Christopher John, un designer e UX engineer con sede a Seattle, ha rilasciato ieri il suo primo progetto nella directory dei plugin. Annunciato via Twitter ad alta lode, Wayfinder è una soluzione di struttura a blocchi per l’editor di WordPress.
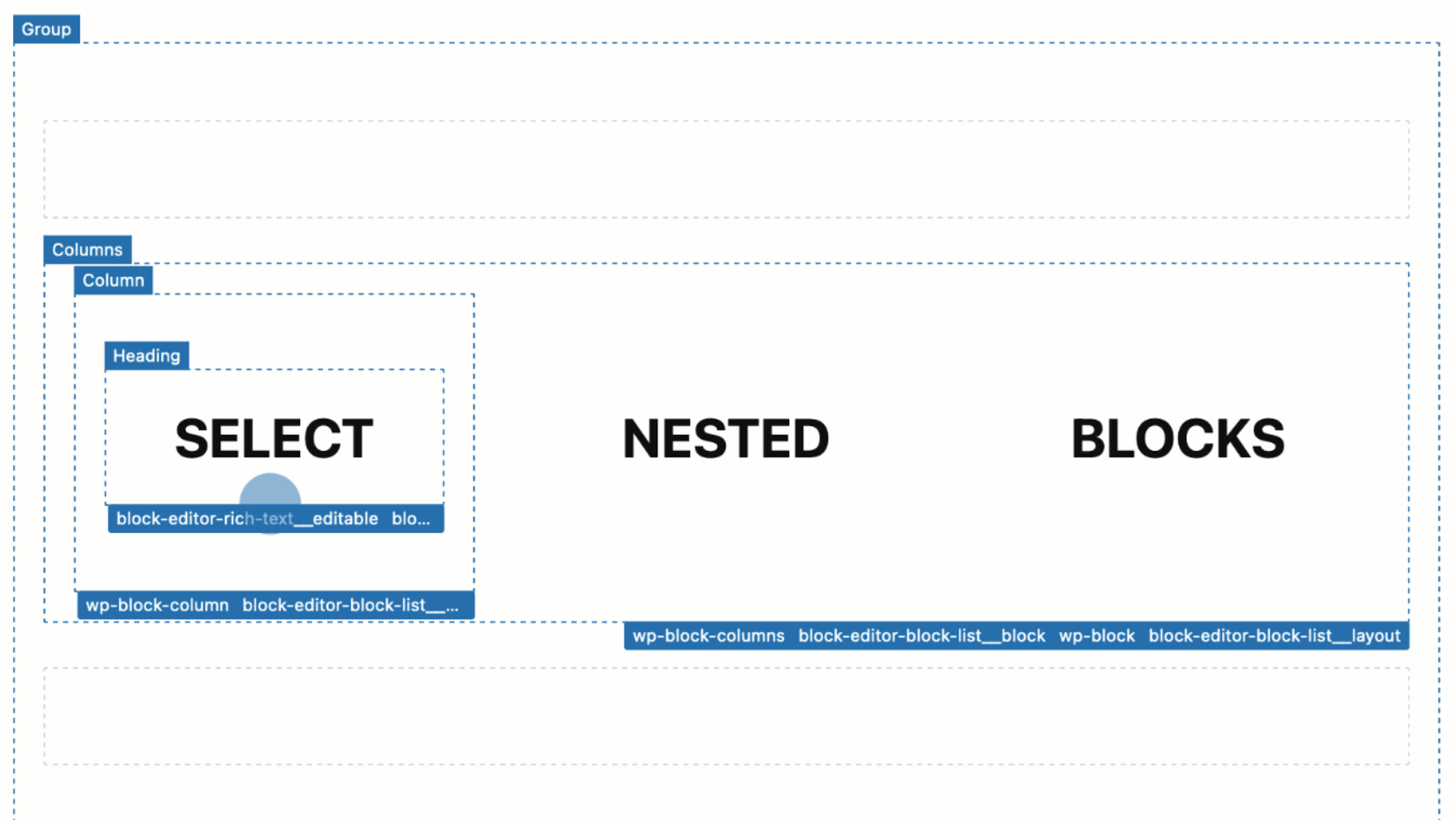
Come plug-in simili, l’obiettivo è rendere più semplice per gli utenti finali la selezione di blocchi nidificati, che a volte possono essere difficili da definire. Wayfinder delinea ogni blocco nell’editor al passaggio del mouse. Quindi visualizza il nome del blocco nella parte superiore sinistra della casella.
La mia caratteristica preferita che non troverai altrove è l’aggiunta delle classi di ogni blocco in basso a destra della casella. Ciò semplifica i designer o gli utenti che desiderano trovare rapidamente una classe per lo styling.
Gli utenti possono anche abilitare o disabilitare le parti dell’interfaccia utente che desiderano visualizzare tramite la schermata delle impostazioni del plug-in. Tuttavia, qualsiasi modifica influirà su tutte le esperienze utente del sito. Al momento, non ci sono impostazioni per utente.
A prima vista, il plugin sembrava funzionare alla grande. L’esperienza del contorno al passaggio del mouse è stata fluida e non ho avuto bisogno di modificare le opzioni predefinite. Wayfinder sembrava quasi essere tutto ciò che si potrebbe cercare in una soluzione a blocchi. Stava superando i plugin esistenti in quasi tutti i modi.
Tuttavia, le cose hanno presto iniziato a precipitare quando si scrive un tipico post di un blog con nient’altro che blocchi di intestazione, paragrafo e immagine. Ho notato per la prima volta che non potevo digitare lo stesso numero di parole come al solito su una riga. La mia tipografia perfettamente sintonizzata si stava rompendo prima di quanto avrebbe dovuto. La spaziatura tra i paragrafi sembrava un po’ troppo grande. Le mie immagini ad allineamento largo erano solo un po’ più piccole del solito.
L’esperienza dell’utente era ancora buona fino a questo punto, ma le piccole stranezze si stavano accumulando. Qualcosa non andava. Il plugin è stato inondato di lodi su Twitter e ha già ricevuto tre recensioni a cinque stelle nelle sue prime 24 ore. Forse il problema era il mio tema personalizzato. Tuttavia, problemi simili sono sorti durante il test di molti altri, come Twenty Twenty-One, Nutmeg ed Eksell, ciascuno un tema a tutto tondo adatto all’editor di blocchi.
Per quanto pulita sia l’interfaccia utente del plug-in, il più delle volte distrugge la spaziatura dei blocchi predefinita del tema. Questo diventa più evidente quando gli utenti iniziano ad aggiungere livelli nidificati di blocchi.
Il problema è che il plugin aggiunge 18 pixel di riempimento attorno a ogni blocco tramite il suo foglio di stile.
.wp-block:not(.block-list-appender) {
position: relative;
outline: 1px dashed transparent;
padding: 18px;
overflow: visible !important;
}Per un occhio inesperto, questo potrebbe non essere un problema visibile in molti casi. Influirà su ogni sito in modo diverso, ma 18 pixel di imbottitura extra su ogni blocco incaricheranno senza dubbio le cose in una certa misura a meno che il tema stesso non utilizzi la stessa identica spaziatura nel suo design.
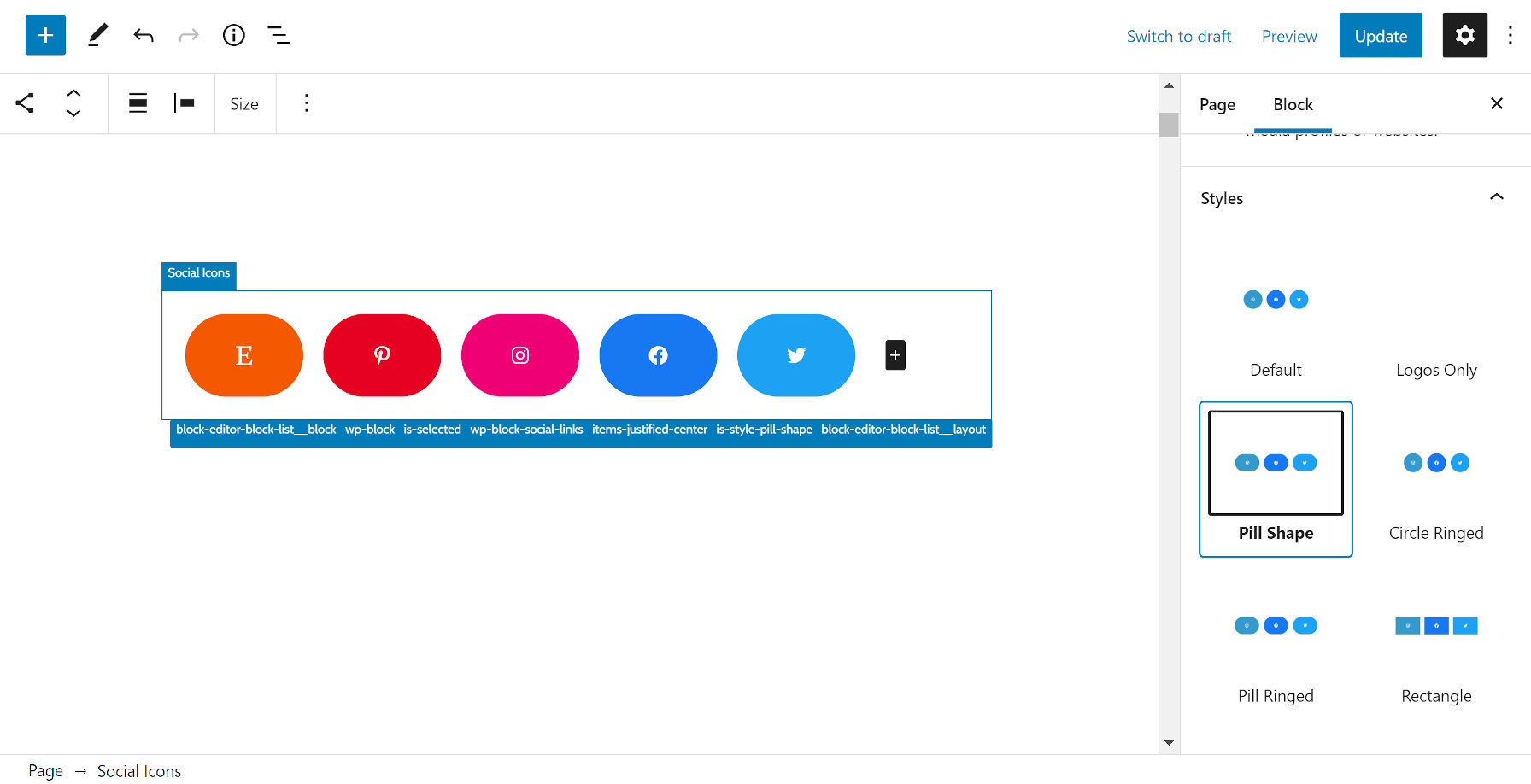
I problemi più evidenti si riscontrano con blocchi come le icone social:

Ma anche qualcosa di semplice come un blocco Elenco può essere disallineato:

Gli autori del tema possono scrivere CSS personalizzati per sovrascrivere il riempimento del plugin. Tuttavia, l’ultima cosa di cui la community di WordPress ha bisogno è una guerra di specificità tra temi e plugin. I Themers devono già farlo abbastanza per combattere i blocchi ora.
Rimuovendo quello padding regola dal plugin editor-style.css ha ucciso il 99% dei suoi problemi. In seguito, le cose andavano come una macchina ben oliata.
Come sviluppatore, esplorerei outline-offset per la spaziatura tra il blocco e il suo contorno, magari tagliandolo 18px giù un po’. Poiché i contorni non fanno parte del modello box CSS, non influenzerebbe la spaziatura. Potrebbero essere necessarie modifiche in base al blocco, soprattutto quando tali blocchi sono nidificati o di piccole dimensioni (ad esempio, icone social, navigazione). Avrebbe le sue sfide, ma dovrebbe essere un percorso meno distruttivo.
In misura minore, il plugin overflow regola rompe di tanto in tanto il design del tema. Suo position e outline le regole potrebbero sovrascrivere anche alcuni stili di blocco edge-case, ma sono necessarie affinché il plug-in svolga effettivamente il suo lavoro. In particolare, ho notato che il posizionamento è problematico con le intestazioni appiccicose mentre entriamo nella modifica del sito.
L’unico altro problema potrebbe essere i temi che usano ::before e ::after pseudo-elementi sui blocchi, ma il plugin deve anche sovrascriverli per visualizzare il nome del blocco e l’elenco delle classi. Questo è probabilmente un altro caso limite.
Nonostante i problemi, il plugin è in vantaggio a questo punto.
Bordo dei blocchi a larghezza intera dell’editor Gutenberg (un po’ un boccone), un altro plugin recente per offrire funzionalità simili, interrompe il design del tema personalizzato su tutta la linea. Fa il lavoro di rendere i blocchi più facili da selezionare, ma il sacrificio di un WYSIWYG non ne vale la pena.
Il Struttura del blocco dell’editor il plugin è stato il mio consiglio di andare a per un po. Ha alcuni problemi di progettazione propri, ma alcuni di questi sono regolabili in base all’utente. Tuttavia, di recente, ha fatto sentire l’editor pigro. Inoltre, il suo uso improprio del sistema di notifica dell’amministratore di WordPress per i follower di Twitter lo rende qualcosa da cui preferirei evitare.
EditorsKit ha una funzione simile a “linee guida per i blocchi” che utilizza un’ombra a scatola invece di padding e un contorno. Non rovina la maggior parte dei layout dei temi con quella tecnica. Tuttavia, ho riscontrato altri conflitti di stile con il plugin. Inoltre, EditorsKit è eccessivo per gli utenti che desiderano semplicemente una sola funzionalità.
Questo ci lascia con Wayfinder. Verruche e tutto, è la migliore opzione autonoma in questo momento. Forse non è dire molto, ma è dire qualcosa. Questa è una caratteristica difficile da definire. Non invidio gli sviluppatori che cercano di fare miracoli.
Sicuramente piacerà a molti che sono stati alla ricerca di una soluzione di contorno a blocchi. È in grado di andare più avanti rispetto alla concorrenza con la sua prima uscita relativamente solida. Con test del tema più approfonditi e un po’ di aggiustamento al suo approccio, potrebbe essere ancora migliore. Sono ansioso di testare le future iterazioni.