Vuoi utilizzare il targeting geografico in WordPress per migliorare l'esperienza del cliente?
Il targeting geografico consente ai proprietari di siti web di mostrare contenuti personalizzati agli utenti in base alla loro posizione geografica. Aiuta a migliorare l'esperienza utente e i tassi di conversione per le aziende.
In questa guida definitiva, ti mostreremo come utilizzare il targeting geografico in WordPress per aumentare le vendite e la soddisfazione dei clienti.
Perché utilizzare il targeting geografico in WordPress?
Il targeting geografico o targeting per località geografica è una tecnica di marketing che consente alle aziende di offrire esperienze utente personalizzate in base alla posizione geografica del cliente.
Puoi utilizzare il targeting geografico per rendere i tuoi contenuti, prodotti e sito web più pertinenti per il cliente. La ricerca mostra che aiuta a creare l'interesse degli utenti, aumenta il coinvolgimento, si traduce in conversioni più elevate e genera più vendite.
Uno studio di Google ha rilevato che il 61% dei possessori di smartphone preferisce acquistare da siti che personalizzano le informazioni per la loro posizione.
Ad esempio, a sito web immobiliare può utilizzare il targeting geografico per mostrare annunci immobiliari specifici nella regione di un utente. Allo stesso modo, un file negozio online può offrire ai clienti la spedizione gratuita rilevando prima la loro geolocalizzazione.
Detto questo, diamo ora un'occhiata ad alcuni dei modi più semplici per utilizzare efficacemente il targeting geografico in WordPress. Ecco una rapida panoramica di ciò che tratteremo in questa guida.
Tracciamento delle posizioni geografiche degli utenti in WordPress
Prima di imparare come indirizzare gli utenti in diverse località geografiche, è necessario raccogliere i dati sulla provenienza degli utenti.
Il modo più semplice per monitorare le posizioni geografiche degli utenti è utilizzare MonsterInsights. È il miglior plug-in di Google Analytics per WordPress e ti consente di monitorare facilmente i visitatori del sito web.
La prima cosa che devi fare è installare e attivare il file MonsterInsights collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
All'attivazione, il plug-in ti guiderà automaticamente a connettere il tuo sito Web WordPress al tuo account Google Analytics. Se hai bisogno di aiuto, consulta la nostra guida passo passo su come farlo installa Google Analytics in WordPress.
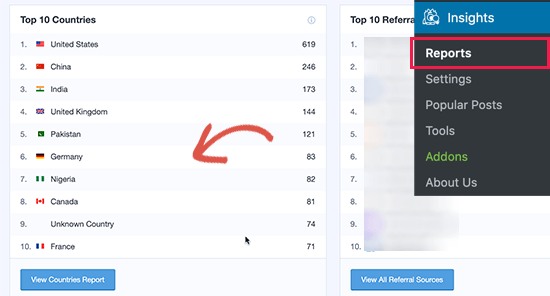
Successivamente, puoi visualizzare i rapporti sul traffico del tuo sito web visitando il Approfondimenti »Rapporti pagina.

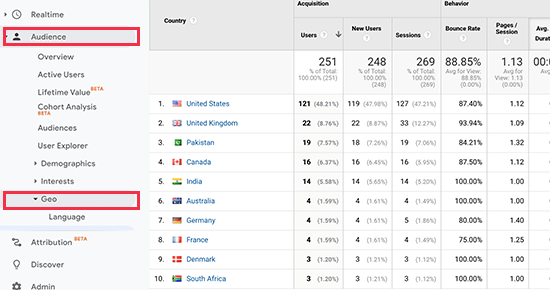
Ti mostrerà una sezione dei primi 10 paesi e potrai visualizzare più dati facendo clic sul pulsante “Visualizza rapporto Paesi”. Questo ti porterà al sito web di Google Analytics dove vedrai un elenco completo di paesi.

