L’organizzazione in cui lavoro utilizza una libreria comune per gli stili dei singoli clienti. Questi sovrascrivono le impostazioni predefinite come parte delle build del progetto. Più recentemente, le cose sono diventate leggermente più complicate poiché i componenti angolari vengono venduti anche come widget individuali. Questi non seguono lo stesso processo di compilazione delle applicazioni; invece di compilare Meno variabili in anticipo, queste ricevono tutti i colori tramite @Ingresso parametri. Pertanto, i file Less devono essere importati dal widget in fase di esecuzione, compilati e convertiti in oggetti JavaScript i cui valori possono essere utilizzati per impostare le variabili dell’applicazione. In qualità di ricercatore principale nella progettazione architettonica di quel processo, sono ora in grado di condividere le mie scoperte con te, lettore. Questo tutorial seguirà un percorso simile a quello di Impostazione dei valori CSS da meno variabili in Angular articolo, ma questa volta recupereremo un foglio di stile Less per accompagnare le variabili Less, consentendoci di separare completamente gli stili del tema dal nostro componente widget.
Presentazione del servizio meno
Poiché eseguiamo più elaborazioni di Less file, ha senso solo incapsulare tutte queste funzionalità all’interno di un servizio. Chiamiamolo meno-servizi.ts e mettilo in una cartella dei servizi:
Tutto il codice che scriveremo qui oggi, ad eccezione dell’ultimo frammento di codice, entrerà nel nostro servizio.
Lettura di più file utilizzando Angular HttpClient
Nel Impostazione dei valori CSS da meno variabili in Angular tutorial, leggiamo il contenuto del file variabili.lesssituato nel src/asset cartella del nostro progetto. Questa volta, accederemo anche agli stili di common-styles.less file. Non possiamo compilare gli stili senza le variabili, quindi dovremmo usare il RxJS forkJoin() funzione per recuperare il contenuto di entrambi i file insieme. ForkUnisciti è ideale per lavorare con osservabili che emettono un solo valore o quando richiediamo solo l’ultimo valore di ciascuno prima del completamento. Come succede, il HttpClient’s ottenere() restituisce un Observable che può essere passato direttamente a forkUnisciti():
import { HttpClient } from "@angular/common/http";
import { Injectable } from "@angular/core";
import { forkJoin, ReplaySubject } from "rxjs";
@Injectable()
export class LessService {
constructor(http: HttpClient) {
forkJoin([
http.get('./assets/variables.
Per invocare il LessService costruttore, tutto ciò che dobbiamo fare è iniettare il nostro servizio nel nostro AppComponent come argomento del costruttore e Angular si occuperà del resto!
import { LessService } from './services/less-service';
export class AppComponent {
constructor(lessService: LessService) {
}
}
Leggi: Strumenti e librerie HTML, CSS e JavaScript
Come convertire meno variabili in un oggetto JavaScript
Per convertire le nostre variabili in JavaScript, utilizzeremo il less-vars-to-js libreria, proprio come abbiamo fatto l’ultima volta. L’unica differenza è che l’oggetto dati ora consiste in un array di due elementi, uno per ogni Observable restituito. Quindi, il contenuto del variabili.meno file sono contenuti nell’elemento zero, cioè dati[0]:
import less from 'less';
import lessToJs from 'less-vars-to-js';
// ...
.subscribe(
data => {
let vars: Object;
try {
vars = lessToJs(data[0]);
} catch(err) {
console.log(err);
return;
}
L’aggiunta di meno stili viene compilata come un nuovo foglio di stile
Per compilare i file Less, utilizzeremo ancora la versione stabile ufficiale di Less npm libreria JS. Quindi, attiveremo le regole CSS compilate aggiungendole come un nuovo foglio di stile nell’intestazione del documento. Il trucco per farlo funzionare è assegnare i fogli testo interno al CSS di cssObject proprietà, che contiene le regole compilate come una stringa:
const options = { modifyVars: vars };
less.render(data[1], options)
.then((cssObject) => {
const sheet = document.createElement('style'
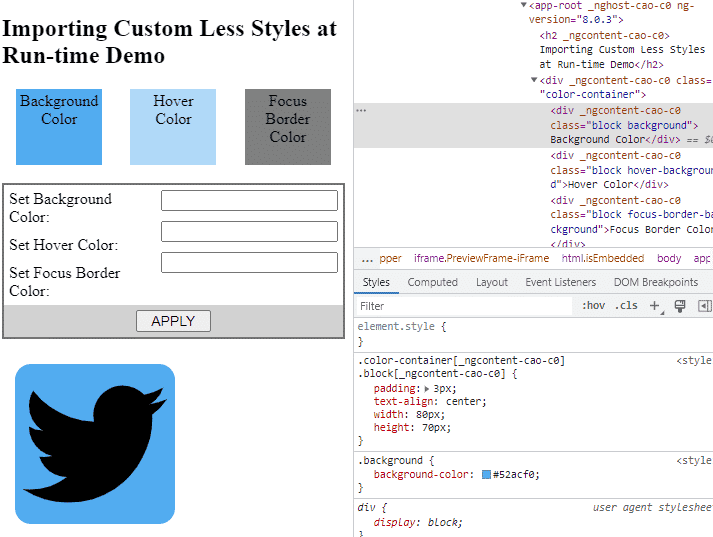
A questo punto, i nuovi stili (mostrati di seguito) dovrebbero essere immediatamente ripresi dal browser e riflessi nell’applicazione.
