A caccia di un tema per il tuo prossimo sito WordPress?
Impeka è un tema creativo multiuso di Grandioso, un autore d’élite di Envato. Greatives è un’agenzia digitale con due account ThemeForest separati: il principale Grandioso account, che ha una valutazione complessiva di 4,94 su tutti i suoi prodotti, e un altro negozio chiamato shop eutemici, che ha una valutazione aggregata di 4,97 stelle per tutti i suoi prodotti.
L’Impeka offre una varietà di moderni siti demo importabili creati con l’editor di blocchi nativo, elementoro WPBakery Page Builder. Avrai anche un’area flessibile per le opzioni del tema e la possibilità di utilizzare il tuo builder preferito per progettare mega menu, popup modali e altro ancora.
Nella nostra recensione pratica del tema Impeka, ti daremo uno sguardo a tutto ciò che questo nuovo tema ha da offrire.
Recensione del tema Impeka: introduzione e caratteristiche
Impeka è un tema WordPress multiuso con un’inclinazione creativa, il che significa che puoi usarlo praticamente per qualsiasi tipo di sito Web, anche se eccelle quando ti piace l'”estetica creativa”.
Per controllare i tuoi contenuti, Impeka ti consente di scegliere tra tre diversi builder per il suo contenuto demo e include anche widget extra per tutti i builder:
- L’editor di blocchi nativo di WordPress (AKA Gutenberg) – riceverai 10 blocchi personalizzati per aiutarti a lavorare con i tuoi progetti.
- elementor – otterrai oltre 50 widget personalizzati per aiutarti a lavorare con i tuoi progetti.
- WPBakery Page Builder – otterrai oltre 53 widget personalizzati per aiutarti a lavorare con i tuoi progetti.
Impeka offre una gamma di siti demo importabili. Il numero esatto di siti demo dipende dal costruttore che scegli: WPBakery Page Builder ed Elementor hanno la maggior parte delle opzioni demo, mentre Gutenberg ne ha solo alcune.
Tramite un’area di opzioni del tema personalizzato e il Customizer nativo di WordPress, otterrai un sacco di opzioni per personalizzare:
- layout
- impostazioni
- Colori
- caratteri
- Eccetera.
Avrai anche alcune funzioni utili:
- Costruttore modale – crea popup modali utilizzando il tuo generatore di pagine preferito. Visualizzali in punti diversi e attivali automaticamente o al clic.
- Elementi dell’area – utilizzare il tuo generatore di pagine preferito per progettare “elementi dell’area” che puoi posizionare in diverse parti del tuo tema.
- Generatore di mega menu – crea i tuoi mega menu personalizzati utilizzando il tuo generatore di pagine preferito.
- Gestore di caratteri personalizzati – gestisci facilmente i caratteri da qualsiasi fonte, inclusi i tuoi caratteri personalizzati.
Infine, Impeka offre il pieno WooCommerce compatibilità, insieme alle integrazioni con altri plug-in in bundle come The Events Calendar.
Esempi di siti dimostrativi a tema Impeka
Se vuoi vedere tutti i siti dimostrativi Impeka, puoi fare clic sul pulsante qui sotto:
Ecco alcuni dei miei preferiti, però.
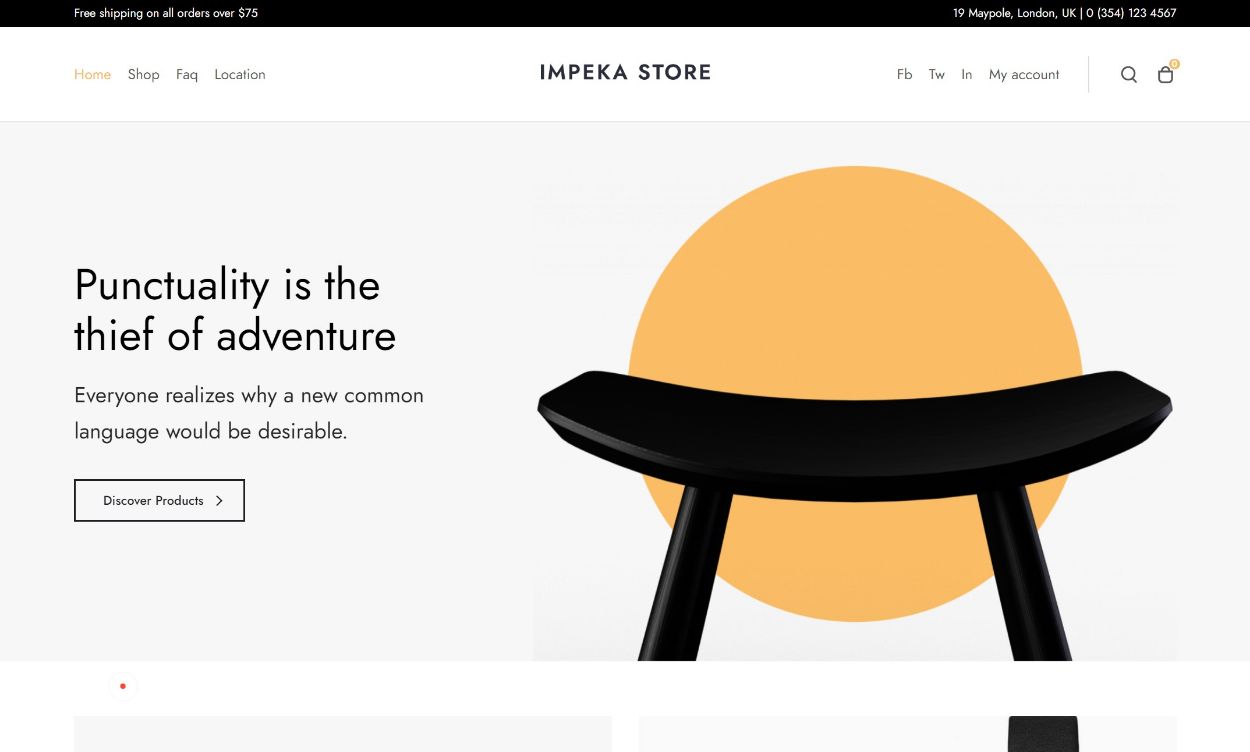
Il Impeka Corporate demo ha un bel design moderno che dovrebbe funzionare per la maggior parte delle aziende e delle agenzie:
Il Impeka Shop demo ha anche un bel design moderno per WooCommerce I negozi:
Infine, il Demo Clinica Impeka ha un bel design per lo spazio della medicina:
Ancora una volta: questi sono solo alcuni dei siti demo.
