In questa serie su Web Form, abbiamo imparato come creare e definire lo stile dei controlli comuni dei moduli. Nell’ultima puntata abbiamo imparato a personalizzare lo standard
Questa puntata riguarderà la creazione e la personalizzazione di elenchi a selezione multipla e come disabilitare
Prima di andare avanti, tuttavia, potresti voler rinfrescare la tua memoria rivisitando i precedenti articoli di questa serie:
Creazione di un elenco a selezione multipla in CSS
Da un punto di vista HTML, tutto quello che devi fare per trasformare uno standard
<label for="multi-select">Multiple Select</label>
<div class="select select-multiple">
<select id="multi-select" multiple>
<option value="MIaM">Mouse In A Maze</option>
<option value="PL">Private Life</option>
<option value="SA">Suspended Animation</option>
<option value="NQ">No Quarter</option>
<option value="11:11">11:11 Ultimate Edition</option>
<option value="UV">Ultraviolence</
Ecco la nostra lista di canzoni senza alcuno stile:

Generale Seleziona stile in CSS
Tutti gli stili che abbiamo impiegato in precedenza per personalizzare lo standard
:root {
--select-border: #393939;
--select-focus: #101484;
--select-arrow: var(--select-border);
}
select {
// styles reset, including removing the default dropdown arrow
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
background-color: transparent;
border: none;
padding: 0 1em 0 0;
margin: 0;
width: 100%;
font-family: inherit;
font-size: inherit;
cursor: inherit;
line-height: inherit;
// Stack above custom arrow
z-index: 1;
// Remove focus outline
outline: none;
}
.select {
display: grid;
grid-template-areas: "select";
align-items: center;
position: relative;
select,
&::after {
grid-area: select;
}
min-width: 15ch;
max-width: 30ch;
border: 1px solid var(--select-border);
border-radius: 0.25em;
padding: 0.25em 0.5em;
font-size: 1.25rem;
cursor: pointer;
line-height: 1.1;
// Optional styles
// remove for transparency
background: linear-gradient(to bottom, #ffffff 0%, #e5e5e5 100%);
// Custom arrow
&::after {
content: "";
justify-self: end;
width: 0.8em;
height: 0.5em;
background-color: var(--select-arrow);
clip-path: polygon(100% 0%, 0 0%, 50% 100%);
}
}
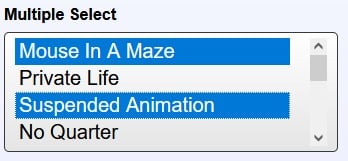
Possiamo vedere i loro effetti su una selezione multipla di seguito.

Nel complesso sembra abbastanza buono. L’unico problema è che le opzioni selezionate non si estendono fino alla barra di scorrimento verticale.
Quindi, risolviamo ora impostando il padding-right in una nuova regola che si rivolge specificamente a più selezioni:
select[multiple] {
padding-right: 0;
height: 7rem;
}
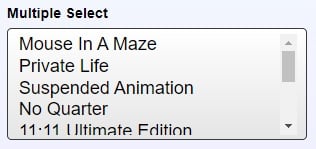
L’altezza determina quanti elementi sono visibili nell’elenco in qualsiasi momento senza scorrere. Safari non mostrerà opzioni parziali, mentre Firefox, Chrome e Microsoft Edge lo fanno. Puoi vedere un’opzione parziale in Edge qui:

Impostazione del bordo della messa a fuoco
Dopo aver rimosso l’impostazione predefinita
select:focus + .focus {
position: absolute;
top: -1px;
left: -1px;
right: -1px;
bottom: -1px;
border: 2px solid var(--select-focus);
border-radius: inherit;
}
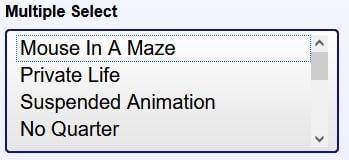
Ora, il tab per l’elenco di selezione multipla mostra questo:

C’è anche un bordo intorno alla prima opzione (non aggiunta da noi) in modo che l’utente possa navigare tra gli elementi usando il SU e FUORI USO tasti freccia.
Disabilitare le selezioni
Anche la gestione delle selezioni disabili deve ricadere sulle nostre spalle. Per fare ciò, aggiungeremo il seleziona-disabilitato classe al
<!-- Multi-select -->
<div class="select select-disabled select-multiple">
<select id="multi-select-disabled" multiple disabled>
<!-- options -->
</select>
</div>
<!-- Standard Select -->
<div class="select select-disabled">
<select id="standard-select-disabled" disabled>
<!-- options -->
</select>
</div>
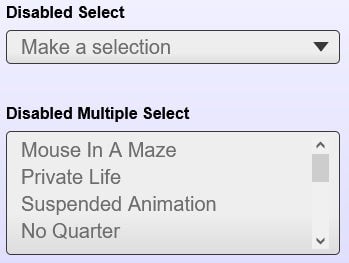
Usando il nostro .seleziona-disabilitato class, possiamo modificare l’aspetto del select per dargli quell’aspetto “grigio”:
.select-disabled {
cursor: not-allowed;
background-color: #eee;
background-image: linear-gradient(to top, #ddd, #eee 33%);
}
Quando si passa il cursore sulla selezione disabilitata, si trasforma in un cursore “non consentito”, che è un cerchio rosso con una linea che lo attraversa, un po’ come il logo di Ghost Busters.
Dietro le quinte, il Disabilitato attributo che abbiamo aggiunto a

Troverai la demo di questo tutorial su codepen.io.
Conclusione
In questa puntata della serie Costruisci un modulo Web con HTML, abbiamo seguito il processo di creazione e personalizzazione di un elenco a selezione multipla e abbiamo appreso come disabilitare gli elementi
