Alcune versioni di plug-in Gutenberg si sentono come colpi pesanti con nuove funzionalità rivolte all’utente. Altri, come aggiornamento alla versione 12.2 di oggi, appianare i problemi e creare un’esperienza più completa.
Il passaggio dall’editor del sito ai modelli è più semplice. Il selettore di colori non è più un disastro. E ora i controlli alle frontiere usa il pannello degli strumenti approccio che consente agli utenti di abilitare o disabilitare le opzioni che desiderano.
I contributori hanno compiuto progressi nell’aggiornamento del blocco Commenti Query Loop, che alla fine sarà la spina dorsale della visualizzazione dei commenti nei temi dei blocchi. Uno degli ostacoli più alti era far funzionare i commenti annidati. Con quello ora risolto, andare avanti con altri componenti relativi ai commenti dovrebbe essere meno problematico. L’ultima versione ha introdotto anche il Blocco dei numeri di impaginazione dei commenti per la gestione di elenchi di commenti impaginati.
Visualizza modelli senza ricaricare la pagina
quando Gutenberg 12.1 lanciato due settimane fa, sono stato felice di vedere il nuovo e molto migliorato pannello a scorrimento nell’editor del sito per la visualizzazione dei modelli. La mia lamentela principale: era lento. Il passaggio dalla visualizzazione dell’editor alla visualizzazione del modello richiedeva il ricaricamento della pagina.
Nell’ultima versione 12.2, tutto è cambiato. Grazie a routing lato client nell’editor del sito, la transizione tra l’editor e i modelli è rapida e fluida.
Modifiche come questa sono una delle ragioni per cui ho accolto favorevolmente il rinvio di WordPress 5.9 fino alla fine di gennaio. Alcune di queste piccole rughe avevano bisogno di essere stirate prima di mostrare l’editor del sito al mondo.
Selettore colore migliorato

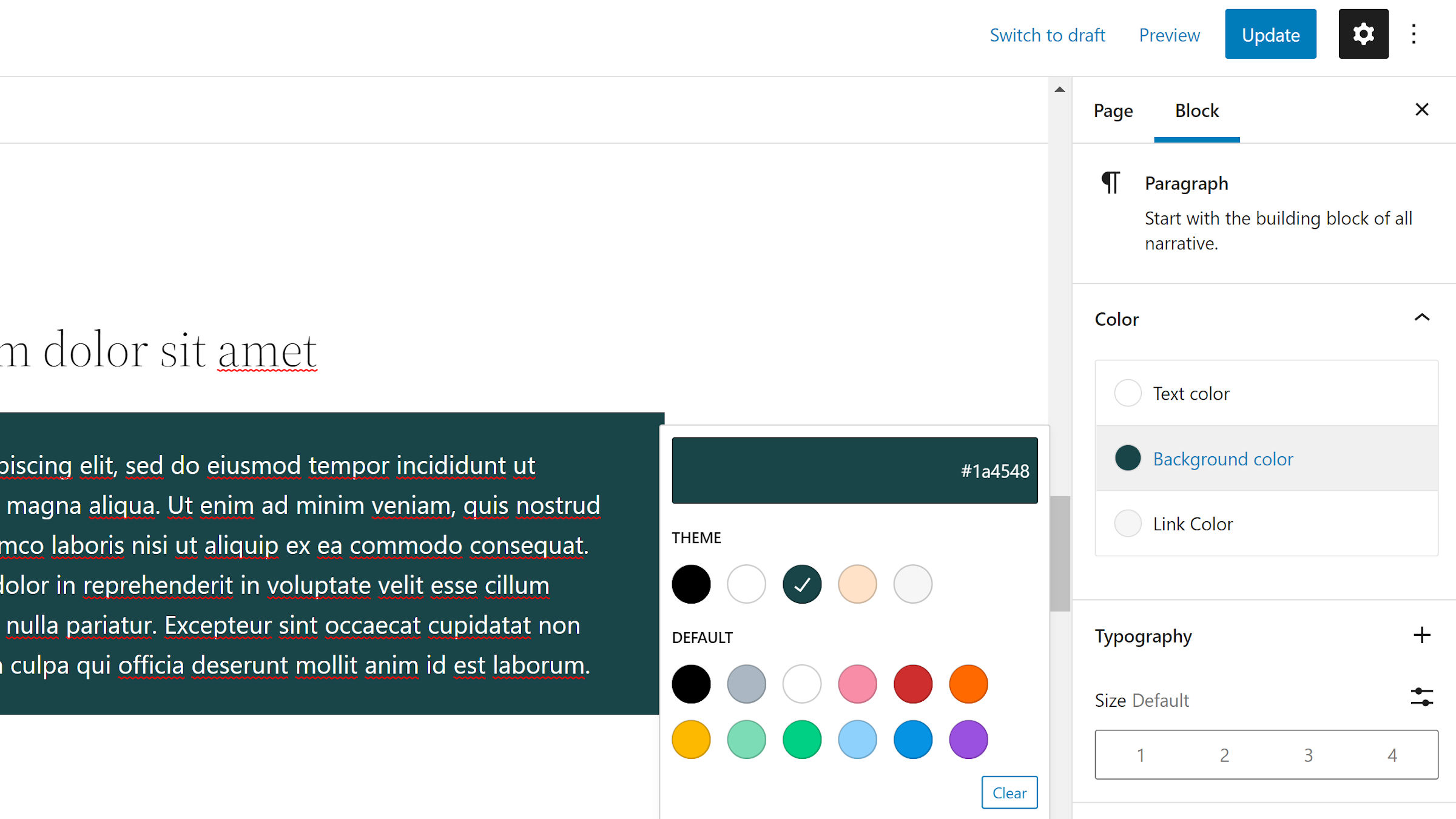
