Erano i primi giorni del progetto Gutenberg. Molti membri del Theme Review Team e quelli dei circoli di design stavano cercando di avvolgere le loro teste attorno a questo nuovo concetto chiamato blocchi. In particolare, volevamo sapere come potesse essere applicato allo sviluppo del tema. Ci sono state molte discussioni sui pro ei contro del primo editore. Nel complesso, c’era un po’ di cauta eccitazione nell’aria, il nostro ottimismo temperato da una versione difettosa del software di livello alfa.
Il sistema a blocchi potrebbe potenzialmente risolvere uno dei maggiori ostacoli allo sviluppo del tema: l’inserimento di contenuto predefinito/demo per una pagina intera nell’editor.
Non ricordo chi abbia inizialmente spiegato l’idea, ma è stato un momento di luce per molti in quel momento. Il concetto generale era pre-costruire una home page personalizzata o qualsiasi design di pagina che gli utenti potessero scegliere visivamente. Sarebbe tutto fatto attraverso un sistema di blocchi standardizzato e non avremmo più bisogno di fare affidamento su opzioni di temi frammentarie, plug-in di terze parti o tentare di aggirare la linea guida “non creare contenuti” del team di revisione.
Nessuno sapeva davvero come avrebbe funzionato in pratica, ma abbiamo capito la teoria di come avrebbe reso la vita di uno sviluppatore di temi molto più semplice.
Nell’ottobre 2019, lo sviluppatore di Automattic Jorge Bernal ha aperto un ticket intitolato Modelli di pagina iniziale. Il suo team stava lavorando su un selettore di modelli per app mobili e il Toolkit di modifica di WordPress.com aveva già la funzione. L’obiettivo era quello di portarlo sulla piattaforma principale, consentendo ai progetti di temi di terze parti di basarsi su di esso.
Poiché il termine “modello” è abusato nello spazio di WordPress, mi riferirò a questi come “modelli di pagina”. questa denominazione convenzione è stata coniata da Noah Allen, un ingegnere del software per Automattic, nel ticket. Ha senso perché in realtà stiamo parlando del contenuto di una pagina piuttosto che del modello di wrapping.
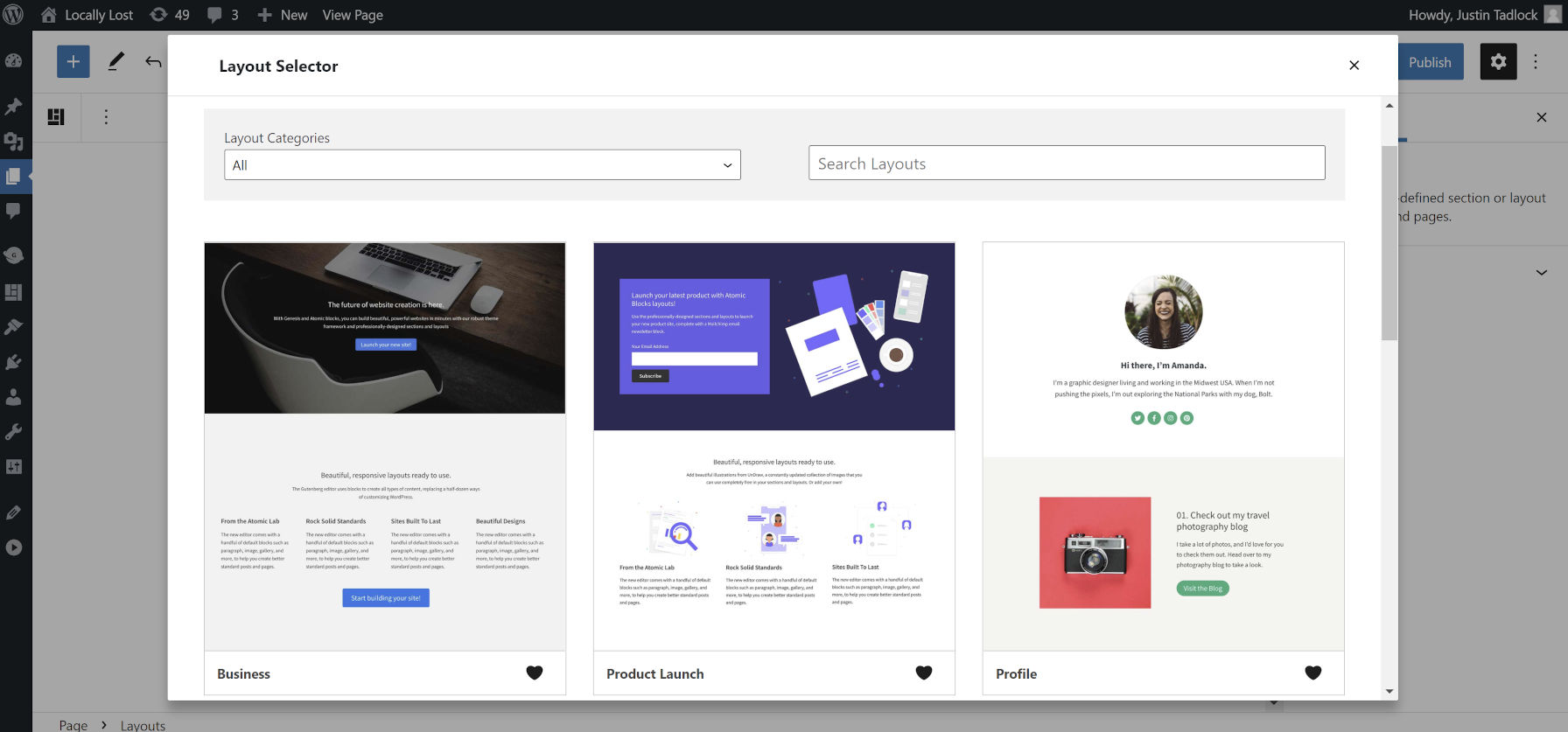
Il Blocchi Genesi plugin è uno dei modi migliori per comprendere il concetto di pattern di pagina. Ha un pulsante Layout nella parte superiore dell’editor che, se cliccato, crea una sovrapposizione di disegni tra cui scegliere.

Questi disegni sono divisi tra sezioni e layout. Le sezioni sono la stessa cosa dei modelli nel core di WordPress: piccoli pezzi riutilizzabili di contenuto iniziale. I layout sono punti di partenza a pagina intera per consentire agli utenti di creare vari tipi di pagine.
Il team di StudioPress/Genesis non è stato il primo a commercializzare questo concetto. Tuttavia, hanno creato un’esperienza utente a tutto tondo in cima all’editor di WordPress.
Troverai esperienze simili tramite Il processo di onboarding di GoDaddy per il suo servizio di hosting gestito. Il Redux Framework permette più o meno lo stesso, e Editor Plus offre modelli e modelli dalla libreria Extendify.
L’entusiasmo iniziale è un po’ diminuito. Sembrava che quella promessa iniziale fosse un sogno che non sarebbe mai diventato realtà.
Gli autori di temi, specialmente nello spazio commerciale, offrono da tempo soluzioni fatte in casa per l’inserimento con un clic di contenuti a tutta pagina. Che si tratti di un progetto ThemeForest o di un tema popolare su WordPress.org, ci sono infiniti esempi di tutti che risolvono lo stesso problema. Si potrebbe persino sostenere che questi inseritori personalizzati sono così radicati nei sistemi di agenzie tematiche che tutto ciò che WordPress offre a questo punto non piacerà a coloro che hanno già portato le loro soluzioni sul mercato. Laddove la piattaforma principale non è riuscita a soddisfare le richieste degli utenti, la nostra comunità di sviluppo è aumentata.
Alcuni di voi potrebbero pensare che l’attuale sistema di schemi a blocchi funzioni per questo. Sì e no. Gli autori del tema potrebbero inserire progetti a pagina intera, ma l’esperienza dell’utente è carente rispetto alle soluzioni di terze parti. I modelli oggi sono uno dei migliori strumenti di tematizzazione disponibili, ma non sono all’altezza di ciò che è necessario per portare a termine questa cosa.
La base di questa funzione esiste tramite il API dei modelli. Dal punto di vista dell’autore del tema, hanno semplicemente bisogno di un metodo per contrassegnare un modello come layout a pagina intera, separato dagli altri. Tuttavia, l’interfaccia utente e il flusso UX necessitano di una revisione. Il pannello a comparsa per l’inseritore corrente non lo taglia, specialmente su schermi di grandi dimensioni. Un overlay a schermo intero è diventato il di fatto standard tra gli altri sistemi.
Gli utenti dovrebbero anche avere un’altra opzione tra la selezione da un modello di pagina esistente o l’inizio vuoto al momento della creazione.
“Penso che sarebbe così utile averlo nel nucleo”, ha scritto Ana Segota di Anariel Design in a commento recente sul biglietto. “Finora ho creato 2 temi FSE e anche il nostro ultimo tema premium è realizzato con pattern a blocchi e questo è esattamente quello che ho pensato e di cui ho parlato con poche persone. Sarebbe fantastico quando un utente apre una nuova pagina, per scegliere il design/modelli di pagina comunque lo abbiamo chiamato e inizia a modificarlo subito. La maggior parte degli utenti desidera solo aggiungere una pagina, scegliere un layout e iniziare ad aggiungere i propri contenuti”.
Naturalmente, questa non è una rivelazione per l’autore medio di temi che lavora quotidianamente con gli utenti finali. L’inserimento o l’importazione di intere pagine in WordPress è una delle richieste più comuni. WordPress è quasi arrivato con il suo attuale sistema di pattern. Dobbiamo solo portarlo al livello successivo.