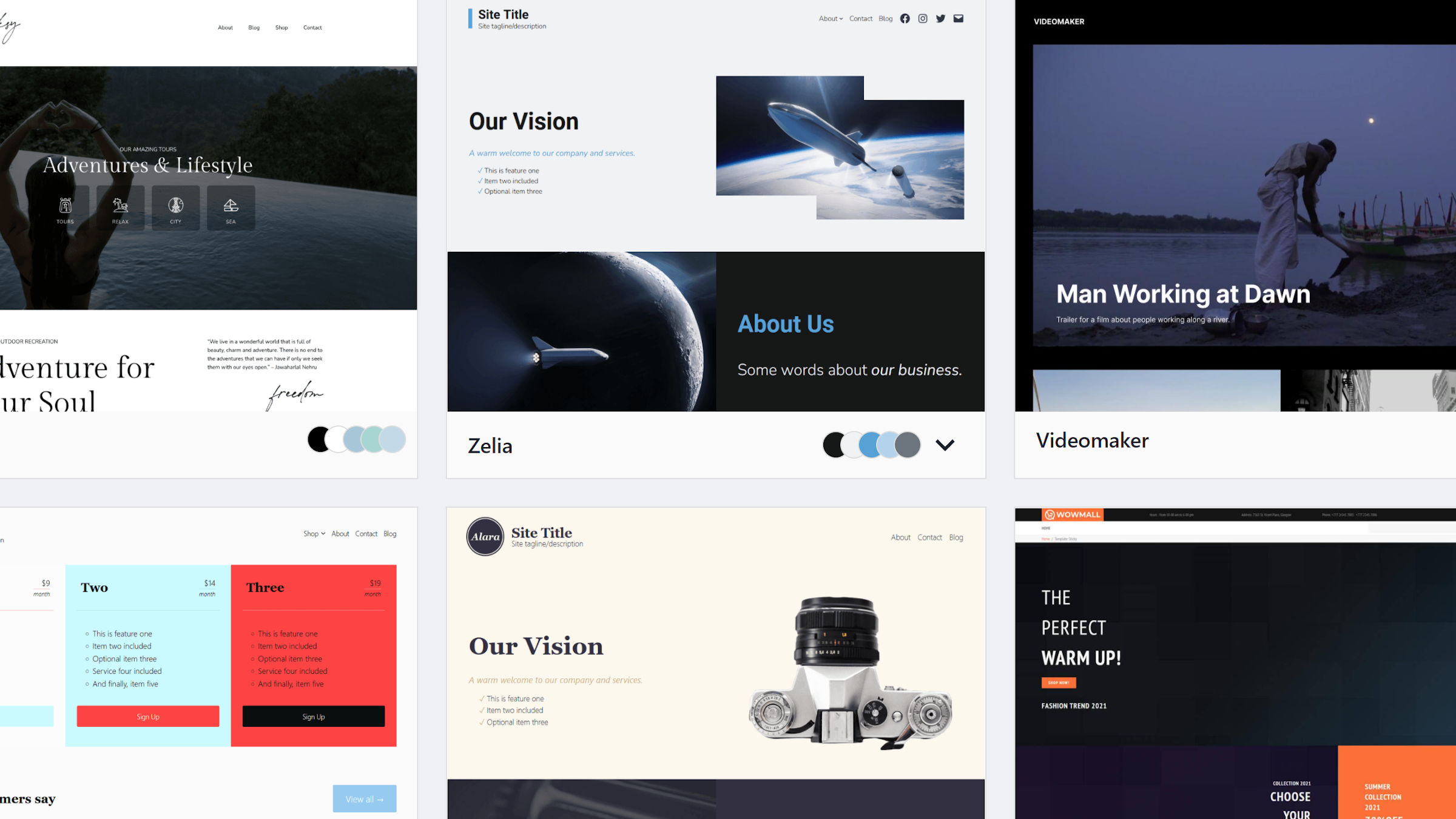
All’alba dell’era dei temi a blocchi, la directory dei temi di WordPress potrebbe utilizzare una rivisitazione. Questo è ciò che Munir Kamal ha deciso di fare prima del lancio di WordPress 5.9 alla fine di questo mese. Lui annunciato un directory di temi alternativi sul sito Web Gutenberg Hub prima di oggi. Elenca tutti i temi di blocco che sono ufficialmente ospitati su WordPress.org.
L’interfaccia e l’esperienza sono simili alla directory dei temi ufficiale e per una buona ragione. Kamal sta spingendo per cambiamenti su WordPress.org.
