Gutenberg 12.4 è arrivato nella directory dei plugin di WordPress prima di oggi. Con la spinta a far uscire WordPress 5.9 la prossima settimana, può essere facile dimenticare tutto lo sviluppo dietro le quinte, in attesa di fare la sua comparsa nelle versioni future di WordPress.
L’ultima versione si concentra maggiormente sul perfezionamento delle funzionalità esistenti e sull’introduzione di alcune cose utili. I miglioramenti dell’accessibilità sono sempre uno spettacolo gradito. L’aggiornamento aggiunge un pulsante di chiusura sempre disponibile nell’inseritore di blocchi per gli screen reader. E, quando si chiude la visualizzazione elenco, il lo stato di messa a fuoco si sposta sul relativo pulsante.
Sono stati anche presenti alcuni blocchi relativi al tema riposizionato all’interno dell’inseritore. Modello di post, Impaginazione, Pagina successiva, Pagina precedente e Numeri di pagina erano precedentemente alloggiati nella categoria Design. Ora, sono appropriatamente sotto Tema.
Editor del sito rotto durante l’apertura dell’inseritore di blocchi
Gutenberg 12.4 sembra introdurre un nuovo bug all’interno dell’editor del sito. Quando si apre l’inseritore di blocchi, la sua barra di scorrimento non viene visualizzata. Questo crea un lungo elenco di blocchi lungo il lato della pagina. L’area della tela viene impostata su un’altezza fissa con la propria barra di scorrimento.
Questo problema non impedisce l’inserimento di blocchi. Né rende inutilizzabile l’editor del sito. È più un fastidio che altro.
Questo crea un grosso problema di usabilità. Se si tenta di inserire un blocco dopo lo scorrimento oltre l’altezza della tela del contenuto, non è possibile vedere dove viene aggiunto finché non si scorre il backup della pagina.
Ci sono anche altri problemi relativi alla barra di scorrimento. I blocchi del logo e dell’immagine del sito averli nell’editor del sito, e il il problema è lo stesso per i modelli nell’inseritore.
Grazie ad Anne McCarthy per essere stata una seconda serie di occhi, confermando questo problema, e segnalandolo.
Categorie aggiunte alla checklist di pre-pubblicazione

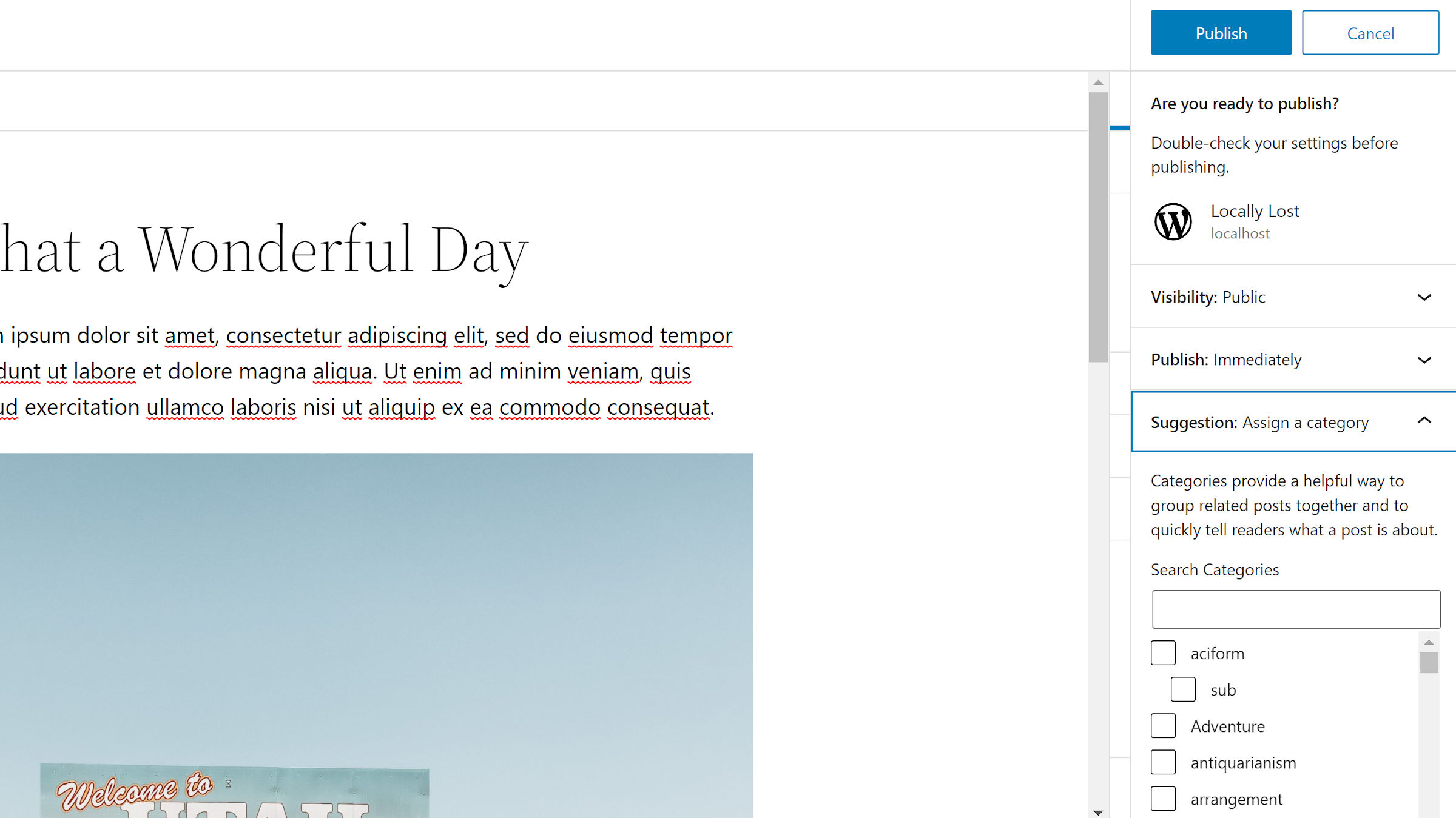
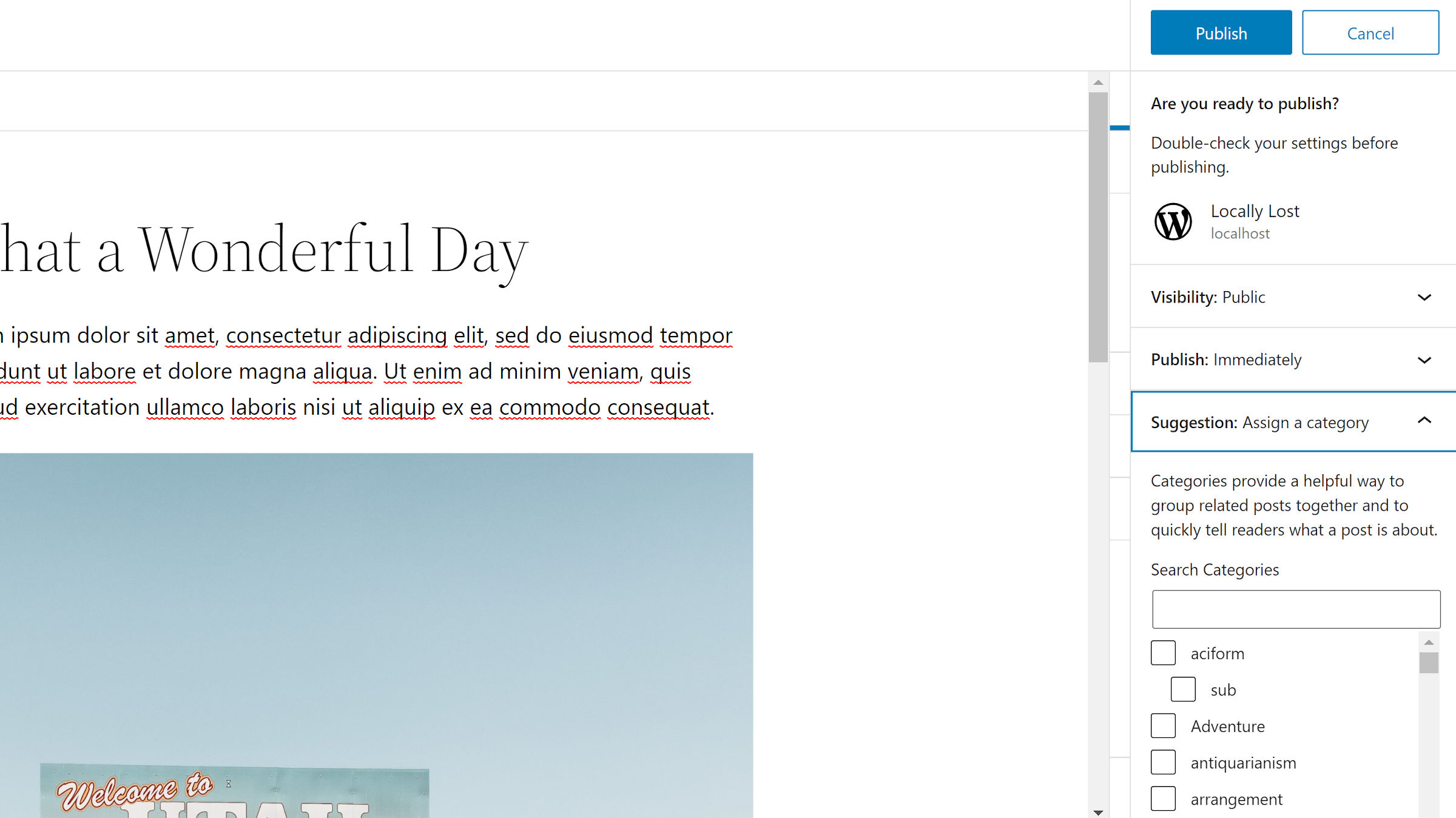
Le categorie ora hanno le loro sezione nel pannello di pre-pubblicazione per i post. Se l’utente non ne ha selezionato uno, apparirà una nuova scheda che dice “Suggerimento: Assegna una categoria”. L’utente può quindi aprirlo e controllare quelli che desidera aggiungere al post.
