Ieri, Gutenberg 10.9 atterrato nella directory dei plugin di WordPress. L’aggiornamento revisiona i blocchi Query e Query Loop, consente agli utenti di espandere o comprimere gli elementi nella visualizzazione elenco dell’editor e introduce schede di anteprima URL complete per i collegamenti. La nuova versione include anche una modalità modello aggiornata modalità di creazione e sposta il gestore dei blocchi.
Questo aggiornamento fornisce numerosi miglioramenti, in particolare per l’esperienza dell’utente. Uno dei miei aggiornamenti low-key preferiti è un nuovo set di add-card, bug, key, post author e icone di sicurezza di Filipe Varela, product designer di Automattic.
Un’altra modifica dell’interfaccia utente piccola ma eccezionale è il inclusione del tipo di post nella traccia breadcrumb dell’editor. L’etichetta del nome singolare del tipo ora sostituisce l’elemento radice “Documento”.
Negli ultimi cicli, il nuovo editor di modelli previsto per il lancio con WordPress 5.8 è stato abilitato per impostazione predefinita. L’obiettivo è sempre stato quello di consentire a tutti la possibilità di sperimentarlo, indipendentemente dal fatto che fossero su un tema classico o a blocchi. Il team di sviluppo ha ora ridimensionato questo per essere solo abilitato automaticamente per i temi a blocchi. I temi classici devono essere attivati per supportarlo. Gli autori del tema dovrebbero leggere il recente panoramica dell’editor di modelli di Riad Benguella per i dettagli completi.
Query e blocchi di loop di query rinominati
domanda? Ciclo di query? Che diavolo è tutto questo? Se non hai familiarità con questi termini, non sei solo. Anche da parte dello sviluppatore, l’implementazione iniziale della Query e del suo blocco Query Loop interno potrebbe creare un po’ di confusione. Per l’utente medio, probabilmente ha ancora meno senso.
Gutenberg 10.9 fa un passo verso chiarire questa confusione per gli utenti finali. Il precedente blocco Query Loop è ora denominato Post Template. Questa è una descrizione molto più accurata di ciò che fa. È il “modello” che emette i singoli post. Contiene tutte le cose che vedi, come il contenuto o l’estratto del post, l’immagine in primo piano, i tag, le categorie e altro. Questo modello è, ovviamente, personalizzabile tramite l’editor di blocchi.
Sebbene questo sia un passo verso un’esperienza utente meno complessa, non è ancora esattamente dove dovrebbe essere. Il blocco Query è stato rinominato Query Loop. Qui sta il problema rimanente. La terminologia potrebbe non essere ancora confusa.
L’obiettivo è quello di esporre agli utenti una variante di questo blocco denominata Posts List. Esiste già, ma la terminologia relativa alla query viene ancora visualizzata quando lo si utilizza. C’è un apri il biglietto per affrontare questo.
La vittoria principale con questo aggiornamento è il testo revisionato nella barra laterale del blocco Query Loop. “Il blocco delle query è un blocco potente e complesso”, ha affermato Matias Ventura, sviluppatore principale di Gutenberg, in a Biglietto GitHub. “Può essere intimidito agli utenti senza una guida adeguata. Possiamo usare questo blocco come un’opportunità per spiegare alcuni dei concetti alla base del software WordPress in modo più didattico”.
Le opzioni più avanzate, ad esempio se ereditare dall’URL e quali tipi di post includere, ora hanno descrizioni più lunghe. Ognuno dovrebbe guidare l’utente attraverso funzionalità che esistono da tempo nel mondo degli sviluppatori.
Se sei un autore di temi e hai già costruito con questi due blocchi, non preoccuparti che tutto si rompa durante l’aggiornamento. Il blocco Query è stato semplicemente rinominato “Query Loop” nel testo rivolto all’utente. Sotto il cofano, è sempre lo stesso. Il precedente blocco Query Loop è stato letteralmente rinominato Post Template (core/post-template nome blocco). È retrocompatibile. Tuttavia, dovresti aggiornare tutte le chiamate passate al wp:query-loop blocco a wp:post-template.
