Vuoi aggiungere un collegamento ipertestuale in WordPress? Di recente, uno dei nostri utenti ci ha chiesto come aggiungere un collegamento in WordPress.
Esistono diversi modi per aggiungere collegamenti in WordPress. Puoi aggiungere collegamenti a post, pagine, menu di navigazione, widget della barra laterale, area piè di pagina e altro.
In questa guida completa per principianti, ti mostreremo come aggiungere un collegamento in post, pagine, widget, menu di navigazione di WordPress e altro ancora.
Poiché questo è un tutorial dettagliato, utilizza la navigazione seguente per passare rapidamente alla sezione che ti serve:
- Come aggiungere un collegamento nei post e nelle pagine di WordPress
- Come aggiungere un collegamento nei widget di testo di WordPress
- Come aggiungere un collegamento nei menu di navigazione di WordPress
- Come aggiungere il titolo e non seguire i collegamenti
- Come creare un collegamento pulsante in WordPress
- Come incorporare contenuti collegati in WordPress
- Come aggiungere collegamenti di affiliazione in WordPress
- Come aggiungere manualmente un collegamento in HTML
- Come aggiungere collegamenti di ancoraggio in WordPress
- Come aggiungere collegamenti di condivisione social in WordPress
Perché i collegamenti sono importanti?
I collegamenti sono il flusso sanguigno di Internet, il che li rende davvero importanti.
Fondamentalmente, la maggior parte dei siti Web su Internet sono collegati tramite collegamenti, motivo per cui il termine “Web” o “World Wide Web” è stato introdotto in primo luogo.
Questi sono i collegamenti ipertestuali, i pulsanti e altri elementi su cui fai clic per passare da una pagina all'altra o da un sito Web a un altro.
Immagina di visitare una pagina web senza link su cui fare clic. Non avrai altra scelta che fare clic sul pulsante Indietro nel tuo browser.
Per i singoli siti Web, i collegamenti indicano agli utenti dove fare clic per visualizzare ulteriori informazioni.
Posizionare correttamente i collegamenti sul sito Web consente di aumentare il tempo che gli utenti trascorrono sul sito Web. Aiuta anche gli utenti a scoprire più contenuti, fare un acquisto sul tuo negozio onlineo iscriviti al tuo newsletter via email.
Detto questo, diamo un'occhiata a come aggiungere facilmente collegamenti in diverse aree del tuo sito Web WordPress.
Come aggiungere collegamenti nei post e nelle pagine di WordPress
WordPress rende davvero facile aggiungere collegamenti nei post e nelle pagine del tuo blog usando l'editor dei blocchi.
Modifica semplicemente il tuo post o paginao creane uno nuovo.
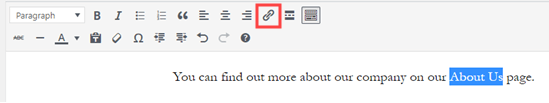
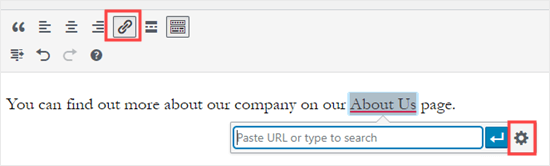
Quindi, evidenzia il testo a cui desideri allegare il link. Questo testo selezionato è chiamato il testo di ancoraggio per il collegamento. Ora fai clic sul pulsante “Link”:
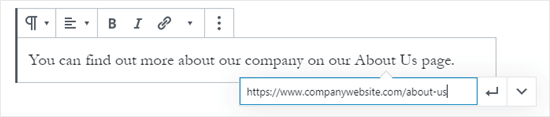
Vedrai una casella in cui puoi inserire un URL. Un URL è un indirizzo web. Ad esempio, WPBeginner guida su come avviare un blog WordPress ha l'URL https://www.wpbeginner.com/start-a-wordpress-blog.
Puoi semplicemente copiare e incollare l'URL del post o della pagina a cui vuoi collegarti, in questo modo:

Fai clic sul pulsante Applica (Invio) per inserire il link nel tuo post.
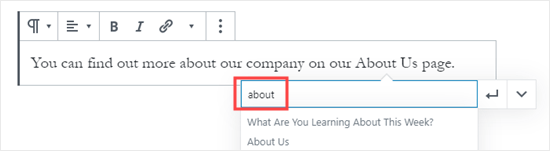
Se stai collegando ai contenuti del tuo sito, potrebbe essere più veloce cercarli. Digita una o due parole dal titolo del tuo contenuto e WordPress lo troverà:

