A volte le cose più dolci della vita sono le più semplici. L’ultimo tema del blocco di Automattic atterrato nella coda di revisione ieri, e ho dovuto fare un giro. Quello che ho trovato è stato un design minimale ed elegante di cui mi sono innamorato.
Veramente. Gli ho anche dedicato un intero post demo sulla mia installazione:
Bene, quello e San Valentino è solo un mese di distanza. Sembrava comunque il momento giusto per confondere il contenuto di prova della mia installazione.
Lasciatemi premettere il resto di questa recensione dicendo che odio i temi oscuri con una passione focosa. Tuttavia, ogni tanto ne arriva uno che mi fa ripensare alla mia posizione. Livro è uno di questi temi. Forse non mi piacerà tra una settimana, ma mi è davvero piaciuto usarlo per due giorni.
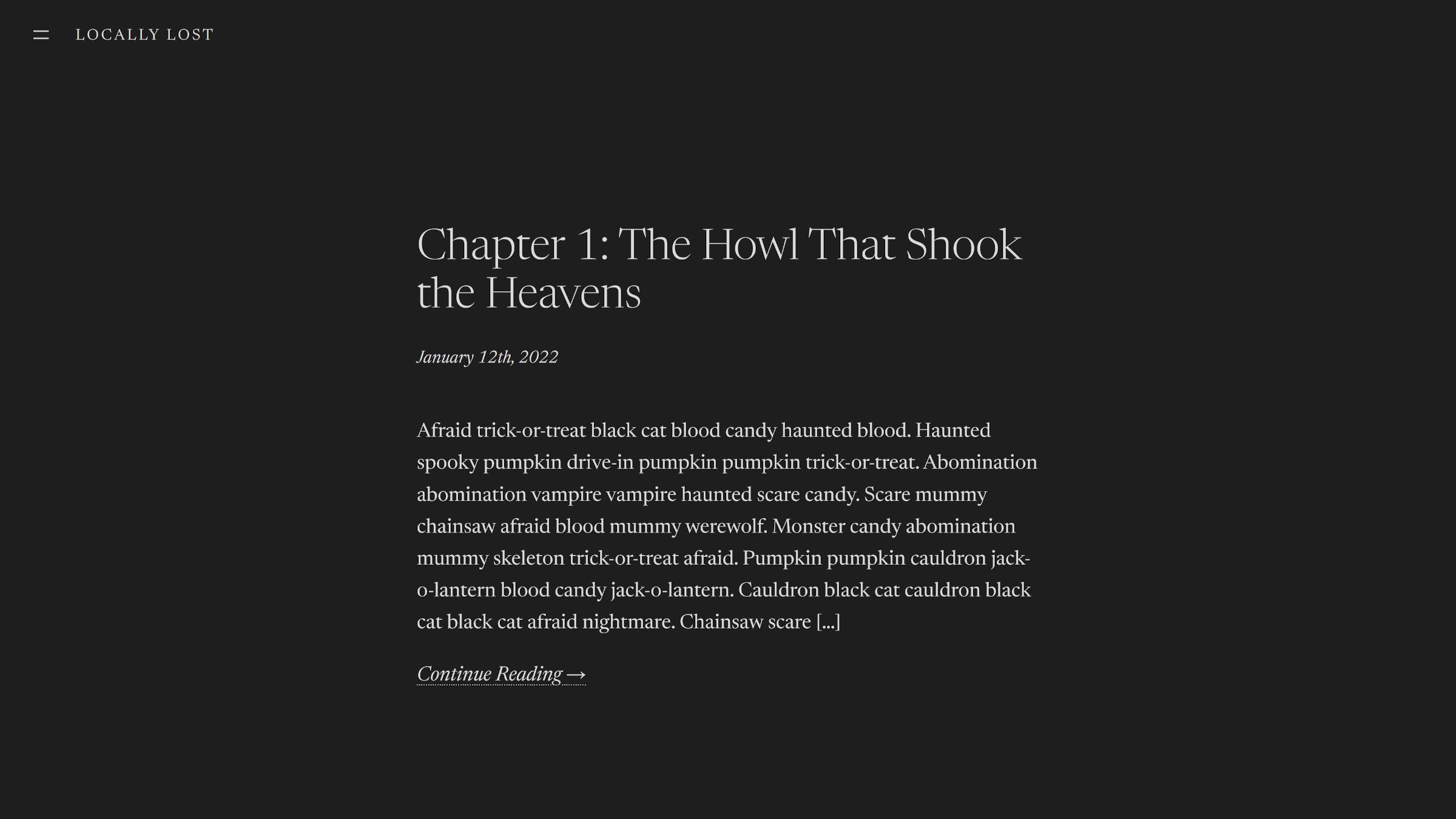
L’impresa più impressionante del tema è stata l’utilizzo di una singola famiglia di caratteri, Lettore di notizie, in tutto il design. Non è mai sembrato che fosse necessario nient’altro per separare il corpo del testo, il testo secondario e le intestazioni.