Sono un fan di questa aggiunta. Anche come persona che scrive quotidianamente, devo ricordarmi regolarmente di selezionare una categoria per i miei post. Meta informazioni come questa sono qualcosa che lascio sempre alla fine del processo di scrittura ed è bello avere un promemoria. Accoglierei anche con favore un controllo dell’immagine in primo piano.
Trasformazioni di post estratti e blocchi di contenuto

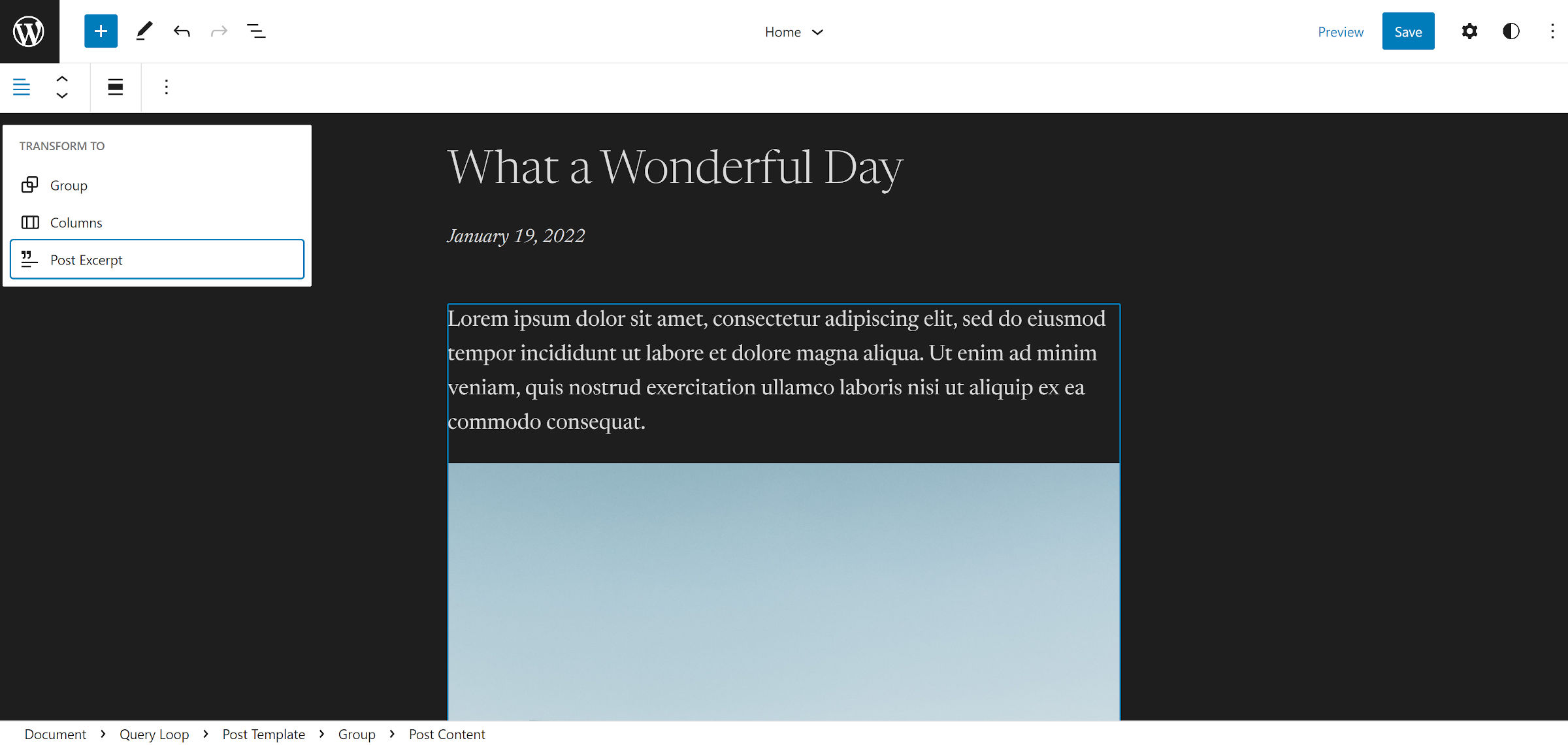
Questo è uno dei miei miglioramenti preferiti nella versione Gutenberg 12.4. Gli utenti possono ora trasforma il contenuto del post nel blocco Post Estratto e viceversa.
Una delle mie lamentele con Automattic’s tema Livro recente era che mostra l’intero contenuto del post invece di estratti sul suo blog e sulle pagine di archivio. Ho dovuto rimuovere il blocco del contenuto del post e inserire l’estratto del post per cambiarlo.
Questo è relativamente facile per qualcuno che ha familiarità con l’editor del sito come me. Tuttavia, alcuni utenti potrebbero mettere involontariamente il blocco di sostituzione nel posto sbagliato e rovinare l’intero layout. Con la possibilità di trasformare i blocchi, possono farlo con solo un paio di clic del mouse.
