Quasi ogni app mobile o desktop ha una sorta di modo conveniente per archiviare i dati dell’utente. Nel caso dei siti web, invece, qual è il modo migliore per archiviare risorse digitali e informazioni sugli utenti? In passato, abbiamo fatto affidamento su biscotti, ma hanno gravi limitazioni. HTML5 introduce una soluzione migliore per risolvere questo problema. In questo articolo parleremo delle opzioni di archiviazione web HTML5 e ti forniremo una breve panoramica dell’archiviazione web in generale.
Quali sono le limitazioni dei cookie?
Sin dai primi giorni, i cookie sono stati un’ottima opzione per l’archiviazione dei dati nei browser Web, che presentava vantaggi e svantaggi per gli sviluppatori Web.
Uno dei vantaggi dei cookie è che consente agli utenti di accedere automaticamente ai siti che visitano spesso, come Gmail e Facebook. D’altra parte, con i cookie, la privacy è un problema, poiché la ricerca e la cronologia di navigazione di un browser possono essere facilmente monitorate.
Un altro problema è la capacità dei dati. Molti browser possono memorizzare cookie di circa 4 KB per cookie e, se superiamo le dimensioni di un cookie, è necessario creare un altro cookie. La maggior parte dei browser Internet oggi consente da 30 a 50 cookie; questo può diventare un vero problema. Questo è uno dei motivi per cui gli sviluppatori preferiscono archiviare solo gli identificatori di sessione nei cookie e utilizzare i database lato server per recuperare e archiviare il resto dei dati utente.
Un altro problema spesso trascurato con i cookie è il fatto che vengono sempre inviati con ogni richiesta HTTP, il che comporta il consumo di una maggiore larghezza di banda dei dati e può influire sulle prestazioni.
Utilizzo dell’archiviazione Web con HTML5
Fortunatamente, HTML5 offre nuove funzionalità per l’archiviazione dei dati. Uno è IndexedDb e l’altro è Memoria web. L’archiviazione Web è una combinazione di due API simili, che tratteremo più avanti in questo articolo. Parliamo prima di alcuni dei punti di forza e dei vantaggi del Web Storage.
Vantaggi dell’archiviazione Web rispetto ai cookie
Di seguito sono riportati alcuni dei vantaggi dell’utilizzo dell’archiviazione Web HTML5 rispetto ai cookie:
- Facilità d’uso: presenta una semplice API per ottenere e impostare i dati nelle coppie chiave/valore.
- Più spazio: non meno di 5 MB o 10 MB per dominio (a seconda del browser) possono essere archiviati nello spazio di archiviazione web, consentendo agli sviluppatori di archiviare dati diversi dalla semplice sessione di base o dalle informazioni utente sul lato client.
- Accessibilità: l’accesso ai dati di Web Storage tramite Javascript offre agli sviluppatori Web la possibilità di fare molte cose con lo scripting lato client che in precedenza prevedeva la programmazione lato server.
Oggetti di archiviazione Web (localStorage e sessionStorage)
Esistono due tipi di oggetti Web Storage: sessionStorage e memoria locale. Definiamo ogni tipo di oggetti di archiviazione di seguito:
- memoria locale: memoria locale conserva i dati tra le sessioni del browser. Ciò significa che i dati persistono anche se il browser viene chiuso e riaperto e conserva i dati tra schede e finestre.
- SessionStorage: sessionStorage è disponibile solo all’interno della sessione della finestra o della scheda del browser. I dati persistono fino alla chiusura del browser (lo stesso non vale per la scheda). Un buon caso d’uso è quello di memorizzare i dati temporanei di un modulo che un utente sta compilando nel caso in cui l’utente ricarichi accidentalmente la pagina o chiuda la scheda.
Dove utilizzare gli oggetti di archiviazione Web
- memoria locale: Uno degli scenari per l’utilizzo memoria locale sta salvando un prodotto che l’utente inserisce nel carrello. È possibile accedervi tra più schede del browser, richieste di pagine e persino tra sessioni del browser. Usando memoria locale, l’app può funzionare completamente offline. I dati possono poi essere inviati e salvati sul server quando l’utente torna online.
- SessionStorage: Quando vogliamo eliminare i dati non appena la finestra viene chiusa – o non vogliamo che l’applicazione interferisca con la stessa applicazione aperta in una finestra diversa (come l’esecuzione di due istanze di un gioco Scrabble) – usiamo sessionStorage. Questi sono i tipi di situazioni in cui sessionStored serve meglio.
Come utilizzare l’API di archiviazione Web
Ora che abbiamo appreso alcuni degli scenari in cui è possibile utilizzare gli oggetti di archiviazione Web e cos’è esattamente l’archiviazione Web, sporchiamoci le mani e diamo un’occhiata ad alcuni esempi di codice di archiviazione Web HTM5.
Per cominciare, conserviamo un oggetto e poi lo recuperiamo da memoria locale. Ecco il codice HTML5 che mostra come ottenere ciò:
localStorage.setItem('userId', '103');
var myVar = localStorage.getItem('userId');
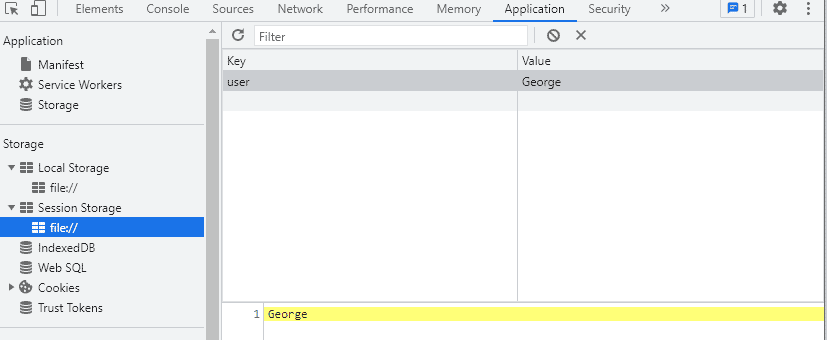
sessionStorage.setItem('user', 'George');
var myVar = sessionStorage.getItem('user');