Pratica con il tema WordPress Impeka
Ora, diamo un’occhiata a Impeka e ti mostrerò com’è creare un sito.
Configurazione di base
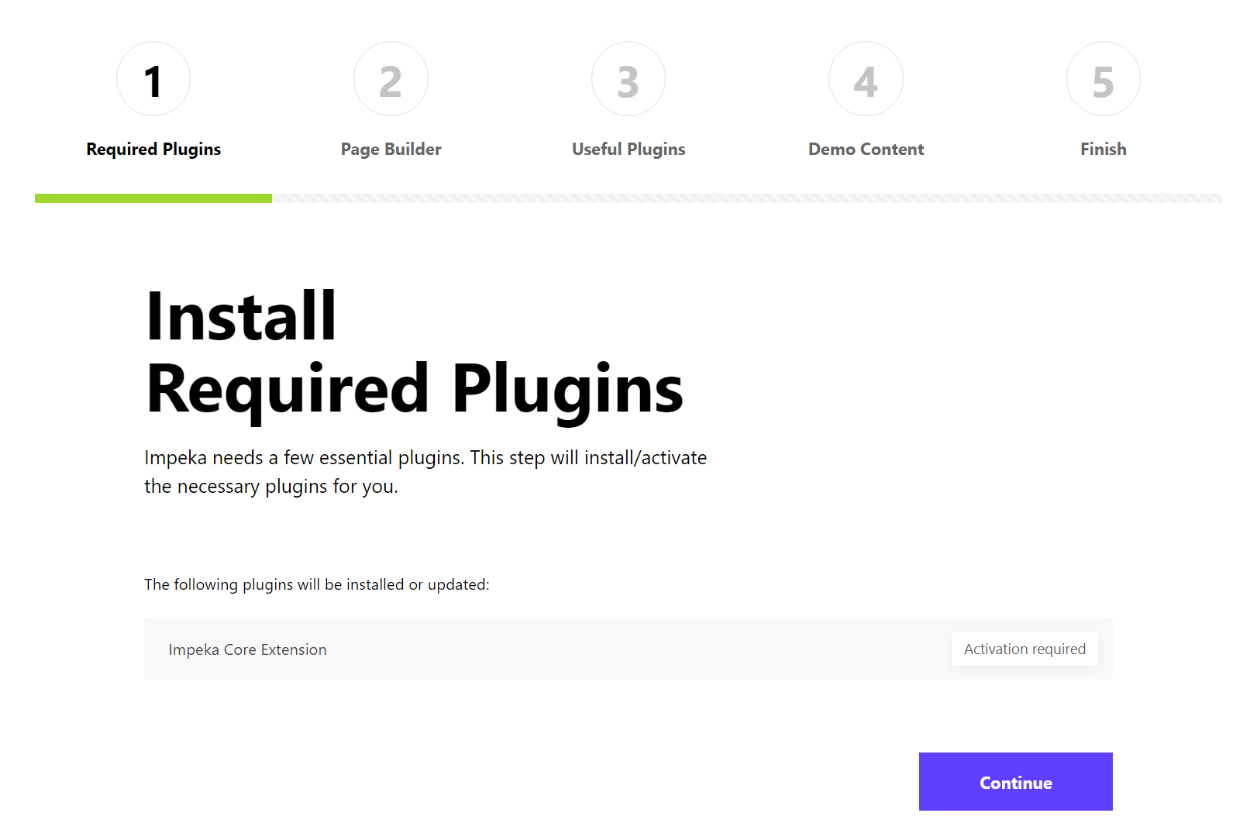
Una volta installato e attivato Impeka, puoi iniziare andando su Impeka → Procedura guidata di avvio. La procedura guidata ti aiuterà a installare i plug-in richiesti e consigliati, scegliere un generatore di pagine e installare l’importatore demo.
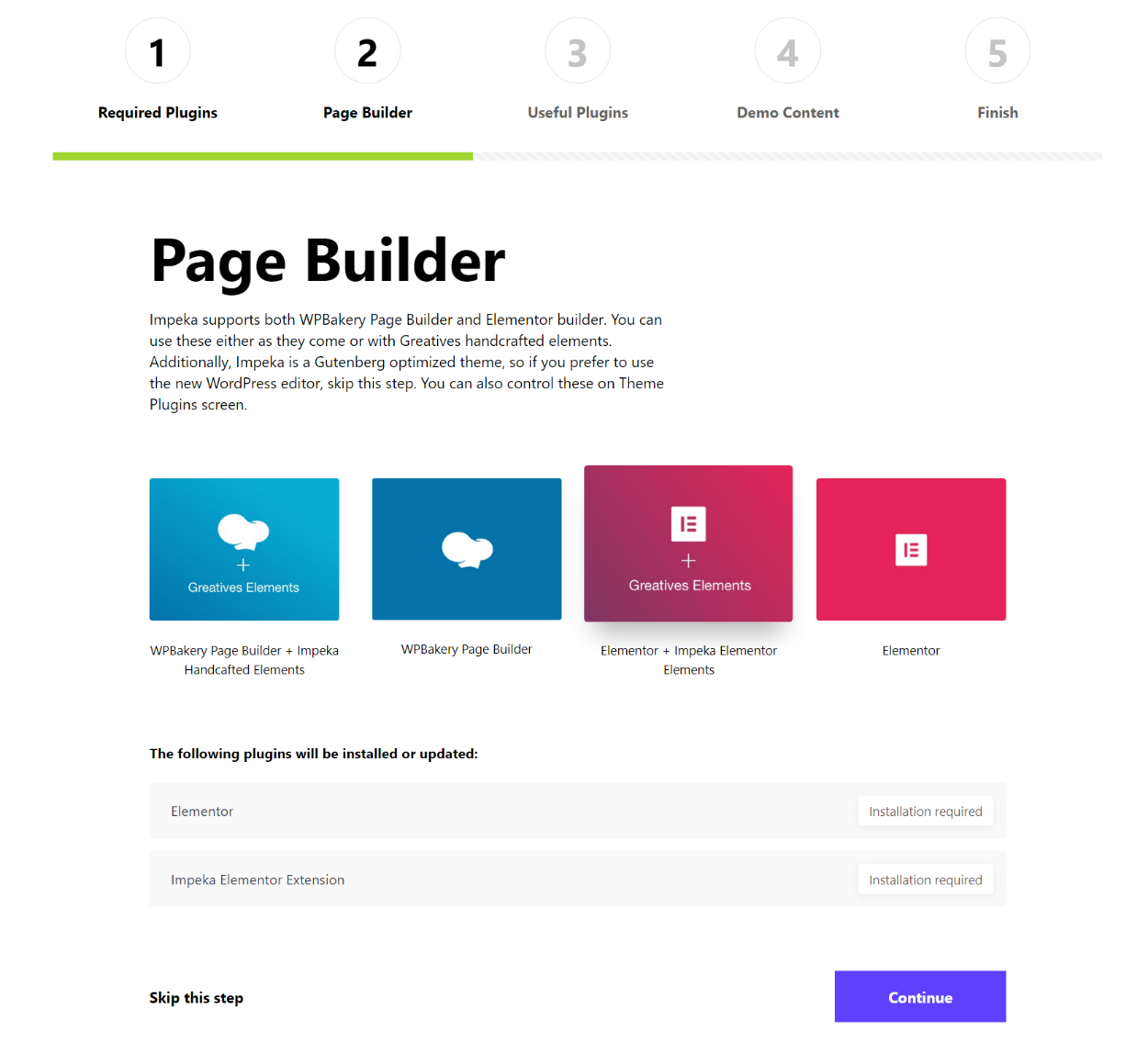
Se stai utilizzando un generatore di pagine, puoi scegliere tra utilizzare solo il generatore di pagine vaniglia o aggiungere elementi artigianali di Impeka.
Per questa recensione, sceglierò Elementor e includerò gli elementi di Impeka:
Successivamente, avrai la possibilità di installare consigliato (ma non richiesto) plugin tra cui:
- Modulo di contatto 7
- Mercato di Envato
