Ti stai chiedendo dove salva le immagini WordPress sul tuo sito web?
Molti principianti di WordPress ci hanno chiesto in che modo WordPress memorizza le immagini e cosa possono fare per organizzare la propria libreria multimediale in modo più efficiente.
In questo articolo, spiegheremo come WordPress memorizza le immagini sul tuo sito web. Condivideremo anche strumenti e plug-in che puoi utilizzare per organizzare le tue immagini in modo più efficiente.
In che modo WordPress memorizza le immagini?
WordPress viene fornito con un sistema integrato per gestire i caricamenti multimediali come immagini, video, audio e documenti sul tuo Sito Web WordPress.
Questo sistema ti consente di caricare facilmente immagini e altri media in una cartella specifica sul tuo server di hosting WordPress.
Questi file vengono quindi visualizzati nella libreria multimediale di WordPress. Puoi visualizzare tutti i tuoi caricamenti sotto Media » Biblioteca pagina. Da qui, puoi anche modificare questi file, manipolarli o persino eliminarli.

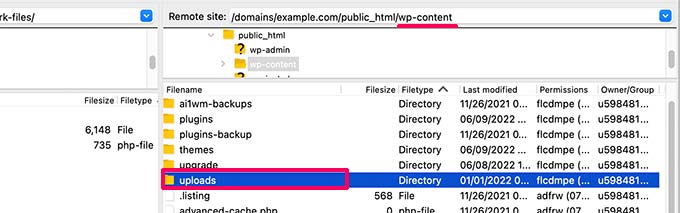
La cartella specifica in cui sono archiviati i file di immagine in WordPress è chiamata cartella dei caricamenti situata all’interno della cartella /wp-content/.

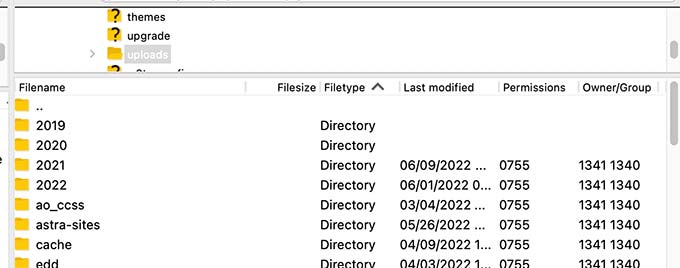
All’interno della cartella dei caricamenti, i tuoi file multimediali sono archiviati in cartelle di anno e mese. Inoltre, vedrai anche le cartelle create dai tuoi plugin di WordPress per salvare altri caricamenti.
Ad esempio, tutti i tuoi file multimediali caricati giugno 2022 saranno conservati in:
/wp-content/uploads/2022/06/
Puoi visualizzare questi file e cartelle collegandoti al tuo Hosting WordPress account utilizzando un client FTP o tramite l’app File Manager nel pannello di controllo dell’account di hosting.

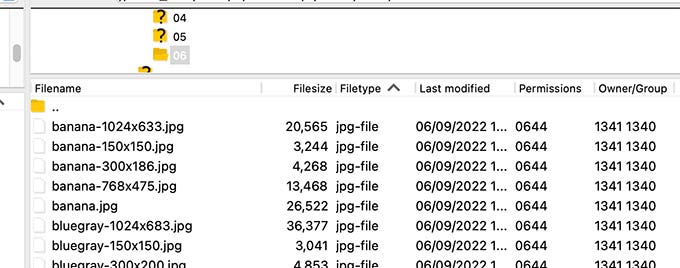
Noterai che ci sono diverse copie di ogni immagine che sono state caricate sul tuo server. Queste dimensioni delle immagini vengono generate automaticamente da WordPress quando carichi un’immagine.

Per impostazione predefinita, potresti visualizzare una miniatura, una dimensione media e una grande dell’immagine insieme al caricamento originale.
Oltre a ciò, anche il tuo tema o plugin WordPress potrebbero essere generati dimensioni dell’immagine aggiuntive per loro da usare.
Ora ti starai chiedendo come fa WordPress a visualizzare le informazioni su questi file all’interno della libreria multimediale?
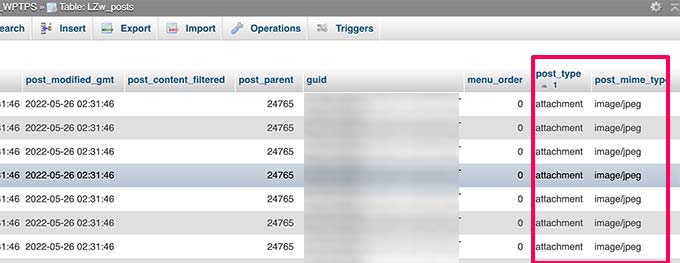
Per fare ciò, WordPress memorizza anche le informazioni sui caricamenti delle tue immagini nel database come file attaccamento tipo di post sotto la tabella dei post.
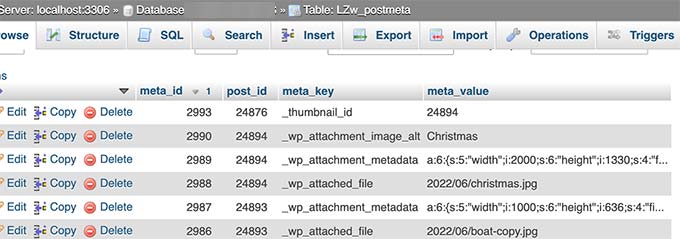
Oltre a questo, WordPress salva anche le informazioni nella meta tabella dei post quando inserisci immagini in post/pagine o qualsiasi altro tipo di post personalizzato.

