Gutenberg 11.6 atterrato ieri. I collaboratori hanno aggiunto dozzine di miglioramenti e correzioni di bug. Certo, non c’era molto che mi entusiasmasse come utente su questa versione.
Opzioni tipografiche per il cartiglio post. Bello.
Ritaglio per il logo del sito. Un’aggiunta necessaria.
Pulsante della barra degli strumenti per convertire i vecchi blocchi della Galleria al nuovo formato, ancora sperimentale. Dolce.
Per la maggior parte, il rilascio sembrava una sfilza di miglioramenti di routine che erano in cantiere per quelli di noi che seguivano da vicino lo sviluppo del plugin. Quasi noioso. E questa non è affatto una brutta cosa. Meno entusiasmo e piccole dosi di miglioramenti iterativi possono essere salutari per il progetto e i suoi sviluppatori. Non abbiamo sempre bisogno di sentirci come se stessimo inseguendo la prossima grande cosa. Questa è una versione a tutto tondo che lucida molte aree, dalla navigazione ai widget ai miglioramenti generali dei blocchi.
C’erano due caratteristiche su cui sono felice di vedere il movimento. Questo è il sistema Stili globali dell’editor del sito e il supporto per i temi secondari.
Aggiornamenti agli stili globali
Global Styles è il sistema che collegherà veramente gli utenti finali agli sviluppatori di temi e viceversa per la prima volta nella storia di WordPress. Abbiamo fatto alcuni tentativi in questo senso, come il personalizzatore. Tuttavia, questa funzione lo gestirà al di sopra del sistema a blocchi standardizzato.
In sostanza, i temi saranno parlare a WordPress attraverso il loro theme.json file e gli utenti parleranno la stessa lingua tramite il pannello Stili globali.
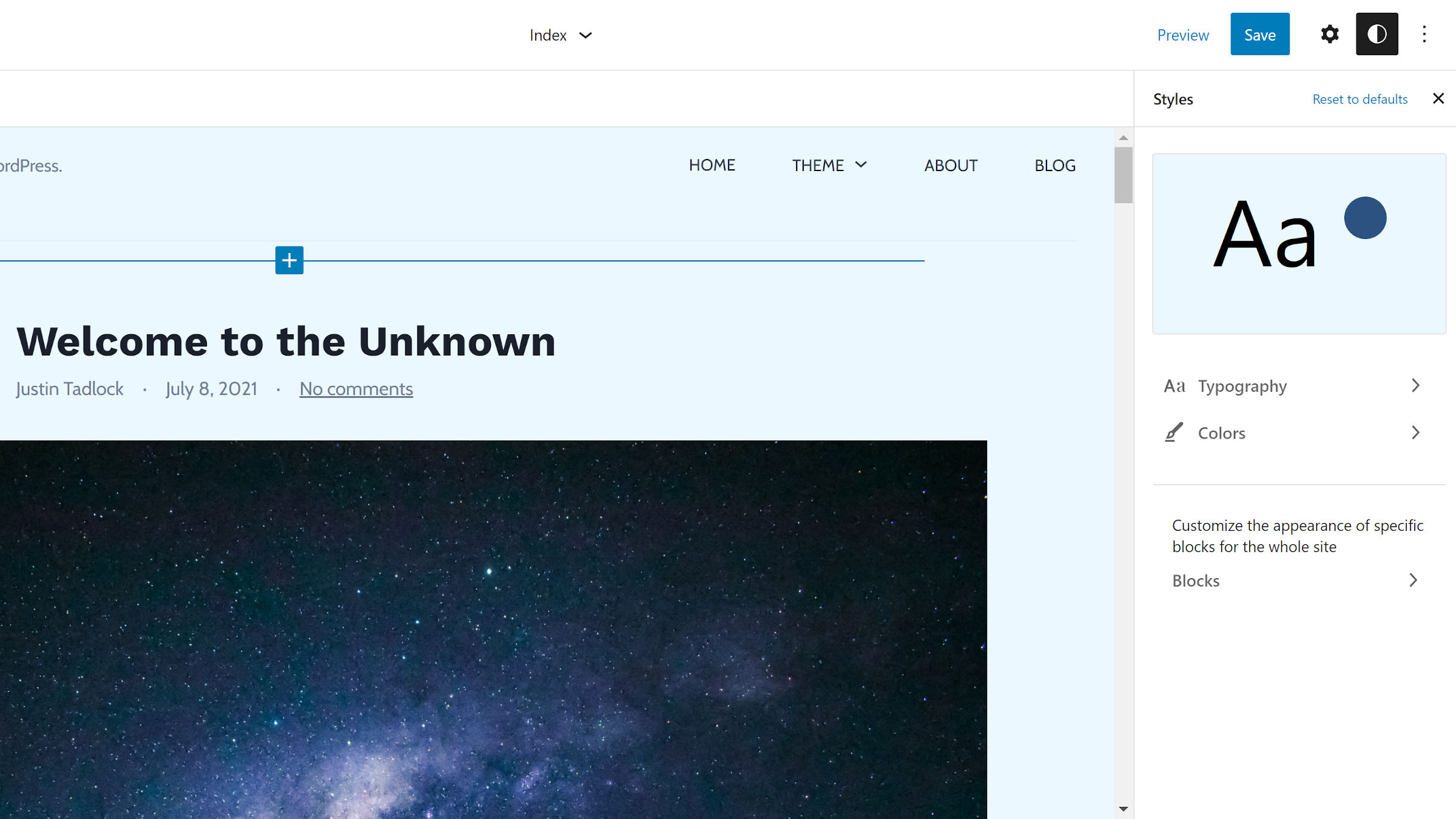
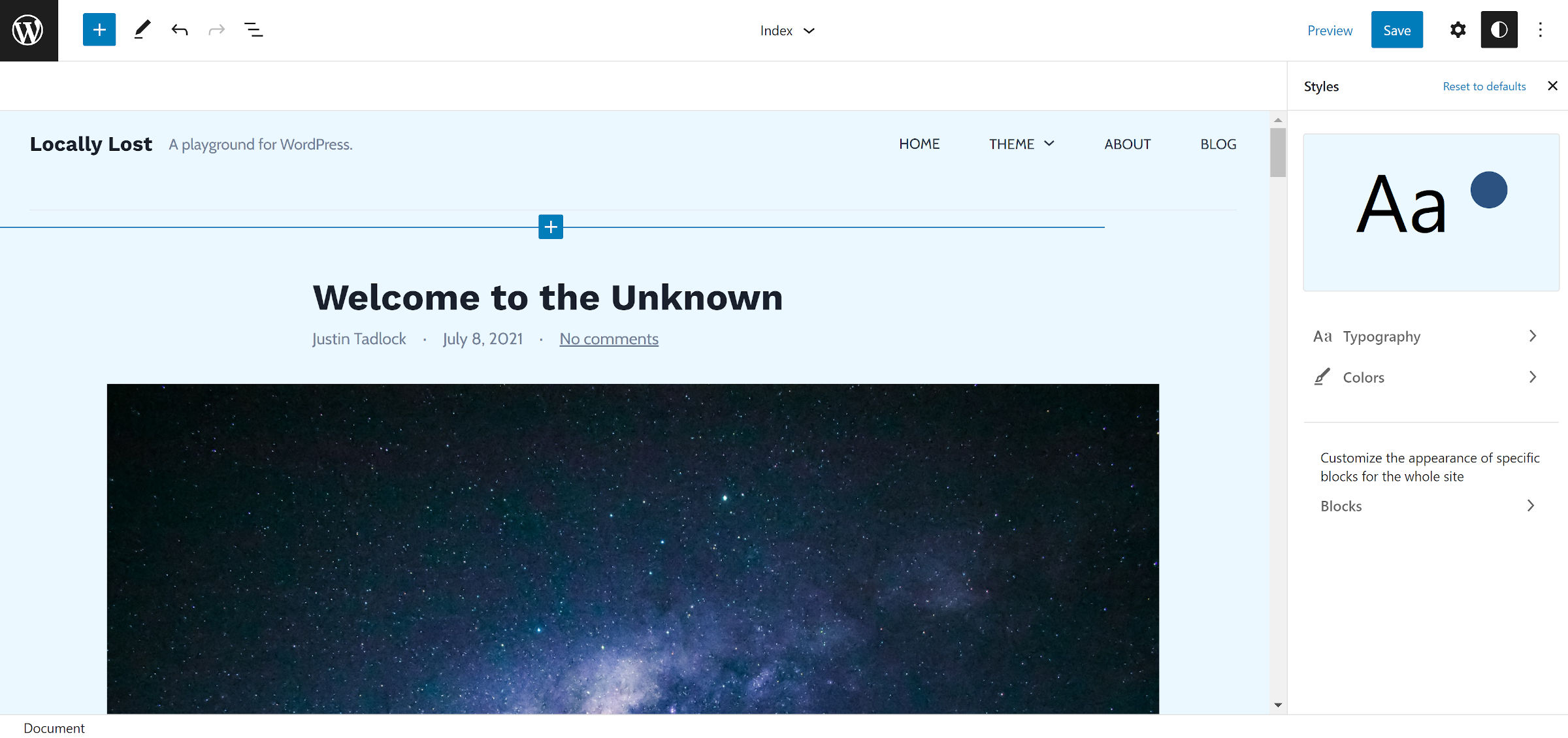
Ad esempio, immagina che un autore di temi configuri il colore del testo predefinito come nero e lo sfondo come bianco. Questo apparirà sul front-end del sito ma si rifletterà anche nell’editor del sito. L’interfaccia Stili globali consente agli utenti di cambiare questi due colori in qualcosa che preferiscono. Possono anche vedere di a anteprima dei loro stili di colore e tipografia nella casella nella parte superiore del pannello.