Livro non soddisferà le esigenze di tutti, non da lontano. Tuttavia, è il tipo di tema che piacerà a coloro a cui non piacciono i campanelli e i fischietti. Il tipo in cui il contenuto regna sovrano, in cui poche parole e immagini sono tutto ciò che è necessario per sottolineare un punto.
A prima vista non mi sono imbarcato subito in questa vorticosa relazione con Livro. Le cose sono iniziate un po’ difficili. Il tema è riuscito a implementare i miei primi tre fastidi:
- Visualizza il contenuto del post invece di estratti sulle pagine di blog/archivio.
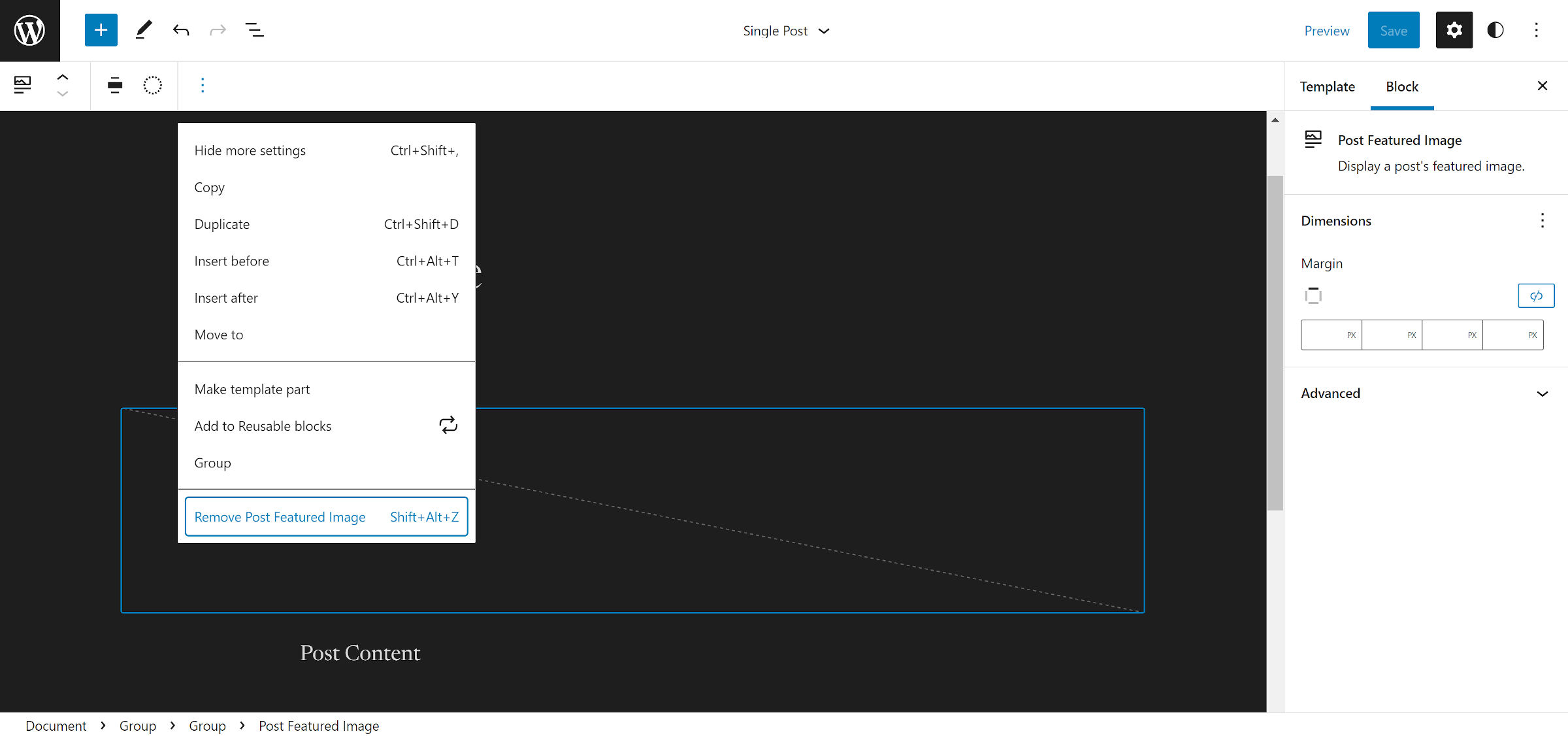
- Mostra l’immagine in primo piano nella parte superiore della pagina su singoli post, creando un output di immagini duplicate quando la stessa immagine viene utilizzata nel contenuto.
- Il suo menu di navigazione elenca tutte le pagine del mio sito per impostazione predefinita. Tutti e più di 90.
