Gutenberg 11.5 atterrato prima oggi. È una versione pesante che include ampie modifiche al blocco di navigazione, un nuovo modo per raggruppare i widget e una maggiore integrazione delle funzionalità di blocco dei gap.
Ho avuto reazioni contrastanti alle funzionalità che sono state introdotte nell’ultima versione. Ad un certo punto, ho pensato tra me e me, finalmente, questo ce l’ha fatta. In altri momenti, ho reso la mia migliore versione del famoso facepalm di Jean-Luc Picard. Ma la ruota continua a girare e gli sviluppatori che hanno investito tempo e sforzi nel progetto continuano a migliorarlo.
Una nota rapida è che tutti coloro che non eseguono un tema che supporta l’editor di blocchi dovrebbero verificare che i loro stili di backend non siano fuori posto. Gutenberg automaticamente emette alcuni stili di editor predefiniti se il tema attivo dell’utente non registra il proprio o ha un theme.json file presente. Questo dovrebbe essere incluso in una versione puntuale come WordPress 5.8.2 in modo che gli utenti non lo aspettino fino alla 5.9.
Modifiche al blocco di navigazione
Poiché i menu di navigazione sono ancora un punto dolente nella modifica del sito, Gutenberg ha aggiunto nuovi livelli di complessità. I blocchi del titolo del sito e del logo del sito sono consentito all’interno del contenitore di navigazione.
Nel ruolo di Joen Asmussen condiviso nel biglietto originale, alcuni layout complessi trarrebbero vantaggio dal consentire più elementi interni all’interno del blocco di navigazione:
Questo potrebbe aprire un mondo di possibilità di layout per gli autori di temi attraverso modelli personalizzati.
Non ho alcun problema con Gutenberg che affronta le basi per questi layout più avanzati. Tuttavia, dobbiamo ancora appianare le basi della navigazione. L’esperienza di ricerca e inserimento di collegamenti nel sito è nella migliore delle ipotesi poco brillante e richiede più clic del mouse. C’è un biglietto aperto per a esperienza di navigazione più leggera, e questo dovrebbe essere il punto focale.
Gli autori del tema dovrebbero anche notare che il blocco Navigazione ora si affida al CSS gap proprietà per il distanziamento invece di margin. Ho quasi perso questo dato che l’ho personalizzato per i miei progetti mesi fa – benvenuti al 2021, dove non abbiamo più bisogno di fare affidamento su soluzioni di margine hacky per il semplice distanziamento. Questa modifica potrebbe avere un impatto sui design dei temi esistenti.
Avviso di amministrazione FSE limitato alla schermata dei temi
Ci sono molte lamentele da avere con il plugin Gutenberg poiché le sue funzionalità sono costantemente in evoluzione. Tuttavia, la cosa più fastidiosa dell’esecuzione del plug-in è stata la sua notifica di amministrazione persistente e non trascurabile quando un utente esegue un tema di blocco.
