Gutenberg 11.2.0 è stato rilasciato oggi con un supporto colore esteso per i blocchi Search e Pullquote. Storicamente, la personalizzazione di questi elementi è stata fuori portata per la maggior parte degli utenti se i loro temi non li includevano come opzioni. Questa versione introduce supporto colore e supporto per il colore del bordo per il pulsante di ricerca.
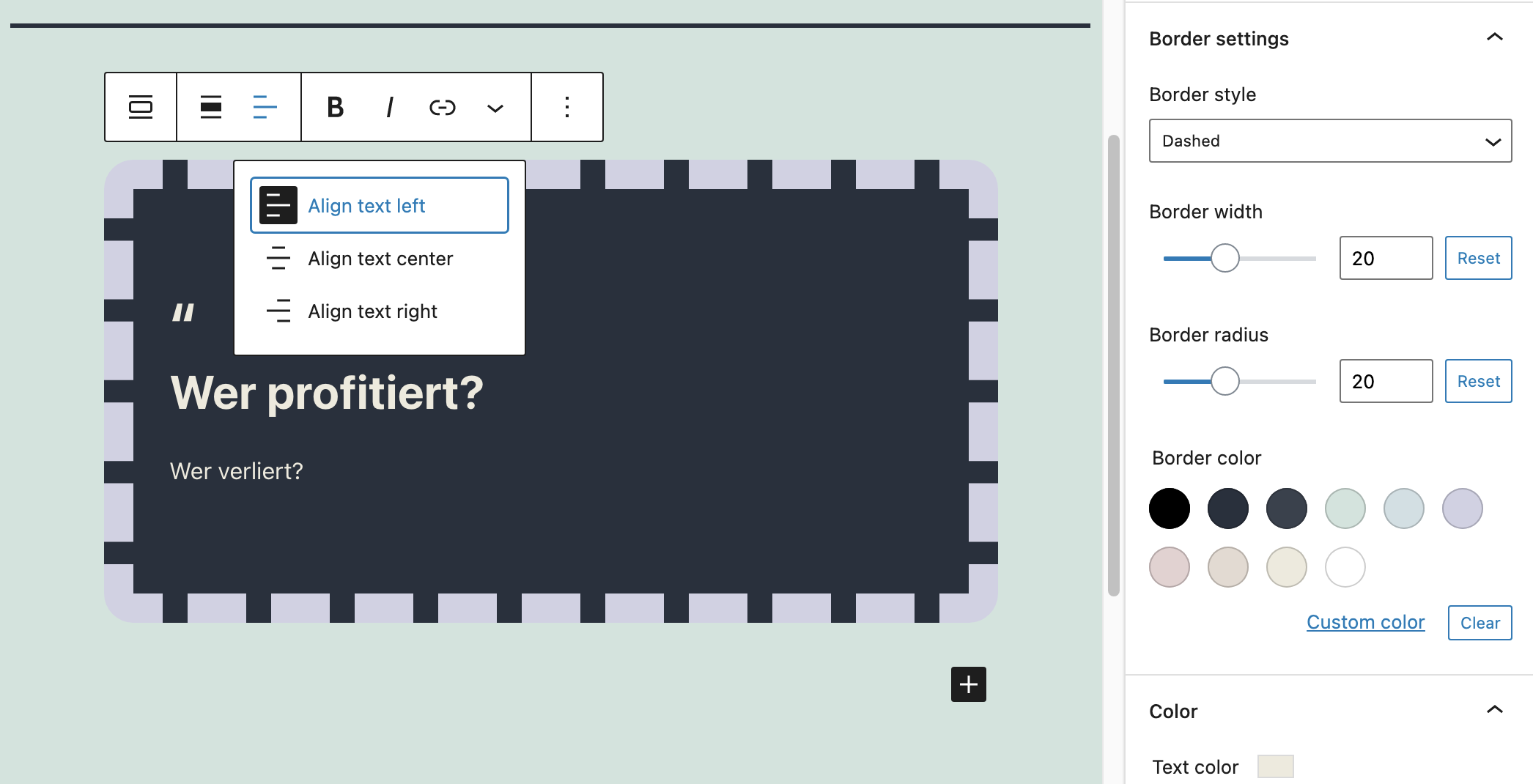
Le virgolette stanno ricevendo un trattamento simile con bordo e supporto del colore, consentendo alcune opzioni di design creativo per coloro che amano prendere le redini della personalizzazione.

Sono questi tipi di piccoli cambiamenti di stile che gli sviluppatori web sarebbero stati pagati per eseguire nei primi giorni dei concerti di personalizzazione del tema. Ora l’editor di blocchi consente a chiunque di entrare e farlo da solo.
Queste aggiunte al supporto del colore fanno parte di uno sforzo più ampio per migliorare gli strumenti di progettazione dell’editor per fornire un’applicazione coerente tra i blocchi.
“Un altro importante obiettivo degli strumenti di progettazione è garantire che sia possibile un’ampia gamma di modelli squisitamente realizzati; che le migliori pratiche non solo sono possibili ma incoraggiate; e che la personalizzazione dei blocchi è un’esperienza coerente e naturale”, ha affermato l’architetto capo di Gutenberg Matias Ventura nel attività dello strumento di progettazione del monitoraggio dei biglietti.
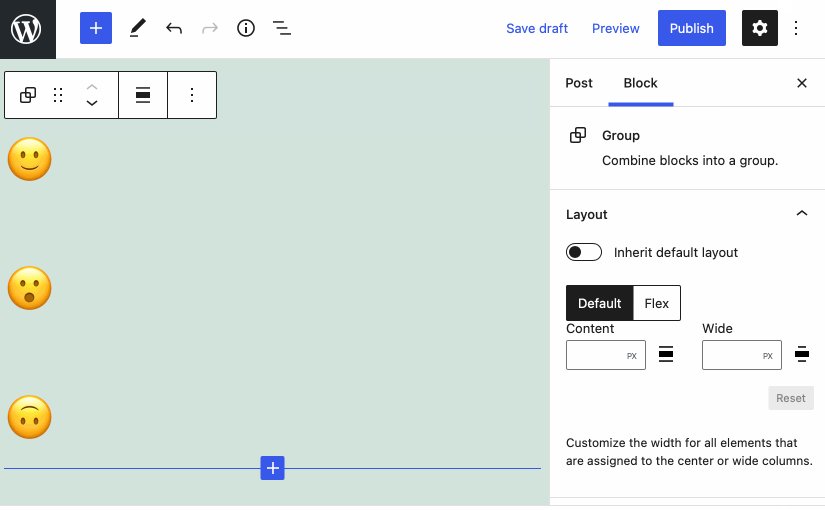
Gutenberg 11.2 introduce anche il supporto per a nuovo layout flessibile sperimentale. La necessità di layout aggiuntivi è stata descritta da Rick Banister in a biglietto presentato un anno fa, richiedendo un’opzione “visualizza orizzontale” per il blocco Gruppo:
Quando si costruiscono modelli o si cerca di ottenere un layout con più elementi disposti orizzontalmente, sarebbe utile avere un blocco padre che disponga automaticamente i suoi figli su una singola riga. Le colonne possono essere utilizzate per disporre le cose una accanto all’altra, ma aggiungono un bel po’ di annidamenti extra se è necessario disporre solo un set di blocchi.
Potremmo sfruttare il blocco Gruppo e aggiungere un’opzione “visualizza orizzontalmente” o “agisci come una riga”. Avvolgerebbe i suoi figli e fungerebbe da “contenitore flessibile” (
display:flex; flex-direction:row;). Ulterioreflexi parametri potrebbero essere facoltativi per allineare e distribuire gli oggetti.
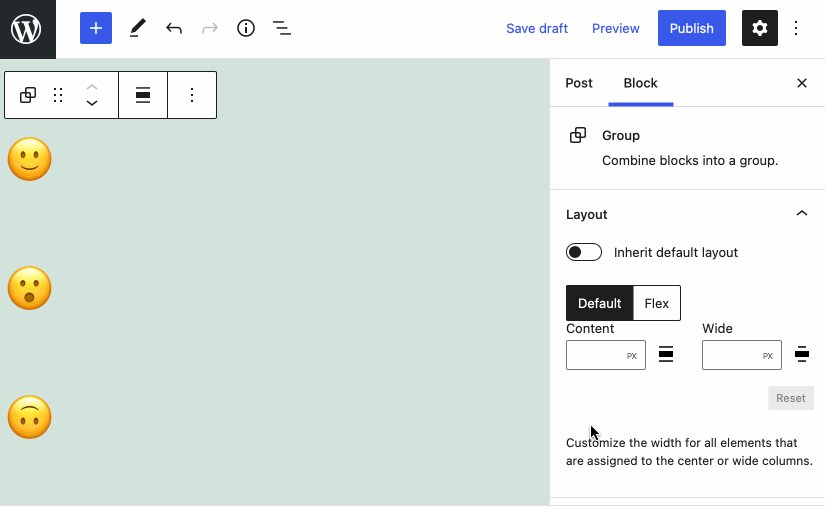
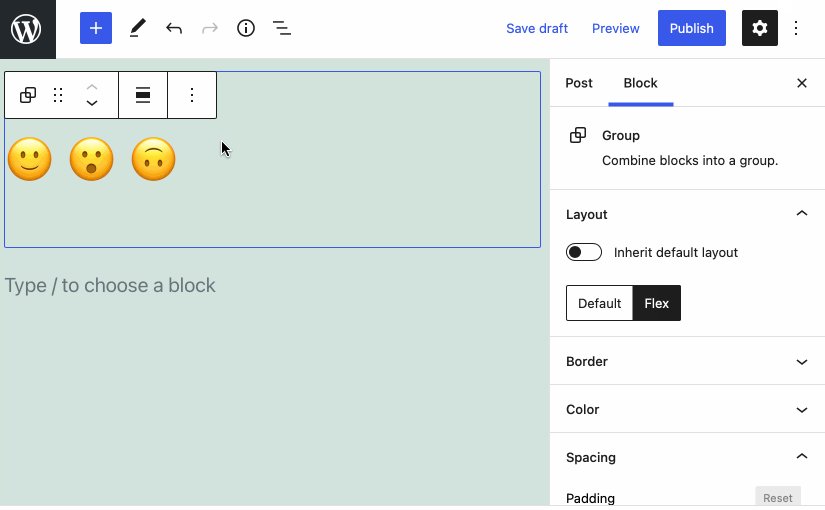
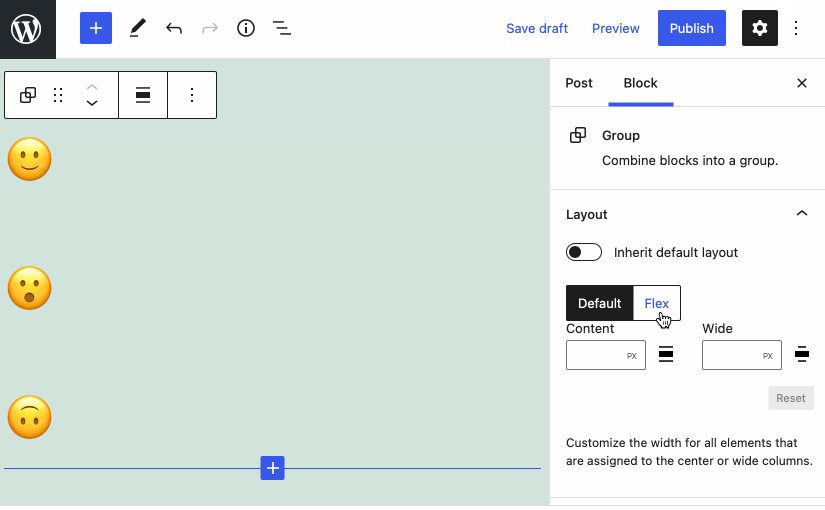
Un’opzione di layout flessibile ha il potenziale per rimuovere parte della complessità nei blocchi annidati. Questo primo prototipo mostra un’interfaccia utente approssimativa e non finita per un commutatore di layout. Mostra la differenza tra un layout flessibile e il layout “flusso” predefinito, che mostra i bambini uno dopo l’altro verticalmente senza stili specifici. Il PR incluso in Gutenberg 11.2 rende possibile blocchi per supportare più layout. L’ingegnere di Gutenberg Riad Benguella ha affermato che il piano è quello di introdurre più layout, come “griglia” e “contenitore di posizionamento assoluto”.

L’aggiunta del supporto per il layout “flex” per il blocco di gruppo è il primo passo per dimostrare come le opzioni multi-layout possono funzionare nell’editor di blocchi.
“Nella precedente versione di WordPress, abbiamo introdotto il layout config e il __experimentalLayout puntello per blocchi interni,” ha detto Benguella. “Il motivo iniziale era rendere gli allineamenti e le larghezze dei contenuti più dichiarativi per i temi. Sebbene questo fosse di per sé un obiettivo ambizioso e difficile da raggiungere per il layout predefinito, l’obiettivo è sempre stato quello di assorbire e supportare più tipi di layout nell’editor rispetto al normale elenco verticale di blocchi.
Questo supporto sperimentale per il layout flessibile può essere utile per gli sviluppatori di temi e ha senso in determinati casi d’uso con il blocco Cover, intestazioni, icone social, colonne e altre applicazioni. L’interfaccia utente del cambio di layout è nascosta in questa versione mentre il team di Gutenberg funziona su un design migliore e la dicitura per la funzione.