Fai clic sul titolo della pagina o del post che desideri collegare e l'URL verrà automaticamente aggiunto per te. Ancora una volta, dovrai fare clic sul pulsante Applica per inserire il link nel tuo post.
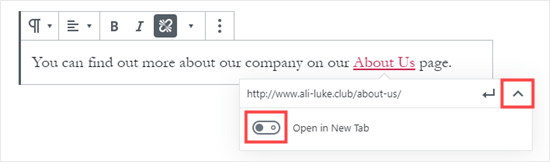
Se desideri impostare il link da aprire in una nuova scheda, fai clic sulla freccia a destra. È quindi possibile fare clic sull'interruttore e impostare il collegamento per aprirlo in una nuova scheda.

Nota: si consiglia di utilizzare questa opzione solo per collegamenti a siti Web di terzi. In questo modo i tuoi utenti non lasciano il tuo sito web mentre lo visitano.
Aggiunta di link nel vecchio editor di WordPress
Se stai usando il più vecchio editor classico invece dell'editor a blocchi, quindi il processo per l'aggiunta di un collegamento è abbastanza simile.
Apri il post che desideri modificare o creane uno nuovo. Trova il testo che desideri utilizzare come ancoraggio del link ed evidenzialo. Quindi, fai clic sul pulsante “Link” che dovrebbe apparire nella prima riga dei pulsanti della barra degli strumenti.

È quindi possibile copiare e incollare l'URL che si desidera collegare o cercarlo, come nell'editor blocchi.
Incollare l'URL direttamente sul testo di ancoraggio
Un altro modo, ancora più veloce, per aggiungere un collegamento in entrambi editor di blocchi e l'editor classico è semplicemente incollare l'URL sul testo di ancoraggio.
Innanzitutto, copia l'URL che desideri collegare. Quindi, evidenzia il testo di ancoraggio selezionato nel tuo post.
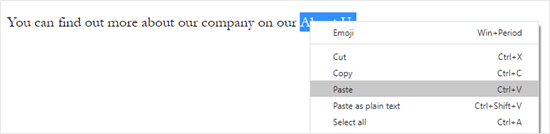
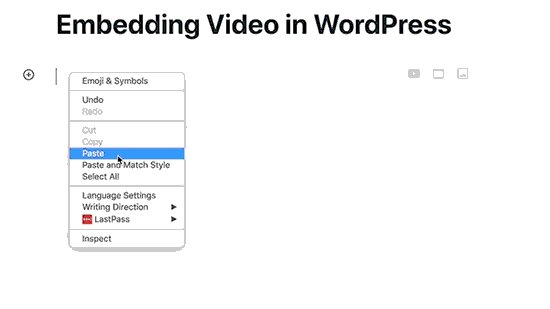
Successivamente, puoi fare clic con il tasto destro del mouse e selezionare “Incolla” o semplicemente premere Ctrl + V (Windows) o Comando + V (Mac) per incollare l'URL.

WordPress rileverà automaticamente che stai incollando un URL, non un testo, e trasformerà il testo di ancoraggio in un collegamento.
Dai un'occhiata al nostro suggerimenti per padroneggiare l'editor di contenuti di WordPress per saperne di più sull'uso efficace dell'editor dei blocchi.
Come aggiungere collegamenti nei widget di testo di WordPress
WordPress ti consente di aggiungere widgets alle aree non di contenuto del tuo sito come barra laterale, piè di pagina o altre aree del widget.
Alcuni di questi widget sono automatizzati e non hanno molte opzioni. Ad esempio, il widget Post recenti mostrerà automaticamente i collegamenti ai post recenti. Non devi fare altro.
Tuttavia, se desideri aggiungere del testo personalizzato con collegamenti nella barra laterale, puoi utilizzare il Widget di testo.
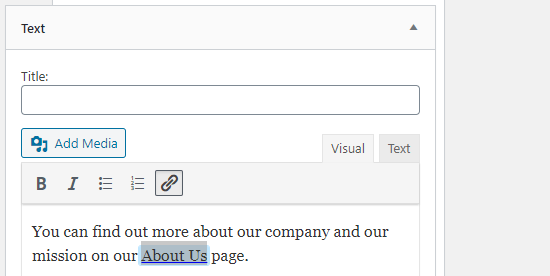
Vai al Aspetto »Widget e trascina il widget “Testo” nella barra laterale o in un'altra area del widget.
È quindi possibile digitare il testo e aggiungere un collegamento esattamente come quando si aggiunge uno a un post o una pagina.