Puoi fare clic su ciascun paese per vedere come gli utenti di quel paese hanno utilizzato il tuo sito web, quante pagine hanno visualizzato, quanto tempo hanno trascorso, hanno convertito e altro ancora.
Puoi quindi adattare le tue strategie per indirizzare le regioni che non stanno andando così bene e trovare più modi per aumentare i ricavi da località che stanno andando bene.
Utilizzo del targeting geografico in WordPress e WooCommerce con OptinMonster
L'utilizzo più comune del targeting geografico è mostrare contenuti personalizzati ai tuoi utenti in base alla loro posizione.
Qui è dove OptinMonster entra.
È il miglior software di ottimizzazione delle conversioni al mondo perché ti aiuta a convertire i visitatori del sito web che abbandonano in clienti e abbonati.
Inoltre è dotato di regole di visualizzazione incredibilmente potenti tra cui il targeting geografico per mostrare messaggi mirati sul tuo sito web.
Innanzitutto, dovrai registrarti per un OptinMonster account.
Nota: Avrai bisogno almeno del loro piano di crescita per accedere alle funzioni di Goetargeting.
Dopo la registrazione, passa al tuo sito Web WordPress per installare e attivare il file OptinMonster collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin funge da connettore tra il tuo sito Web WordPress e il tuo account OptinMonster.
Dopo l'attivazione, è necessario visitare OptinMonster »Impostazioni pagina e fare clic sul pulsante “Collega account esistente”.

Verrà visualizzato un popup in cui puoi accedere e connettere il tuo sito WordPress al tuo account OptinMonster.
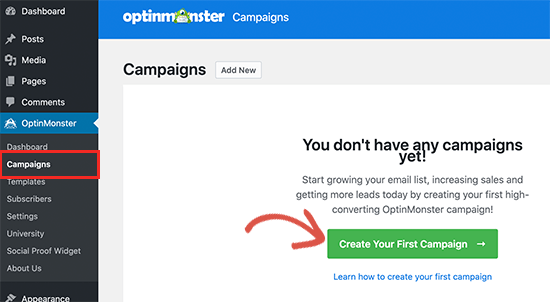
Ora che il tuo sito WordPress è connesso, sei pronto per creare la tua prima campagna con targeting geografico. Vai al OptinMonster »Campagne pagina e fare clic sul pulsante “Aggiungi nuovo”.

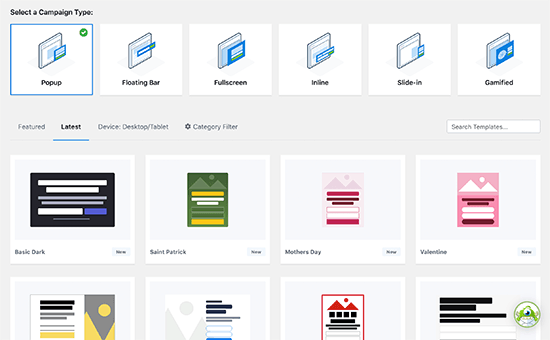
Innanzitutto, dovrai scegliere il tipo di campagna. OptinMonster supporta i popup lightbox, le barre mobili, gli opt-in in linea, le campagne a schermo intero, slide-in e gamificate.
Per il bene di questo tutorial, sceglieremo una campagna popup lightbox. Di seguito, puoi selezionare un modello di campagna facendo clic su di esso.

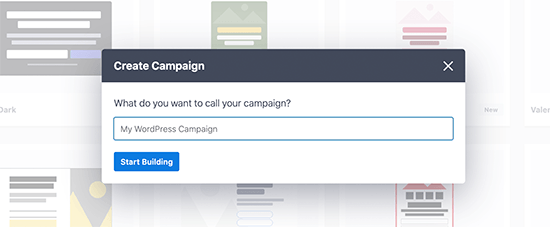
Successivamente, devi inserire un nome per la tua campagna. Puoi inserire qualsiasi nome qui, quindi fare clic sul pulsante “Inizia a costruire”.

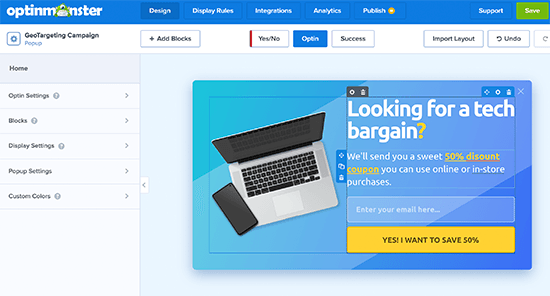
Questo avvierà l'interfaccia del generatore di campagne di OptinMonster con un'anteprima in tempo reale della tua campagna nel pannello di destra.