“Ho notato la mancanza di informazioni fornite dalla directory ufficiale dei temi”, ha detto. “Voglio avviare una discussione attorno a questo per risolverlo, e quindi l’ho creato come concetto/esperimento. Ora che è l’era della nuova generazione di temi WP (Block Themes), la directory dei temi deve essere reinventata. I temi dei blocchi riguardano colori, tipografia, stili di blocco, motivi e modelli. Come utente WP, desidero vedere tutte le informazioni relative a un tema quando esploro i temi nella directory. Devo scegliere senza installare e testare più temi.”
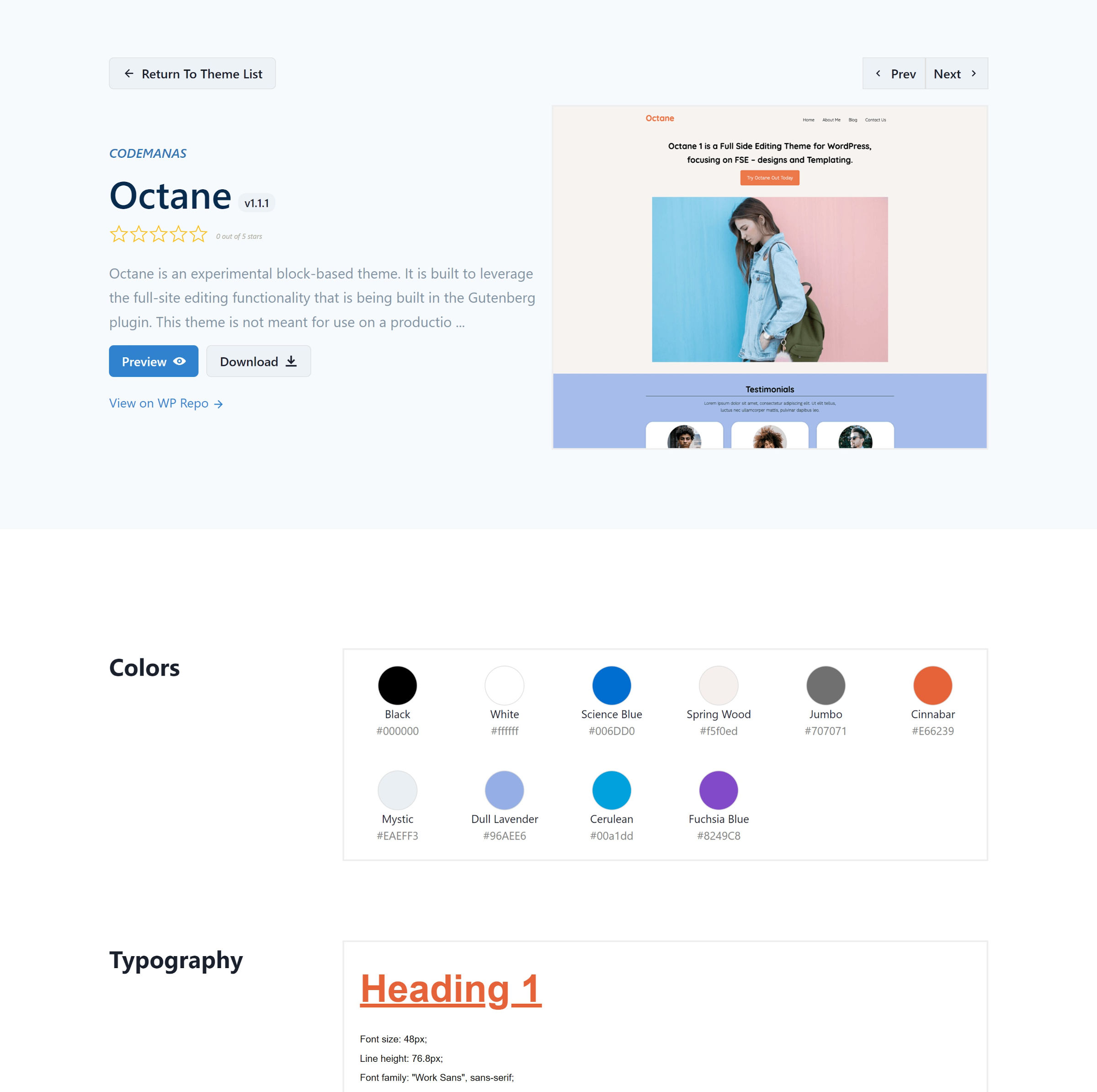
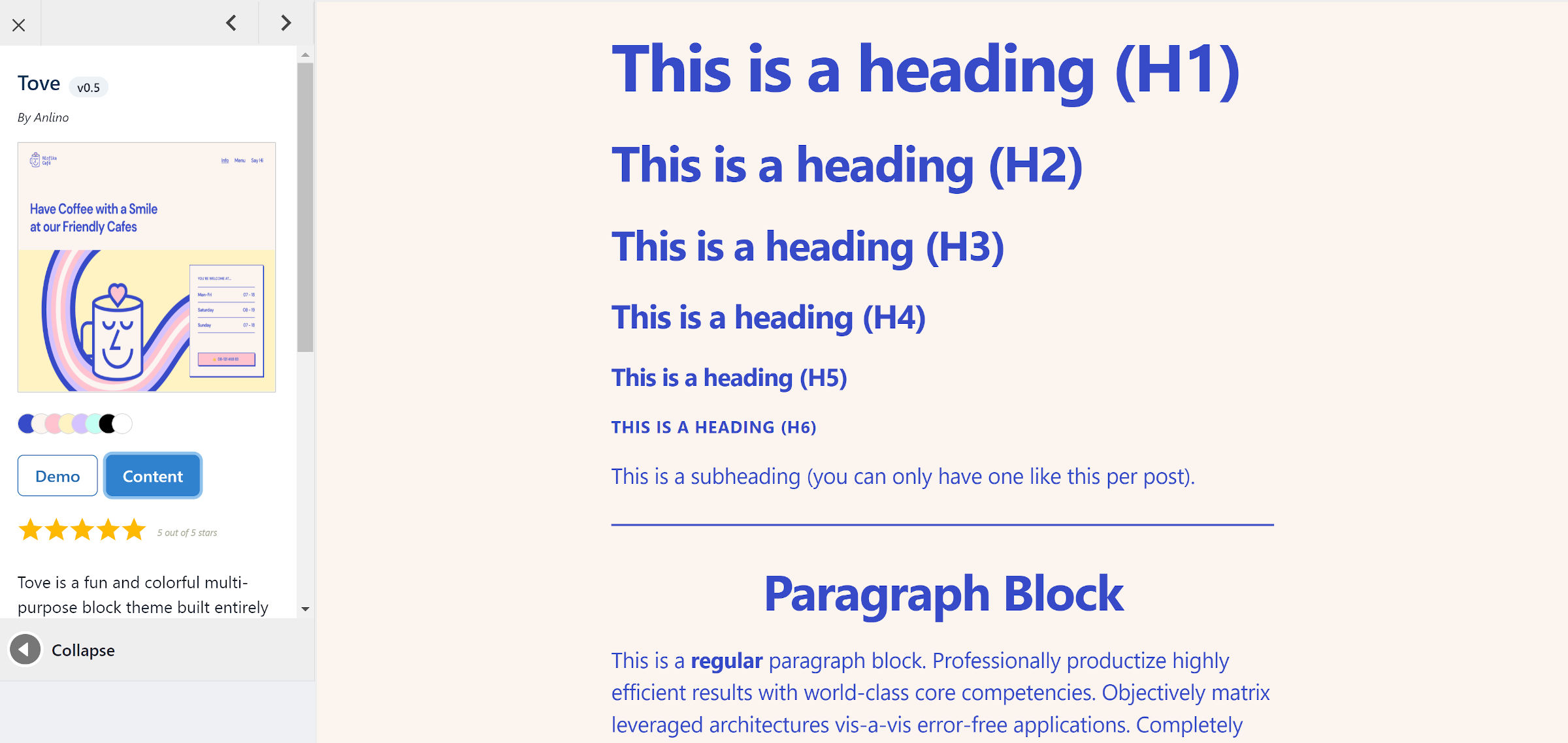
Le pagine a tema singolo in questa directory reinventata includono più dati rispetto alla directory ufficiale. Anziché semplicemente uno screenshot e una descrizione, ogni pagina mostra la tavolozza dei colori del tema, fornisce esempi e informazioni di tipografia e visualizza in anteprima diversi blocchi di contenuto.

Una cosa che rende unici i temi moderni è il loro incluso theme.json file. Questo file consente agli autori del tema di registrare le impostazioni e aggiungere stili che funzionano sia nell’editor che nel front-end. Questo livello di standardizzazione non esisteva fino a quando WordPress 5.8 non è stato lanciato lo scorso anno.
