Nelle applicazioni Angular, quando si tratta di rispondere ai cambiamenti nella dimensione di un elemento, gli sviluppatori web hanno un paio di scelte: a) puoi creare un Direttiva di ridimensionamento o b) puoi usare il RidimensionaOsservatore API. Fornisce un mezzo efficiente per monitorare un elemento per le modifiche alle sue dimensioni, con notifiche inviate all’osservatore ogni volta che le dimensioni cambiano. Questo tutorial sullo sviluppo web spiegherà come importare e lavorare con il RidimensionaOsservatore all’interno delle tue applicazioni Angular.
Nozioni di base di ResizeObserver in Angular
Uno degli attributi principali del responsive design è la sua reattività ai cambiamenti nelle dimensioni di un elemento. Negli anni passati, le loro implementazioni effettive erano molto spesso hacky e/o fragili. Inoltre, le applicazioni potevano solo monitorare le modifiche al viewport; le modifiche alle dimensioni di elementi specifici, specialmente quelli che non erano un contenitore di qualche tipo, non erano disponibili, almeno non senza fare i salti mortali. Ora, grazie al RidimensionaOsservatore, le applicazioni possono reagire ai cambiamenti nelle dimensioni di qualsiasi elemento osservato, indipendentemente da ciò che ha causato il cambiamento. Il RidimensionaOsservatore fornisce anche l’accesso alla nuova dimensione degli elementi osservati.
Gli sviluppatori Web possono creare un’istanza di a RidimensionaOsservatore come qualsiasi altro oggetto, tramite il nuovo parola chiave. Il suo costruttore accetta una funzione di callback che viene invocata ogni volta che cambia la dimensione degli elementi osservati. Alla richiamata viene passato un array di Ridimensiona la voce dell’osservatore oggetti (una voce per elemento osservato) contenente le nuove dimensioni di ciascun elemento. Per iniziare a monitorare un elemento, chiamiamo l’istanza osservare() metodo e passagli l’elemento:
const resizeObserver = new ResizeObserver(callbackFunction); resizeObserver.observe( observedElement);
Quando vogliamo interrompere il monitoraggio chiamiamo il non osservare() metodo, passando l’elemento pertinente:
resizeObserver.unobserve(observedElement); resizeObserver.disconnect();
Leggi: Dieci modi per utilizzare Angular JS
Utilizzo di ResizeObserver nelle applicazioni angolari
Come con la maggior parte delle librerie Angular, il modo migliore per installarlo è tramite npm. Il ridimensiona-osservatore-polyfill la biblioteca è una buona scelta. È un polyfill per il Ridimensiona osservatore API basata su MutationObserver. Utilizza Eventi di mutazione come ripiego se il primo non è supportato. Il ridimensiona-osservatore-polyfill gestisce anche le transizioni/animazioni CSS e può persino osservare i cambiamenti causati da pseudo-classi CSS dinamiche come :passa il mouse. Ecco il comando di installazione:
npm install resize-observer-polyfill --save-dev
Usare ridimensiona-osservatore-polyfill nelle nostre applicazioni Angular, tutto ciò che dobbiamo fare è importare la libreria come segue:
import ResizeObserver from 'resize-observer-polyfill';
ecco un Componente dell’app che monitora il Corpo del documento e stampa un messaggio sulla console ogni volta che le sue dimensioni cambiano:
import { Component, OnDestroy } from "@angular/core";
import ResizeObserver from 'resize-observer-polyfill';
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"]
})
export class AppComponent implements OnDestroy {
private resizeObserver: ResizeObserver;
private readonly observedElement = document.body;
constructor() {
this.resizeObserver =
new ResizeObserver(this.
Notare che ci disconnettiamo dal RidimensionaOsservatore in ngOnDestroy per evitare perdite di memoria.
Introduzione di un antirimbalzo per ridurre le chiamate alla funzione di richiamata
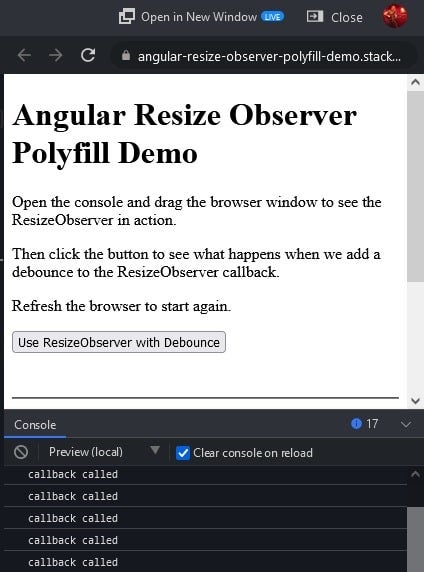
Se osserviamo l’output della console prodotto dal codice sopra, diventa subito evidente che la nostra funzione di callback viene invocata più volte per ogni modifica al Documento del corpo dimensione:
A seconda di cosa facciamo nel callback, potremmo voler limitare un po’ le invocazioni. Questo è fatto facilmente usando un antirimbalzo. Questo è un tipo speciale di ritardo relativo a RxJS Observables per cui l’applicazione attende un periodo di tempo predeterminato prima di notificare gli abbonati. RxJS è una libreria JavaScript ampiamente utilizzata dagli sviluppatori Angular per gestire processi asincroni di ogni tipo. Gli osservabili sono il cuore della libreria e sono un tipo speciale di oggetto che notifica agli ascoltatori quando riceve dati da una sorgente asincrona. In RxJS, gli ascoltatori sono indicati come abbonati.
Oltre a diversi tipi di osservabili e abbonati, RxJS ha un numero folle di metodi per manipolare i dati nel loro percorso verso gli abbonati. Uno di questi metodi è chiamato antirimbalzo(). Accetta un argomento per il numero di millisecondi da attendere prima di spostare i dati lungo la pipe. Il nostro problema è che non abbiamo un osservabile; quello che abbiamo è un oggetto che invoca un metodo di callback. Sebbene non possiamo convertire un ResizeObserver in un Observable, possiamo avvolgere il primo con il secondo estendendo la classe Observable:
class ResizeObservable extends Observable<ResizeObserverEntry[]> { constructor(elem: HTMLElement) { super(subscriber => { const ro = new ResizeObserver(entries => { subscriber.next(entries); }); // Observe one or multiple elements ro.observe(elem); return function unsubscribe() { ro.unobserve(elem); ro.disconnect(); } }); } }
Ciò ci consentirà di utilizzare la funzione RxJS debounceTime() per aggiungere un po’ di ritardo tra le chiamate di callback:
public startObserver() {
this.
Leggi: Osservabili RxJS in Angular Primer
Ripulire gli abbonamenti in Angular
Dovremmo cancellarci dal Ridimensiona osservabile in ngOnDestroy in modo da non lasciarlo attivo dopo che l’applicazione è terminata; in caso contrario, creeremo una perdita di memoria:
export class AppComponent implements OnDestroy {
ngOnDestroy(): void {
if(!this.
C’è una demo del RidimensionaOsservatore in azione su stackblitz. Puoi trascinare la finestra del browser su diverse larghezze per vedere l’output nella console. Dopo aver cliccato su Usa ResizeObserver con Debounce pulsante dovresti vedere meno output prodotto rispetto a prima.

Conclusione sul ridimensionamento degli elementi in Angular
In questo tutorial, abbiamo usato il RidimensionaOsservatore API per rispondere ai cambiamenti nella dimensione di un elemento HTML all’interno di un’applicazione angolare. Con o senza antirimbalzo, il RidimensionaOsservatore può aiutarti a rendere le tue app Angular più reattive che mai.