Puoi semplicemente puntare e fare clic su qualsiasi elemento nell'anteprima per modificarlo, spostarlo o eliminarlo. Puoi anche aggiungere nuovi elementi dalla colonna di sinistra.
Aggiungiamo alcuni messaggi personalizzati con targeting geografico a questa campagna. Per fare ciò, utilizzeremo una funzione OptinMonster chiamata Smart Tag.
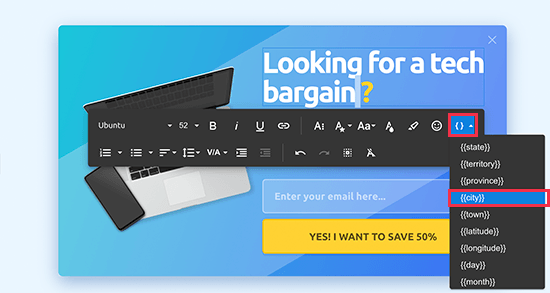
È sufficiente fare clic su un'area di testo o aggiungere un nuovo blocco di testo, quindi nella barra degli strumenti del testo fare clic sul pulsante Smart tag.

Ti mostrerà un elenco di testi dinamici intelligenti che puoi aggiungere ai tuoi contenuti.
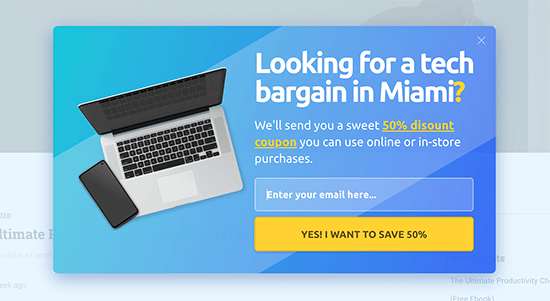
Aggiungeremo lo smart tag {{city}} alla nostra campagna. Questo tag rileverà automaticamente la città dell'utente e la visualizzerà nel contenuto della campagna.
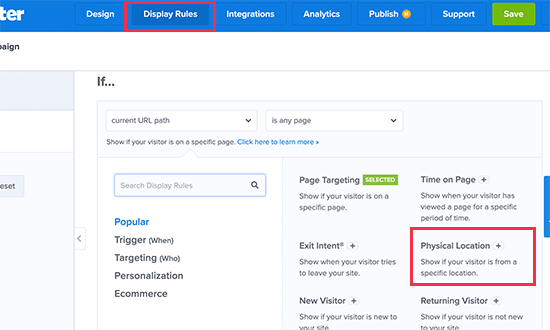
Una volta terminata la modifica della campagna, puoi passare alla scheda “Regole di visualizzazione”. Qui è dove puoi configurare quando mostrare la tua campagna.

Successivamente, è necessario creare un nuovo set di regole e utilizzare la posizione fisica come condizione da verificare.
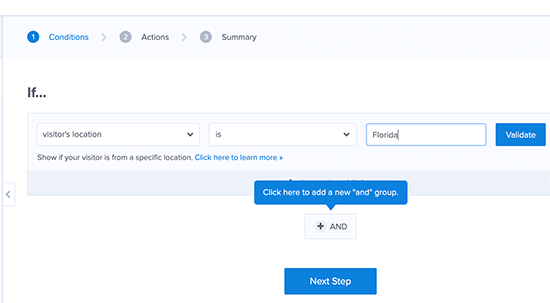
Successivamente, ti verrà chiesto di selezionare i criteri che desideri abbinare. Ad esempio, vogliamo mostrare questa campagna se la località dei visitatori è in Florida.

Fare clic sul pulsante Convalida per assicurarsi che la condizione sia impostata correttamente. Successivamente, fare clic sul pulsante Passaggio successivo per continuare.
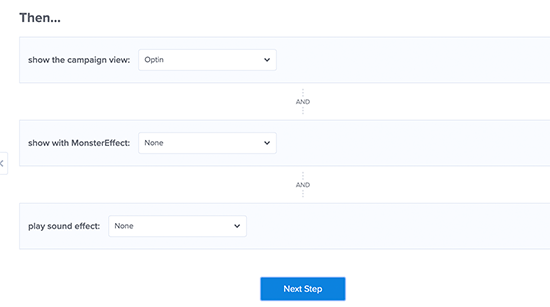
Successivamente, ti verrà chiesto quale visualizzazione della campagna desideri mostrare e se desideri utilizzare effetti speciali.

