Il primo Rilascio del plugin Gutenberg dell’anno contiene un sacco di funzioni. Gli sviluppatori dovrebbero godere di un riferimento completo ai blocchi di base. I controlli della spaziatura dei blocchi di gruppo offrono una maggiore flessibilità di layout e un nuovo blocco del nome dell’autore del post è arrivato sulla scena. Nel complesso, l’esperienza di modifica del sito sta prendendo forma.
L’ultima versione aggiunge un paio di opzioni di design piacevoli da avere. Il blocco del gruppo ora supporta le opzioni tipografiche. Ciò dovrebbe rendere più semplice per gli utenti e i progettisti di temi modificare la dimensione del carattere, la famiglia e altro per tutti i blocchi figlio contemporaneamente. Il blocco spaziatore supporta unità personalizzate, quindi gli utenti non sono più limitati ai pixel. I paragrafi ora hanno a opzione font-family.
Gli autori del tema possono ora registrarsi dimensioni dei caratteri “senza nome” per supportare le dimensioni del nucleo. Hanno anche una nuova paginazione dei commenti Precedente e Prossimo blocchi per la gestione dei commenti impaginati.
Utenti senza il edit_theme_options capacità (Amministratori per impostazione predefinita) può non creare più menu di navigazione tramite l’editor del sito. Tuttavia, possono selezionarne uno esistente tramite il blocco Navigazione. Questo riporta la creazione del menu alle sue restrizioni originali.
Entriamo subito in alcune delle grandi funzionalità.
Riferimento blocchi completi
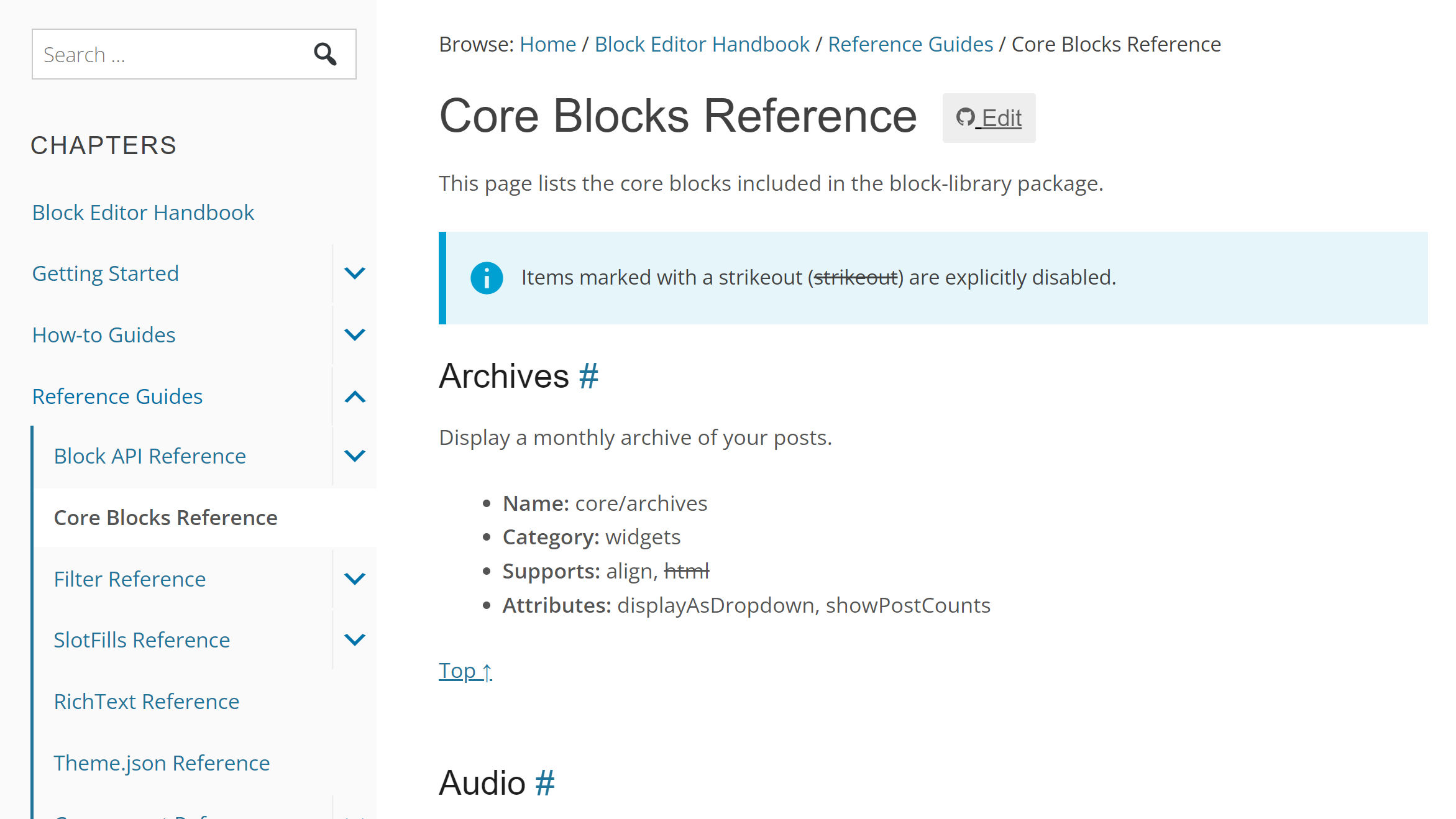
Anche se l’utente medio potrebbe non guardarlo mai, il Riferimento ai blocchi principali nel manuale dell’editor dovrebbe essere una vista gradita agli sviluppatori. È quasi impossibile ricordare tutti i blocchi e tutto ciò che li riguarda.