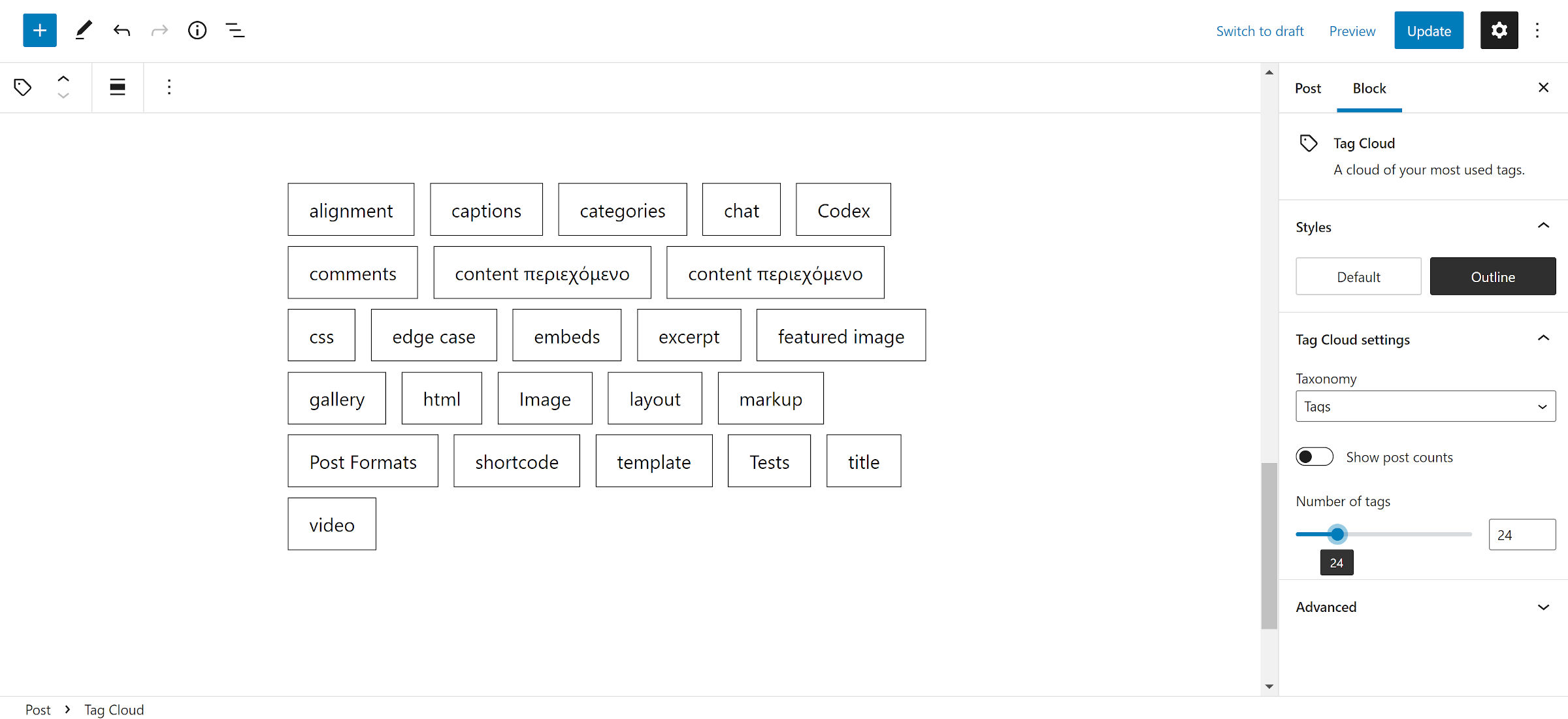
Stile struttura per blocco nuvola di tag

L’ultima versione aggiunge una novità Stile struttura per il blocco Tag Cloud. L’ho detto più volte, ma potrebbe valere la pena ripeterlo. Non mi piace che Gutenberg aggiunga troppi nuovi stili di blocco. Sembra un territorio tematico. Il sistema principale dovrebbe concentrarsi sulle funzionalità di base e i temi dovrebbero estenderlo con opzioni personalizzate.
Non è che non mi piaccia il design del profilo per i tag. È stato il primo stile personalizzato che ho aggiunto per il blocco Tag Cloud durante la progettazione del mio tema. Tuttavia, ogni nuovo stile di blocco aggiunge un potenziale onere agli autori del tema.
Uno di questi problemi è che i temi devono sostenerlo. Ad esempio, il riempimento utilizzato per i collegamenti Tag Cloud è troppo grande per alcuni design di temi. È un valore hardcoded, quindi i progettisti devono sovrascriverlo esplicitamente per attenuarlo. In alternativa, devono annullare la registrazione dello stile del blocco se non vogliono renderlo disponibile.
Dobbiamo lasciare alcune cose divertenti da implementare per gli sviluppatori di terze parti. Diversamente, i temi diventano sempre meno rilevanti.
Paragrafo Font Family Support rimosso
Dopo aver felicemente segnalato il supporto della famiglia di caratteri per il blocco Paragrafo in Gutenberg 12.3, è scoraggiante perderlo in appena due settimane. Sviluppatori annullato il recente cambiamento.
Andy Peatling ha citato alcune ragioni alla base della decisione in un altro biglietto:
- Dovremmo mantenere la famiglia di caratteri come opzione se esiste, ma non dovrebbe essere l’impostazione predefinita per nessun blocco.
- Non abbiamo ancora un buon modo per aggiungere caratteri personalizzati, quindi è piuttosto limitato.
- Una volta che abbiamo un’API dei caratteri migliore, possiamo emergere di più in blocchi che hanno maggiori probabilità di aver bisogno di modifiche alla famiglia di caratteri (il titolo del sito è ovvio).
L’API dei caratteri Web doveva atterrare in WordPress 5.9, ma lo era puntato a una versione futura nel novembre 2021. Il lavoro sul progetto è ora in corso all’interno del repository Gutenberg. Fino al completamento, le opzioni della famiglia di caratteri per eventuali nuovi blocchi probabilmente si bloccheranno fino a quando non sarà installata la nuova API.
Source link