- Estensione Impeka Gutenberg (migliora l’editor di blocchi nativo con oltre 10 nuovi blocchi)
- Rivoluzione del cursore
- WooCommerce
Successivamente, ti verrà richiesto di installare il plug-in di importazione demo. Allora, sei a posto.
Importazione demo
Per importare uno dei siti demo predefiniti, vai su Impeka → Importa demo. Dovrai prima accettare alcuni avvertimenti. Ad esempio, non hai l’autorizzazione per utilizzare tutte le immagini demo poiché alcune sono state acquistate da Shutterstock, quindi l’importatore demo ti dà la possibilità di importare segnaposto invece delle immagini reali.
Quindi, vedrai un elenco di tutti i siti demo, insieme a un badge che indica quale builder/plugin utilizza il sito demo:
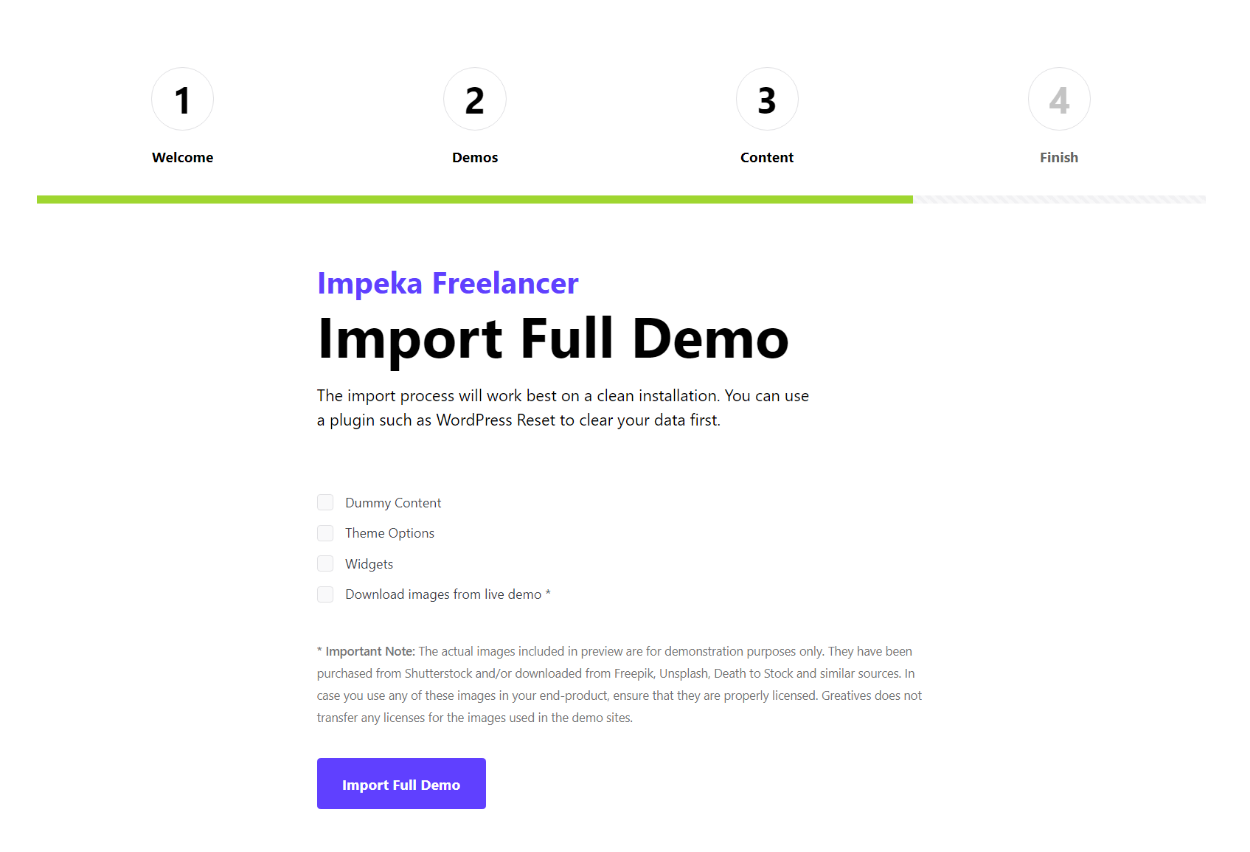
Per questa recensione, sceglierò il sito demo Impeka Freelancer, che è stato creato con Elementor.
