È difficile credere che sia stato più di un anno fa – 23 marzo 2020, per l’esattezza – che ho scritto un post sul perché i pattern a blocchi sarebbero il futuro di WordPress. È stato un processo lento poiché ho aspettato pazientemente che la funzionalità maturasse in un potente strumento per gli utenti finali. Sono ancora un credente adesso come lo ero allora.
Anche WordPress punta molto sui pattern. La funzione è ora di primo livello componente di modifica del sito site con diverse funzionalità secondarie in fase di sviluppo. Come ha osservato Matias Ventura, capo del progetto Gutenberg, “Dalla navigazione nelle directory all’impostazione dei segnaposto fino alle trasformazioni, i modelli sono una componente cruciale dell’intero ambito di modifica del sito”.
Un anno fa, i modelli erano solo un’idea, quasi una nota a piè di pagina rispetto ad altre funzionalità in arrivo. Poiché WordPress 5.5 includeva l’API Patterns per sviluppatori, oltre 100 temi nella directory ufficiale li raggruppano.
Una nuova directory di pattern verrà lanciata su WordPress.org il mese prossimo insieme al rilascio della versione 5.8. Ci sono già più di 30 modelli forniti dalla comunità approvato. È probabile che altri arrivino nelle prossime settimane. La directory sarà eventualmente aperta anche a chiunque voglia presentare nuovi progetti. Qualsiasi utente di WordPress avrà la possibilità di selezionare da questa raccolta direttamente dalla propria interfaccia di amministrazione di WordPress.
Queste idee stanno solo grattando la superficie.
Fondamentalmente, la funzione dei modelli di blocco è un modo semplice per raggruppare uno o più blocchi in un design preconfigurato. Gli utenti possono puntare e fare clic per inserirli nel contenuto del post o della pagina. L’obiettivo del sistema a blocchi non è solo essere un generatore di pagine in cui gli utenti devono creare tutto da zero. Anche se vogliamo che sia abbastanza flessibile da farlo, la maggior parte degli utenti dovrebbe avere la possibilità di inserire semplicemente sezioni di un design e personalizzarle. Questo potrebbe essere semplice come un lettore audio con uno sfondo per un layout di portfolio che mostra i loro ultimi progetti.
In questo momento, l’esperienza dell’utente è impostata solo per gestire una dozzina di modelli alla volta: troppe scelte possono essere un’avventura tutt’altro che ideale. Man mano che la libreria cresce, l’interfaccia dovrà evolversi con essa.
Come possiamo costruire esperienze su questa base che mitiga parte della complessità?
Il team di sviluppo di Gutenberg sta già lavorando su più soluzioni, come suggerimenti contestuali per un blocco selezionato. Tuttavia, una delle caratteristiche più promettenti sono i modelli registrati per tipi di blocchi specifici. In questo caso, parti del modello.
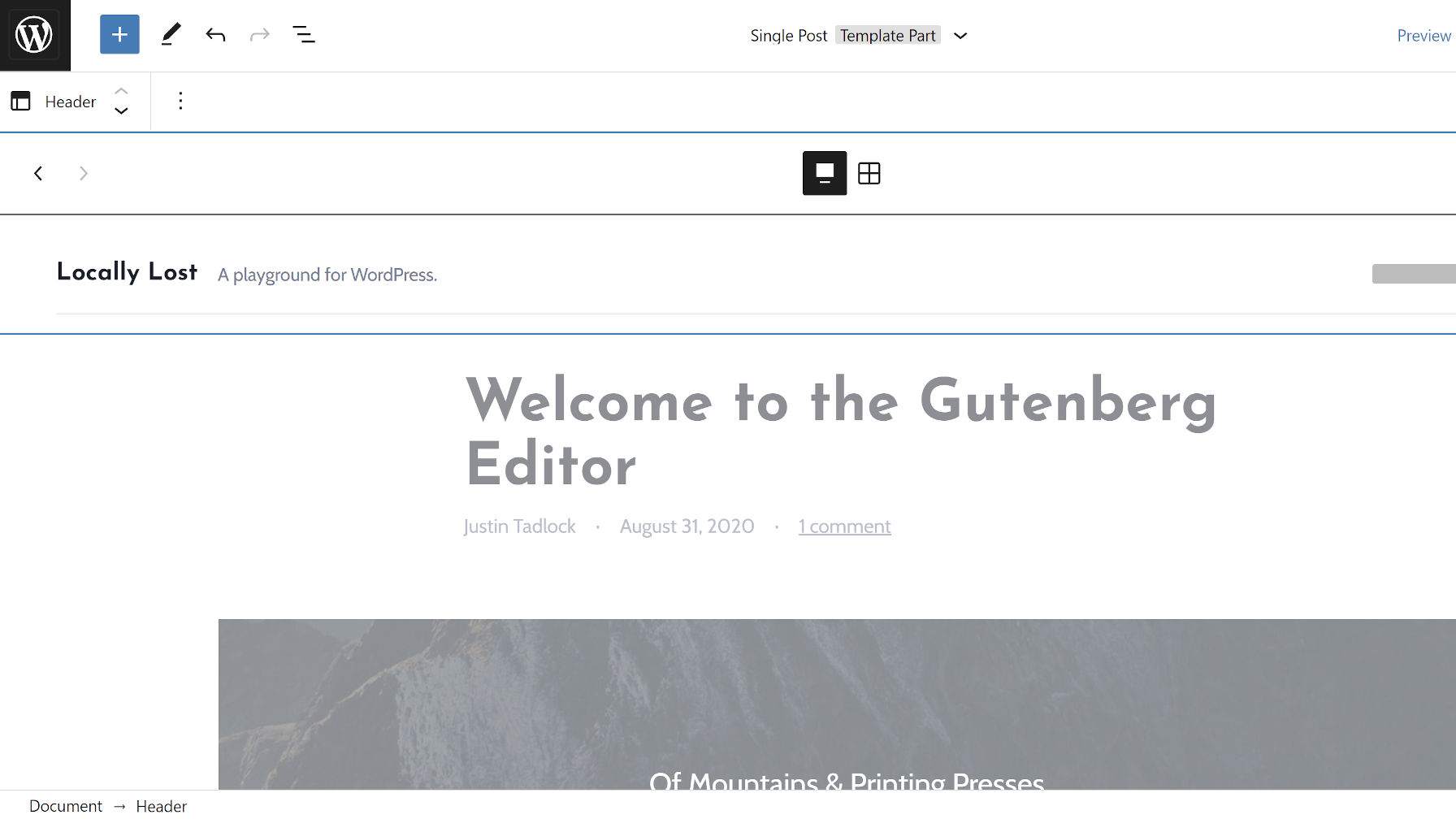
Ad esempio, se un utente desidera selezionare un nuovo modello per l’intestazione del proprio sito Web, non dovrebbe dover selezionare tutte le opzioni per trovare qualcosa. Con i modelli di intestazione, l’editor presenta all’utente un carosello di scelte da scorrere in modo specifico per quella parte del modello.
Questa stessa funzione è possibile anche con i piè di pagina:
Coloro che hanno testato la versione beta di WordPress 5.8 o hanno eseguito il plug-in Gutenberg negli ultimi mesi potrebbero aver notato alcune somiglianze con il blocco Query Loop (precedentemente chiamato Query). È lo stesso sistema sottostante che consente agli sviluppatori di allegare modelli a un blocco specifico.
Gli utenti possono già selezionare tra più modelli di ciclo di query al primo inserimento del blocco:

“I recenti miglioramenti ai blocchi Template Part e Query Loop hanno aperto un mondo completamente nuovo su come utilizzare i pattern”, ha scritto Kjell Reigstad in un recente Post sul blog di ThemeShaper. “Entrambi i blocchi possono ora visualizzare un carosello di modelli di blocchi nel loro stato di configurazione, consentendo agli utenti di scegliere tra un menu di versioni pre-progettate di questi blocchi. Questi modelli possono essere raggruppati con il tuo tema, in modo che gli utenti abbiano una vasta gamma di opzioni di intestazione, query e piè di pagina predefinite disponibili tra cui scegliere nell’editor del sito.
Reigstad ha un Apri un ticket per diversi pattern principali di intestazione e piè di pagina. Quello che segue è un breve video clip di come funziona:
Come sa qualsiasi sviluppatore di temi, non puoi semplicemente inserire qualcosa nell’intestazione e farlo sembrare buono. È una delle aree più specializzate del tema del design. Una svolta sbagliata e l’intero progetto cade a pezzi. Lo svantaggio di questa funzione saranno i modelli di terze parti provenienti dalla directory. Alcuni funzioneranno. Altri non si adatteranno a ogni design del tema, ma non sono necessariamente destinati a farlo. Potrebbe essere un incubo di supporto per gli autori di temi o un’opportunità.
Gli sviluppatori di temi saranno in grado di guidare la propria nave, offrendo una gamma di scelte perfettamente modellate sui loro progetti.
Lo vedo già… temi multiuso con oltre 50 modelli di intestazione elencati nel loro materiale di marketing.
Sebbene sia improbabile che molte persone avessero questo in mente durante le fasi concettuali dei modelli a blocchi, si stanno evolvendo. Saranno più di qualcosa che gli utenti possono inserire a caso nel contenuto dei loro post. Sono quell’esperienza semi-controllata che darà agli utenti la flessibilità di scelta, ma il tema funge da guida per prendere decisioni intelligenti.
Se un autore di temi offre quattro o cinque modelli di modelli di intestazione o piè di pagina ben progettati, è più probabile che gli utenti li selezionino. È più facile che costruire da zero.
Un tale sistema apre anche di più opportunità commerciali. Immagina di vendere collezioni di modelli specializzati per nicchie. L’intestazione di un sito di un ristorante potrebbe voler concentrarsi su un pulsante “ordina online”. Un sito web di notizie potrebbe presentare un ticker “ultime notizie” sopra il titolo del sito e la navigazione. Ci sono infinite idee, tutte in attesa di uno sviluppatore di temi esperto per implementarle e monetizzarle.
Come sempre, sono ansioso di vedere dove vanno i modelli. Sono ancora la funzionalità WordPress più entusiasmante, offrendo l’API di cui gli autori di temi hanno bisogno negli ultimi dieci anni.