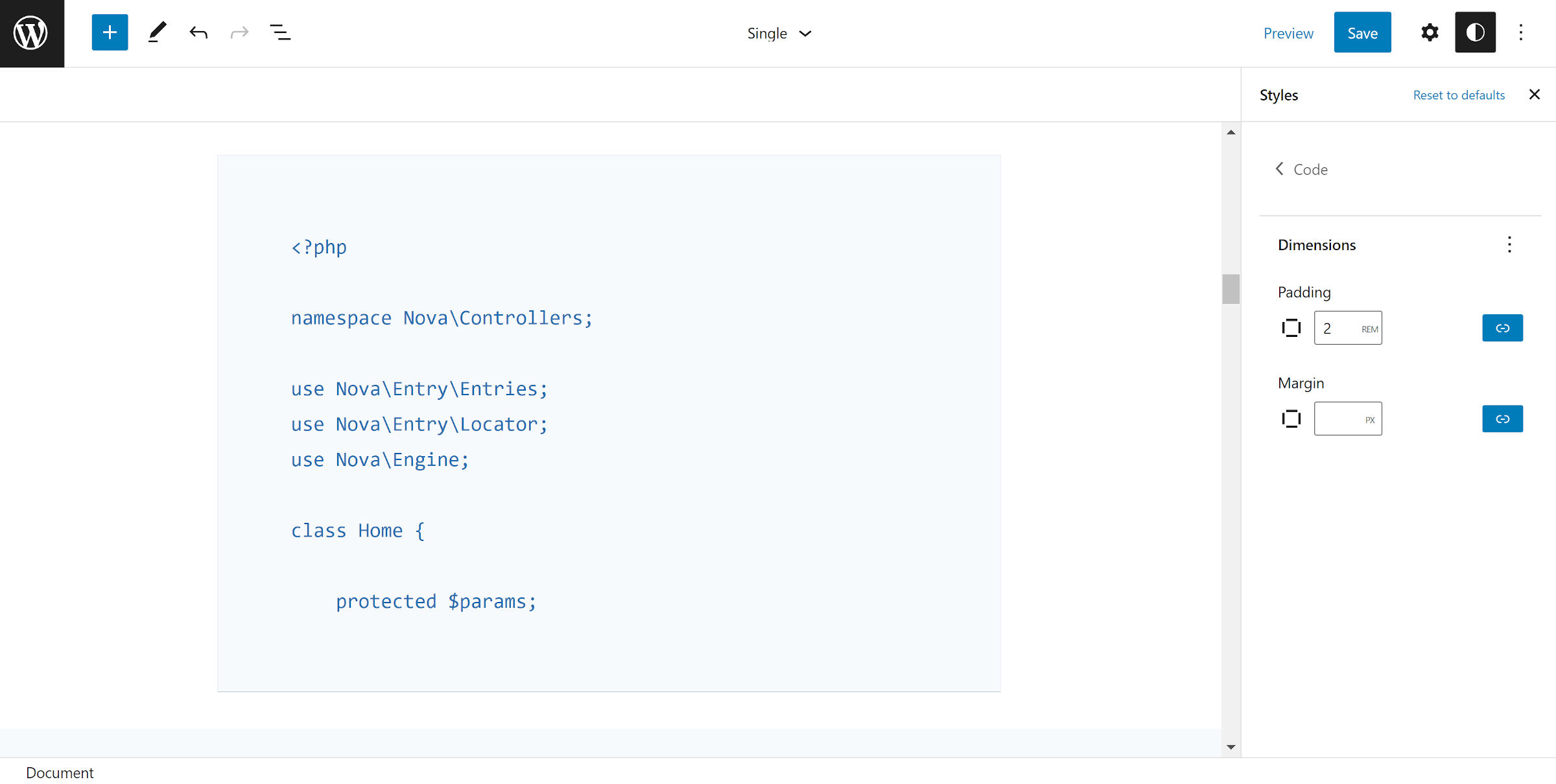
E non si ferma a un paio di semplici colori. Gli utenti possono modificare tutti i tipi di aspetti del design come la tipografia e la spaziatura a livello di radice e blocco.