Consente inoltre a sviluppatori come Kamal di creare nuovi strumenti su di esso. Quando quasi tutti i dati relativi a un tema sono in un formato standard, è facile estrarli e sperimentarli.
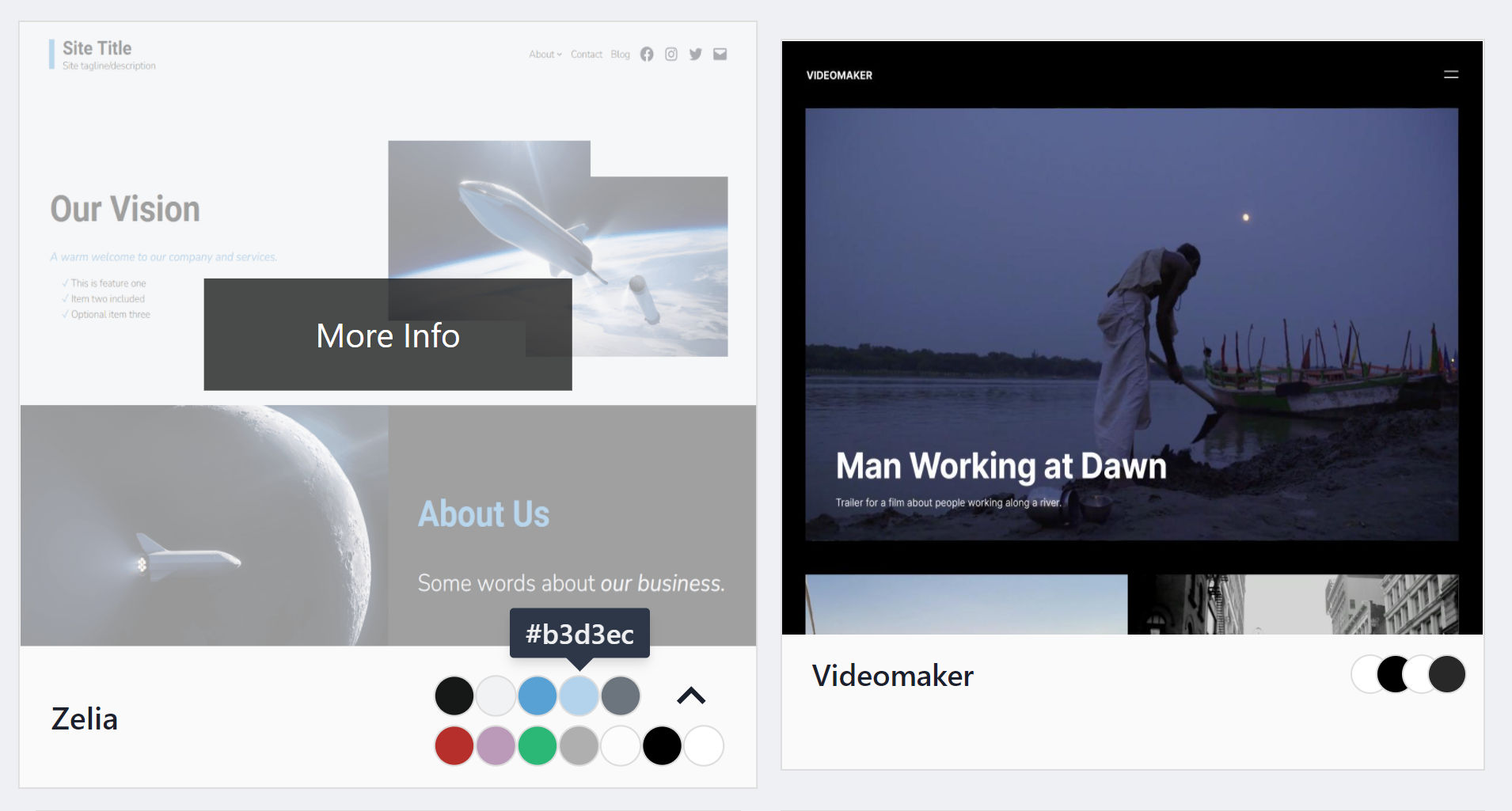
Ad esempio, poiché c’è una chiave specifica nel theme.json file per i colori, chiunque può acquisirli e visualizzarli tramite codice. La directory di Gutenberg Hub li mostra come una tavolozza accanto a ciascun tema. Gli utenti possono persino fare clic per copiarli.

Questo sarebbe stato praticamente impossibile in passato perché WordPress non aveva modo per i temi di definire qualcosa di semplice come una tavolozza di colori.