Una volta scelto il tuo sito demo, sarai in grado di scegliere esattamente quale contenuto importare, incluso se importare immagini segnaposto o le immagini reali:
E poi Impeka gestirà l’importazione della demo per te: dovrebbe richiedere solo pochi secondi, anche se dipende dal tuo server.
Opzioni del tema
Per accedere alle opzioni generali di personalizzazione del tema, Impeka utilizza una combinazione della propria area di opzioni del tema, insieme ad alcune opzioni di colore disponibili nel personalizzatore di WordPress in tempo reale.
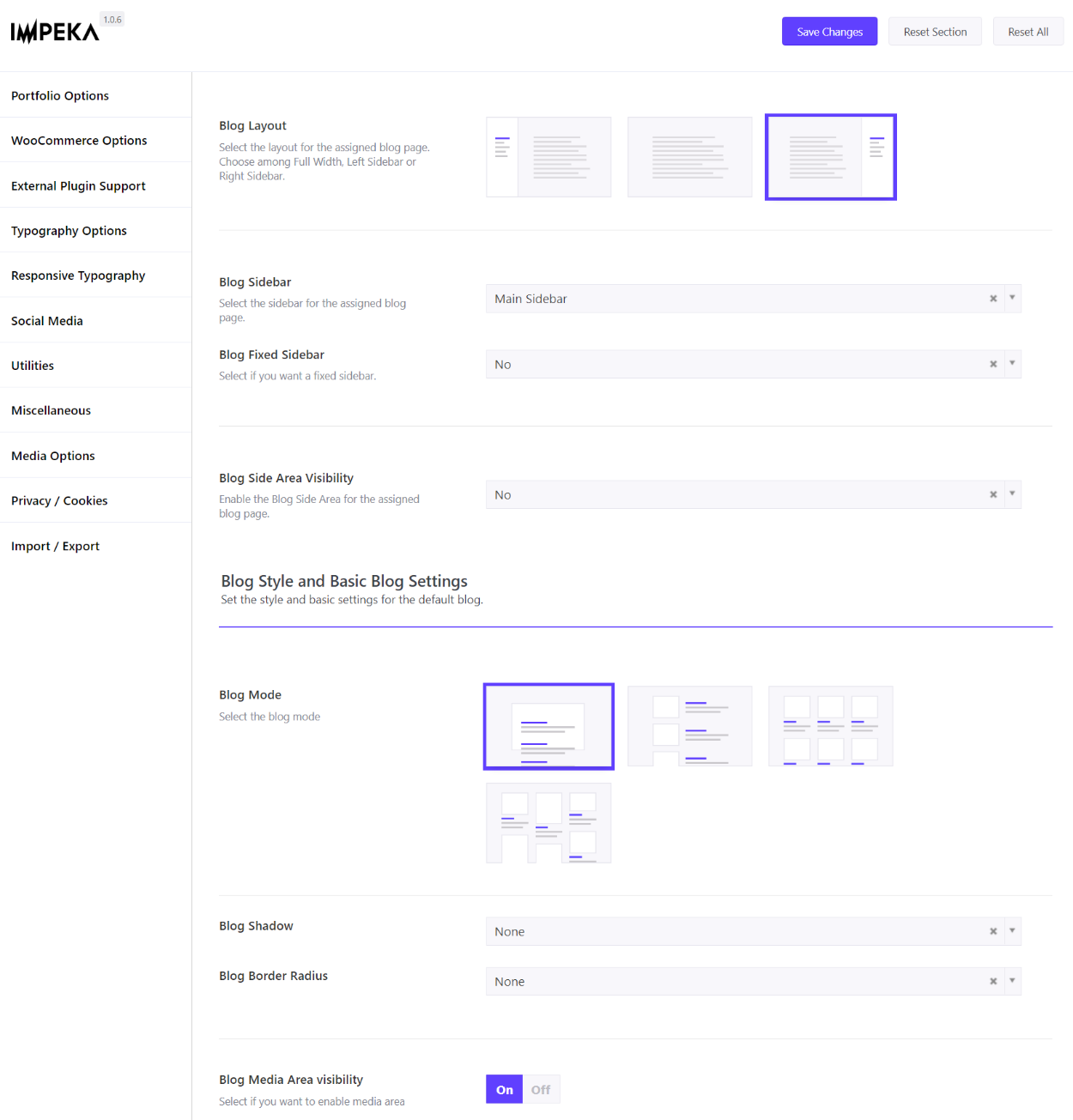
L’area delle opzioni del tema di backend include un sacco di opzioni, inclusa una gamma di layout diversi per varie aree del tuo sito come l’intestazione, la pagina del blog, il portfolio e altro.
Il vantaggio di un’area di backend è che puoi sfogliare più facilmente tutte le impostazioni (contro una barra laterale stretta nel Customizer), ma lo svantaggio è che non ottieni un’anteprima in tempo reale, quindi dovrai salvare e aggiornare per vedere le modifiche:

In generale, hai molte opzioni per personalizzare il tema. Ad esempio, se vai al Opzioni del blog puoi scegliere tra diversi layout di blog:
Nel Customizer in tempo reale, puoi vedere che ottieni una gamma di sezioni diverse per controllare i colori delle varie parti del tuo sito:
Mi piace avere questa opzione in quanto rende più facile vedere come appariranno le tue diverse scelte di colore sul front-end.
Una delle caratteristiche uniche di Impeka è l’opzione “Elementi nell’area”, che aggiunge molta flessibilità al tema.