Assicurati di fare clic sul pulsante “Salva” sotto il widget dopo aver apportato le modifiche.
Come aggiungere collegamenti nei menu di navigazione di WordPress
Vuoi aggiungere collegamenti al menu di navigazione del tuo sito? WordPress è dotato di un editor di menu drag and drop integrato che ti consente di creare e gestire i menu di navigazione sul tuo sito WordPress.
Vai al Aspetto »Menu pagina. Se non hai già impostato un menu, puoi crearne uno inserendo il nome di un menu.
Successivamente, seleziona le pagine che desideri aggiungere al menu sul lato sinistro, quindi fai clic sul pulsante “Aggiungi al menu”.
WordPress si collegherà automaticamente ai post e alle pagine selezionate. È possibile spostare le voci di menu e su e giù per riordinarle.
È inoltre possibile aggiungere qualsiasi collegamento desiderato al menu. Non deve essere una pagina o un post sul tuo sito. Ad esempio, puoi inserire l'URL del tuo profilo Twitter e aggiungerlo al menu di navigazione.
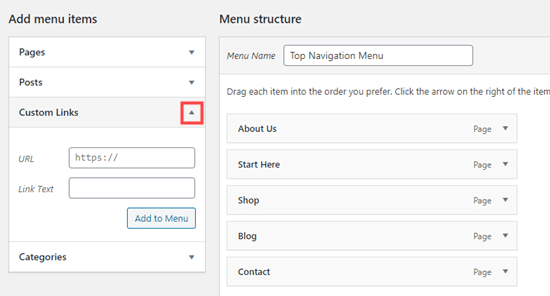
Per inserire un collegamento, fai clic sulla freccia accanto alla sezione “Collegamenti personalizzati” a sinistra. È quindi possibile digitare l'URL e il testo che si desidera utilizzare per il collegamento.

Per ulteriori informazioni sulla creazione del menu, dai un'occhiata alla nostra guida per principianti su come farlo aggiungi menu di navigazione in WordPress.
Come aggiungere titolo e Nofollow nei collegamenti WordPress
È spesso utile assegnare un titolo ai tuoi link. Questo è il testo che appare quando qualcuno sposta il cursore del mouse sul collegamento, in questo modo:

L'aggiunta di un titolo spesso chiarisce dove conduce il collegamento. Può essere utile o addirittura rassicurante per i tuoi lettori.
Tuttavia, WordPress non consente di aggiungere titoli ai collegamenti con l'editor predefinito. Puoi ancora aggiungerlo e ti mostreremo come farlo tra poco.
Potresti anche voler aggiungere un non seguire tag a collegamenti esterni. Questo dice ai motori di ricerca di non passare il punteggio SEO del tuo sito a quel link perché non possiedi o controlli i contenuti di quel sito web.
Anche WordPress non supporta nofollow per impostazione predefinita.
Metodo 1. Utilizzare il plug-in AIOSEO in Gutenberg
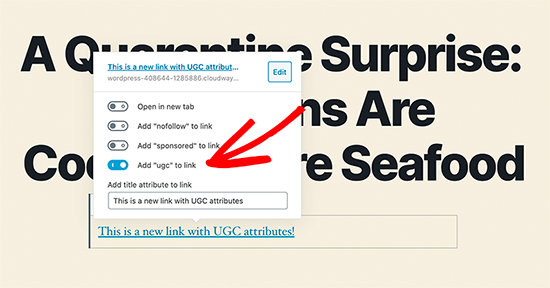
Plugin SEO All in One (AIOSEO) per WordPress aggiunge automaticamente i titoli, nofollow, sponsorizzati e UGC ai tuoi link.