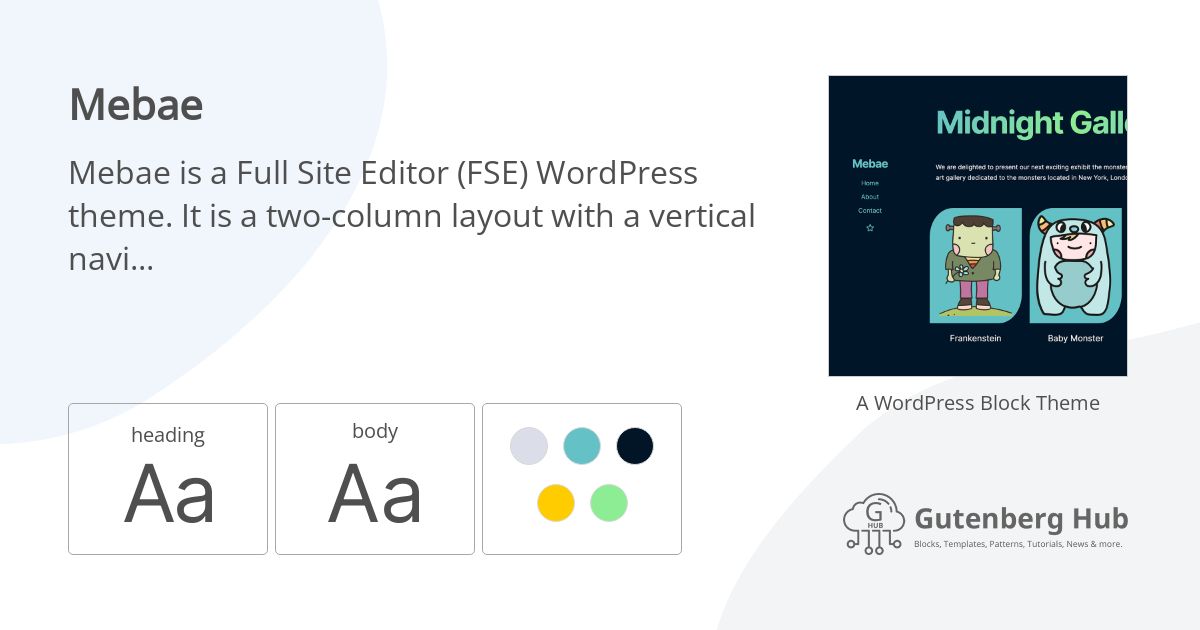
La directory genera anche automaticamente immagini social per ciascuno dei temi. Il seguente per Mebae e pacer entrambi mostrano la loro descrizione, caratteri, colori e screenshot.


Per anni, le anteprime dei temi di WordPress.org sono state afflitte da un sistema demo scadente. Oggi, la demo live può mostrare il contenuto iniziale se un tema lo fornisce. Tuttavia, non esiste attualmente alcun supporto FSE per la funzione. Gutenberg Hub mostra la stessa anteprima live mostrata nella directory ufficiale.
Kamal ha parzialmente risolto questo problema aggiungendo un pulsante “Contenuto”. Facendo clic su di esso, gli utenti possono vedere decine di blocchi in azione.

Ciò fornisce una panoramica generale dell’aspetto del tema, ma l’esperienza di anteprima è ancora carente. Una manciata di immagini in primo piano aggiungerebbe un po’ di visual grinta alle pagine home/blog e archivio.
Kamal ha in programma di incorporare modelli e modelli di temi nell’anteprima in futuro. Queste aggiunte renderebbero più utili le demo dei temi.
Non ha intenzione di fermarsi lì. “Altri piani includono la fornitura di una ricerca super utile e una funzionalità di filtro che rende più facile ridurre il risultato alle esigenze più vicine di un utente”, ha affermato. “E forse uno strumento di confronto che un utente può utilizzare per confrontare due temi fianco a fianco con elementi pratici per decidere tra i due, piuttosto che recensioni, download, ecc.”
Il lavoro che Kamal ha svolto finora sembra promettente. C’è ancora molto che potrebbe essere migliorato se avessimo un’intera comunità dietro a tutto questo. Con la funzione di blocco dei temi lanciata con WordPress 5.9, non c’è motivo di attenersi al vecchio sistema di anteprima dei temi quando è possibile fare molto di più.
Se avessi un desiderio in più per Gutenberg Hub o WordPress.org, sarebbe che tutti i temi figlio fossero elencati nella pagina del tema principale. Ma prima prenderò questa directory ridisegnata.
Source link