Per un po’ di tempo ho avuto un’idea di tema a blocchi che mi frullava in testa. Per mesi ho pensato di creare un profilo/tema della scheda a pagina singola e alla fine mi sono seduto e mi sono messo al lavoro durante il fine settimana. In parte, volevo solo farlo per divertimento. Tuttavia, un’altra parte di me voleva vedere come sono progrediti i temi dei blocchi dal punto di vista degli sviluppatori.
L’ispirazione per questo tema è venuta da poche altre persone e progetti. di Kjell Reigstad esperimento sulla pagina di destinazione a due colonne da ottobre 2020 lo ha attivato per la prima volta. Una domanda recente alla rubrica Ask the Bartender in merito temi compatti e accoglienti ho fatto scorrere di nuovo i miei succhi creativi. Tuttavia, vedendo il team dei temi approvare un tema di blocco simile, Miniblocco OOAKdi Carolina Nymark significava che le regole ora erano abbastanza permissive da poter eventualmente mettere qualcosa di simile nel mondo.
Uno dei problemi è che i temi basati su blocchi mi hanno bruciato prima. Ho passato mesi a costruire un nuovo progetto l’anno scorso nel mio prezioso tempo libero solo per vedere gli aggiornamenti del plugin Gutenberg cancellare i miei progressi settimane dopo. Sapevo che le cose potevano cambiare con le basi instabili del software di livello alfa, ma si stava ancora sgonfiando. Inutile dire che non sono mai riuscito a trovare la motivazione per riprenderlo.
Con WordPress 5.9 e un sistema di temi a blocchi più stabile solo pochi giorni prima, era giunto il momento di dare un’altra possibilità.
volevo impara a fondo i temi dei blocchi. L’unico modo per farlo era tornare all’inizio. Avevo bisogno di familiarizzare con quegli elementi fondamentali del vecchio HTML, CSS e PHP. E dimentica tutto ciò che pensavo di sapere costruendo in cima al web moderno. Avevo bisogno di diventare un novizio ancora.
Tecnicamente, è impossibile dimenticare tutto ciò che so senza incorrere in una sorta di amnesia. Tuttavia, forse – solo forse — Potrei tornare agli elementi costitutivi del web.
Potrei creare un tema WordPress senza una complessa rete di dipendenze che copre oltre 900 progetti nel mio /node_modules cartella?
Posso creare qualcosa senza dover inserire diligentemente i miei script PHP di base tramite Composer?
Potrei, saihai appena creato un tema WordPress?
Il primo passo è stato controllare il mio ego alla porta. Quando ho messo da parte anni di strumenti moderni e un flusso di lavoro costruito attorno a loro, quello che ho trovato è stato un sistema di temi meravigliosamente semplice che rende omaggio alle radici di WordPress ma è abbastanza flessibile da poter essere esteso a build avanzate.
Questo non vuol dire che non ci siano stati singhiozzi lungo il percorso, ma ne abbiamo abbastanza. Inoltre, considero la programmazione/sviluppo l’arte di risolvere i problemi.
Ho passato un weekend irrequieto. Ho avuto quattro, forse cinque ore di sonno tra venerdì e sabato notte. Forse avevo così tanti progetti e cose in corso che la mia mente non poteva escluderli. Indipendentemente da ciò, ero di nuovo sveglio alle 3:30 di domenica mattina, stanco ma incapace di catturare quei tanto necessari Z. Quindi, ho aperto il mio editor di codice e ho creato un nuovo progetto a tema.
Nel giro di un’ora funzionava. Era in una forma abbastanza decente da condividere con gli amici su Twitter in due.