Nelle versioni precedenti del plugin, questo avviso è apparso su ogni schermata del backend. Ora appare solo nella pagina Temi/Aspetto.
Negli ultimi mesi ho tenuto il Plugin della cintura degli strumenti da Ben Gillbanks attivo al solo scopo di nascondere il presente avviso.
Buona liberazione. Addio.
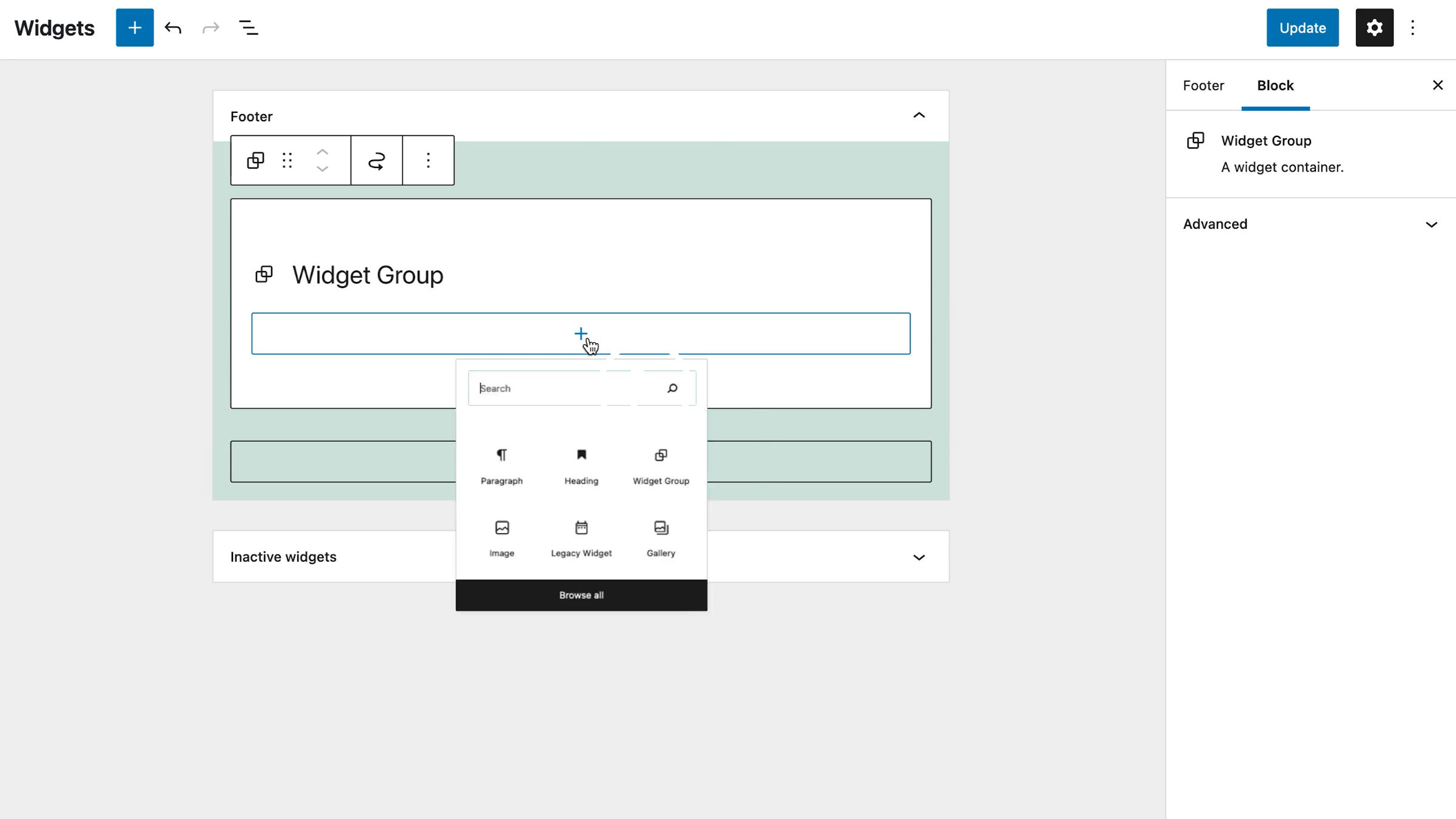
Blocco gruppo widget

Mentre generalmente credo che gli sviluppatori di plugin Gutenberg e il core di WordPress facciano buon uso del feedback, il sistema di widget basato su blocchi è stato un’area in cui il progetto ha lasciato cadere la palla. Come ho ripetuto da settembre 2020, la funzionalità era fondamentalmente interrotta. L’obiettivo era consentire agli utenti finali di aggiungere blocchi in più posizioni, ma non è mai stato compatibile con il markup e gli stili dei temi classici.
Ho proposto di utilizzare i modelli, ma il team è andato con un Blocco gruppo di widget. Il risultato finale è simile ma non esattamente lo stesso. La buona notizia è che risolve quello che avrebbe dovuto essere un blocco per la funzionalità di atterraggio nel core.
La notizia migliore è che questo è probabilmente atterrerà in WordPress 5.8.2 invece della versione 5.9 entro la fine dell’anno.
Non arriverei al punto di definirla una soluzione perfetta. L’esperienza non rende immediatamente chiaro come aggiungere un titolo al widget. Gli utenti devono prima aggiungere un blocco. Una volta aggiunto un blocco, possono quindi fare clic sul segnaposto dell’intestazione/titolo che appare. Quindi, l’interfaccia utente passa a un campo per la digitazione del titolo.
Il seguente video mostra come funziona il blocco Widget Group:
Preferirei avere un’esperienza un po’ stravagante piuttosto che nessuna soluzione. Almeno gli utenti ora non devono creare manualmente wrapper di widget. Alcuni potrebbero anche disattivare il Widget classici plugin se questo problema era un rapimento.
Variazione del gruppo “Riga” e layout flessibili

Per iniziare a testare il nuovo sistema di layout flessibile introdotto in Gutenberg 11.2, il team di sviluppo ha aggiunto a variazione sul blocco Gruppo denominato Riga. Ciò consente agli utenti di allineare i blocchi interni uno accanto all’altro anziché uno sopra l’altro nel layout “flusso” predefinito.
Ci sono tonnellate di casi d’uso per la funzione. Uno degli scenari principali per gli autori di temi sarà l’allineamento dei bock di metadati di post e commenti uno accanto all’altro. In precedenza, questo richiedeva l’uso del blocco Colonne o degli stili personalizzati, nessuno dei quali è ideale.