.background {
background-color: #52acf0;
}
.hover-background {
background-color: #b0d9f8;
}
.focus-border-background {
background-color: gray;
}
Detto questo, i colori del tema predefiniti non scenderanno a FeedComponent Aggeggio perché, come accennato nell’introduzione del tutorial di sviluppo web, quelli sono impostati tramite @Ingresso parametri. In quanto tali, non verranno ritirati a meno che il AppComponent sovrascrive i propri valori predefiniti con quelli di variabili.meno file:

Possiamo vedere nell’immagine sopra che il backgroundColorInput valore di ‘ciano’ è attualmente in fase di trasferimento al FeedComponentmentre il @Colore di sfondo definito in variabili.less è “rgb(82, 172, 240)”. Se i proprietari dell’applicazione client che ospita il file FeedComponent widget scegli di andare con i colori del tema predefiniti, come definito nel variabili.meno file, possono farlo leggendoli dalle regole CSS compilate. Il LessService può facilitarlo mappando Less variabili ai loro valori e creando il Carta geografica a disposizione dei componenti in abbonamento:
private _variablesMap$ = new ReplaySubject<Map<string, string>>(1);
public get variablesMap$() {
return this._variablesMap$.
Per accedere ai valori di colore generati, possiamo ripetere la stessa procedura di cui sopra utilizzando alcune regole fittizie in cui ogni regola corrisponde a una variabile di colore, in questo modo:
BackgroundColor { color: "#52acf0"; }
FocusBorderColor { color: "gray"; }
HoverColor { color: "#b0d9f8"; }
Ecco il codice che racchiude ogni variabile personalizzata e il relativo valore associato all’interno di una regola fittizia:
let dummyCssRules =
Object.keys(vars) // Remove the '@' for the map key
.map(key => key.substring(1) + ' { color: ' + key + '; }\n')
.join('');
Ora possiamo eseguire il rendering delle regole in CSS utilizzando la libreria meno JS e convertire le regole CSS in un oggetto JS. Per quel passaggio, useremo il css-to-js della biblioteca convertire() funzione, in modo da poter accedere ai nomi delle regole e al loro attributo di colore. Un modo per creare il variabiliMap dall’oggetto JS è eseguire le sue chiavi attraverso l’array carta geografica() in quanto esiste un costruttore Map per una matrice di coppie chiave/valore. Infine, possiamo trasmettere il variabiliMap agli iscritti e chiamare completare() per far sapere loro che non ci saranno più trasmissioni:
import less from 'less';
// ...
less.render(dummyCssRules, options)
.then(cssObject => {
const compiledCssObject: Object = convert(cssObject.css);
const variablesMap: Map<string, string>
= new Map(
Object.entries(
Leggi: Strumenti di gestione dei progetti per sviluppatori Web
Impostazione dei colori del widget FeedComponent con meno
Nel AppComponent’s costruttore, possiamo accedere a menoServizio parametro e iscriversi al suo pubblico mappa variabili$ getter. Ogni colore ha lo stesso nome del variabili.meno file, ma senza il ‘@’ simbolo:
constructor(lessService: LessService) {
lessService.variablesMap$
.subscribe(variablesMap => {
this.setColors(
variablesMap.get('
Ora possiamo vedere il variabili.meno colori riflessi nel applicazione demo:

Considerazioni finali sull’importazione di stili meno personalizzati in fase di esecuzione in Angular
In questo tutorial di sviluppo web, abbiamo imparato come importare Less file in fase di esecuzione, al fine di impostare regole CSS e attributi di colore individuali nelle applicazioni Angular. Un approccio alternativo sarebbe quello di impiegare uno script webpack che fa tutto questo durante le build del progetto. Il vantaggio dell’importazione di stili dall’applicazione è che offre molta più flessibilità in fase di esecuzione. La linea di fondo è che hai delle scelte, ed è sempre una buona cosa.
Leggi di più JavaScript e tutorial di sviluppo web.