Trovare e sostituire il testo è una delle attività più antiche e comuni nella programmazione, tuttavia può ancora inciampare programmatori principianti ed esperti. Come sviluppatore web, probabilmente hai già familiarità con JavaScript sostituire() funzione. Pensavo di esserlo anch’io, finché non ho dovuto usarlo di recente. Ho presto scoperto che c’è di più in sostituire() funzione di quella di cui ero a conoscenza. Sebbene occorrano solo due argomenti, questa semplice firma smentisce sostituire di straordinaria versatilità, in quanto possono essere di diversi tipi, a seconda di quanto sia esigente. Questo tutorial di programmazione JavaScript fornirà una panoramica delle funzioni del coltellino svizzero di JS ed esempi dei suoi numerosi usi.
JavaScript replace(): una funzione, tre modalità di funzionamento
Parlando tecnicamente, sostituire() è un metodo pubblico di Corda oggetto. In quanto tale, l’oggetto invocante è la stringa da cercare, mentre i due argomenti comprendono rispettivamente la sottostringa e la sottostringa sostitutiva:
let newStr = str.replace(substr, newSubstr);
Il sostituire() il metodo restituisce una nuova stringa con una sottostringa (sost) sostituito da uno nuovo (newSubstr), lasciando invariata la stringa di richiamo. Ecco un esempio:
let source = "Can you hear the rumble? Can you hear the rumble that's calling?";
let newStr = source.replace("rumble", "thunder");
console.log(newStr);
//outputs: "Can you hear the thunder? Can you hear the rumble that's calling?"
Si noti che solo la prima istanza di “rombo” era cambiato. Sostituire esegue una sostituzione alla prima corrispondenza che trova. Almeno, è così che si comporta nella sua forma più elementare. Può anche accettare a espressione regolare (RegEx) cerca sottostringa per una corrispondenza più sofisticata e una funzione sostitutiva in modo che la firma reale assomigli di più a questa:
let newStr = str.replace(substr: String | RegEx, newSubstr: String | Function);
Quindi, senza ulteriori indugi, proviamo queste varianti!
Leggere: Analisi della data utilizzando JavaScript ed espressioni regolari
Corrispondenza per RegEx in JavaScript
Le espressioni regolari, o RegEx in breve, sono una libreria dedicata di corrispondenza dei modelli che risale al 1951. Oggi sono implementate da molti moderni linguaggi di programmazione popolari, incluso JavaScript. In caso di sostituire(), RegExes non solo migliora notevolmente le sue capacità di ricerca, ma ci consente anche di acquisire sottostringhe all’interno del contenuto abbinato per esaminare, o addirittura reinserire, la sottostringa abbinata in una posizione diversa. Per illustrare, immaginiamo di voler sostituire le istruzioni import in un file con un altro codice. Questi avrebbero un formato come questo:
@import 'filename.ext';
In tutti i casi, il “importare”periodo (.) e punto e virgola terminante (;) sarà presente. Tuttavia, il nome del file e l’estensione potrebbero differire.
Sebbene potrebbero esserci diverse variazioni, potremmo utilizzare la seguente RegEx per trovare le istruzioni di importazione:
/^@import\s+["'](.+)["'];/gm
Nel caso in cui la tua sintassi RegEx sia arrugginita, ecco una ripartizione della dichiarazione di cui sopra:
- Il cursore (^) corrisponde all’inizio della riga.
- Il “@importare” e punto e virgola (;) all’inizio e alla fine del modello sono il testo letterale da abbinare.
- Il \s+ corrisponde a uno o più spazi.
- Il [“‘] corrisponde a virgolette singole o doppie.
- Il punto (.) Corrisponde a qualsiasi carattere eccetto le interruzioni di riga ed è equivalente a [^\n\r].
- Il g modificatore corrisponde a livello globale in modo che tutte le occorrenze si trovino.
- Il m il modificatore dice all’espressione regolare che il testo contiene più righe.
