Di mercoledì, Gutenberg 10.8 atterrato nella directory dei plugin di WordPress. La versione include nuove opzioni tipografiche per controllare lo spessore del carattere del blocco Intestazione e la famiglia di caratteri del blocco Elenco. I blocchi Audio e File ora mostrano il contenuto dell’anteprima nell’inseritore.
Gutenberg 10.7 sembrava che introducesse funzionalità più appariscenti della 10.8. Ma questa era ancora una versione solida. A volte le cose che non vedi sono importanti quanto quelle che fai. I componenti di Full Site Editing (FSE) continuano a muoversi rapidamente. La maggior parte delle modifiche erano correzioni di bug piuttosto che miglioramenti.
Uno dei principali aggiornamenti FSE relativi al tema consente agli sviluppatori di impostare il riempimento per i collegamenti del menu di navigazione attraverso theme.json. Questa potrebbe essere una piccola vittoria, ma è improbabile che risolva i numerosi problemi con gli elementi di navigazione di stile e gli elenchi nidificati. La modifica inoltre non ha effetto sui collegamenti del blocco Elenco pagine, che possono essere impostati come voce di menu di navigazione. Il blocco di navigazione sarà uno dei dadi più difficili da rompere prima che la modifica del sito sia una possibilità. Miglioramenti come questo aiutano, ma è una strada lunga e tortuosa per una soluzione che soddisfi sia gli autori del tema che gli utenti.
Gli utenti dovrebbero vedere il titolo del post in modalità di modifica del modello. Il modale dei dettagli del modello include anche informazioni più dettagliate, ad esempio come denominare al meglio i modelli personalizzati.
Nuove opzioni tipografiche
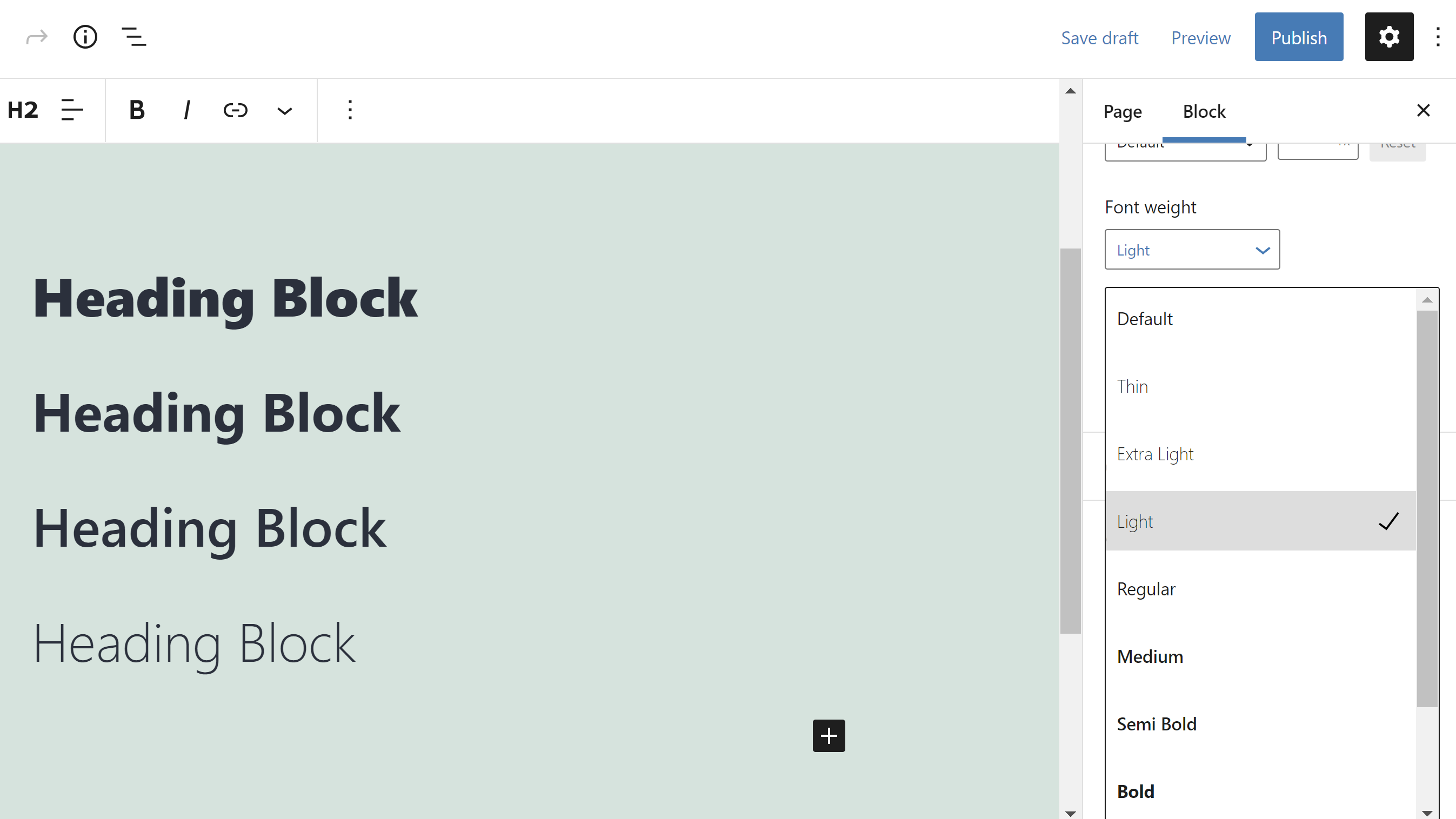
Gutenberg 10.8 abilita il controllo del peso dei caratteri per i blocchi di intestazione. Ciò consente agli autori del tema di definire il peso predefinito tramite il loro theme.json file e gli utenti possono sovrascriverlo tramite il pannello della barra laterale nell’editor.
Il controllo visualizza tutti e nove i pesi possibili:
- Magro
- Extra leggero
- Leggero
- Regolare
- medio
- Semi grassetto
- Grassetto
- Extra grassetto
- Nero