I dati vengono generati automaticamente. Ciascun blocco nel riferimento visualizza le seguenti informazioni:
- Nome
- Categoria
- Supporti
- attributi
Mi piacerebbe che WordPress.org lo visualizzasse automaticamente per tutti i plugin di blocco in futuro. I dati sono standardizzati tramite block.json file, quindi non c’è motivo per cui non dovrebbe essere possibile. In caso contrario, i singoli autori di plug-in dovrebbero ricrearlo per condividere i propri riferimenti.
Usa il logo del sito come Favicon
Gli utenti possono ora salvare l’immagine utilizzata per il Blocco del logo del sito come icona del sito (favicon) tramite l’editor del sito. Questo è un passo nella giusta direzione ora che il personalizzatore sta scomparendo per gli utenti del tema a blocchi. Avranno bisogno di un modo semplice per impostarlo.
Ci sono due aspetti negativi di questa soluzione. Il primo è che questa opzione è abilitata per impostazione predefinita. Se un utente non lo nota, potrebbe sovrascrivere l’icona del sito esistente senza saperlo. Loghi e icone non sempre corrispondono. Il sito web di WP Tavern ne mostra un ottimo esempio.
Il secondo problema è che abbiamo bisogno di un’opzione per l’icona del sito dedicata. Aggiungerlo a una delle schermate delle impostazioni disponibili nell’amministratore sarebbe una soluzione semplice. Ciò darebbe il tempo di capire come eventualmente inserirlo nell’editor del sito.
Blocco nome autore post
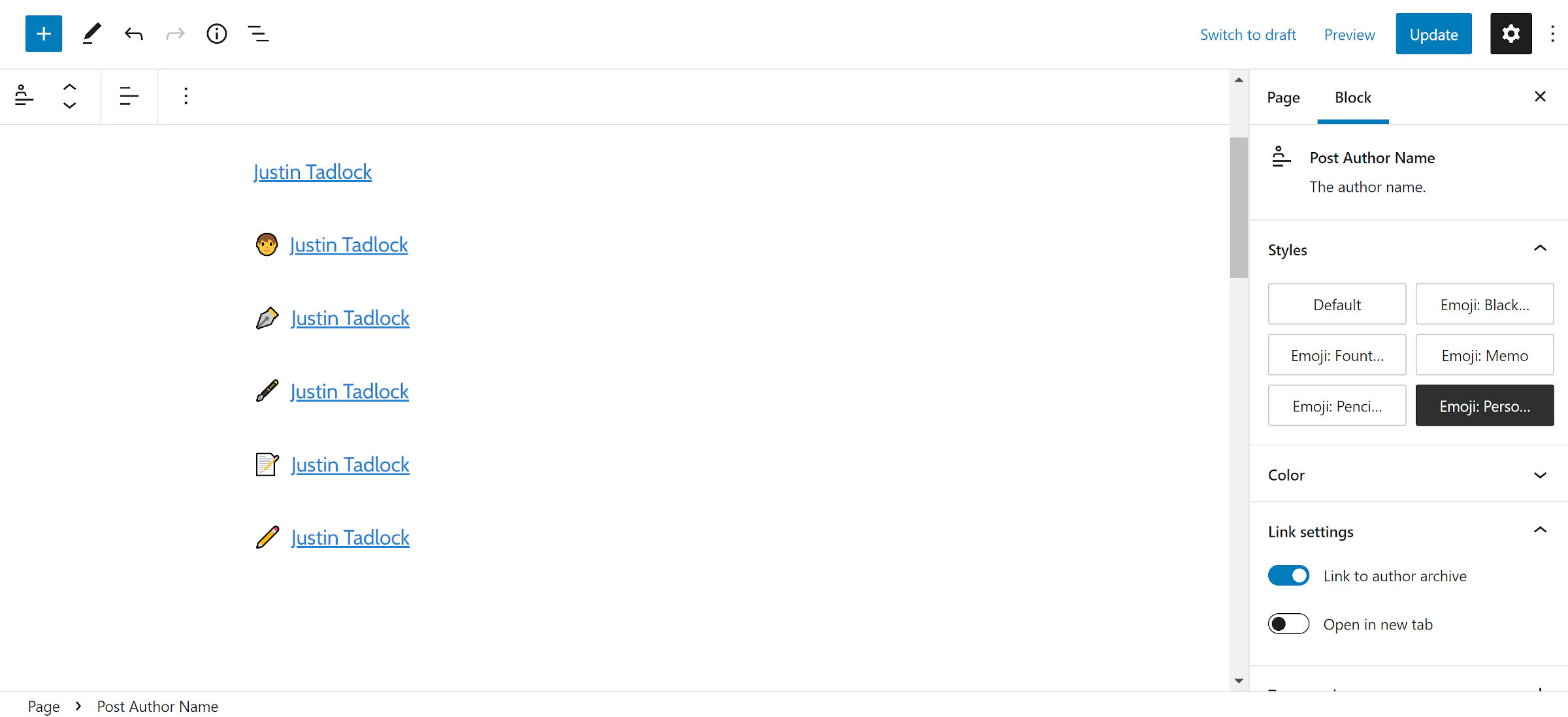
Gutenberg 12.3 introduce un nuovo Blocco nome dell’autore del post. Come suggerisce il nome, mostra l’autore di un post. È qualcosa di così apparentemente semplice, ma quando l’hai aspettato da secoli, beh, da maggio 2021, tecnicamente – sembra monumentale. Per mostrare quanto sono felice di vedere questo blocco, ho creato cinque stili personalizzati per esso.