Metodo 2. Usa il codice HTML in Gutenberg
Se stai utilizzando l'editor Gutenberg e non desideri utilizzare AIOSEO, dovrai modificare manualmente l'HTML per aggiungere titoli e attributi nofollow ai tuoi link.
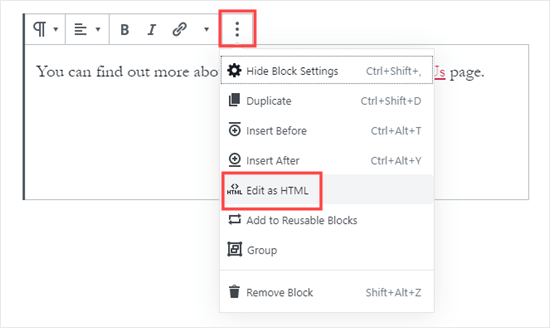
Innanzitutto, aggiungi il tuo link all'interno del blocco di paragrafi nel solito modo. Successivamente, fai clic sui tre punti verticali e seleziona “Modifica come HTML” come mostrato qui:

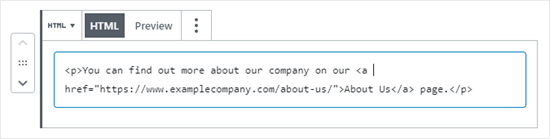
Ora vedrai il codice HTML per il tuo blocco.

Puoi aggiungere un titolo e / o un attributo nofollow al link in questo modo:
You can find out more about our company on our About Us page.
Per il titolo, è possibile modificare “Chi siamo” per essere quello che vuoi. Con l'attributo nofollow, questo dovrebbe essere sempre rel="nofollow". Non dimenticare le doppie virgolette attorno al titolo e il “nofollow” poiché il tuo link non funzionerà correttamente senza di loro.
Metodo 3. Utilizzare un plug-in con l'editor classico
Se stai utilizzando l'Editor classico, puoi installare e attivare il Titolo e Nofollow per i collegamenti collegare.
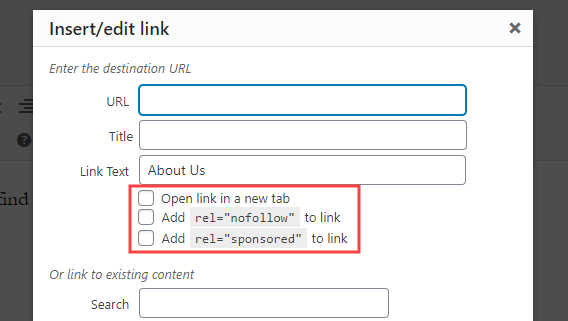
Questo plug-in aggiungerà le opzioni di casella di controllo titolo, nofollow e sponsorizzate al popup di inserimento link.
Evidenzia il testo di ancoraggio e fai clic sul pulsante “Link”, quindi fai clic sul dente:

Vedrai quindi le opzioni aggiuntive:

Per ulteriore aiuto, dai un'occhiata alla nostra guida su come aggiungi titolo e nofollow al popup Inserisci link in WordPress per ulteriori informazioni su questo plugin.
Come aggiungere pulsanti di collegamento in WordPress
Vuoi aggiungere un pulsante ai tuoi post o pagine WordPress? Ci sono molti modi per farlo. Il più semplice è usare il blocco pulsanti incorporato di WordPress.
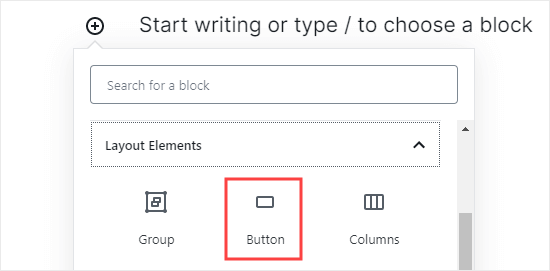
Crea un nuovo post o pagina o modificane uno esistente. Quindi, fai clic sull'icona (+) per creare un nuovo blocco. Seleziona “Pulsante” dalle opzioni “Elementi layout” o cerca semplicemente il pulsante Blocco.