Un problema in più che ho notato con il contenuto del post sul blog e le pagine di archivio era che i blocchi larghi e completamente allineati avevano la stessa larghezza del contenuto normale. Non so se si tratta di un problema specifico di WordPress o del tema. Dal momento che avevo pianificato di passare agli estratti, non ho esaminato troppo in profondità il codice.
Il problema del blocco di navigazione è, in parte, a problema con WordPress si. Ritornerà al blocco Elenco pagine principale in scenari specifici. Tuttavia, gli autori del tema possono anche affrontare questo problema tramite il block_core_navigation_render_fallback hook, introdotto in Gutenberg 12.1.
Fortunatamente, tutti questi problemi sono semplicissimi da correggere nel mondo dei temi a blocchi. L’editor del sito è a portata di clic e gli utenti non sono più vincolati alle stranezze di design a tema altrimenti solidi. In pochi istanti, sono stato in grado di personalizzare l’aspetto delle cose.

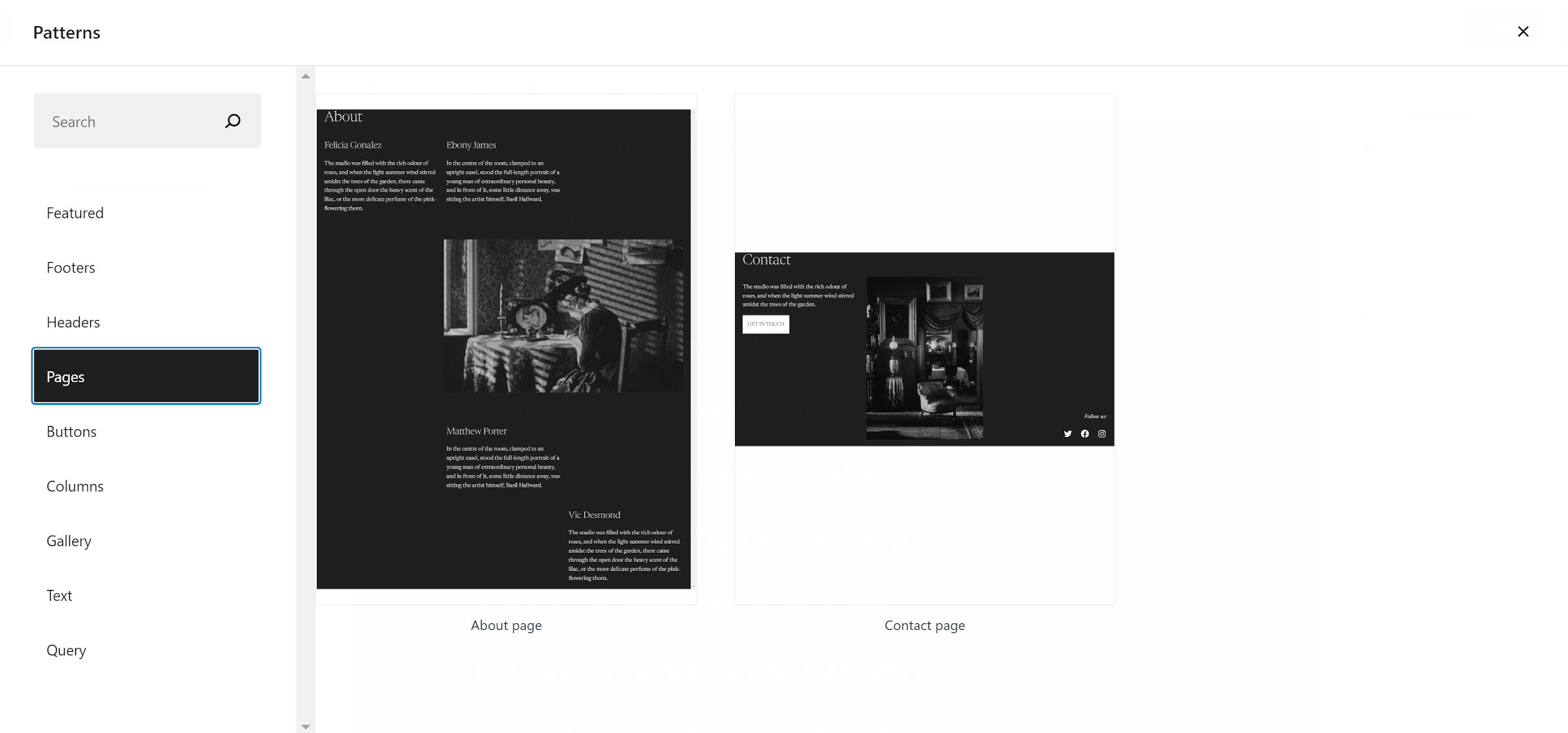
Il tema raggruppa 15 schemi a blocchi in totale. Otto di questi sono per le intestazioni e cinque sono per i piè di pagina. La maggior parte di queste sono variazioni sullo stesso concetto, che cambiano principalmente la posizione degli elementi predefiniti.