Sebbene ogni peso sia selezionabile, ciò non significa che tutti i caratteri supportino un peso specifico. Ad esempio, gli utenti non vedranno alcuna differenza tra Extra Bold e Black con il tema Twenty Twenty-One.
A lungo termine, questo dovrebbe essere abbinato al controllo della famiglia di caratteri. Ciò consentirebbe agli autori del tema di definire quali pesi sono supportati da una famiglia specifica, rendendo quelle le uniche opzioni per gli utenti.
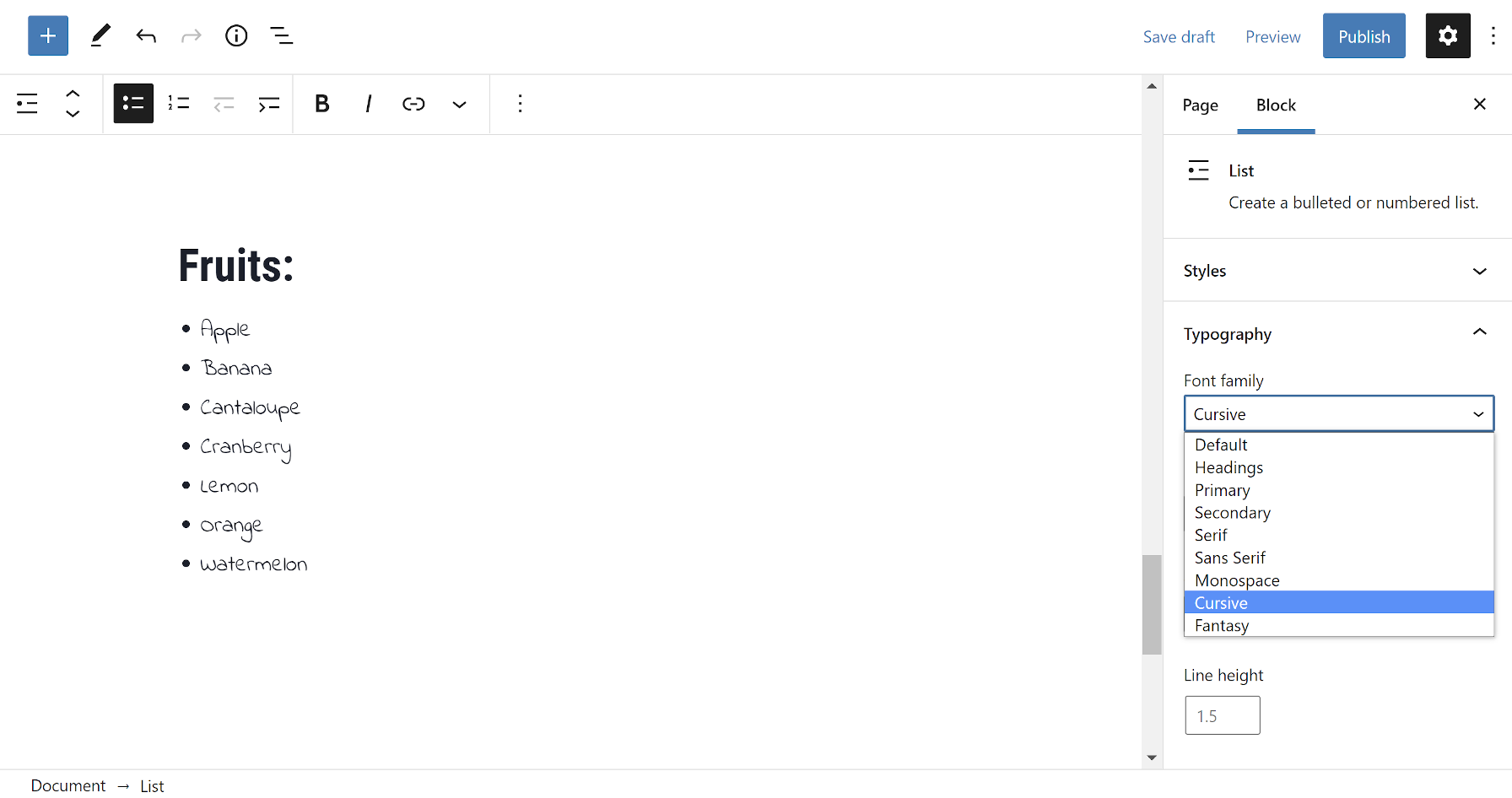
Il blocco Elenco sta superando gli altri con il suo supporto dell’opzione della famiglia di caratteri. In genere, vedremmo prima i blocchi Intestazione o Paragrafo acquisire tali caratteristiche.

I blocchi del titolo del sito, dello slogan del sito e del titolo del post supportano attualmente il controllo della famiglia di caratteri. È una gradita aggiunta vedere opzioni di tipografia ampliate, ma non vedo l’ora che arrivi il giorno in cui verranno offerte in ogni blocco.
Gli autori del tema possono anche definire spaziatura delle lettere personalizzata per i blocchi Site Title e Site Tagline. Tuttavia, la funzione non appare attualmente nella barra