Per esempio, quando tu imposta un’immagine in primo pianoWordPress salva queste informazioni come una meta chiave _thumbnail_id e lo memorizza nella tabella postmeta del tuo database.

Le informazioni all’interno del tuo database indicano a WordPress la posizione del file sul tuo server di hosting. Ora, se elimini un file dal tuo server utilizzando FTP, WordPress mostrerà quelle immagini come rotte.

Allo stesso modo, se elimini il riferimento a un’immagine dal tuo database WordPress, il file sarà ancora intatto sul tuo server di hosting ma non apparirà nella tua libreria multimediale.
Modifica del modo in cui WordPress memorizza immagini e caricamenti multimediali
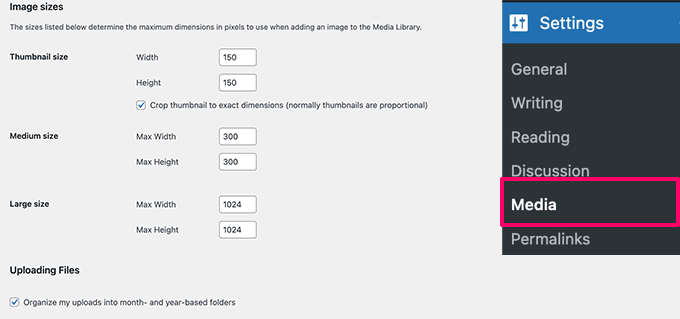
Per impostazione predefinita, WordPress non ti consente di modificare la posizione dei caricamenti dall’area di amministrazione di WordPress. L’unica modifica che puoi apportare è disabilitare le cartelle basate su mese e anno visitando Impostazioni » Multimediale pagina.

Da qui, puoi anche regolare le dimensioni massime in pixel per il caricamento delle tue immagini.
Gli utenti avanzati di WordPress possono seguire il nostro tutorial su come modificare manualmente il file cartella di caricamento predefinita di WordPress.
Organizzare le tue immagini in WordPress
Per la maggior parte degli utenti, la libreria multimediale predefinita di WordPress funzionerebbe perfettamente.
Tuttavia, se le immagini svolgono un ruolo più significativo nel tuo blog WordPresspotresti aver bisogno di strumenti aggiuntivi per organizzare i tuoi caricamenti.
Ad esempio, se gestisci un sito Web di fotografia, potresti voler organizzare i tuoi contenuti in Album o tag.
Per questo, avrai bisogno di un plugin come Galleria Envira. È un Plugin per la galleria di immagini di WordPress che ti consente di organizzare le tue immagini in album, tag e gallerie.

Consentire agli utenti di caricare immagini in WordPress
Per impostazione predefinita, WordPress consente a tutti gli utenti che possono scrivere post sul tuo sito Web di caricare immagini. Ciò include gli utenti con i ruoli utente Amministratore, Autore, Editor e Collaboratore.
E se volessi che altri utenti caricassero immagini sul tuo sito Web senza accedere all’area di amministrazione?
Per farlo, avrai bisogno del WPForms collegare. È il miglior plugin per la creazione di moduli WordPress e ti consente di creare facilmente qualsiasi tipo di modulo per il tuo sito web.
Viene inoltre fornito con un campo di caricamento file che consente agli utenti di caricare facilmente immagini, documenti e altri file senza creare un account utente o accedere all’area di amministrazione di WordPress.
Innanzitutto, è necessario installare e attivare il WPForms collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
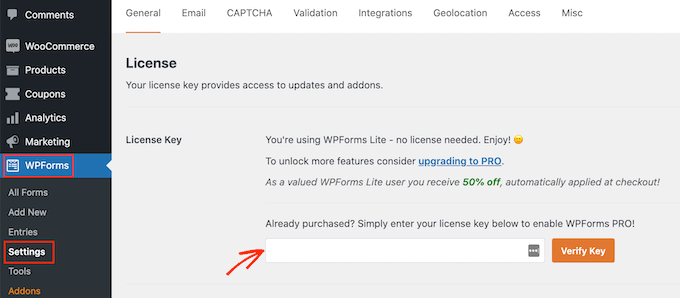
Dopo l’attivazione, è necessario visitare il WPForms »Impostazioni pagina per inserire la chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web WPForms.