Fare clic sul pulsante Passaggio successivo per continuare e salvare il set di regole.
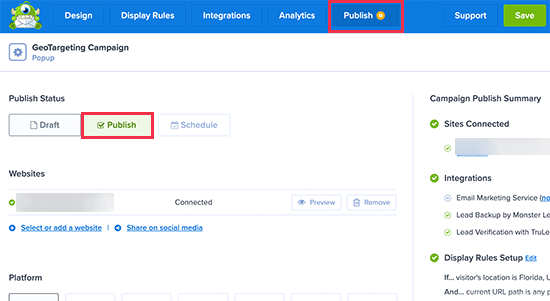
Ora che tutto è impostato, puoi passare alla scheda Pubblica per rendere attiva la tua campagna. È sufficiente passare allo “Stato pubblicazione” da Bozza a Pubblica facendo clic su di esso.

Non dimenticare di fare clic sul pulsante Salva modifiche per salvare le impostazioni della campagna, quindi fare clic sul pulsante di chiusura per uscire dal generatore.
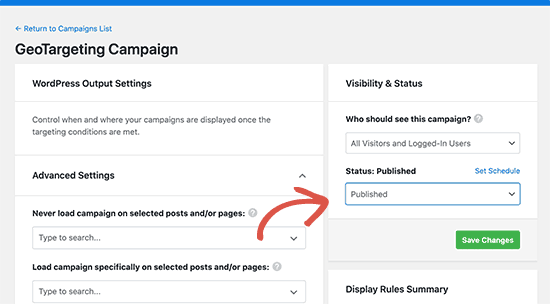
Dopodiché, verrai reindirizzato al tuo sito WordPress, dove potrai configurare dove e quando desideri visualizzare la campagna.

È sufficiente impostare lo stato da in sospeso a pubblicato e fare clic sul pulsante “Salva modifiche” per avviare la campagna.
Ora puoi visitare il tuo Sito Web WordPress in modalità di navigazione in incognito per visualizzare la tua campagna. Dovrai trovarti nella località scelta come target per visualizzare la campagna.

Nota: se non ti trovi in quella regione, puoi controllare un file Servizio VPN che dispone di server situati in quella regione. Ciò ti consentirà di imitare la località che desideri scegliere come target con le tue campagne di targeting geografico.
Altre idee per campagne di targeting geografico per WordPress utilizzando OptinMonster
Una barra di intestazione che annuncia la spedizione gratuita con un conto alla rovescia per attivare l'effetto FOMO.

Un messaggio scorrevole rivolto agli utenti locali per richiedere una richiamata dal team di vendita.

Ecco un esempio di una campagna in linea per aiutare gli utenti a scoprire contenuti pertinenti alla loro posizione.

Utilizzo dei dati di geolocalizzazione nei moduli WordPress
I moduli ti aiutano a generare lead, coinvolgere i clienti e i visitatori del sito web e far crescere la tua attività. Utilizzando i dati di geolocalizzazione, puoi saperne di più sui tuoi clienti e offrire loro più contenuti locali.
Per questo, avrai bisogno WPForms. È il miglior plugin per la creazione di moduli per WordPress sul mercato e ti permette di creare qualsiasi tipo di modulo di cui hai bisogno.
Inoltre viene fornito con un componente aggiuntivo di geolocalizzazione che ti aiuta a raccogliere le informazioni di geolocalizzazione degli utenti con l'invio di moduli.
Innanzitutto, è necessario installare e attivare il file WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, è necessario visitare il WPForms »Impostazioni pagina per inserire la tua chiave di licenza. Puoi trovare queste informazioni nel tuo account sul sito Web di WPForms.

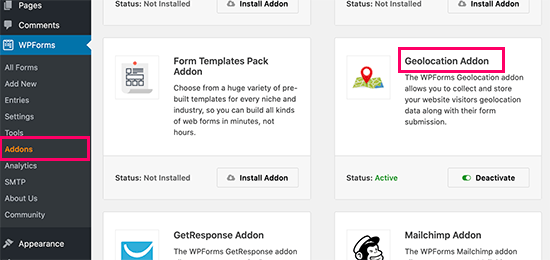
Successivamente, devi visitare WPForms »Addons pagina. Da qui, è necessario fare clic sul pulsante “Installa componente aggiuntivo” accanto al componente aggiuntivo GeoLocation.

WPForms ora recupererà, installerà e attiverà l'addon per te.
Ora puoi andare avanti e creare il tuo primo modulo visitando WPForms »Aggiungi nuovo pagina. Inizierai inserendo un nome per il tuo modulo e scegli un modello.