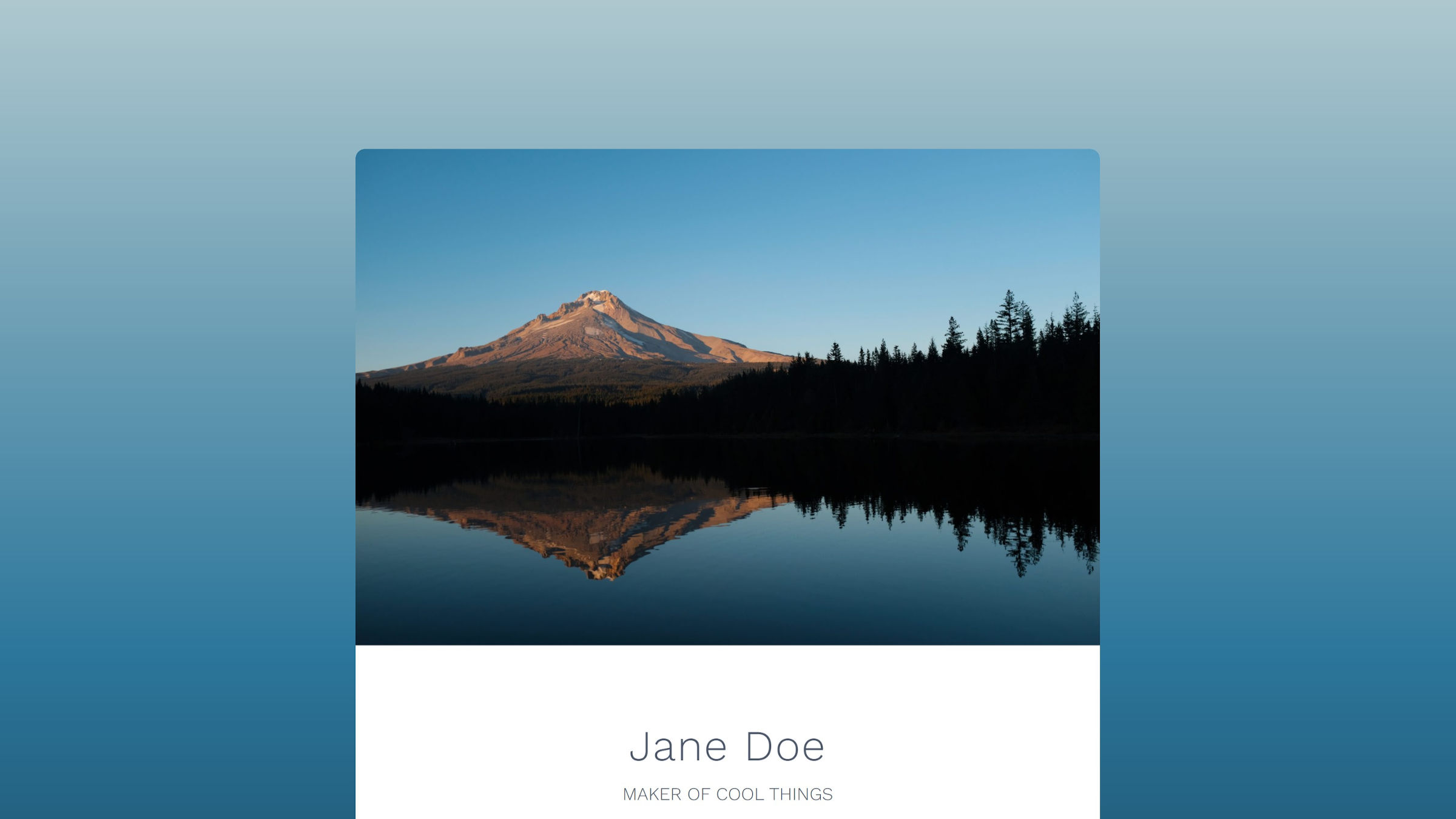
Quello che segue è uno screenshot della homepage corrente. Tecnicamente, è l’unica pagina. Ho armeggiato un po’ da quando ho inviato i miei primi commit dal vivo.
Questo è uno schema a blocchi chiamato “Riflessioni”. Il montagna che si riflette sulla foto del lago proviene da WordPress Photos e scattato da Anne McCarthy. Anche il gradiente utilizzato per lo sfondo riflette i colori dell’immagine, cosa che ho pensato fosse un bel tocco.
Il tema include molti altri modelli. L’obiettivo è consentire agli utenti di scegliere il proprio preferito per la scheda del profilo, personalizzare il contenuto e salvare. Vai tranquillo. Ho trovato un intoppo con questo, in cui mi tuffo alla fine del post. Per la maggior parte, tutto è andato bene.