L’esperienza è ruvida intorno ai bordi. Ho spesso trovato difficile fare clic nel punto giusto per modificare un blocco e il pulsante appender non è sempre apparso per aggiungerne di nuovi.
Anche il blocco Icone Social utilizza il nuovo layout flessibile. Tuttavia, al momento non è possibile passare alla modalità di flusso per i collegamenti social verticali.
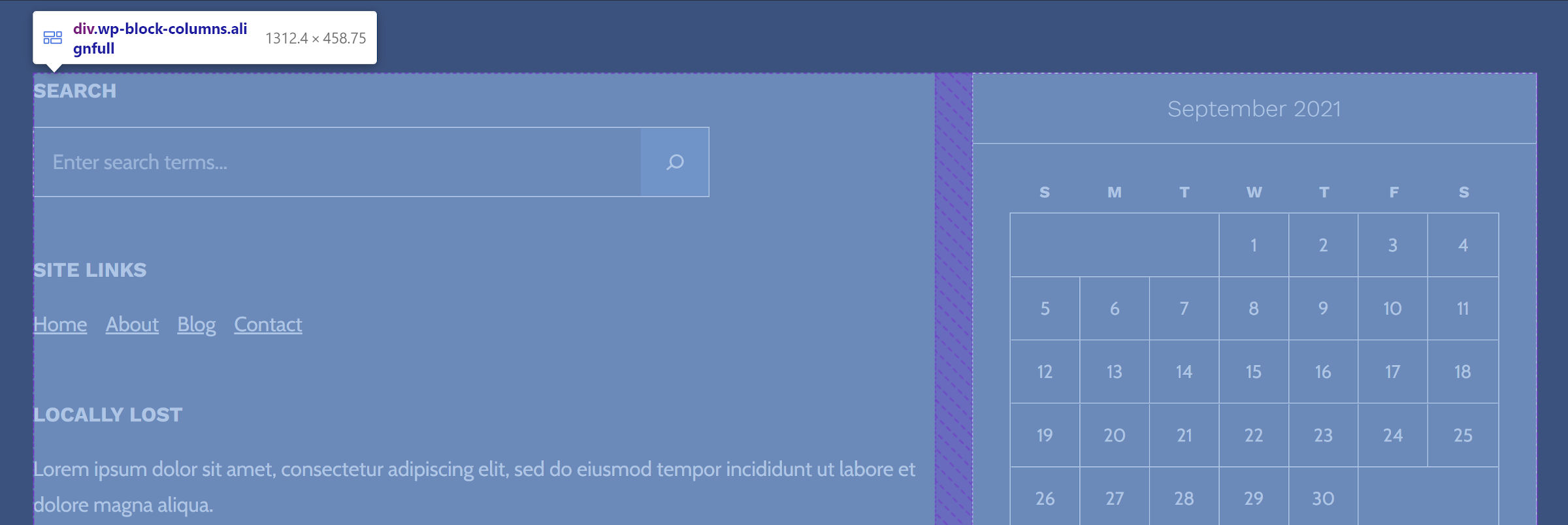
Più integrazione Block Gap

Il blocco Colonne ora usa la funzione gap introdotto in Gutenberg 11.4 per gestire la spaziatura tra i singoli blocchi Colonna. Non esiste ancora un’interfaccia utente per gli utenti finali per controllarlo, ma è probabile che arrivi in una versione futura man mano che la funzionalità si evolve.
Gutenberg 11.5 ha ora aggiunto un margine inferiore al titolo del post nell’editore. Per qualsiasi motivo, il team di sviluppo ha fatto un salto e ha ritenuto che la sua attuale gestione della funzionalità block gap ne avesse bisogno. È un problema complesso da risolvere. Nel frattempo, alcuni utenti potrebbero vedere più spazi bianchi di quelli a cui sono abituati tra il titolo e il contenuto nell’editor.

Naturalmente, questo dipende dal tema attivo, dal suo supporto della funzione block gap e dai suoi stili attuali.
Supporto per le due tonalità post-autore
Per qualcosa che doveva essere destinato alla spazzatura, il blocco Post Author ora ha una nuova vita sotto forma di supporto del filtro a due tonalità per il suo avatar Funziona allo stesso modo di altri blocchi, come Immagine e Copertina.
Il problema è che Post Author è stato puntato dall’ultima versione di WordPress perché non era ancora pronto. Il blocco è un Frankenstein-esque mashup del nome, dell’avatar e della descrizione dell’autore. Queste dovrebbe essere più blocchi che gli autori e gli utenti del tema possono organizzare in layout unici.
Sebbene il supporto a due tonalità aggiunga semplicemente una riga di codice in più, non ha senso continuare a lavorare sul blocco nella sua forma attuale. Mi piacerebbe vederlo come parte di un blocco Avatar post-autore separato.