Gutenberg 11.6 aggiunge a componente di navigazione alla barra laterale Stili globali. Nel complesso, è molto più fluido lavorare attraverso i livelli superiore e inferiore durante la modifica degli stili del tema.

Questo è una specie di piccolo ma vitale passo verso revisione dell’interfaccia globale Stili globali. C’è ancora molto lavoro da fare, ma sono ansioso di vedere dove i collaboratori di Gutenberg porteranno questo componente nelle prossime settimane e mesi.
Mi sono imbattuto in un intoppo. Facendo clic sulla scheda Tipografia a livello della radice si genera un errore. Tuttavia, funziona a livello di blocco.
I collaboratori hanno anche aggiornato la vecchia icona “Aa” che rappresenta il pannello Stili globali con a pulsante semicerchio semibuio semichiaro. La mia reazione immediata è stata che era per passare dalla modalità luce a quella oscura.
Questo è stato un sentimento condiviso da un utente (da un account ora eliminato) nel ticket GitHub.
Global Styles non è un nuovo sistema slegato da stili e temi, anzi è un miglioramento dell’attuale sistema di temi. Se dovessimo considerare la forza del passato e del presente di WordPress, percepiremmo che sulla dashboard, infatti, è stata sviluppata per anni nella memoria delle persone un’icona a forma di pennello come associazione con aspetto, temi, stili, personalizzazione. Pertanto, l’icona che sarebbe più comprensibile nella memoria delle persone riguardo al nuovo Customizer rimane un pennello. Dico nuovo e migliore Customizer, perché è così che le persone comuni manifestano ciò che capiscono di Global Styles. Partendo da un pennello a matita per yin-yang, luna o goccia d’acqua, non ho ancora testato con il pubblico, ma dall’esperienza passata ti assicuro che le persone troveranno questa nuova icona non correlata e confusa.
Blocca il supporto del tema per bambini
Essendo uno dei pionieri dei temi per bambini in WordPress, utilizzandoli molto prima che fossero ufficialmente supportati, questo è qualcosa di vicino e caro al mio cuore. Ho creato il mio primo negozio di temi su questa base. Ho un sacco di idee su come il paradigma a blocchi può rimodellare lo spazio tematico e i temi figlio sono al centro di molti di essi.
Tuttavia, tutti i componenti di Full Site Editing non hanno supportato completamente i temi figlio fino ad ora. Ci sono ancora alcuni pezzi da inserire nel puzzle, ma il sistema dovrebbe funzionare, per lo più.
Modelli, parti di modelli e theme.json i file da un tema figlio dovrebbero ora essere completamente prevale su quelli del genitore. Queste modifiche funzionano sia sul front-end che nell’editor del sito.
Alcune domande aperte sono in fase di elaborazione in a relativo biglietto GitHub. Lo sviluppo più cruciale deve ancora venire, che gestirà la fusione dei valori tra genitore e figlio theme.json File. Ad esempio, ha senso che i temi figlio debbano essere in grado di sovrascrivere i colori e la tipografia ignorando le definizioni per i valori relativi al layout, ricadendo sul genitore.
Una volta che questo è a posto, i designer avranno un modo semplice ma potente per realizzare la visione originale dietro Giardino Zen CSS, un progetto che ha ispirato almeno in parte l’adozione di temi per bambini da parte di WordPress.