Espandi e comprimi i blocchi di visualizzazione elenco nidificati

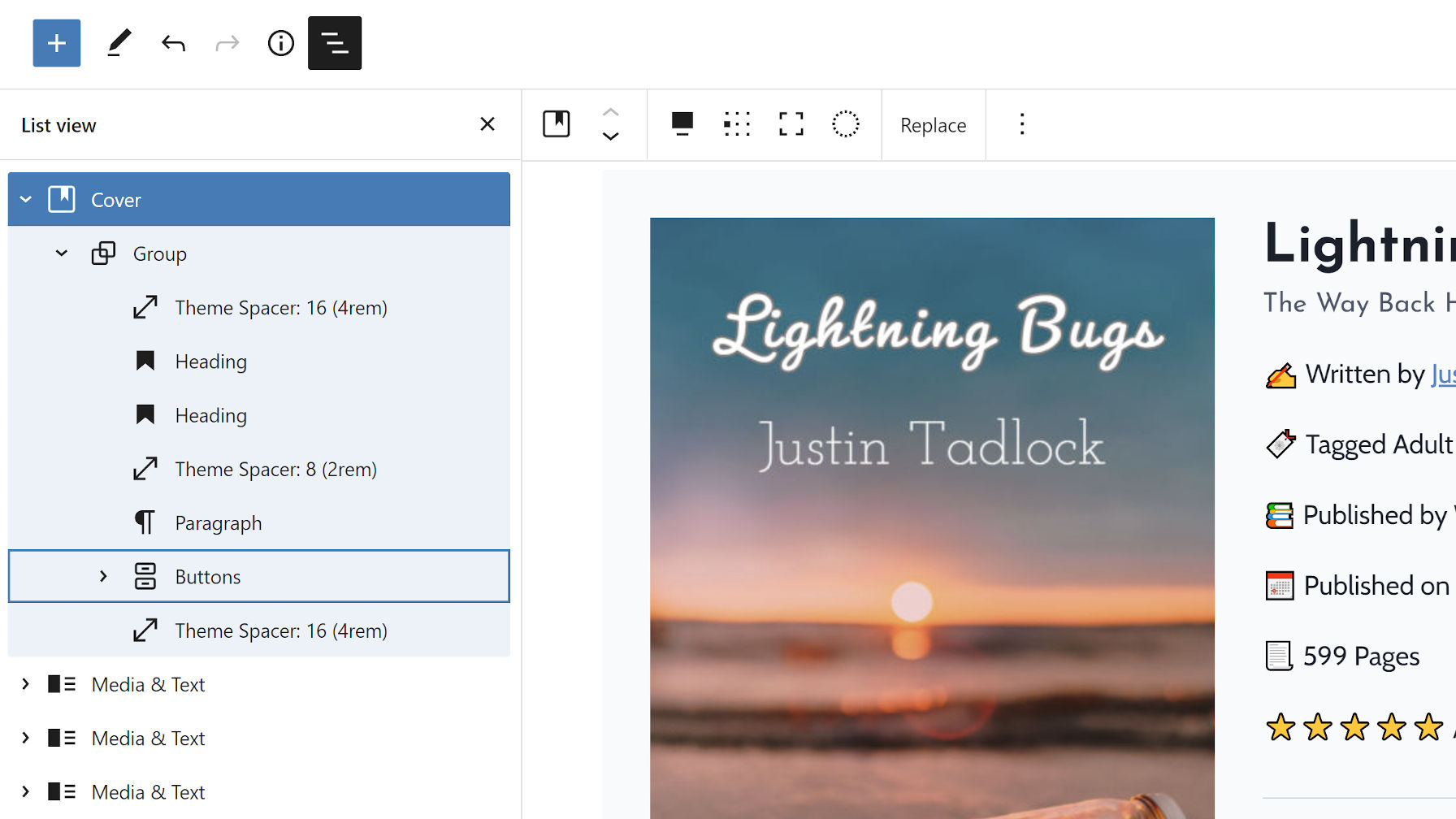
Il team di sviluppo ha introdotto un funzione di espansione/compressione per la visualizzazione elenco dell’editor. Una volta aperto il pannello, gli utenti dovrebbero ora vedere le icone delle frecce accanto a ciascun elemento con blocchi nidificati. La chiusura di uno o più di essi rende più facile vedere tutti o molti blocchi di primo livello contemporaneamente.
Lo svantaggio è che lo stato di apertura/chiusura viene perso una volta chiusa la visualizzazione elenco. Se avessi una richiesta, sarebbe quella di memorizzare questi dati durante la modifica del post. Ciò migliorerebbe l’esperienza dell’utente con documenti più lunghi, in particolare quando si passa dalla navigazione alla modifica.
Questo aggiornamento, insieme al comportamento persistente della visualizzazione elenco in Gutenberg 10.7, ha reso l’esperienza di navigazione dei documenti molto più completa.
Anteprime URL ricche

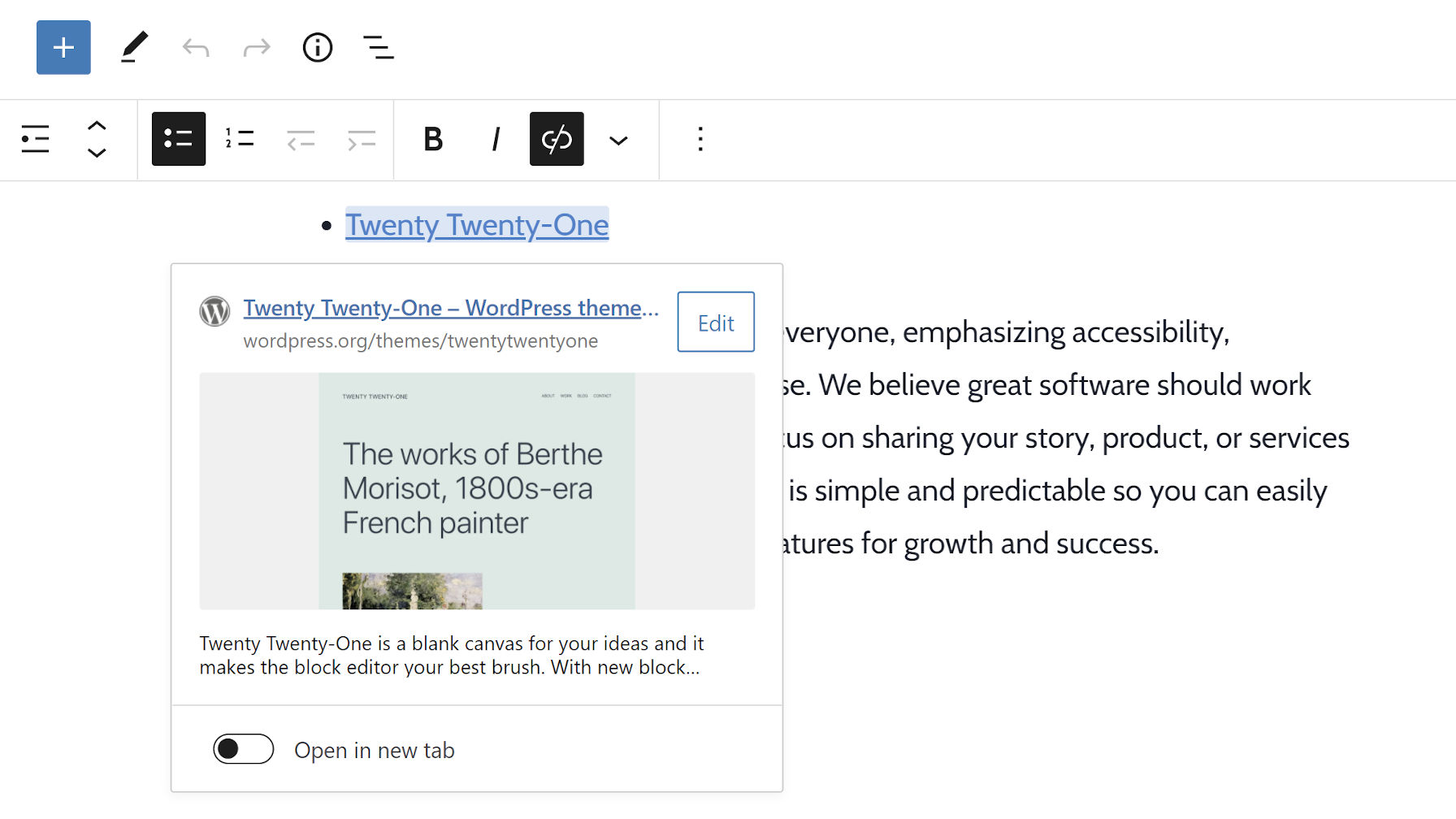
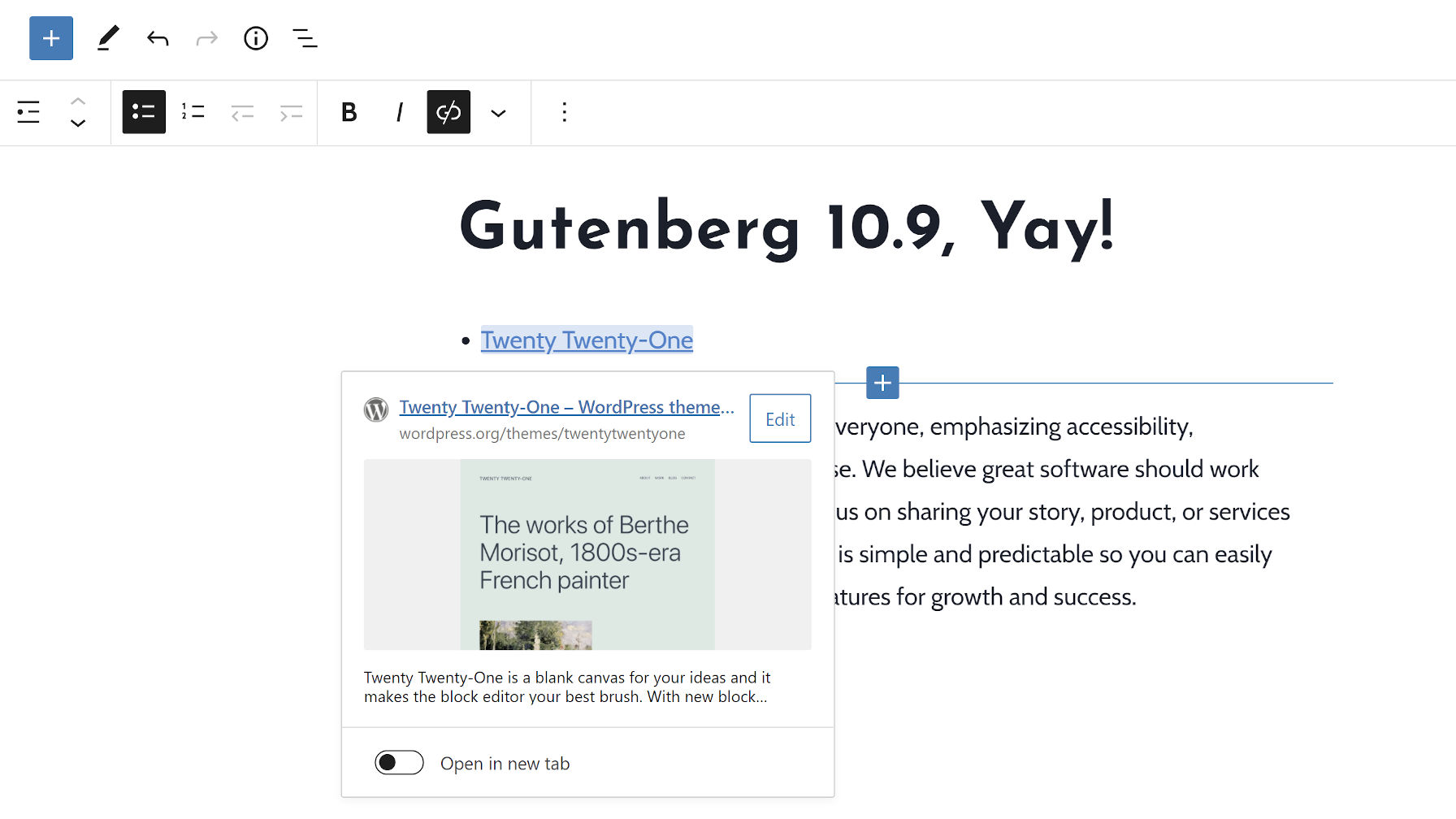
L’editore ora mostra un’anteprima del sito web nel popup dell’editor dei collegamenti. Questa funzionalità funziona solo per i collegamenti in un contesto Rich Text, come nei blocchi Paragrafo, Intestazione ed Elenco. L’anteprima appare anche solo dopo che il collegamento è stato impostato e cliccato, non quando lo si digita inizialmente.
Se disponibile, l’anteprima popup mostra l’icona del sito, il titolo, l’immagine e la descrizione.
“Nel prossimo futuro, tuttavia, prevediamo di estenderlo per fornire anteprime degli URL interni e implementare il supporto a più aree del software”, ha scritto George Mamadashvili nel post di annuncio di Gutenberg 10.9.
Devo ammettere che non mi piaceva l’idea di aggiungere questa funzione. Sembrava un gonfiarsi inutile quando c’erano questioni più urgenti sul tavolo. Tuttavia, nell’ultimo giorno, ho apprezzato le anteprime rapide durante il doppio controllo dei collegamenti nei post.