Un elemento dell’area è un tipo di post personalizzato che ti consente di inserire i tuoi design in diverse parti del tuo tema. È un po’ come un aggancio a tema, ma puoi usare un generatore di pagine per controllare il design. Puoi iniettare elementi dell’area in cinque aree diverse:
- Pulsante di sicurezza
- Area inferiore
- Menu Mega Mega
- Aree di contenuto
- modali
Ad esempio, supponiamo che tu voglia creare un design per un popup modale.
Prima andresti a Elementi dell’area → Aggiungi nuovo per creare il disegno. Puoi impostare il design utilizzando l’editor di blocchi nativo o il tuo generatore di pagine preferito:
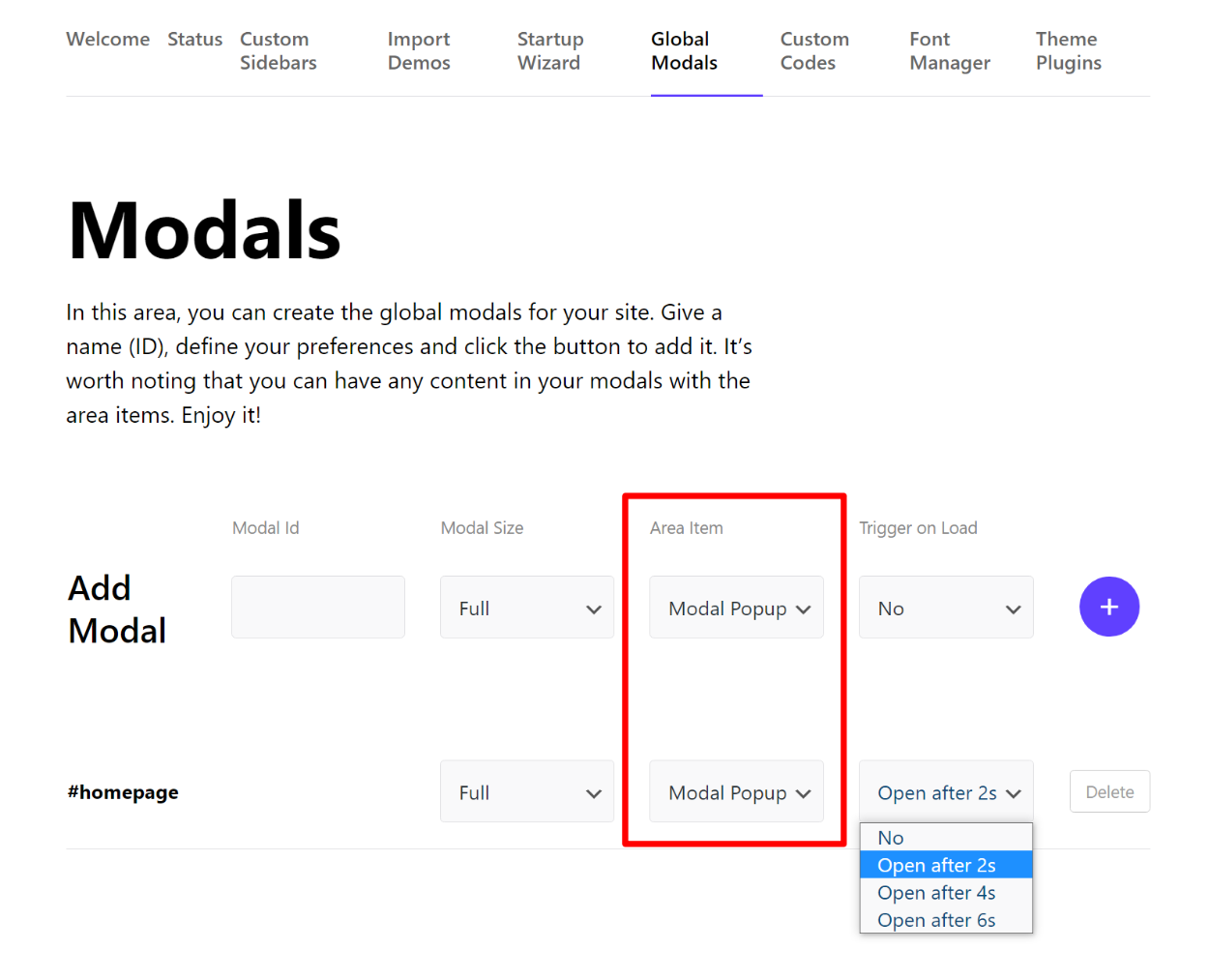
Quindi, puoi andare su Impeka → Modali globali e assegna quell’elemento dell’area a un modale che viene visualizzato su alcuni o tutti i tuoi siti:
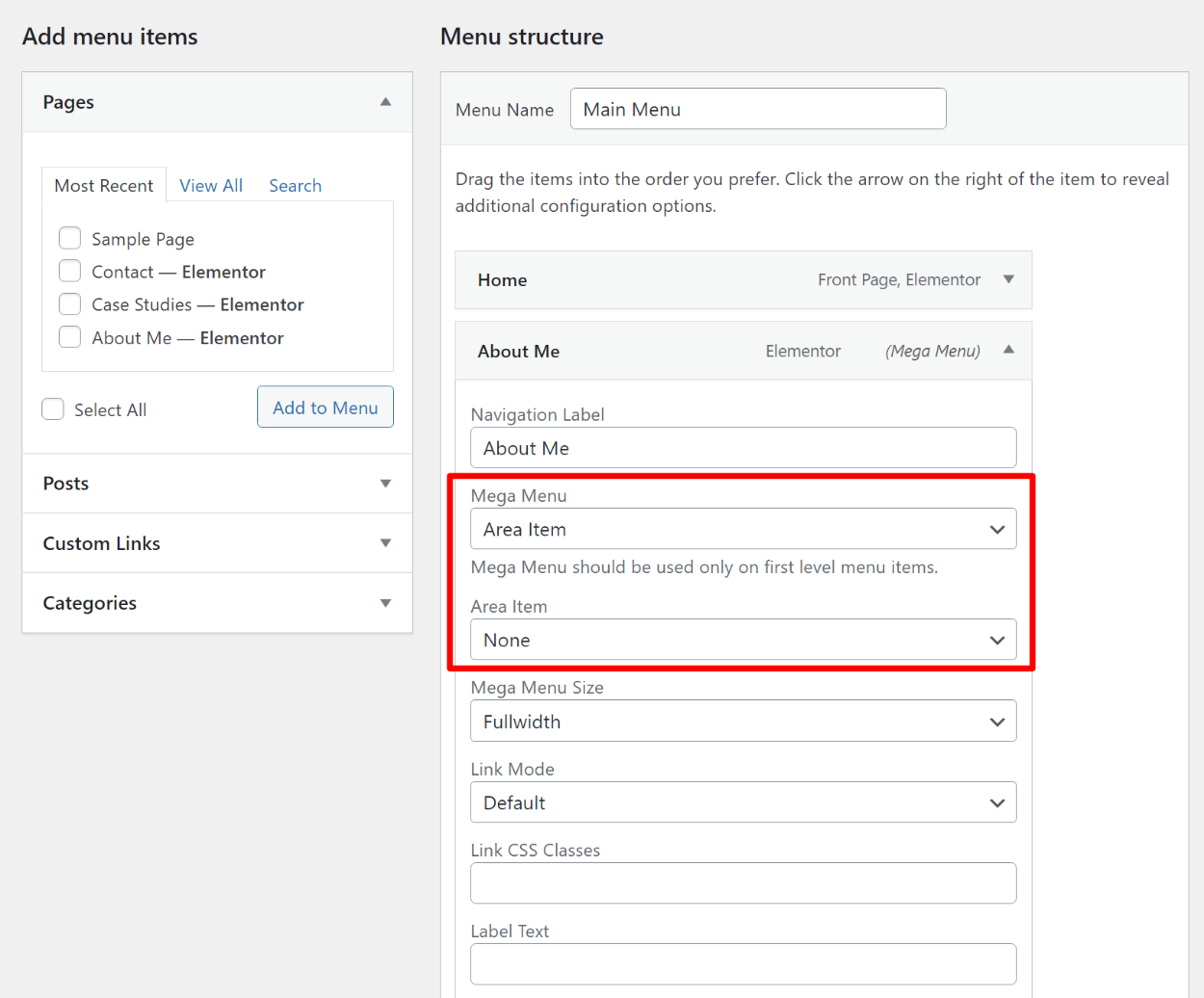
È possibile utilizzare questo stesso approccio per assegnare elementi dell’area ad altre aree. Ad esempio, per creare un mega menu, puoi andare su Aspetto → Menu e assegna una voce di area a un mega menu per qualsiasi voce di menu:
Se sei un principiante, potrebbe volerci un po’ di tempo per familiarizzare con l’idea degli elementi dell’area. Ma una volta capito, ti dà molta flessibilità per personalizzare il tuo tema.
Widget personalizzati per il generatore di pagine
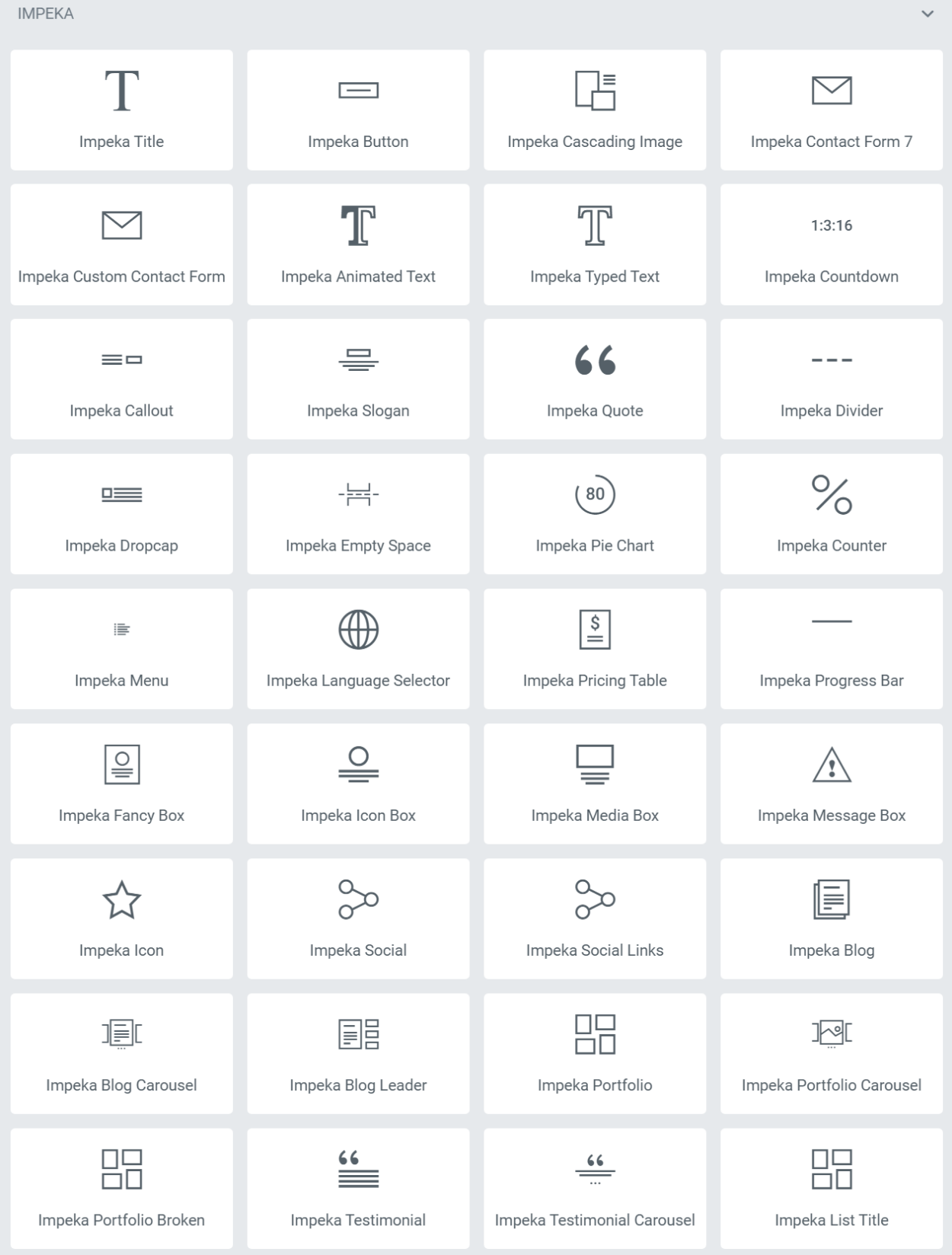
Come ho detto nell’introduzione, Impeka è dotato di componenti aggiuntivi integrati per Elementor, WPBakery Page Builder e l’editor Gutenberg che ti danno accesso a nuovi widget.
