Nelle applicazioni aziendali, i dashboard forniscono visualizzazioni immediate dei Key Performance Indicators (KPI) rilevanti per un particolare obiettivo o processo. Poiché i servizi aziendali sono passati al cloud, anche i dashboard sono stati trasferiti. I dashboard basati sul Web possono trarre i propri dati da una serie di fonti, da database, feed, altri siti e possono aggiornare parti della pagina a vari intervalli in modo che i loro contenuti siano sempre pertinenti e aggiornati. Sebbene molti servizi cloud forniscano i propri dashboard personalizzabili, potrebbe anche essere necessario crearne di propri per riepilogare i dati più specifici per la propria azienda. Come vedremo qui oggi, costruire la propria dashboard non è così difficile. Si tratta di abbinare le tue esigenze agli strumenti e/o alle tecnologie giuste.
Come dovrebbe essere il mio dashboard web?
Poiché i dashboard Web contengono molti fatti e cifre di alto livello, i componenti dovrebbero contenere bei caratteri in grassetto, nonché grafici e grafici. L’uso del colore aiuta a distinguere i componenti l’uno dall’altro.
Per illustrare, ecco un paio di dashboard di esempio. Innanzitutto, il cruscotto del Monitor Navicat, che è uno strumento di monitoraggio del database basato sul Web:
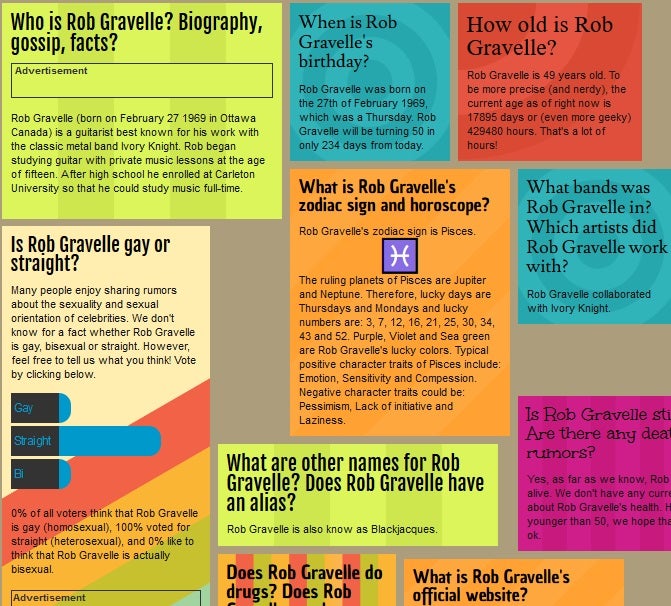
Quindi, ecco un sito web che mi piace chiamato vipfaq. Mostra tutti i tipi di statistiche sulle cosiddette celebrità, come me!? Quello che mi piace di questa particolare dashboard è che le caselle possono essere riorganizzate tramite drag & drop.

È bello sapere che sono ancora vivo e vegeto, anche se sembra che mi concentri principalmente sul mio alter ego chitarrista!
Se desideri vedere altri esempi di Web Dashboard, quiè un sito che mostra molti dei migliori, almeno fino a giugno 2013.
Quali sono i migliori framework/librerie per la creazione di dashboard Web?
Come puoi immaginare, una dashboard web è composta da molti componenti. Non solo ci sono potenzialmente molte singole sezioni con cui fare i conti, ma ognuna di queste può essere popolata utilizzando archivi dati e metodi di trasporto diversi. Ad esempio, i dati di un grafico possono essere forniti da un servizio jsonp pubblico, mentre un altro potrebbe utilizzare lo scraping della pagina per ottenere i propri dati. Una dashboard che integra i dati da un numero di host non sarà in grado di fare affidamento direttamente su Ajax a causa delle restrizioni tra domini. Pertanto, potrebbe essere necessario utilizzare anche una tecnologia lato server.
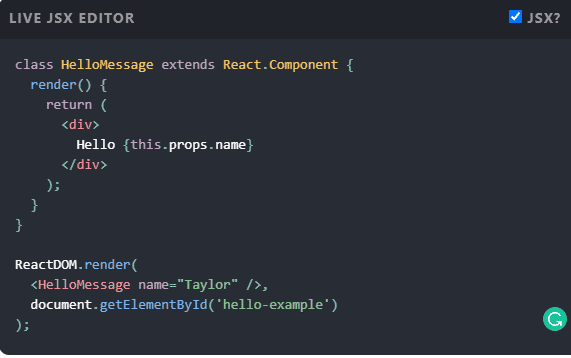
Concentriamoci per ora sui framework basati su JavaScript. Questi includono:
In effetti, i migliori risultati si ottengono spesso utilizzando una combinazione di framework (React/Flux, d3 e Browserify) invece di fare troppo affidamento su uno solo (come Angular).
React è una buona scelta per i problemi di front-end in quanto gestirà tutte le manipolazioni DOM, inoltre è divertente da usare!
D3 è davvero abile per disegnare grafici e mappe che hanno molta interattività e transizioni fantasiose. Funziona bene con React e può anche eseguire una varietà di operazioni matematiche.
Dovrai anche manipolare i dati sul lato client, in modo da poter avere interazioni fluide, specialmente se aggiorni gli elementi DOM in tempo reale o utilizzi chiamate API complesse. Ci sono diverse buone soluzioni tra cui scegliere; Ne presenterò alcuni qui.
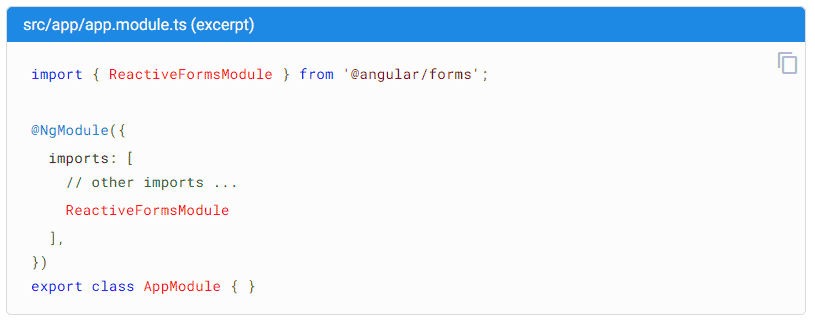
Avendo lavorato con Angular per alcuni anni, ho riscontrato alcuni problemi che mi rendono riluttante a consigliarlo. Per cominciare, una volta superate le nozioni di base, la curva di apprendimento diventa significativamente più ripida. Inoltre, il framework non è molto flessibile in quanto obbliga le tue app a seguire la struttura architettonica MVC. IMHO, questo può essere eccessivo in alcuni casi. Detto questo, se hai già molta esperienza con Angular, puoi ottenere ottimi risultati con esso. In effetti, ho scoperto che molte aziende lo utilizzano sui loro siti e servizi.

Sia React che D3 offrono una pletora di componenti, quindi sei in una posizione migliore per concentrarti sulla logica del flusso di dati piuttosto che imparare tutti i dadi e i bulloni del framework. Per la manipolazione dei dati, non puoi sbagliare con Flux; è stato specificamente progettato per legarsi con React. È abbastanza facile da usare dal primo giorno e potente all’avvio. I suoi concetti sono chiari e semplici: hai negozi che memorizzano dati e ascoltatori che ascoltano i cambiamenti. Puoi anche usare la fantastica libreria Reflux per renderlo ancora più semplice!
Potresti anche provare a sviluppare con Browserify. E ‘davvero grandioso. Puoi usare tutta la sintassi del nodo e la maggior parte delle librerie npm sul lato client e verrà semplicemente compilata sul client. Il framework Browserify-test funziona alla grande. Devi solo impostare alcune attività npm e ti permette davvero di organizzare il tuo codice come vuoi e non preoccuparti troppo dell’efficienza durante la prototipazione.
Andando avanti
Nei prossimi tutorial, lavoreremo con alcuni dei suddetti framework e librerie per creare dashboard personalizzati.