Gutenberg 12.2 introduce a selettore di colori molto migliorato. L’iterazione precedente era ingombrante, ingombrante al punto da essere una seccatura. Gli utenti dovrebbero scorrere e scorrere e scorrere ancora un po’ solo per saltare tra la modifica del colore del testo di un blocco e il colore del collegamento. Ciò era particolarmente vero se il tema mostrava sia i suoi colori che quelli del nucleo.
L’ultima iterazione rafforza l’interfaccia utente al punto in cui gli utenti possono vedere il testo, lo sfondo e le opzioni di colore del collegamento contemporaneamente. Se vogliono personalizzarne uno, possono fare clic su uno per visualizzare il popup del selettore di colori.
Forse questa modifica aprirà la porta ad altre opzioni di colore in futuro, come quella per il passaggio del mouse/messa a fuoco del collegamento. Sarebbe stato troppo disordinato nella vecchia interfaccia utente. Tuttavia, il nuovo design minimalista lascia ampio spazio.
Mi piacerebbe vedere il controllo del colore del bordo ottenere lo stesso trattamento. Tuttavia, c’è un biglietto separato che offre un controllo più preciso.
Modifica della dimensione del carattere dell’interfaccia utente

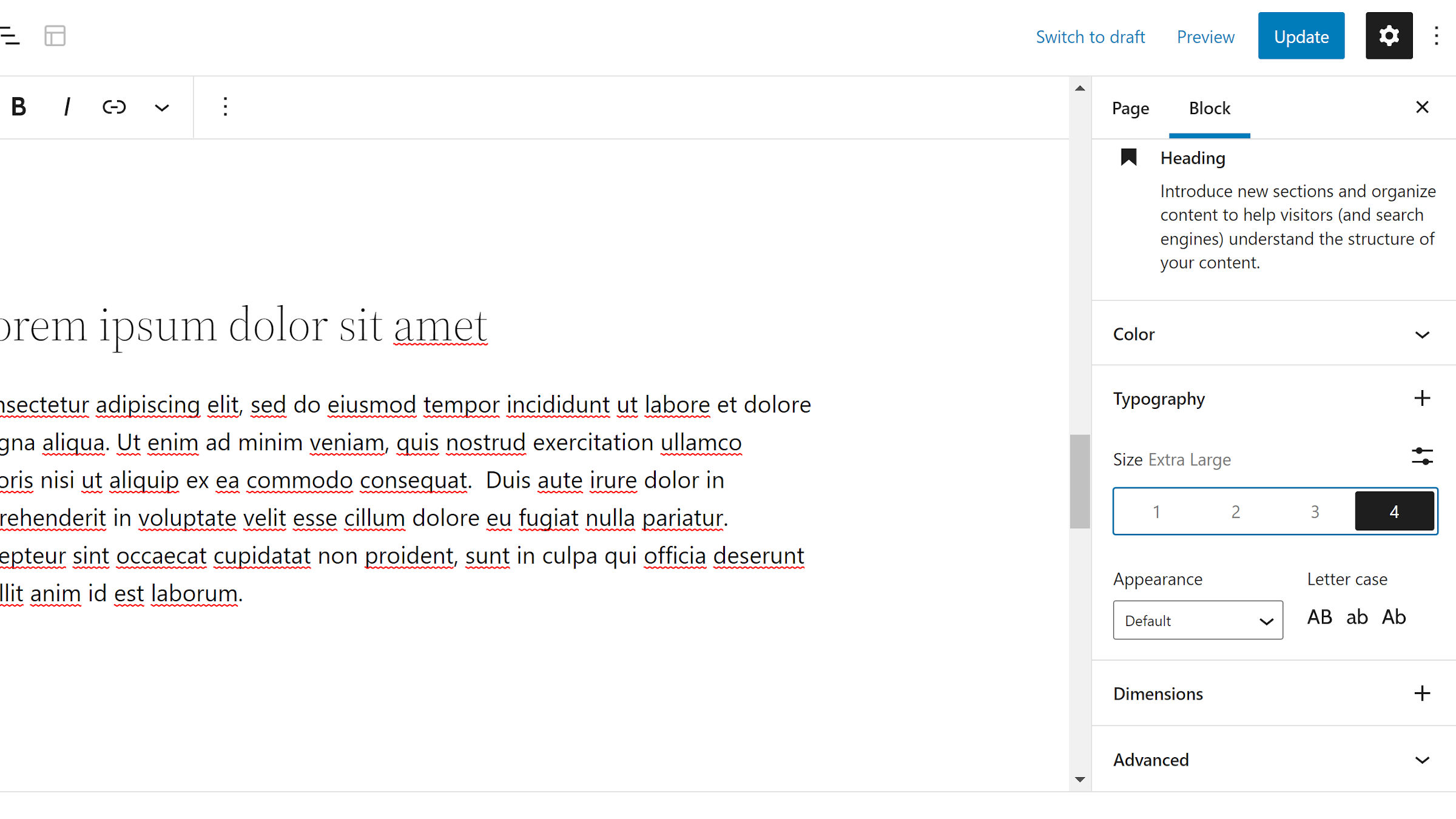
Il controllo della dimensione del carattere per i blocchi supportati ha un aspetto molto diverso. Mostra un elenco dei pulsanti numerati per temi con cinque o meno dimensioni personalizzate. Il nome della dimensione del carattere viene visualizzato quando ne viene selezionato uno. Altrimenti, è semplicemente un elenco di numeri senza contesto.