Un modello è un punto di partenza che puoi utilizzare per creare rapidamente moduli. Puoi anche iniziare con un modulo vuoto, se lo desideri.
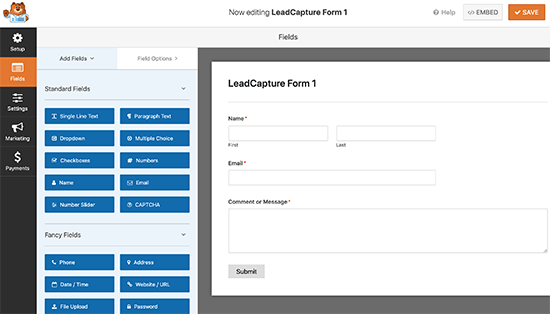
Facendo clic su un modello verrà avviata l'interfaccia del generatore di moduli. Sulla destra, vedrai i campi modulo precaricati in base al modello che scegli. Puoi aggiungere nuovi campi dalla colonna a sinistra.

Puoi anche fare clic su qualsiasi campo per modificarlo, trascinarlo e rilasciarlo per spostarlo o eliminare qualsiasi campo del modulo.
Una volta terminato, non dimenticare di fare clic sul pulsante Salva per pubblicare il modulo.
Il tuo modulo è ora pronto. Per raccogliere i dati di geolocalizzazione, è necessario aggiungere il modulo al tuo sito web.
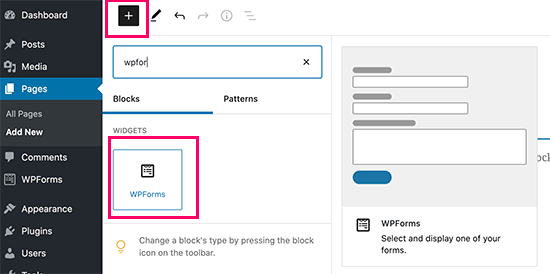
WPForms rende semplicissimo aggiungere i tuoi moduli ovunque sul tuo sito web. Modifica semplicemente il post o la pagina in cui desideri aggiungere il modulo e fai clic sul pulsante (+) aggiungi nuovo blocco.
Individua il blocco WPForms e aggiungilo al tuo post.

Dalle impostazioni del blocco, seleziona semplicemente il modulo che hai creato in precedenza. WPForms caricherà un'anteprima dal vivo del tuo modulo nel file editor di contenuti. Ora puoi salvare il tuo post o la tua pagina e visualizzare il tuo modulo in azione.
Visualizzazione dei dati di geolocalizzazione per le voci del modulo
Dopo aver aggiunto il modulo al tuo sito web, attendi che raccolga alcune voci del modulo o vai avanti e aggiungi alcune voci di prova da solo.
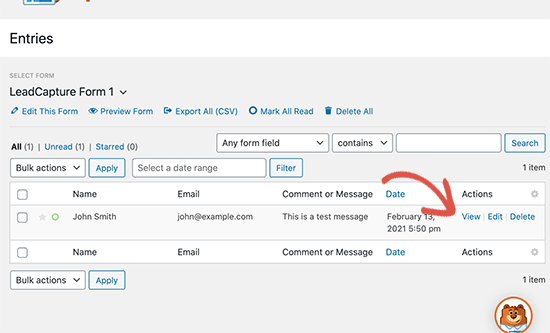
Dopodiché, puoi andare a WPForms »Voci pagina e fare clic sul nome del modulo per visualizzare le voci. Nella pagina Voci, fare clic sul collegamento Visualizza accanto a qualsiasi voce per visualizzare i dettagli.

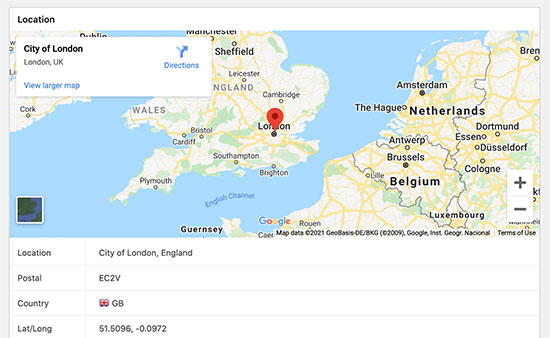
Nella pagina dei dettagli della voce, vedrai una casella con la posizione geografica dell'utente contrassegnata sulla mappa.