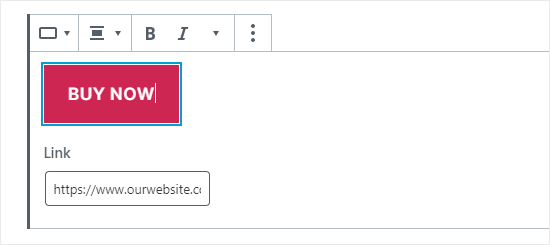
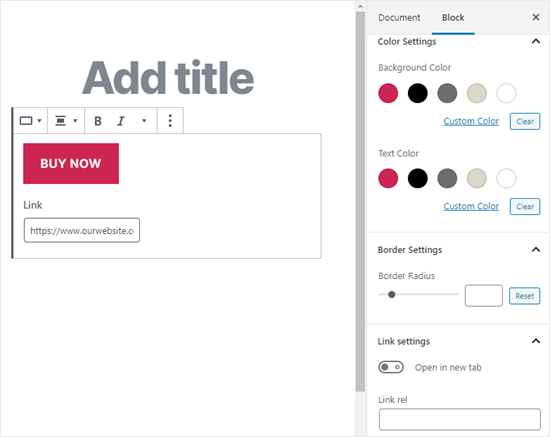
È possibile digitare il testo per il pulsante facendo clic nell'area colorata. Inserisci l'URL a cui deve accedere il pulsante nella casella “Link”.

Per modificare l'allineamento del pulsante o per rendere il testo in grassetto o corsivo, basta usare i controlli nella parte superiore del blocco stesso.
Puoi apportare ulteriori modifiche all'aspetto del pulsante nelle opzioni di blocco sul lato destro dello schermo. Ad esempio, potresti voler cambiare il colore o aggiungere un bordo più largo.
Puoi anche modificare le impostazioni del link qui. Puoi impostare il link da aprire in una nuova scheda e, se lo desideri, puoi anche aggiungere l'attributo “nofollow” al link digitandolo nella casella “Link rel”.

E se stai ancora utilizzando il vecchio editor classico di WordPress? Puoi installare il plug-in “Dimentica i pulsanti di scelta rapida” per creare facilmente pulsanti mentre modifichi un post o una pagina.
Basta installare e attivare il Dimentica i pulsanti Shortcode collegare. Quindi, crea un nuovo post o modificane uno esistente.
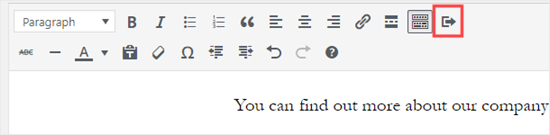
Vedrai l'icona “Inserisci pulsante” nella barra degli strumenti, sul lato destro:

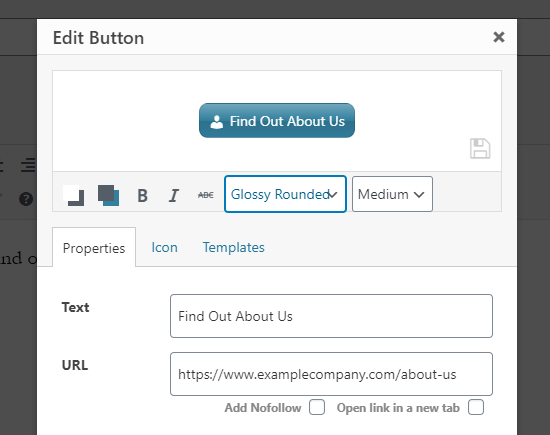
Fai clic sul pulsante e vedrai un popup. Qui puoi personalizzare il tuo pulsante, scegliere colori, bordi, aggiungere testo, aggiungere un'icona e includere il link stesso mentre vedi un'anteprima dal vivo.

Per maggiori informazioni e dettagli dai un'occhiata alla nostra guida su come aggiungere pulsanti in WordPress senza usare gli shortcode.
Come incorporare contenuti collegati in WordPress
Puoi facilmente incorporare alcuni tipi di contenuti in WordPress semplicemente inserendo l'URL nel tuo post. Questo a volte viene chiamato creare una “scheda contenuti” nel tuo post.
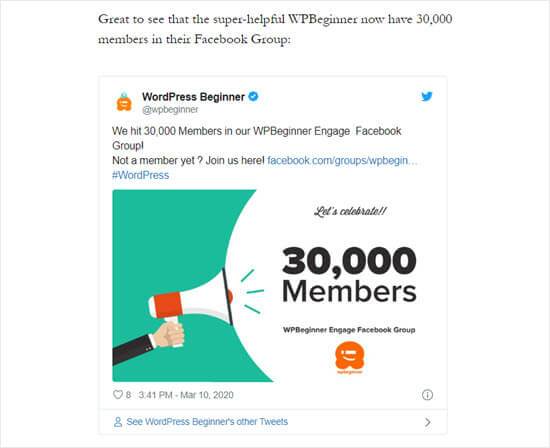
Basta incollare l'intero URL nel proprio blocco di paragrafo. L'intero tweet, inclusi immagini, Mi piace, timestamp e altro verrà incorporato in questo modo:

Il processo è lo stesso per i video di YouTube. Trova semplicemente il video che desideri utilizzare su YouTube e copia l'URL dalla parte superiore della finestra del browser:
![]()
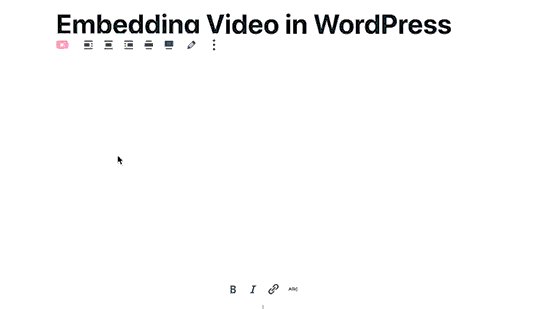
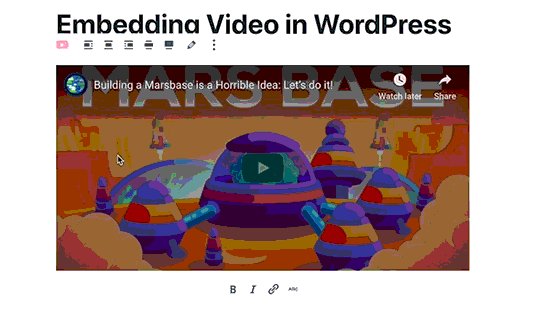
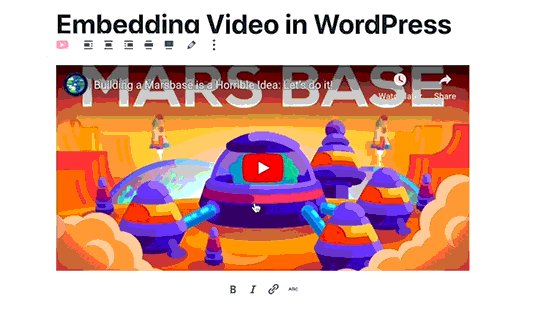
Successivamente, incolla il link nel tuo post o pagina. Incorporerà automaticamente il video:

Oltre ad essere ottimo per i post di Twitter e i video di YouTube, questo metodo funziona anche con molti altri tipi di contenuti. Puoi saperne di più da Articolo di supporto di WordPress su “Incorpora”.
Come aggiungere collegamenti di affiliazione in WordPress
Vuoi aumentare le entrate del tuo sito utilizzando i link di affiliazione? Marketing di affiliazione fornisce un reddito costante a molti blog e siti Web.
Tutto quello che devi fare è aggiungere speciali link di riferimento a prodotti e servizi che consigli. Quando i tuoi visitatori acquistano questi prodotti dopo aver fatto clic sui tuoi collegamenti, ottieni una commissione.
Il problema che la maggior parte dei principianti deve affrontare è che ogni prodotto o sito Web che desiderano consigliare ha un URL diverso. È difficile tenerne traccia, soprattutto se stai raccomandando molti prodotti.
Il modo migliore per aggiungere e gestire link di affiliazione è utilizzare un plug-in di gestione affiliati. Si consiglia di utilizzare entrambi Link carini o Affiliati assetati.
Entrambi questi plugin funzionano creando collegamenti di reindirizzamento come www.yoursite.com/refer/partnersitename che inviano persone al tuo link di affiliazione speciale.
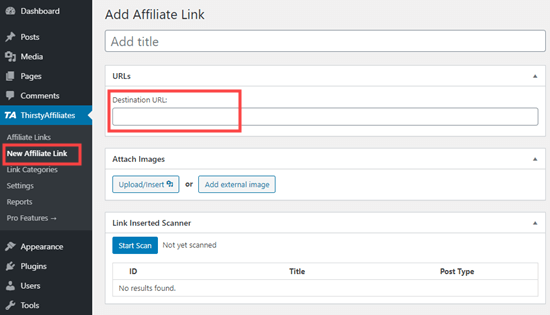
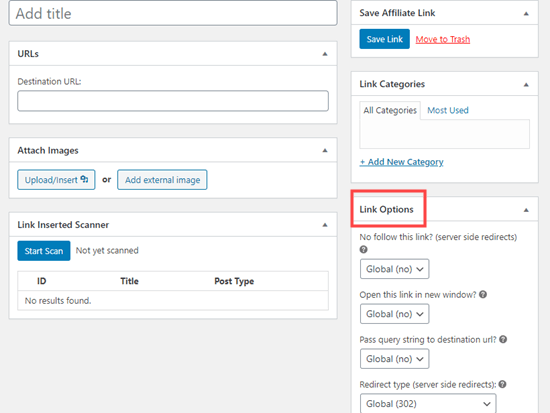
I plugin aggiungeranno una nuova opzione al menu di WordPress in cui è possibile aggiungere i collegamenti di affiliazione. Ecco come appare con ThirstyAffiliates. Devi semplicemente copiare e incollare il tuo link di affiliazione speciale nella casella “URL di destinazione”.

Puoi impostare opzioni specifiche per il tuo link sul lato destro, decidere se seguirlo, aprirlo in una nuova finestra / scheda e altro.

Al termine, fai clic su “Salva collegamento”.
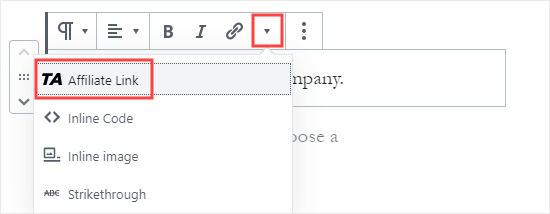
Dopo aver impostato i tuoi link di affiliazione, puoi facilmente aggiungerli ai tuoi post e alle tue pagine. In un blocco di paragrafo, fai clic sulla freccia rivolta verso il basso, quindi seleziona l'opzione “Collegamento affiliato”:

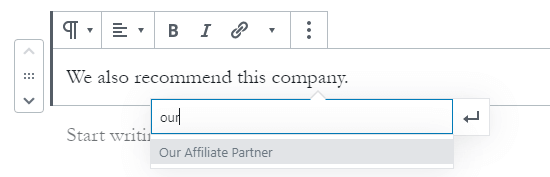
Successivamente, digita l'inizio di qualunque cosa tu abbia chiamato quel link di affiliazione. Nel nostro esempio, quello è il “nostro partner affiliato”.

Puoi quindi fare clic sul nome e fare clic su “Applica” per aggiungere il link di affiliazione al tuo post.
Se hai mai bisogno di cambiare un link di affiliazione (ad es. Se la società a cui stai collegando si sposta a un altro programma di affiliazione), è davvero facile da fare.
È sufficiente cambiarlo una volta nella dashboard, in “ThirstyAffiliates“O” Pretty Links “. Il link di reindirizzamento rimane lo stesso di prima, ma ora reindirizza al nuovo link di affiliazione ovunque venga utilizzato.
Per plugin di affiliazione più utili, dai un'occhiata al nostro post sul migliori strumenti e plugin di marketing di affiliazione per WordPress.
Come aggiungere manualmente un collegamento in HTML
Occasionalmente, potresti voler aggiungere un link al tuo sito usando il codice HTML. Ciò può accadere se è necessario utilizzare un blocco o widget HTML personalizzato.
Potrebbe anche essere necessario modificare direttamente un collegamento nel file del tema. Assicurati solo di usare sempre a tema figlio quindi non perdi le modifiche quando aggiorni il tema principale.
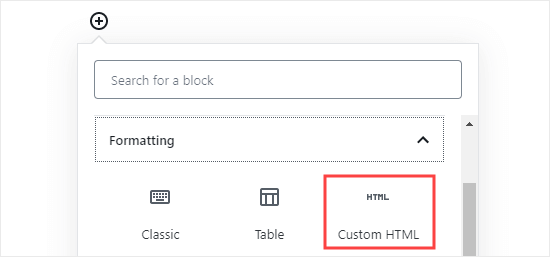
È facile creare un collegamento in HTML. Per provarlo, aggiungi un blocco HTML personalizzato a un post o una pagina. Puoi trovare questo blocco in “Formattazione” oppure cercarlo utilizzando la barra di ricerca.

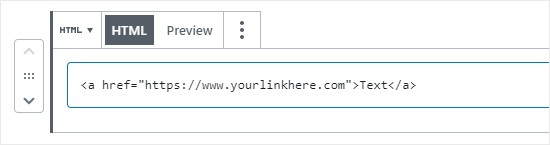
Successivamente, vedrai una casella in cui puoi scrivere HTML. Copia questo codice nella casella:
Text
Dovrebbe sembrare come questo:

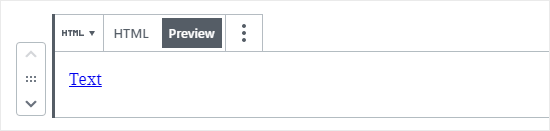
Puoi fare clic sulla scheda “Anteprima” per vedere come apparirà il tuo codice nel post o nella pagina:

Ora fai clic di nuovo sul tag “HTML”. Cambia l'URL nell'URL che vuoi collegare. Cambia la parola “Testo” in qualsiasi parola o parole che desideri utilizzare per il tuo link.
Per aggiungere un titolo al tuo link, dovrai includerlo nel codice in questo modo. Si può cambiare “Questo è il titolo” a tutto ciò che vuoi.
Text
Se vuoi che il tuo link si apra in una nuova scheda, aggiungi semplicemente target="_blank" al codice HTML, in questo modo:
Text
Se vuoi che il tuo link non venga seguito, aggiungi rel="nofollow", come questo:
Text
Puoi includerli tutti in una volta. Ecco come apparirebbe un collegamento con un titolo, che si apre in una nuova scheda e non è seguito:
Text
È così che crei un link in HTML, se mai dovessi.
Come aggiungere facilmente collegamenti di ancoraggio in WordPress
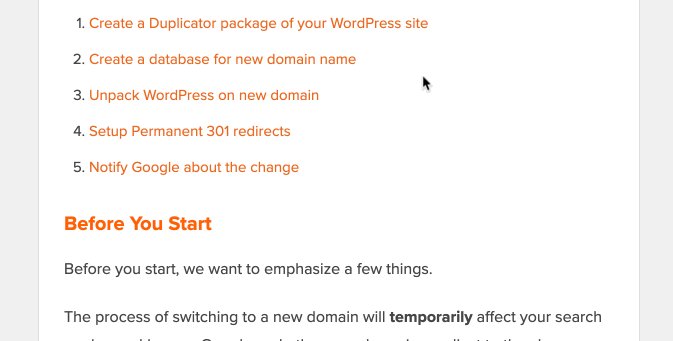
Un collegamento di ancoraggio è un tipo di collegamento nella pagina che ti porta in un luogo specifico nella stessa pagina. Consente agli utenti di passare alla sezione a cui sono maggiormente interessati.
Dai un'occhiata allo screenshot animato qui sotto:

Questo tipo di link è davvero utile quando si scrivono tutorial o contenuti più lunghi, quindi i tuoi utenti possono facilmente passare alla sezione a cui sono più interessati.
Abbiamo creato un dettagliato guida passo passo su come aggiungere facilmente collegamenti di ancoraggio in WordPress.
Come aggiungere facilmente collegamenti di social share in WordPress
Vuoi aggiungere link o pulsanti di condivisione social sul tuo sito?
Questi collegamenti consentono agli utenti di condividere facilmente i tuoi contenuti sui loro social network preferiti. A volte i collegamenti o i pulsanti di condivisione social sono anche accompagnati dal conteggio totale della condivisione.

Non consigliamo agli utenti di aggiungere questi collegamenti manualmente. Invece, dovresti sempre usare un plugin di condivisione social.
Abbiamo una guida passo passo su come aggiungere pulsanti di condivisione social in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un link in WordPress. Potresti anche consultare la nostra guida per principianti su come farlo creare un indirizzo e-mail aziendale professionalee come avvia una newsletter via email per far crescere il tuo pubblico.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Guida per principianti su come aggiungere un collegamento in WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.