Il .setItem metodo può essere utilizzato per impostare il chiave e il suo valore, mentre getItem può essere utilizzato per recuperare il valore di quella particolare chiave. Nota: C’è un inconveniente con questo metodo in questo solo stringhe può essere memorizzato. Tuttavia, possiamo salvare e recuperare rappresentazioni di stringhe di JSON oggetti usando JSON.stringify() e JSON.parse() metodi.
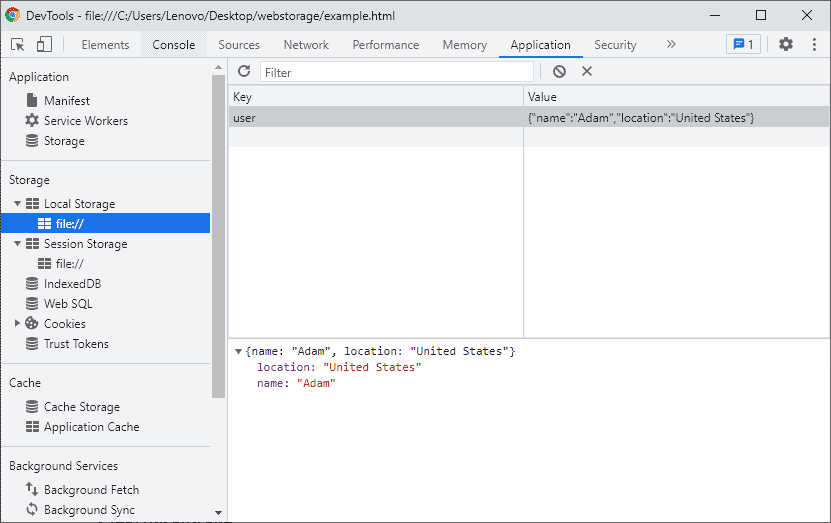
Imposta articolo:
const person = {
name: "Adam",
location: "United States"
}
window.localStorage.setItem('user',JSON.stringify(person));

Ottieni articolo:
var user = JSON.parse(localStorage.getItem(user));
Rimozione di elementi:
localStorage.removeItem('user');
o:
window.localStorage.removeItem('user');
Rimuove la chiave dall’archivio se esiste; altrimenti questo metodo non farebbe nulla.
Cancellazione dello spazio di archiviazione:
window.localStorage.clear(); window.sessionStorage.clear();
Iterazione sugli elementi:
Possiamo usare a per ciclo per l’iterazione sugli elementi, poiché non c’è per ciascuno metodo appartenente a memoria locale e sessionStorage. Ecco come appare nel codice HTML5:
for (let i = 0; i < localStorage.length; i++){
let key = localStorage.key(i);
let value = localStorage.getItem(key);
console.log(key, value);
}
Eventi di archiviazione in HTML5
Ogni volta che i dati vengono archiviati in memoria locale, l’evento di archiviazione viene generato nelle altre schede e finestre. Questo evento è utile per sincronizzare i dati se l’utente ha aperto lo stesso sito Web in schede diverse (il che causa un bel problema con i cookie).

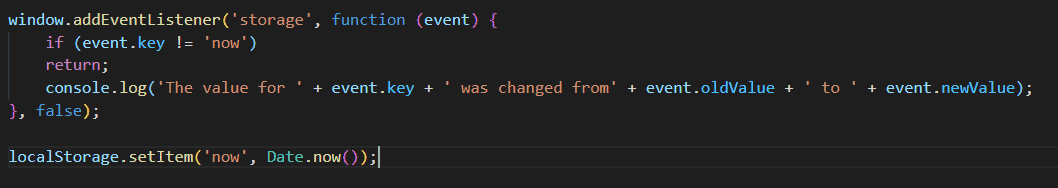
L’evento di archiviazione viene attivato solo quando il nuovo valore non è uguale al vecchio valore. L’evento contiene proprietà come – chiave, oldValue e nuovovalore. Di seguito un esempio che lo illustra:

Qui, abbiamo creato un ascoltatore di eventi sul oggetto finestra per l’evento di archiviazione. Ogni volta che l’evento viene attivato, registra il chiave, vecchio valore, e nuovo valore alla console del browser.

Supporto del browser per l’archiviazione Web
Ti invitiamo a iniziare a utilizzare questa API oggi. È implementato in tutti i browser Internet moderni, inclusi Firefox 3.5, Safari 4, Google Chrome 4, Opera 10.50 e IE8+. Sfortunatamente, IE7 e le versioni precedenti non supportano questa API.
Problemi di sicurezza per l’archiviazione Web
Si prega di notare che l’utilizzo della funzione di archiviazione web non è del tutto sicuro. Ha un grande potere ma ha anche una grande responsabilità. Non archiviare mai informazioni sensibili come i dettagli della carta di credito o le password nella memoria web, poiché i dati vengono salvati sul lato client (browser) e sono facilmente accessibili; non è affatto un’alternativa all’archiviazione di database basata su server.
Note finali su Web Storage e HTML5
Web Storage è un’ottima funzionalità HTML5. Memorizza i dati nell’oggetto finestra di Javascript (window.localStorage e window.sessionStorage), quindi è indicato anche come DOM Conservazione. Tieni presente che l’archiviazione web può anche essere disattivata dagli utenti (come i cookie), quindi in tali circostanze, dobbiamo sempre implementare un meccanismo di fallback.
