Altre due settimane sono volate, e un’altra Aggiornamento del plugin Gutenberg è nei libri. Attendo sempre con impazienza l’ultima versione, in attesa di quali chicche ha prodotto la nostra comunità di contributori. A volte salto la pistola e installo una versione di sviluppo del plug-in per comprendere una funzionalità imminente, come la nuova impostazione di stile “block gap”. Altre volte, mi piace essere sorpreso da miglioramenti come i nuovi controlli di riempimento verticale/orizzontale per il blocco Button.
Naturalmente, c’è sempre una buona possibilità che un aggiornamento del plugin elimini gli stili dell’editor del nostro tema in un modo nuovo ed entusiasmante. Sembra che sia passato un po’ di tempo da quando Gutenberg mi ha colto alla sprovvista. Almeno lo è soltanto il titolo del post questo go-round. Il tema WP Tavern sta comunque invecchiando un po’. È necessario un aggiornamento (suggerimento, suggerimento).
Oltre allo spazio tra i blocchi e al riempimento assiale, Gutenberg 11.4 trasforma il blocco Galleria in un contenitore per blocchi di immagini nidificati e aggiunge il supporto del filtro a due tonalità alle immagini in primo piano. Altri miglioramenti degni di nota includono un’opzione per l’aggiunta di testo alternativo al blocco Copertina e il supporto del peso del carattere ai blocchi Data di pubblicazione, Termini di pubblicazione e Tagline del sito.
Imbottitura assiale per blocco pulsanti
Il blocco Button ora supporta la modifica del spaziatura lungo l’asse X o Y quando si scollega l’imbottitura. In precedenza, gli utenti potevano definire l’imbottitura per tutti i lati, ma questo poteva essere un lavoro noioso. Nella maggior parte dei modelli, l’imbottitura superiore e inferiore (verticale) dovrebbe corrispondere e sinistra e destra (orizzontale) dovrebbero ricevere lo stesso trattamento.
Questa modifica dovrebbe accelerare la personalizzazione del riempimento in quasi tutti i casi. Tuttavia, introduce una regressione. Il consenso nel ticket era che il compromesso per un’esperienza meno ingombrante valeva meno flessibilità per i casi limite.
Nel complesso, questa dovrebbe essere una vittoria per la maggior parte. Sono già un utente più felice.
Blocco galleria utilizza immagini nidificate