Ad esempio, in Elementor hai accesso a oltre 50 nuovi widget se installi il plug-in companion. Questi si trovano tutti nel Impeka sezione e includi alcune opzioni utili come:
- Tabelle dei prezzi
- Moduli di contatto personalizzati
- Dispositivo di scorrimento dei contenuti
- Membri del team
- Giostra di testimonianze
- …molto di più
Controlli a livello di pagina
Oltre all’area dettagliata delle opzioni del tema, Impeka ti offre anche controlli flessibili a livello di pagina per ogni singolo articolo e pagina del tuo sito. Puoi regolare molte impostazioni qui, incluso tutto, dal layout agli stili, nascondere determinati elementi, aggiungere modali e altro:
C’è anche un’opzione per creare una struttura di collegamento interna, che è un bel po’ di SEO tecnico.
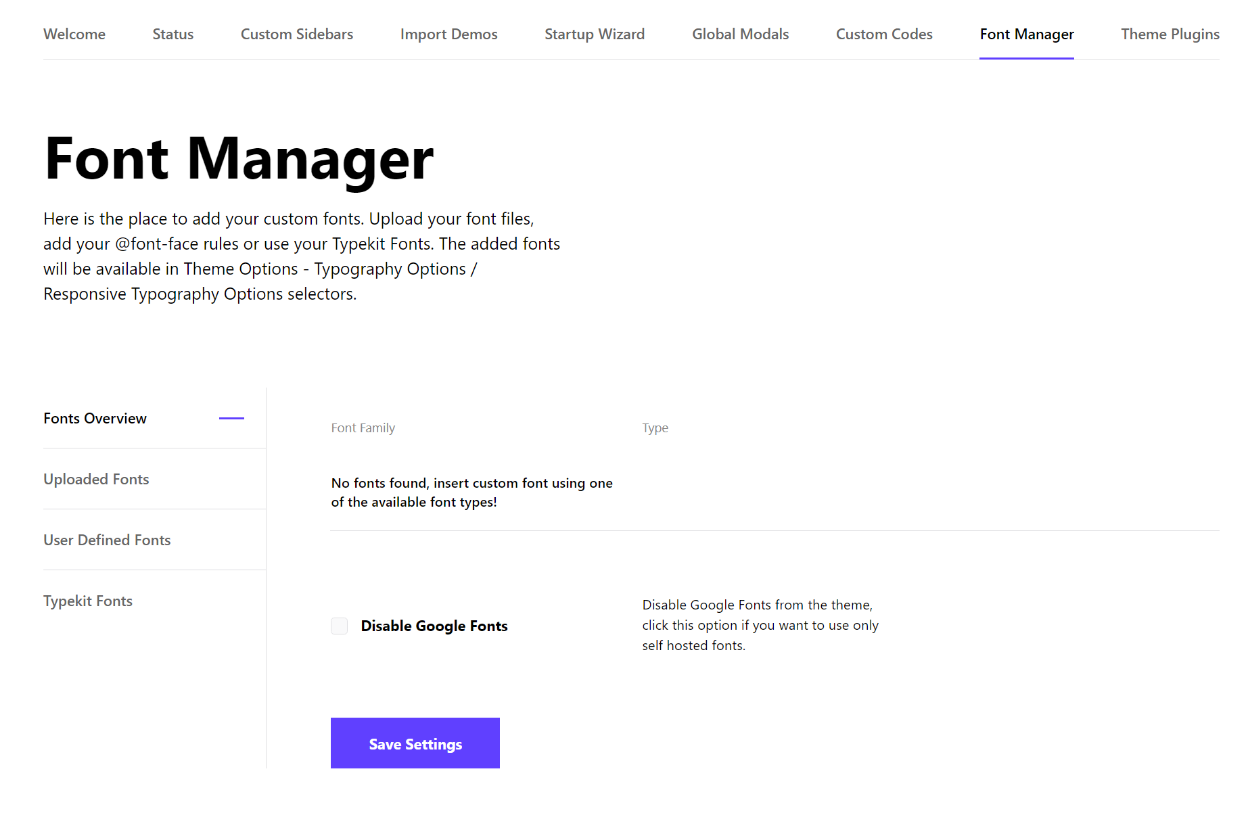
Gestore dei caratteri
Un’altra caratteristica utile è il gestore dei font di Impeka. Qui puoi caricare i tuoi caratteri personalizzati se necessario, incluso il supporto per Typekit.
Se desideri migliorare le prestazioni, puoi anche disabilitare Google Fonts e utilizzare uno stack di sistema o i tuoi font self-hosted:
Test delle prestazioni del tema Impeka
Il tuo tema svolge un ruolo importante nelle prestazioni del tuo sito, quindi dovresti sempre considerare quanto sia ottimizzato il tuo tema prima di prendere una decisione finale.
Per analizzare le prestazioni di Impeka, l’ho eseguito attraverso alcuni test diversi utilizzando WebPageTest.