laterale delle opzioni di blocco, il che consentirebbe agli utenti di personalizzarla. C’è un Apri un ticket per affrontare questo pezzo mancante dell’interfaccia utente.
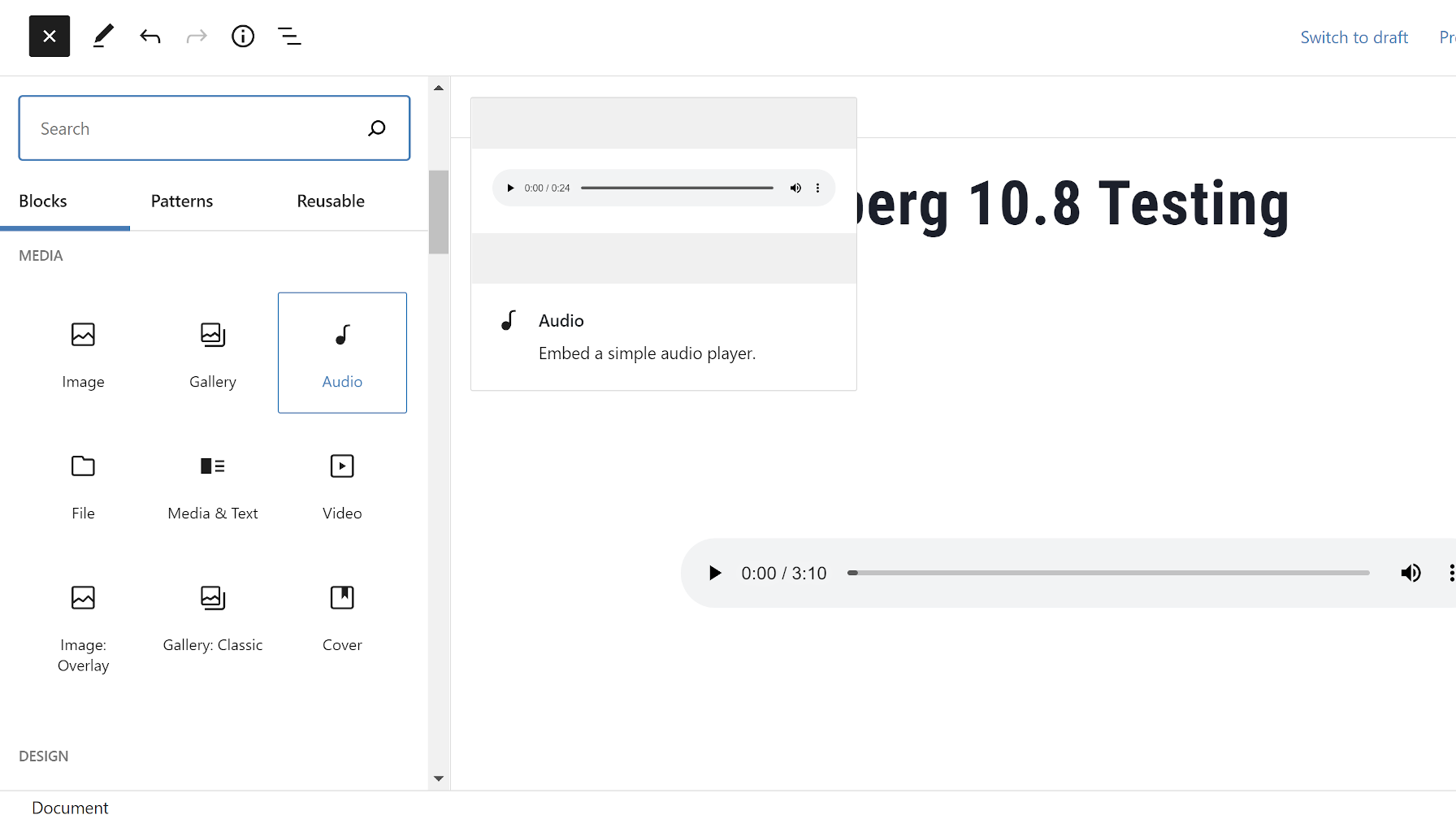
Anteprime di blocchi di file e audio

Il team di sviluppo ha aggiunto nuove anteprime per il Audio e File blocchi nell’inseritore. Questo è un miglioramento piacevole, che aggiunge anteprime mancanti da tempo di alcuni dei blocchi principali rimanenti, ma è anche una correzione di bug.
Nelle versioni precedenti dell’editor di blocchi, gli utenti che tentavano di caricare contenuti multimediali tramite i blocchi Audio o File ricevevano un caricamento duplicato. Questo accadeva solo in situazioni in cui il loro tema o un plugin registrava uno stile di blocco personalizzato. L’aggiunta di un’anteprima ha apparentemente risolto questo strano bug.
Questa modifica ci fornisce anche quasi un set completo di anteprime per i blocchi pre-WordPress 5.8. Classic, Spacer, Shortcode e Legacy Widget non li hanno, ma sono casi unici. Anche i prossimi blocchi relativi al tema mancano di anteprime.
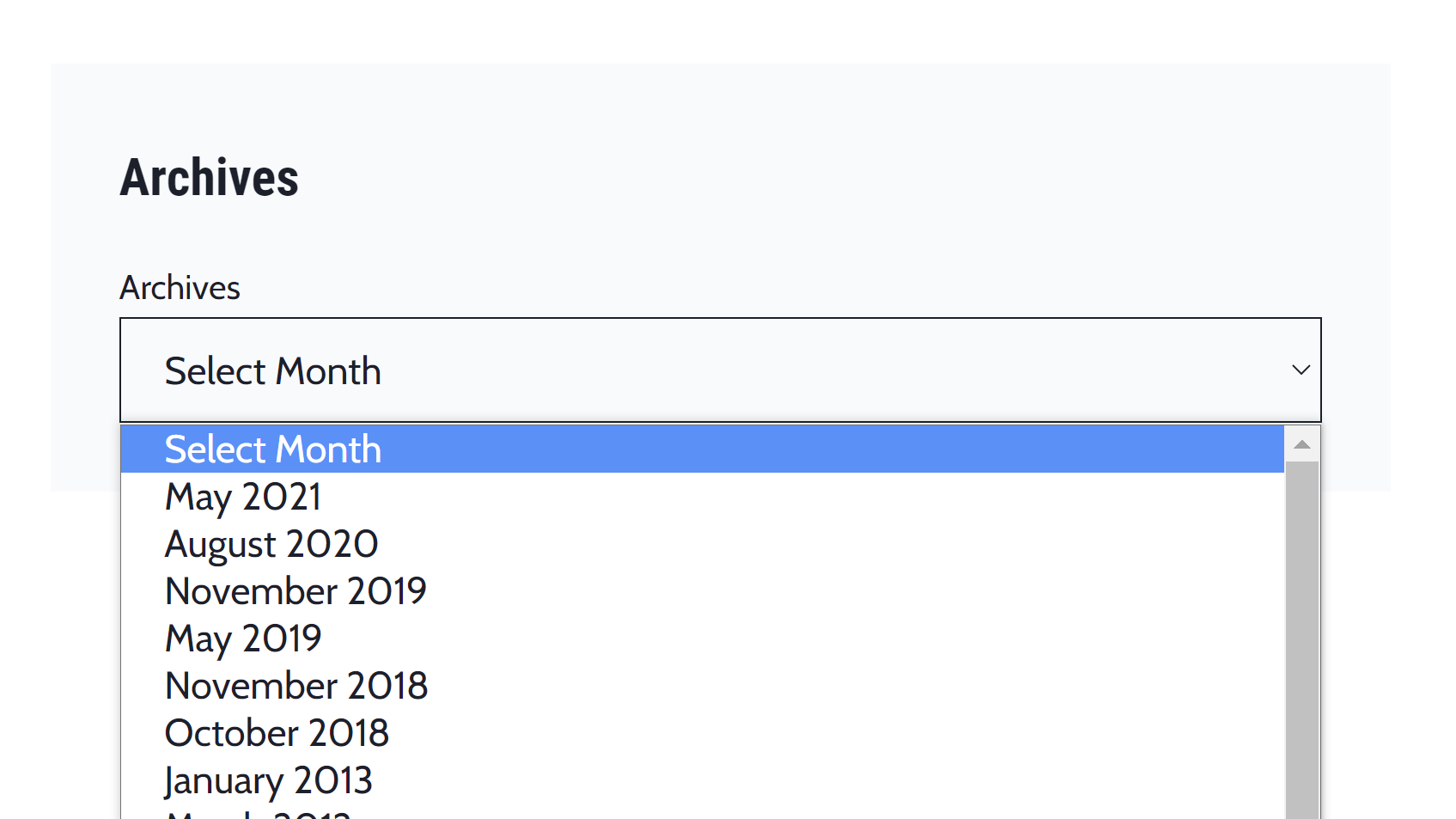
Etichetta “Archivi” ora mostrata per il menu a discesa degli archivi

Quando si utilizza il blocco Archivi come menu a discesa, ora emette un’etichetta intitolata “Archivi”. Sebbene sia un cambiamento apparentemente banale, potrebbe influire sul modo in cui i temi in genere presentano questo blocco.
Questo aumento modifica alcune aspettative esistenti. Il caso d’uso principale nella storia di WordPress è stato quello di mostrare il menu a discesa Archivi in un widget. In tal caso, c’è quasi sempre un titolo di widget con il testo “Archivi” che lo precede. Mi aspetto che la maggior parte degli altri casi d’uso segua uno schema simile. Questo essenzialmente crea testo duplicato.
La rappresentante del team di temi Carolina Nymark ha avuto un suggerimento alternativo:
E se l’etichetta fosse visibile per impostazione predefinita, ma esistesse un’opzione per nasconderla? Simile al blocco di ricerca, eccetto che ci sarebbe un’etichetta effettiva nascosta con una classe CSS di testo dello screen reader quando l’opzione è attivata.
Sarebbe stato anche il mio suggerimento se avessi visto il biglietto prima. Per ora, gli autori di temi che hanno bisogno di nasconderlo dovrebbero prendere di mira il .wp-block-archives-dropdown > label classe nel loro CSS.