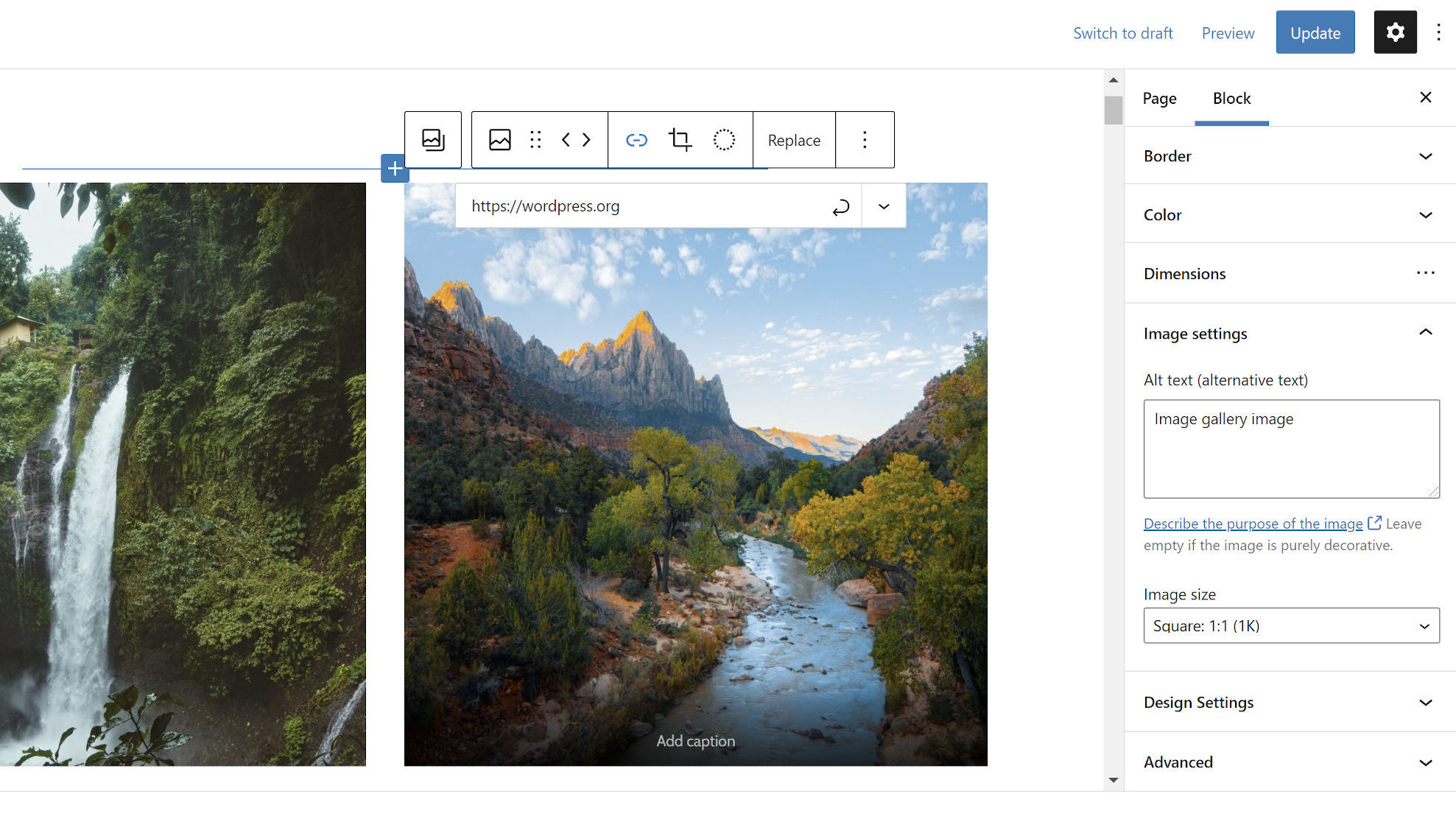
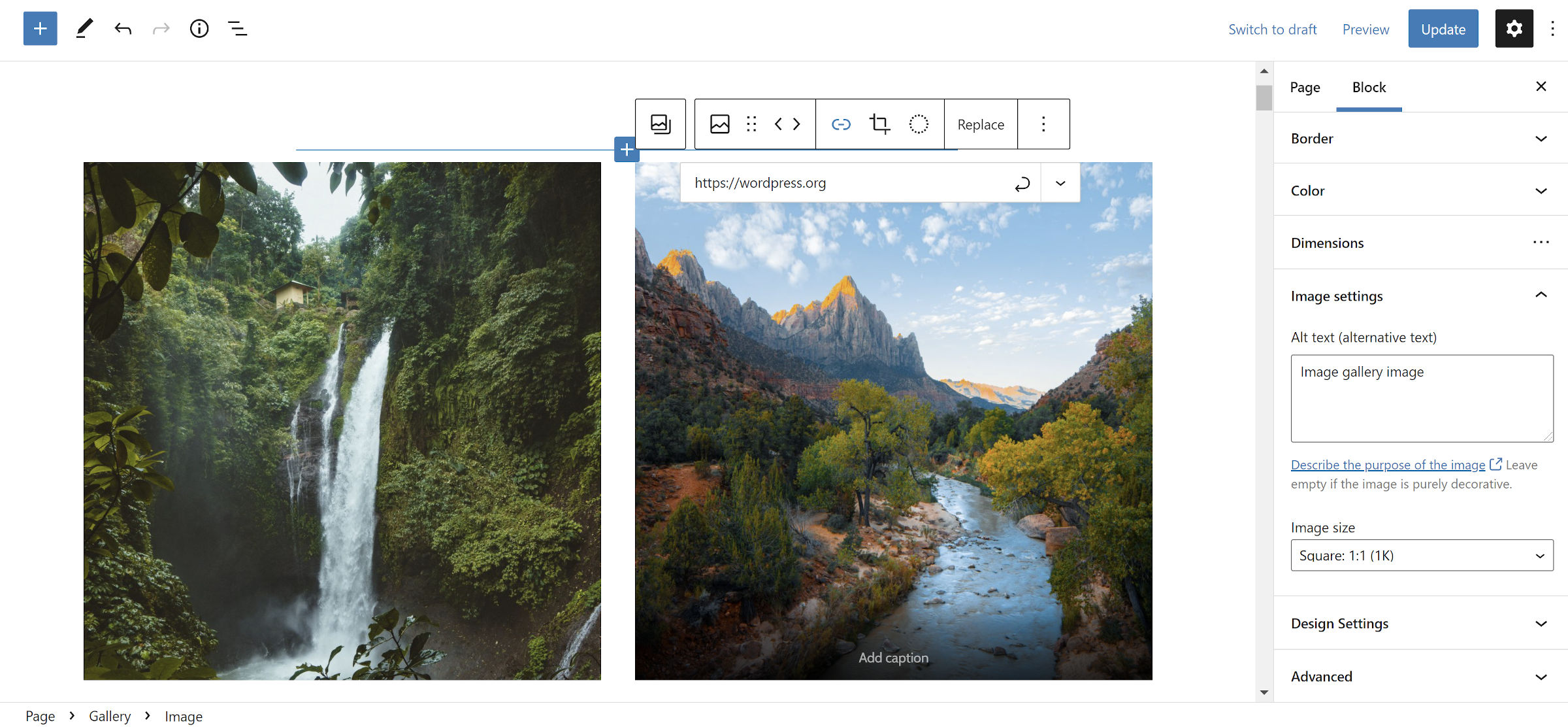
Il blocco Galleria in Gutenberg 11.4 supporta annidare singoli blocchi immagine. Attualmente è nascosto dietro un flag di supporto sperimentale e deve essere abilitato tramite la schermata delle impostazioni di Gutenberg > Esperimenti.
In effetti, il blocco Galleria è ora un contenitore. L’inserimento del supporto funziona sempre allo stesso modo. La differenza è che gli utenti finali hanno accesso per personalizzare separatamente ciascun blocco di immagini all’interno di una galleria.
Un caso d’uso per questa funzione è consentire agli utenti di aggiungere collegamenti personalizzati intorno alle immagini. Tuttavia, ora hanno accesso a più opzioni del blocco Immagine, come gli stili di temi personalizzati.
La settimana scorsa io ha trattato in modo approfondito questa funzione perché dovrebbe arrivare su WordPress 5.9 e gli autori dei temi dovrebbero essere pronti per la transizione. Questo è un cambiamento importante in termini di HTML. Qualsiasi tema con stili di blocco Galleria personalizzati dovrebbe testare l’output del front-end e dell’editor prima che WordPress unisca le modifiche.