Questa è una parte di uno sforzo per dividere il blocco Post Autore originale in componenti più piccoli. Attualmente, può visualizzare il nome dell’autore, l’avatar, la biografia e il testo del sottotitolo personalizzato. Se un designer di temi ha bisogno solo del testo dell’autore in una meta area di una riga, un utente che abilita quegli altri elementi tramite l’editor del sito di solito fa esplodere l’intera cosa.
Sono previsti blocchi separati Post-Autore Avatar e Post-Autore Bio. Quando questi due prossimi atterreranno, darà agli autori del tema una maggiore flessibilità.
Controllo della spaziatura dei blocchi di gruppo
Mi sento come un bambino in un negozio di giocattoli a vedere più di una delle mie lamentele di lunga data curate in questa versione. Il blocco del gruppo ora supporta il controllo della spaziatura dei blocchi. Ciò consente agli utenti e agli autori del tema di definire il margine tra i suoi blocchi figlio.
Uno dei principali casi d’uso per questo è il collasso dei margini tra elementi simili. Ad esempio, un utente potrebbe voler raggruppare tre blocchi di file senza alcuno spazio vuoto tra di loro, come mostrato nella schermata seguente:

In genere, questi blocchi avrebbero i margini superiori standard tra ciascuno. Impostando la spaziatura dei blocchi su 0, gli utenti possono eliminarli.
“Azzerare” i margini è stato uno dei problemi più frustranti da risolvere per alcuni temi, specialmente quando si ha a che fare con blocchi larghi o completamente allineati. Il markup HTML dell’editor di WordPress non corrisponde al front-end in questi casi. Un controllo della spaziatura dei blocchi sul blocco Gruppo risolve questo problema per diversi scenari.
Naturalmente, non si tratta solo di eliminare i margini tra i blocchi. È anche possibile creare ancora più spazio.
Quando si utilizza la variazione Riga del blocco Gruppo, la spaziatura è orizzontale. Questo dovrebbe anche occuparsi di molte esigenze di layout del tema.
Source link