Successivamente, devi visitare WPForms »Aggiungi nuovo pagina per creare il modulo di caricamento delle immagini.
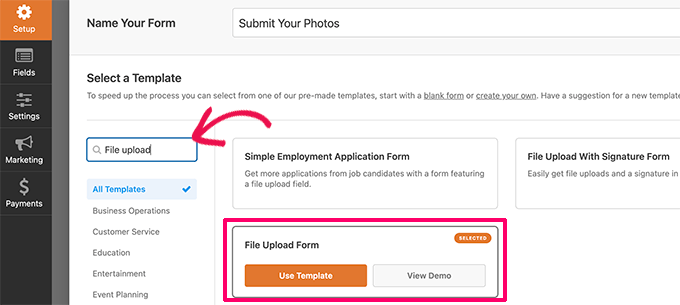
Innanzitutto, devi fornire un titolo per il tuo modulo. Successivamente, puoi cercare il modello di modulo di caricamento file per iniziare.

WPForms ora caricherà l’interfaccia del generatore di moduli e caricherà automaticamente i campi del modulo dal modello di modulo di caricamento file.

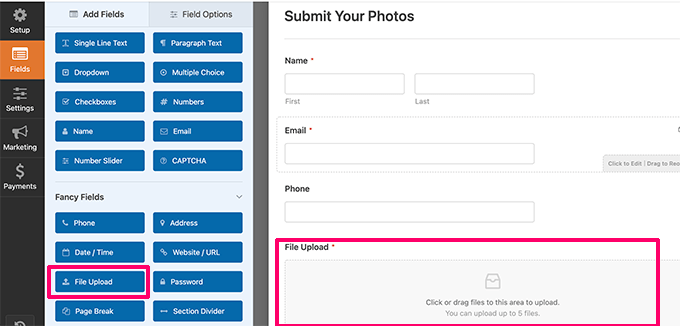
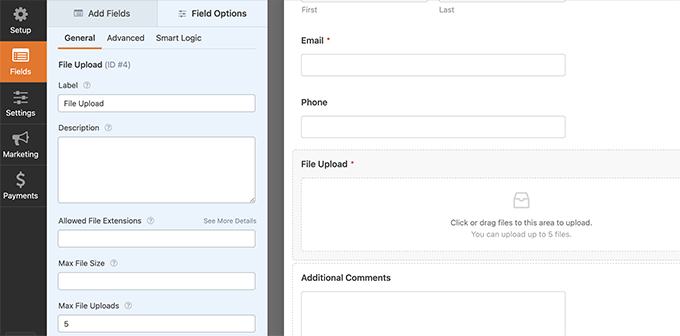
Il modulo includerà un campo di caricamento file per impostazione predefinita. Puoi aggiungere o rimuovere campi dal modulo, modificarne le etichette o spostarli in alto o in basso.
È possibile fare clic sul campo Caricamento file per modificarne le impostazioni. Da qui, puoi impostare quali tipi di file e quanti file un utente può caricare. Puoi anche impostare un limite massimo per la dimensione del file.

Una volta terminato, puoi salvare il modulo e uscire dal generatore di moduli.
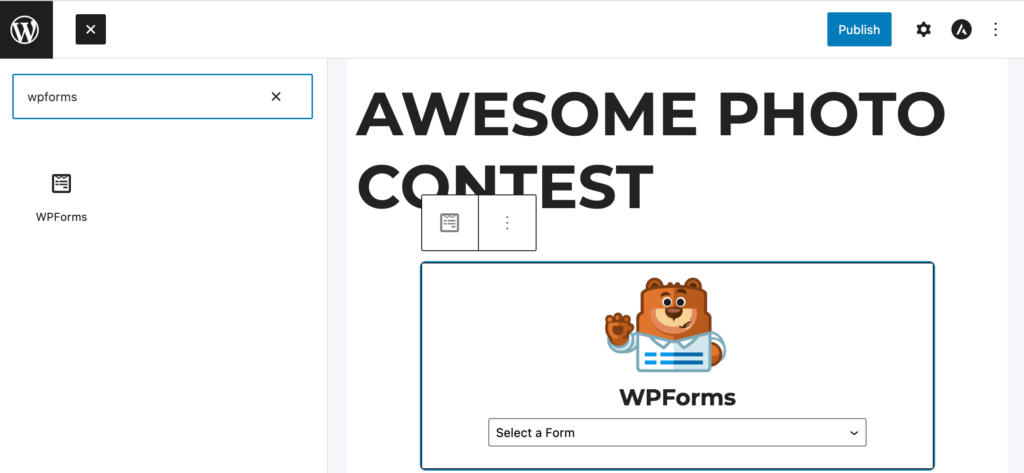
Successivamente, devi creare un nuovo post o pagina o modificarne uno esistente. Nella schermata di modifica del post, vai avanti e aggiungi il blocco WPForms all’area dei contenuti.