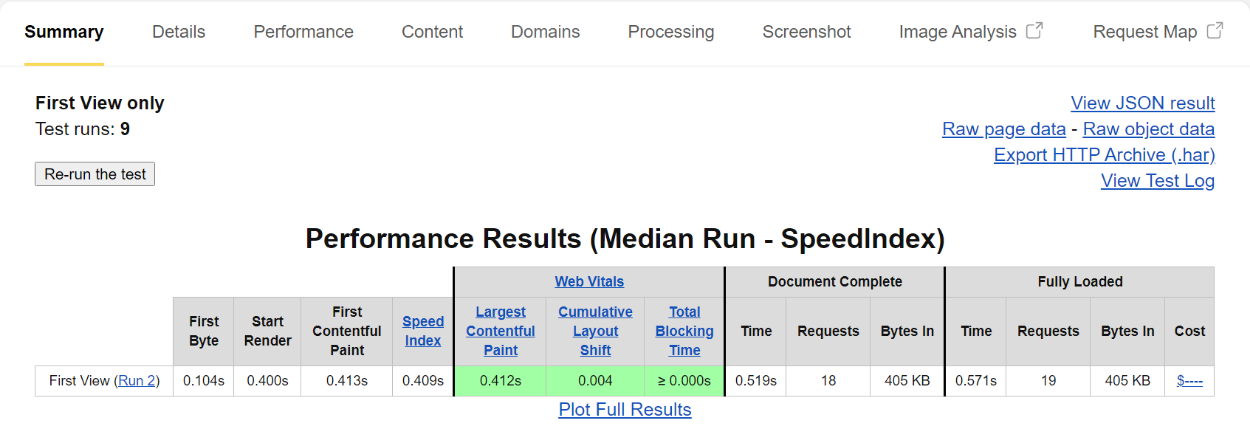
Innanzitutto, ho testato solo il tema da solo, con il contenuto predefinito di WordPress. Non ho installato alcun contenuto demo o plug-in di accompagnamento: è letteralmente solo il tema su una nuova installazione. Questo non è uno scenario di test molto realistico, ma ci dà una buona idea di base del tipo di script che un tema sta caricando.
In questo scenario, il sito di prova aveva 19 richieste HTTP e una dimensione di pagina di 405 KB:
La maggior parte delle dimensioni della pagina deriva da JavaScript e dai file dei caratteri, come puoi vedere nella suddivisione di seguito. Se hai disabilitato Google Fonts, puoi ridurre le dimensioni di quei file di font:
Direi che è solido come base. Non è leggero come i temi realmente incentrati sulle prestazioni, ma è più leggero di molti temi che incontrerai.
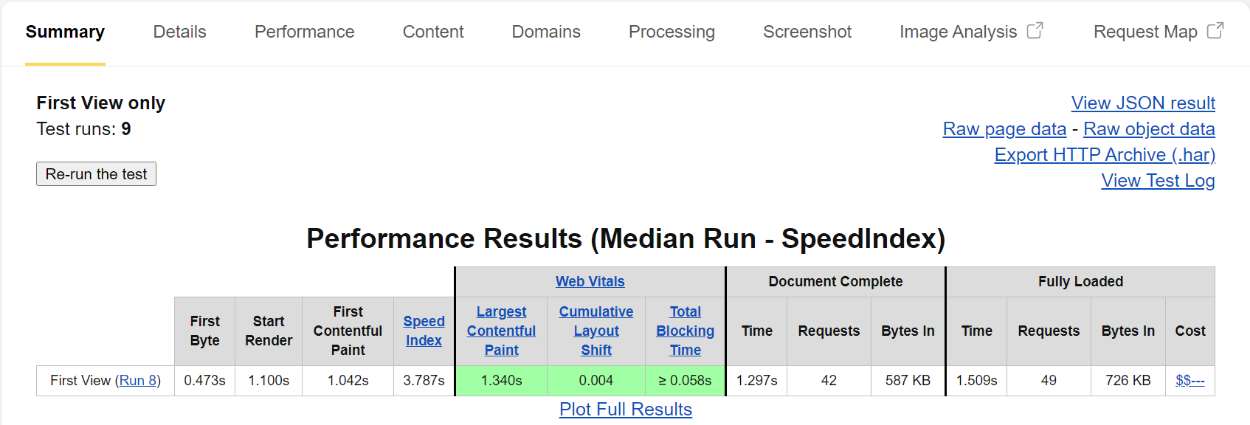
Quindi, per creare uno scenario di test più realistico, ho testato l’intero sito demo di Elementor che ho importato. Non ho apportato alcun miglioramento alle prestazioni oltre all’ottimizzazione delle immagini (perché le immagini segnaposto predefinite non erano compresse).
Con solo il sito demo di Elementor, Impeka aveva ancora solo 49 richieste e 726 KB di dimensioni della pagina, il che direi che è abbastanza buono per un sito Web completo basato su Elementor. Ha colpito anche le metriche chiave, con il tempo di caricamento completo e i tempi di pittura più contenuti inferiori a ~ 1,5 secondi:
Nel complesso, risultati abbastanza buoni. Per renderlo ancora più veloce, potresti prendere in considerazione l’implementazione della memorizzazione nella cache e altre best practice per le prestazioni. E per ulteriori miglioramenti, puoi utilizzare uno dei siti demo di Gutenberg invece di elementor, che sarebbe un po’ più leggero.
Prezzi del tema Impeka
Il tema Impeka è disponibile solo in una versione premium, disponibile sul marketplace ThemeForest di Envato.
Nel momento in cui scriviamo la nostra recensione, puoi ottenere il tema Impeka a $ 39, che è praticamente lo standard per i temi premium su ThemeForest.
Il tuo acquisto ti dà accesso al tema e ai plug-in in bundle, insieme ad aggiornamenti a vita per un singolo sito e sei mesi di supporto.
Considerazioni finali sul tema Impeka
Nel complesso, Impeka è un tema flessibile con siti dimostrativi di bell’aspetto e funzioni utili come gli elementi dell’area per i modali, i pulsanti sicuri e i mega menu.
È anche abbastanza leggero da superare le metriche Core Web Vitals di Google con un sito demo completo, che dovrebbe offrire ai tuoi visitatori una buona esperienza e prepararti per il successo nell’aggiornamento dell’algoritmo Page Experience di Google.
Se stai cercando un tema multiuso per il tuo prossimo progetto, puoi fare clic sui pulsanti qui sotto per saperne di più e acquistarlo: