In questa serie su Web Form, abbiamo imparato come creare e modellare vari controlli del modulo. L’ultima puntata ha spiegato come modellare etichette e pulsanti, nonché come modificare l’aspetto di un elemento in base alle interazioni dell’utente.
Nell’articolo di oggi, impareremo come modellare un paio di controlli notoriamente impegnativi: pulsanti di opzione e caselle di controllo.
Prima di andare avanti, tuttavia, potresti voler rinfrescare la memoria rivisitando gli articoli precedenti di questa serie:
Strategia generale
Il motivo per cui ho fatto riferimento ai pulsanti di opzione e alle caselle di controllo come “notoriamente impegnativi” nell’introduzione è che entrambi non sono per lo più influenzati dallo stile CSS. I soliti attributi che penseresti si applicherebbero ai pulsanti di opzione e alle caselle di controllo, come frontiera, colore, e colore di sfondo, fare niente! Detto questo, ci sono alcuni modi per aggirare queste limitazioni per personalizzare i pulsanti di opzione e le caselle di controllo in una varietà di modi accattivanti.
In questo momento, la strategia più comune per personalizzare i pulsanti di opzione e le caselle di controllo è:
- Nascondi l’elemento di input.
- Aggiungi un elemento span in più e applica il tuo stile personalizzato creando una classe.
Il resto di questo articolo esaminerà alcuni esempi.
Modificare lo stile dei pulsanti di opzione con CSS
Senza lo stile CSS, i pulsanti di opzione vengono visualizzati come un cerchio bianco con un punto nero o blu quando selezionati (a seconda del browser):
Questo è il markup HTML che ha creato il modulo sopra:
<h2>Styling Form Controls</h2>
<form id="register" name="register">
<fieldset>
<legend>Radio Buttons</legend>
<p>Please select your favorite Pizza Topping:</p>
<div class="divCSS">
<input type="radio" id="pepperoni" name="toppings" value="pepperoni">
<label for="pepperoni">Pepperoni</
Nascondere l’elemento di input
La chiave per nascondere il pulsante di opzione standard è il aspetto esteriore proprietà CSS. Viene utilizzato per visualizzare un elemento utilizzando uno stile nativo della piattaforma, basato sul tema del sistema operativo. Il -aspetto-moz e -aspetto-webkit Le proprietà sono versioni non standard di questa proprietà, utilizzate rispettivamente dai browser Gecko (Firefox), basati su WebKit (es. Safari) e basati su Blink (es. Chrome, Opera) per ottenere lo stesso risultato. Impostazione del aspetto esteriore a ‘nessuno‘ rimuove l’aspetto di sfondo standard:
.divCSS > input[type="radio"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
/* ... */
}
Applicazione di stili personalizzati ai pulsanti di opzione
Fatto ciò, possiamo procedere allo stile dei pulsanti di opzione come vogliamo. Ecco gli stili per i pulsanti di opzione non selezionati:
.divCSS > input[type="radio"] {
/* remove standard background appearance... */
/* create custom radio button appearance */
display: inline-block;
width: 15px;
height: 15px;
padding: 3px;
background-clip: content-box;
border: 2px solid #060c3b;
border-radius: 50%;
margin-right: 0;
}
Tutto ciò che dobbiamo aggiungere per i pulsanti di opzione selezionati è il colore del punto interno:
.divCSS > input[type="radio"]:checked {
background-color: blue;
}
Stili vari per i pulsanti di opzione utilizzando i CSS
Scoprirai spesso che, quando personalizzi l’aspetto dei controlli del modulo, potresti voler personalizzare anche l’aspetto del testo dell’etichetta. Il seguente CSS imposta gli stili dei caratteri per il contenitore e aggiunge un margine a destra dell’etichetta per aiutare a distanziare i pulsanti di opzione:
.divCSS {
font-family: Arial, Helvetica, sans-serif;
color: #060c3b;
font-weight: 500;
}
.divCSS > label {
margin-right: 4px;
}
Ecco le nuovo e migliorato pulsanti di opzione prodotti da tutti gli stili di cui sopra:

Interazioni con i pulsanti di opzione
Una volta sostituiti i pulsanti di opzione standard con i tuoi, non c’è nulla che ti impedisca di attivare cambiamenti di stile in base alle azioni dell’utente come concentrarsi o passare con il mouse su un pulsante di opzione. Ecco alcuni CSS che aggiungono un’ombreggiatura interna al passaggio del mouse e uno schema a fuoco:
.divCSS > input[type="radio"]:hover {
box-shadow: 0 0 5px 0px blue inset;
}
.divCSS > input[type="radio"]:focus {
outline: 1px solid green;
}
Puoi vedere ciascuno degli stati di seguito:



Caselle di controllo dello stile nei CSS
Una notevole distinzione tra le caselle di controllo dello stile e i pulsanti di opzione è che, nel caso del primo, possiamo anche giocare con il simbolo del segno di spunta HTML (✓) per farlo sembrare giusto. Per impostazione predefinita, le caselle di controllo hanno un bordo grigio. Quando è selezionato, il colore dello sfondo cambia e all’interno della casella viene visualizzato un segno di spunta:

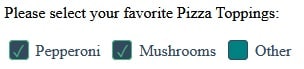
Duplichiamo il fieldset dei condimenti per pizza sopra in modo che l’utente possa ora selezionare più elementi:
<fieldset>
<legend>Checkboxes</legend>
<p>Please select your favorite Pizza Toppings:</p>
<div class="divCheckboxes">
<label class="checkbox">
<input type="checkbox" />
<span>Pepperoni</span>
</label>
<label class="checkbox">
<input type="checkbox" />
<span>Mushrooms</span>
</label>
<label class="checkbox">
<input type="checkbox" />
<span>Other</span>
</label>
</div>
</fieldset>
Applicazione di stili predefiniti alle caselle di controllo
Ancora una volta, possiamo usare il CSS aspetto esteriore proprietà per rimuovere tutto lo stile nativo prima di applicare i nostri stili:
.checkbox {
display: inline-flex;
cursor: pointer;
position: relative;
}
.checkbox > span {
color: #34495E;
padding: 0.25rem 0.25rem;
}
.checkbox > input {
height: 20px;
width: 20px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 1px solid #34495E;
border-radius: 4px;
outline: none;
transition-duration: 0.3s;
transition-property: all;
background-color: teal;
cursor: pointer;
}
La maggior parte degli attributi di cui sopra probabilmente ti sembrano familiari ormai, ad eccezione dei due di transizione. Quando combinato con a proprietà di transizione di “Tutti“, durata della transizione animerà tutte le proprietà che possono eseguire la transizione tra questo selettore e quelle che lo sovrascrivono, come quelle che aggiungeremo per lo stato selezionato.
Alterare il controllato Stato
Lo stato di controllo viene ovviamente selezionato utilizzando il :controllato pseudo-classe. Ecco le regole che lo impiegano per indirizzare gli input controllati:
.checkbox > input:checked {
border: 1px solid #41B883;
background-color: #34495E;
}
.checkbox > input:checked + span::before {
content: '2713';
display: block;
text-align: center;
color: #41B883;
position: absolute;
left: 0.5rem;
top: 0.2rem;
}
.checkbox > input:active {
border: 2px solid #34495E;
}
Di queste regole, quella centrale è di particolare interesse; è quello che modella il segno di spunta. Il ‘2713‘ il contesto è il codice CSS per il simbolo del segno di spunta. Possiamo anche impostare il suo posizione, colore, e dimensione.
Ecco le caselle di controllo risultanti in azione:

Troverai la demo di questo tutorial su jsfiddle.net.
Conclusione sullo stile dei pulsanti di opzione CSS e delle caselle di controllo
In precedenza, l’unico modo per sovrascrivere l’aspetto predefinito dei pulsanti di opzione HTML e delle caselle di controllo era nasconderlo e utilizzare immagini SVG e codice JavaScript. Ora, grazie a The CSS aspetto esteriore proprietà e il simbolo del segno di spunta HTML, possiamo ottenere lo stesso risultato utilizzando puro CSS.
Nella prossima puntata, impareremo come definire lo stile delle selezioni HTML.