Supporto per le due tonalità di immagini in primo piano

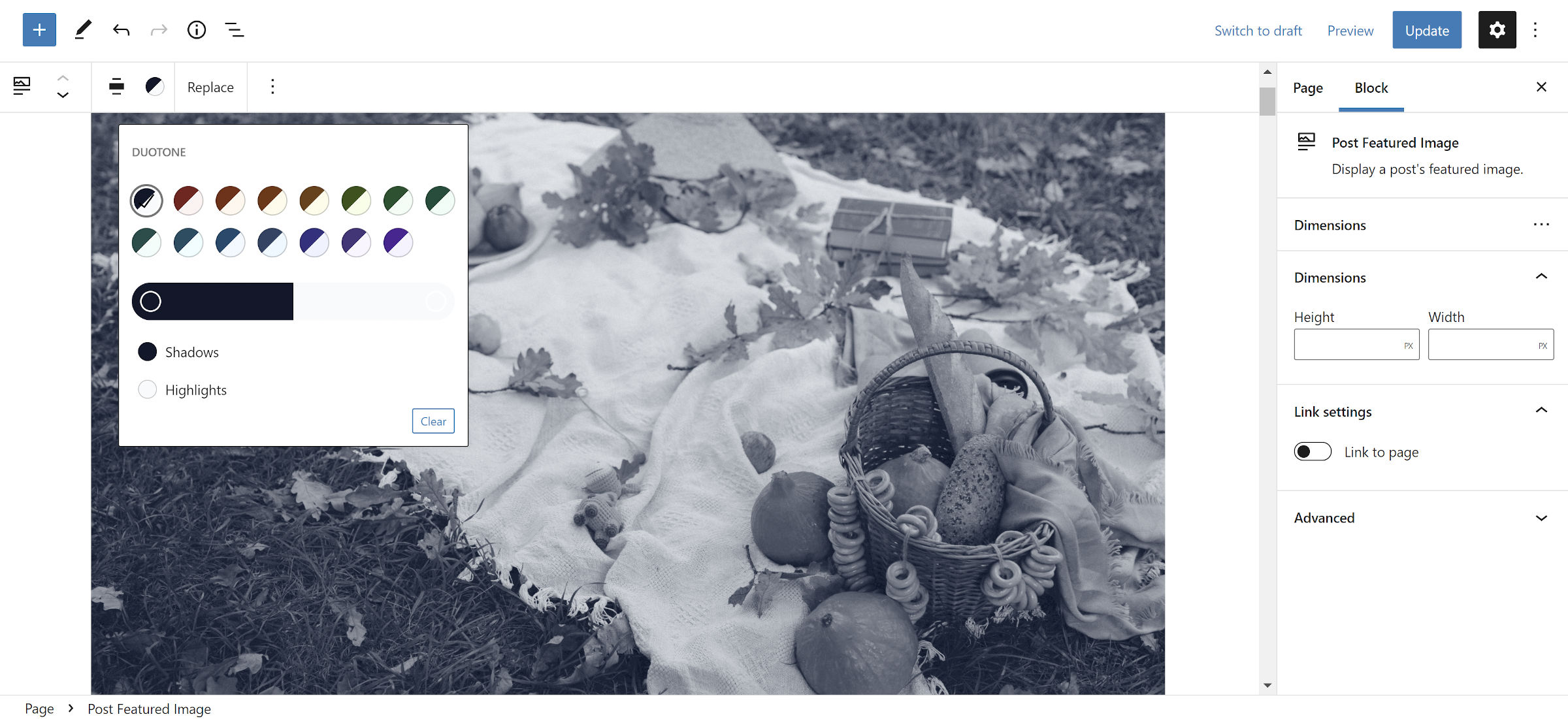
Mentre ci manca ancora un controllo della dimensione dell’immagine, a questo punto prenderò tutti i miglioramenti del blocco Post Featured Image che posso ottenere. Il blocco mi è sembrato un cittadino di seconda classe per così tanto tempo che sono stordito da eventuali miglioramenti.
I filtri Duotone, che sono arrivati in WordPress 5.8, consentono agli utenti finali di aggiungere un filtro CSS sulle immagini per controllare i colori delle ombre e delle luci. I temi possono registrarne di personalizzati oppure gli utenti possono modificarli. L’ultimo aggiornamento del plugin Gutenberg porta questa caratteristica al blocco Posta immagine in primo piano.
Questa modifica consente agli autori del tema di esplorare l’aggiunta di un tocco visivo poiché il blocco Post Featured Image è pensato per la creazione di modelli o la modifica del sito. Ha ancora molta strada da fare prima che sia pronto per un design di temi più avanzato, ma gli strumenti ci stanno avvicinando.