Utilizzo dei dati di geolocalizzazione per i tuoi moduli WordPress
I dati di geolocalizzazione possono essere utilizzati per far crescere la tua attività. Puoi capire quali regioni mostrano più interesse per i tuoi prodotti, servizi o sito web.
Puoi abbinare questi dati ai tuoi rapporti di Google Analytics per vedere quali regioni non hanno un buon rendimento. Se la tua azienda serve un pubblico globale, potresti considerare di offrire moduli nelle lingue locali.
Utilizzo di GeoTargeting in WooCommerce
WooCommerce è il la più grande piattaforma di eCommerce nel mondo che gira su WordPress. Viene fornito con una funzione di geolocalizzazione incorporata che consente di rilevare la posizione dell'utente e utilizzarla per visualizzare le tasse e le informazioni di spedizione.
Per questa sezione, si presume che tu abbia già configurato il tuo negozio online. Se non l'hai fatto, segui la nostra guida su come creare un negozio online per istruzioni passo passo.
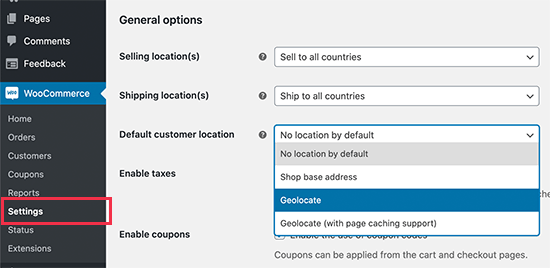
Dopodiché, devi visitare WooCommerce »Impostazioni pagina e scorri verso il basso fino alla sezione “Opzioni generali”.

Da qui puoi selezionare i paesi o le regioni in cui vendi o spedisci. Puoi anche modificare l'opzione “Posizione cliente predefinita”.
Per impostazione predefinita, WooCommerce presuppone che la posizione del cliente sia “nessuna posizione”. Puoi cambiarlo per utilizzare l'indirizzo del tuo negozio o utilizzare Geolocalizza per trovare il paese del cliente.
Nota: La funzione di geolocalizzazione cercherà solo il paese dell'utente utilizzando il suo indirizzo IP e WooCommerce utilizza un'integrazione di terze parti per recuperare queste informazioni.
Puoi anche utilizzare Geolocalizza con il supporto della cache della pagina. Lo svantaggio di scegliere questo è che gli URL dei tuoi prodotti mostreranno un v = XXXX stringa.
Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
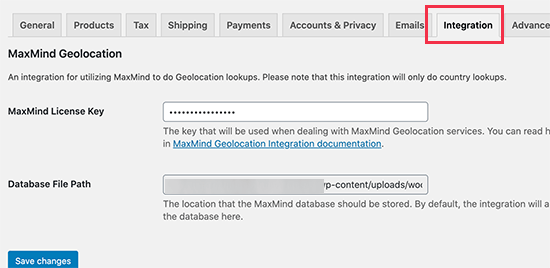
Successivamente, devi passare alla scheda Integrazioni e vedrai un'opzione in cui ti verrà chiesto di fornire una chiave API MaxMind.

Questo servizio di terze parti cercherà le informazioni sulla posizione geografica per il tuo negozio WooCommerce.
Ora, devi registrarti per un file Account gratuito MaxMind. Una volta completata la registrazione, vai avanti e accedi alla dashboard del tuo account.
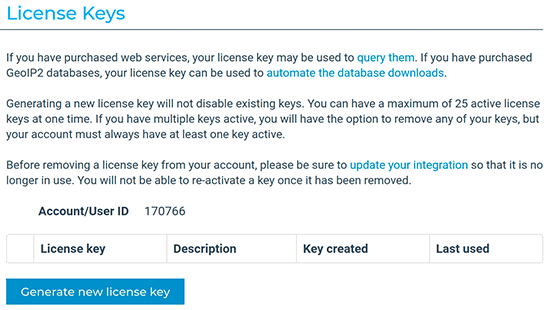
Da qui è necessario fare clic su Servizi »Gestisci chiavi di licenza menù. Nella pagina successiva, fare clic sul pulsante Genera nuova chiave di licenza.

Dopodiché, copia semplicemente la chiave API generata e incollala nelle impostazioni di WooCommerce.
Non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
WooCommerce inizierà ora a utilizzare i dati di geolocalizzazione per calcolare le tasse e i costi di spedizione. Tuttavia, dovrai ancora configurare le zone di spedizione, i costi di spedizione e le tasse.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come utilizzare GeoTargeting in WordPress per aumentare le vendite e migliorare l'esperienza utente. Potresti anche voler vedere i nostri provati suggerimenti per aumentare il traffico del sito webe il nostro confronto di migliori servizi di telefonia aziendale per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.