Dalle impostazioni del blocco WPForms, fai clic sul menu a discesa per selezionare il modulo che hai creato in precedenza.
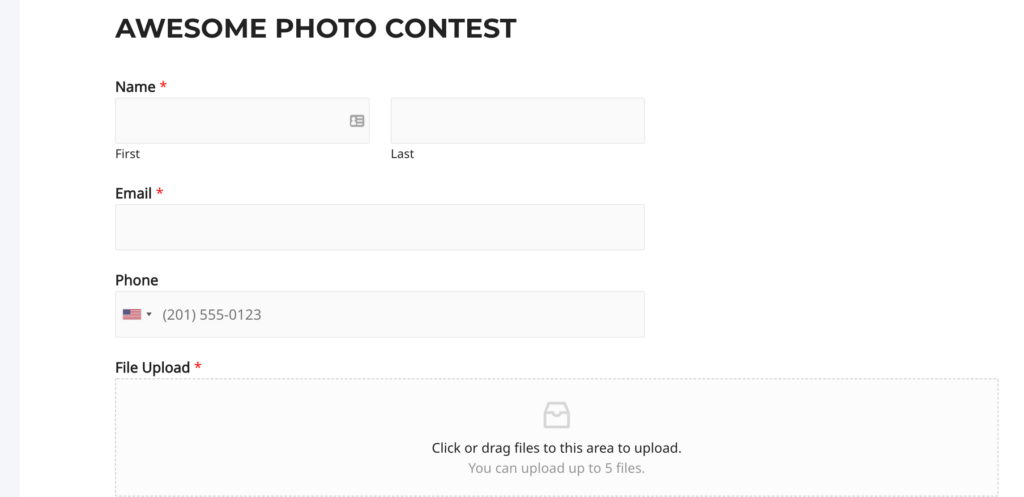
Ora puoi salvare le modifiche e visualizzare in anteprima il post o la pagina per vedere il modulo di caricamento file in azione.

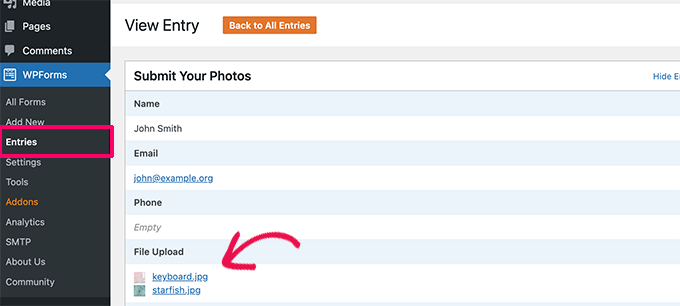
Puoi visualizzare i file caricati dagli utenti visitando WPForms » Voci pagina e facendo clic sul modulo di caricamento file. Da qui puoi visualizzare una voce per vedere i file caricati.

Per maggiori dettagli, consulta la nostra guida completa su come consentire agli utenti di caricare immagini in WordPress.
Ottimizzazione delle immagini di WordPress per le prestazioni
Le immagini sono molto coinvolgenti, quindi rendono i tuoi contenuti più interessanti per gli utenti. Tuttavia, richiedono anche più tempo per il caricamento rispetto al semplice testo.
Questo significa se ne hai più immagini grandi su una pagina, la tua pagina web verrà caricata più lentamente. Questa velocità lenta della pagina influisce sull’esperienza dell’utente e sulla SEO.
Fortunatamente, ci sono tonnellate di strumenti facilmente ottimizza le tue immagini per il web prima di caricarli su WordPress.
Ad esempio, puoi usare a Plugin per la compressione delle immagini di WordPress per ottimizzare automaticamente ogni immagine che carichi sul tuo sito web.
Puoi aumentare ulteriormente le prestazioni utilizzando una CDN (rete di distribuzione dei contenuti). Ciò ti consente di caricare immagini da una rete globale di server anziché dal tuo server di hosting.
Si consiglia di utilizzare Bunny.net qual è miglior servizio CDN sul mercato. È semplicissimo e viene fornito con il proprio plug-in WordPress per una configurazione più rapida.
Ci auguriamo che questo articolo ti abbia aiutato a capire dove WordPress memorizza le immagini sul tuo sito. Potresti anche voler vedere la nostra guida su come farlo trova immagini royalty free per il tuo blog WordPressoppure consulta la nostra guida per principianti su come WordPress funziona effettivamente dietro le quinte.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