In genere mi sono piaciuti i progressi compiuti verso l’aggiornamento dell’interfaccia utente delle opzioni di blocco. Ma non sono un fan di questo cambiamento. Come utente, cosa significano questi numeri? La taglia “1” è piccola o media? Non c’è modo di saperlo senza testarlo. Inoltre, il contesto cambierà da tema a tema. Una modifica dell’interfaccia utente come questa potrebbe essere andata bene sul retro di uno schema di denominazione standardizzato. Tuttavia, sarà difficile da implementare dopo tre anni di utilizzo.
In generale, fare clic su un singolo pulsante sembra un’esperienza migliore rispetto a fare clic su un menu a discesa, seguito da un secondo clic per effettuare una selezione. Non sono sicuro che funzioni qui. Tuttavia, sono aperto a vedere dove andrà a finire con un’ulteriore iterazione.
Inoltre, non esiste un modo visibile per cancellare la selezione corrente e tornare alla dimensione predefinita. Se il tema supporta dimensioni personalizzate, gli utenti possono passare al campo “Personalizzato” e cancellarlo. Questo non è ovvio a meno che non ti imbatti in esso. Gli utenti possono anche premere il pulsante “Ripristina tutto”, ma così facendo si ripristinano tutte le opzioni di tipografia.
Il modo più semplice per evitare questa modifica dell’interfaccia utente è che gli autori del tema registrino almeno sei dimensioni di carattere personalizzate. L’opzione tornerà automaticamente al suo precedente campo di selezione a discesa. Fortunatamente, ne ho 13 nel tema su cui lavoro principalmente, quindi non è un problema per me.
Ganci della parte del modello di blocco
Gli sviluppatori di temi e plugin ora hanno ganci di azione aggiuntivi intorno al sistema di parti del modello di blocco. Questi dovrebbero essere utili per il debug o altri casi d’uso complessi.
render_block_core_template_part_postsi attiva quando viene trovata una parte dal database.render_block_core_template_part_filesi attiva quando una parte proviene da un file del tema.render_block_core_template_part_nonesi accende quando non viene individuata alcuna parte.
Source link