Quello che ho imparato dall’esperienza
Creare temi WordPress con blocchi è facile. La maggior parte delle cose sono strutturate e giocano secondo un insieme standard di regole. I modelli vanno qui. Le parti vanno lì. Collega le tue impostazioni laggiù. È probabile che vedremo ancora più struttura nelle future versioni di WordPress.
Ho creato il tema da zero utilizzando solo il mio editor di codice e un’installazione locale di WordPress. Nessun modulo Nodo. Nessuna libreria PHP. Nessuna configurazione di costruzione di sorta.
Probabilmente userò queste cose prima che questo progetto sia completo. Alcuni strumenti semplificano lo sviluppo. Tuttavia, non averne bisogno o immergersi in API PHP più complesse ha abbassato la barriera all’ingresso.
Mi sembrava di essere stato trasportato indietro alla metà degli anni 2000, solo con un sistema migliore in atto per occuparmi di tutti i bit complessi. Per una volta, potrei concentrarmi quasi interamente sul design.
Ci sono molti problemi con il sistema sottostante. Nell’editor esistono ancora stranezze come elementi wrapper extra attorno ai blocchi ad allineamento largo. E diversi blocchi devono essere aggiornati — Ti sto guardando Blocco file per non aver riutilizzato il blocco Button esistente.
Fondamentalmente, ci sono stranezze. Come tema, impari a lavorare con loro in mente, attendi una soluzione a monte o rischi la tua sanità mentale cercando di trovare soluzioni alternative.
Sono riluttante a condividere il lavoro incompiuto, ma dovrei anche mostrare delle prove. Chi è interessato può dare un’occhiata al repository GitHub alla data di questo articolo, almeno prima che ci faccia qualcosa di troppo pazzo.
Alcuni autori di temi potrebbero guardare il mio progetto e pensare che sia un esempio troppo semplice. Tuttavia, potrei facilmente applicare tutto ciò che riguarda un tema in piena regola. Gli standard sono gli stessi, indipendentemente dalle dimensioni.
Forse dovremmo iniziare a ripensare a cosa tema è. Dato che i temi basati sui blocchi sono così giovani, dovremmo tutti fare un po’ di sperimentazione.
Un’occasione persa
Diventerò leggermente tecnico in questo momento perché è fondamentale per spiegare un’opportunità persa per un’esperienza utente a tutto tondo. L’editor del sito si trova in un luogo in cui è facile da costruire per gli utenti più avanzati. Gli schemi aiutano a colmare il divario per i meno tecnici, ma non bastano.
Pensa alle sezioni principali di una pagina web. Pezzi come l’intestazione, il piè di pagina, la barra laterale, il contenuto e persino le sottosezioni di questi. Come utente, come si sostituisce l’intera progettazione dell’area del contenuto che è già sullo schermo con un modello di contenuto diverso?
Puoi eliminare quello che c’è e inserire un nuovo modello. Tuttavia, l’eliminazione e l’inserimento di sezioni di una pagina è un’azione ad alto rischio.
Se l’area che vuoi modificare è una parte del modello, puoi sostituirne una con un’altra. Ciò presuppone che l’autore del tema ne abbia registrato uno per quell’area. Questa è un’azione a basso rischio e una delle migliori caratteristiche dell’editor del sito.
