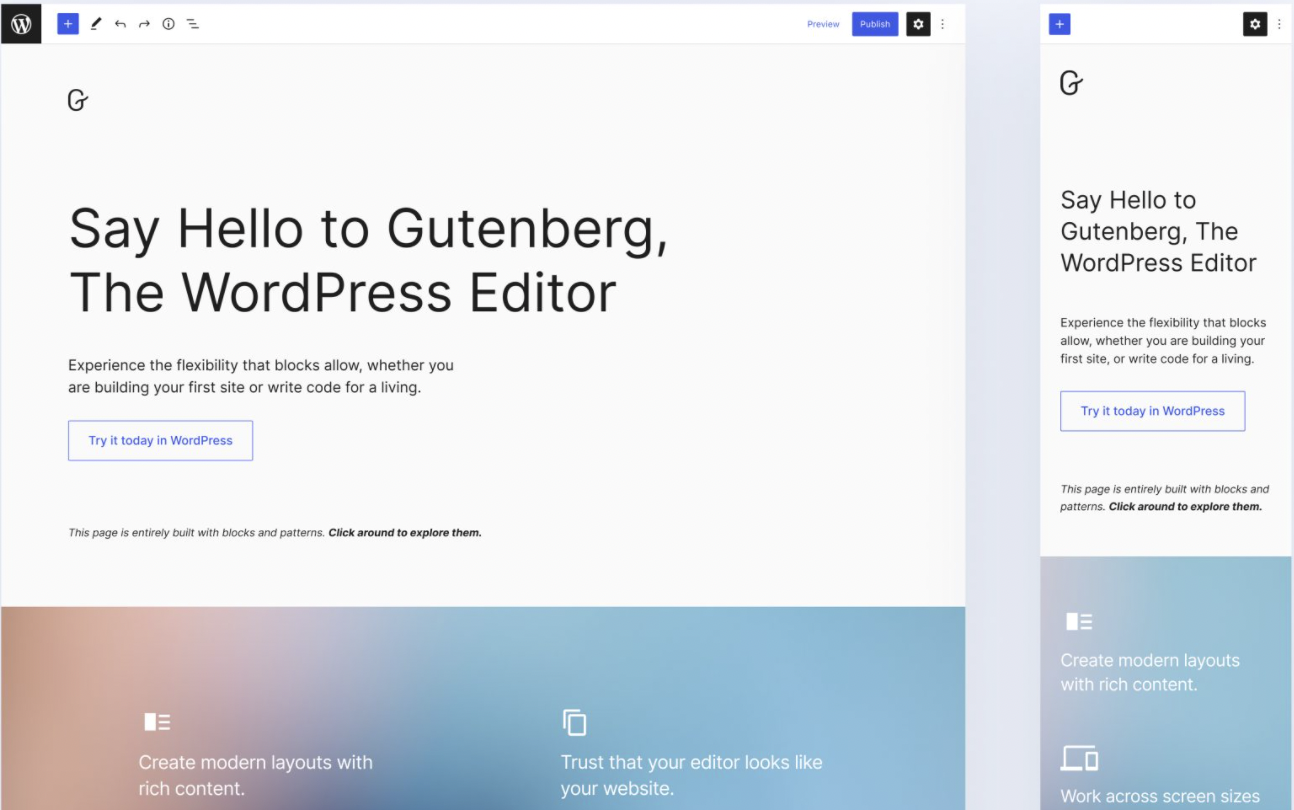
L’ufficiale Pagina demo di Gutenberg su WordPress.org potrebbe presto ricevere un aggiornamento che riflette meglio le capacità dell’editor e mostra la creatività del design disponibile attraverso i modelli.
I designer sponsorizzati da Automattic Beatriz Fialho e Kelly Hoffman hanno presentato un prototipo da prendere in considerazione con esplorazioni di entrambe le modalità chiare e scure e tre diverse varianti per la tipografia.
“Ora che Gutenberg fa parte di WordPress da alcuni anni, ha senso aggiornarlo, spostando il messaggio da quello che era il nuovo editor di post all’editor che può alimentare tutte le parti del tuo sito”, ha detto Fialho.
In pratica, questo si traduce in una pagina di destinazione più raffinata con meno attenzione alla demo che è un parco giochi che può essere manipolato dai visitatori. Titoli come “Saluta il nuovo editor” sono ormai obsoleti, poiché l’editor non è più nuovo. Sono passati quasi tre anni da quando Gutenberg è stato introdotto in WordPress 5.0.
Dal momento in cui la pagina demo è stata lanciata per la prima volta, l’uso di pattens è diventato un elemento centrale nella progettazione di pagine con Gutenberg. La demo aggiornata evidenzierà blocchi e schemi e aggiungerà una nuova sezione dedicata ad aiutare i nuovi utenti a connettersi alle risorse per l’apprendimento di WordPress.

“È intenzionale che la pagina assomigli più a una pagina di destinazione che a una pagina ‘parco giochi’ aperta su tela”, ha detto Fialho. “Anche se può essere ancora interattivo, consentendo alle persone di fare clic ed esplorare, mostra ciò che è possibile ottenere con l’editor, rimanendo in definitiva informativo”.
Alcuni contributori hanno commentato il post per offrire un feedback critico. Potrebbero essere necessari alcuni perfezionamenti nella formulazione della pagina per essere appropriati per un nuovo pubblico. Dan Soschin, un membro del team di marketing sponsorizzato da Automattic, suggerisce di riformulare termini come “WordPress Editor” e “blocchi” e “pattern”, in modo che la loro comprensione non sia un requisito per scegliere WordPress come CMS.
Soschin ha anche suggerito che il design include una maggiore varietà di immagini per mostrare diversi tipi di siti Web, come ad esempio e-commerce, portafogli multimediali e siti di notizie, per dimostrare la flessibilità della piattaforma oltre il semplice blog.
Il feedback sulla proposta sarà aperto fino al 5 novembre prima della prossima iterazione. Anche i contributori sono invitati a partecipare al Meta Trac biglietto dove si sono svolte discussioni precedenti.