Sono rimasto un po’ deluso dal non vedere più varietà per le pagine o per i modelli di uso generale. Il tema viene distribuito uno per una pagina Informazioni e un altro per una pagina Contatti. Entrambi usano un design a colonna offset che spero un giorno venga gettato nel buco nero in cui le altre tendenze del web design vanno a morire.

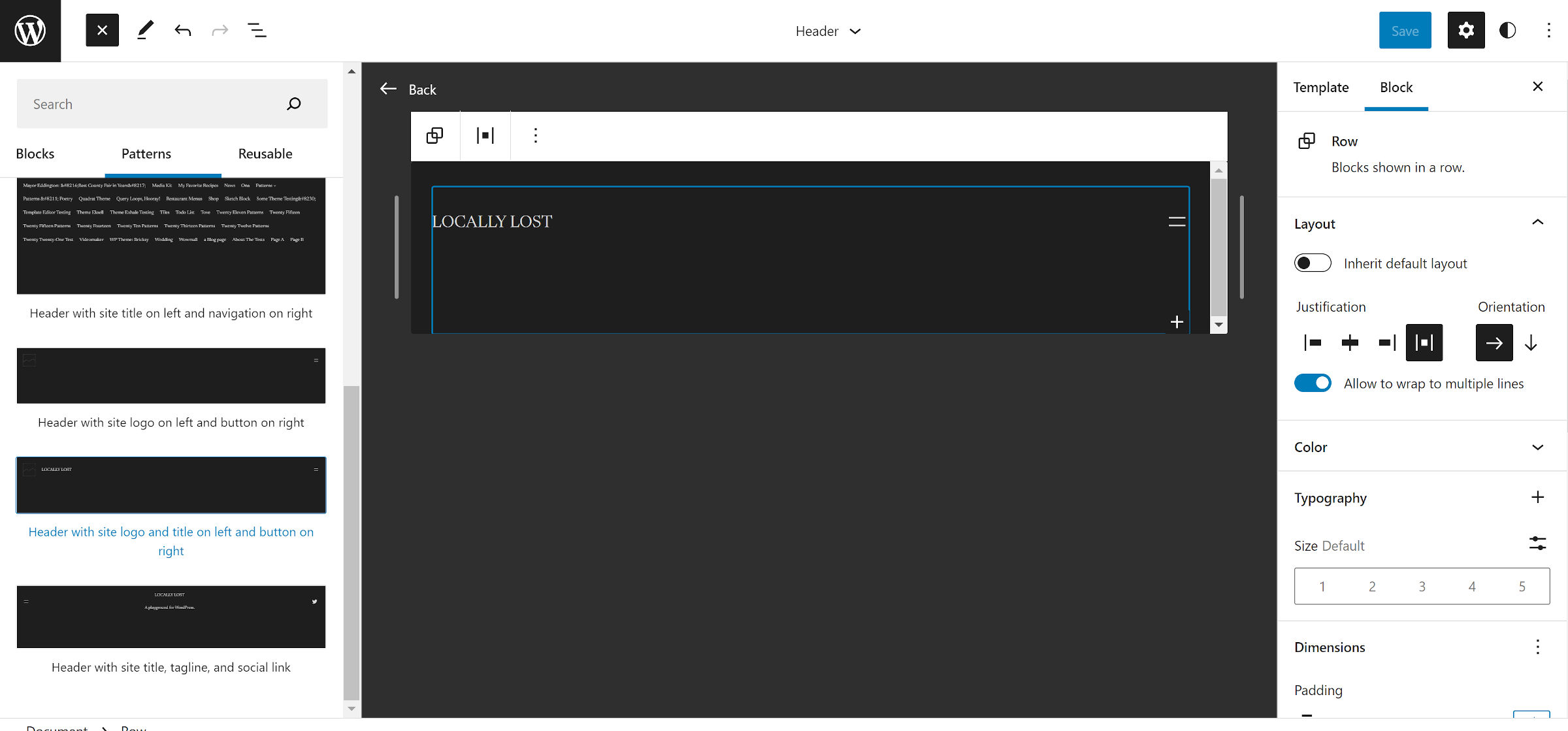
Il pulsante di chiusura “x” del menu di navigazione si trova all’estrema destra dello schermo, ma l’icona di apertura è all’estrema sinistra. Questo è più un problema con la gestione del blocco di navigazione da parte di WordPress che con il tema. Tuttavia, è ancora irritante cercare di trovare il pulsante di chiusura. Idealmente, i pulsanti di apertura e chiusura sarebbero sempre nella stessa posizione.
Un modo per mitigare questo problema è utilizzare il modello “Intestazione con titolo del sito a sinistra e pulsante a destra” — sì, tutti i nomi brevi sono stati presi il giorno della denominazione del modello di intestazione.

Gli utenti possono cambiarlo modificando il modello di intestazione nell’editor del sito. Mette il pulsante di apertura del menu di navigazione sul lato destro della pagina. Il pulsante di chiusura sarà ancora leggermente disattivato, ma è un’esperienza migliore rispetto all’impostazione predefinita.
Per un tema che affermo di amare, in questa recensione mi sono concentrato sui suoi aspetti negativi. Parte di ciò è mostrare che tali problemi non devono essere sempre la ragione per trascurare un tema basato su blocchi. Se si tratta di problemi relativamente minori, non ci vuole un programmatore per apportare tali modifiche. Tutti gli elementi di design che mi sono piaciuti del tema erano già presenti. Avevo solo bisogno di un po’ di lusinghe per renderlo perfetto per me.
Mi piacerebbe comunque vedere il team dei temi di Automattic aggiungere alcuni modelli al mix. La tela pulita di Livro sembra invitare a un mashup di media e blocchi di testo.
Source link