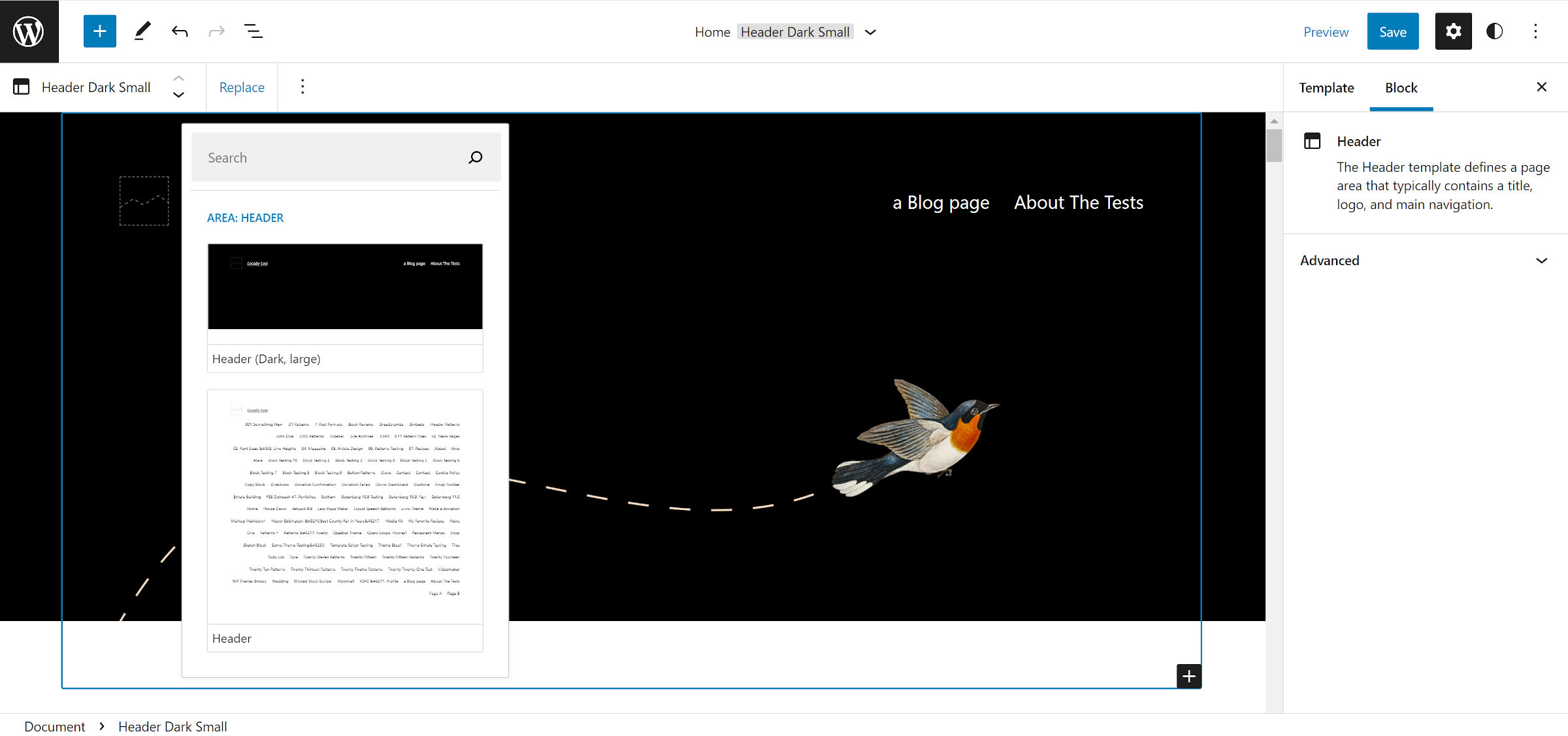
Ad esempio, ecco i modelli di intestazione che Twenty Twenty-Two registra quando appaiono sotto la voce di menu “Sostituisci” della barra degli strumenti:

Tuttavia, questa non è l’intera gamma di modelli di intestazione del tema: ne ha 18 in totale. Immagino che la maggior parte degli utenti finali non li scoprirà mai.
Uno degli svantaggi della creazione di modelli pensati per parti di modelli specifici è che gli utenti finali non hanno modo di sostituire o trasformare una parte all’ingrosso con un nuovo modello.
Gli autori del tema possono duplicare i loro sforzi copiando il codice del modello nella parte del modello, supponendo che non contenga PHP mischiato. Oppure possono creare quelle parti e inserire il modello associato tramite il blocco Modello:
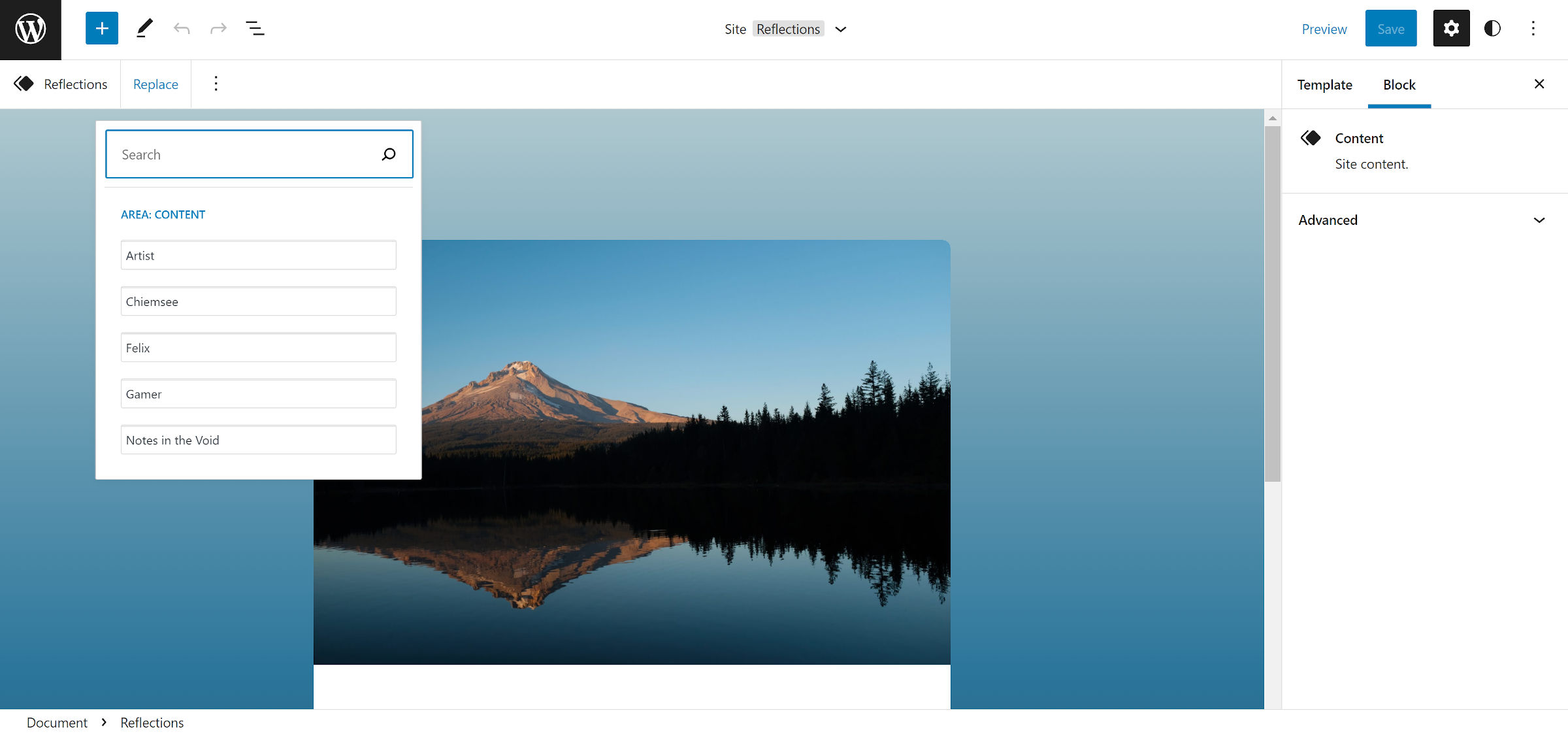
<!-- wp:pattern { "slug":"namespace/slug" } -->Il problema con questo approccio è che l’editor del sito non visualizza il contenuto del modello nel menu a discesa “Sostituisci” (ho appena scoperto un bug?):

La soluzione dovrebbe essere semplice. I modelli registrati per una parte del modello dovrebbero essere intercambiabili tramite l’interfaccia utente. Oppure, le parti che utilizzano il blocco Pattern dovrebbero essere visualizzate correttamente nel menu a discesa “Sostituisci”.
Source link