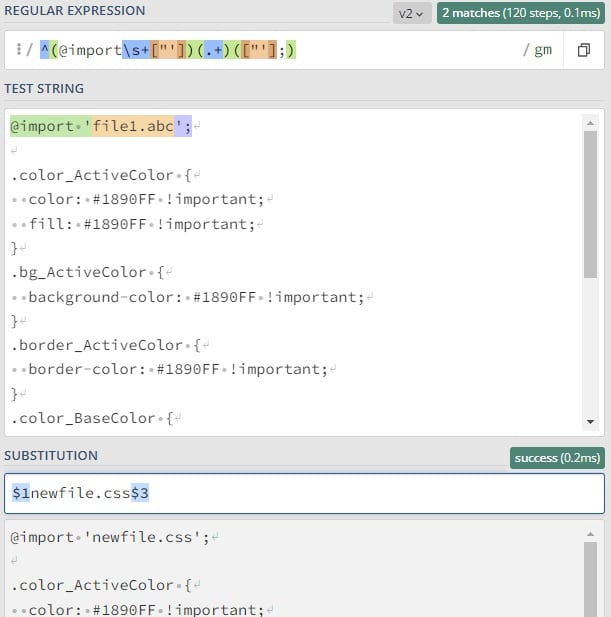
Possiamo verificare che funzioni utilizzando un tester RegEx online come regex101:
Leggere: Lavorare con le espressioni regolari nei moduli HTML5
Catturare gruppi con replace() in JavaScript
Si noti che i nomi dei file vengono evidenziati utilizzando un colore diverso. Questi indicano un gruppo catturato. Fedeli al loro nome, i gruppi acquisiti raccolgono più token insieme e creano un gruppo di acquisizione per estrarre una sottostringa. Qui, il nome del file viene acquisito in modo da poter recuperare noi stessi il contenuto del file a scopo di sostituzione.
Potremmo anche scambiare un nome di file diverso catturando il testo prima e dopo il nome del file. I gruppi acquisiti nella stringa di sostituzione possono essere referenziati utilizzando il simbolo del dollaro numerato ($) variabili, dove $ 0 rappresenta l’intera stringa abbinata e ogni gruppo acquisito ottiene il proprio numero a partire da 1:
let newFileContents = fileContents .replace(/^(@import\s+["'])(.+)(["'];)/gm, "$1newfile.css$3");
Possiamo vedere la stringa risultante in regex101:

Fornitura di una funzione sostitutiva con replace() in JavaScript
Come accennato in precedenza, invece di passare a newSubstr come secondo parametro del sostituire() metodo, è possibile passare una funzione di sostituzione. Così facendo, il sostituire() il metodo invocherà il sostituto() funzione per ogni partita che incontra. Quindi utilizza il risultato di questa funzione come stringa di sostituzione.
Il sostituto() funzione riceverà i seguenti argomenti:
function replacer(match, p1, p2, ..., offset, string);
Ecco una spiegazione di ogni parametro:
- partita: è la sottostringa abbinata.
- p1, p2, …pn sono l’ennesima stringa trovata da un gruppo di acquisizione tra parentesi fornito dall’espressione regolare.
- compensare: è l’offset della sottostringa corrispondente all’interno dell’intera stringa ricercata.
- corda: è l’intera stringa in esame.
Alludendo allo scenario immaginato in precedenza, potremmo impiegare una funzione di sostituzione per inserire manualmente il contenuto del file di destinazione all’interno di una regola CSS come la seguente:
.my-component-class {
@import 'filename.ext';
}
Dobbiamo solo modificare la nostra RegEx per includere le parentesi graffe di apertura e chiusura (e gli spazi bianchi). Quindi, utilizzando la firma sostitutiva sopra come guida, possiamo caricare il contenuto del file di destinazione e reinserirlo tra le parentesi graffe:
let newFileContents = readFile(rawString)
.replace(/(\{\s*)@import\s+["'
Il risultato è una regola nidificata sintatticamente corretta (anche se non rientrata):
.my-component-class {
.standard-button {
background-color: #FFFFFF;
color: blue;
* {
color: #000000;
}
border-radius: 0.25rem;
border: 0.0625rem solid gray;
}
.standard-button:hover:enabled {
background-color: fade(#000000, 4%);
color: #000000;
* {
color: #000000;
}
}
.primary-button:disabled,
.standard-button:disabled {
opacity: 0.38;
cursor: auto;
}
}
Noi Potevo passare attraverso il problema di indentare ogni riga del testo importato, ma, da allora MENO i file vengono compilati in normali CSS, la mancanza di indentazione non pone alcun problema.
Leggere: Strumenti e librerie HTML, CSS e JavaScript
Considerazioni finali sulla funzione JavaScript replace()
Quando mi avvicino a un’attività di ricerca e sostituzione, mi piace iniziare con la forma più semplice della funzione e introdurre solo le espressioni regolari e/o le sostituto() funzione se necessario. La decisione di utilizzare Regexes è facile da prendere perché si basa esclusivamente sul fatto che la stringa di ricerca sia fissa o modificata. Una funzione di sostituzione è generalmente garantita quando non si esegue una sostituzione diretta su sottostringhe abbinate.
Leggi di più Tutorial di programmazione JavaScript e sviluppo web.