Blocco globale “Gap” per i temi

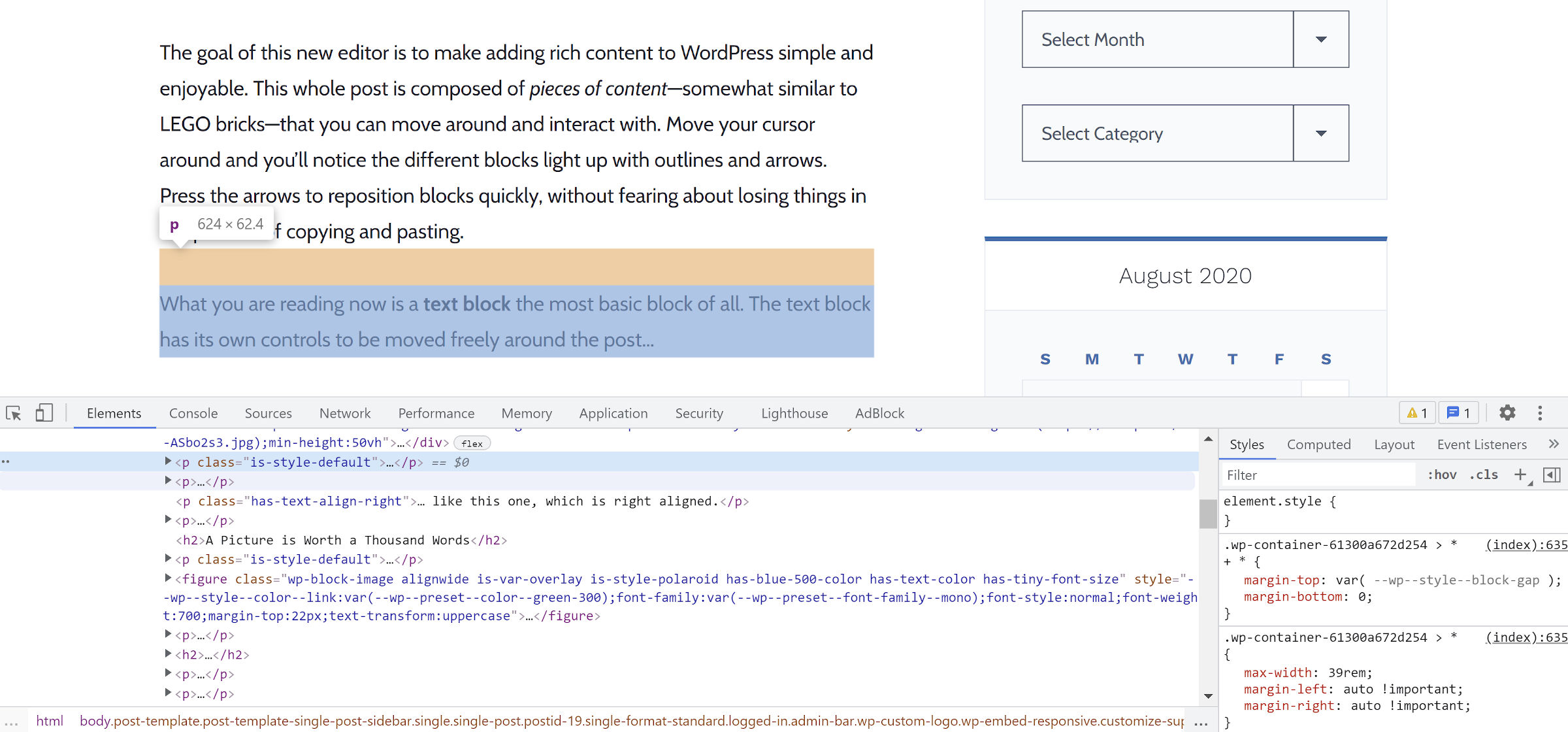
Una caratteristica personalizzata che è diventata comune con i temi che supportano l’editor di blocchi è una regola di stile “spaziatura globale”, che controlla lo spazio bianco tra gli elementi. I collaboratori di Gutenberg hanno notato questa tendenza e ora lo stanno facendo spedizione di una soluzione standard per questo. Temi che usano a theme.json file attiverà automaticamente il supporto.
La funzione gap aggiunge un margine superiore a tutti gli elementi fratelli adiacenti all’interno dei contenitori di blocchi. Questo crea lo spazio tra ogni blocco utilizzando un metodo standard. Gli autori del tema possono controllarlo tramite il styles.spacing.blockGap chiave nella loro theme.json File.
Se sei uno sviluppatore di temi, questo è uno dei componenti più cruciali del tema dei blocchi da un punto di vista del design puro. Non è qualcosa da evitare finché non arriva su WordPress. Il momento di testare e fornire feedback è ora.
È anche solo un primo passo. Ci sono ancora pezzi da implementare e problemi da risolvere. Attualmente c’è un richiesta pull aperta per portare questo ai controlli del blocco dell’editor. C’è anche un altro biglietto per azzerare i margini per il primo e l’ultimo blocco, che in genere non ne avrebbero bisogno. Ci sono ancora alcune domande aperte su come gestire al meglio le eccezioni al block gap predefinito nel ticket originale.
Indipendentemente dalla sua natura incompiuta, è uno sviluppo entusiasmante se ti interessa il ritmo verticale nei sistemi di design.