Per fornire a te, lettore, contenuti di alta qualità, ho contattato i leader del settore per la loro assistenza. Di conseguenza, puoi imparare da molte prospettive diverse. Questo articolo ti arriva per gentile concessione di Cameron Wilby di Origin Code Academy.
Suggerimenti per lavorare con JS angolare e JavaScript
Di seguito troverai dieci suggerimenti che Cameron consiglia quando si lavora con Angular JS e JavaScript.
Scrivi componenti angolari singolarmente responsabili
Segui la regola di un principio, che afferma che dovresti definire un componente per file, consigliato per essere inferiore a 400 righe di codice. Un componente per file rende il tuo codice più facile da leggere, mantenere ed evitare collisioni con i team che utilizzano una soluzione di controllo del codice sorgente come Git o Mercurial. Aiuta anche a evitare bug nascosti che si verificano spesso quando si combinano componenti in un file in cui possono condividere variabili, creare chiusure indesiderate o accoppiamenti indesiderati con dipendenze.
Usa convenzioni di denominazione coerenti per i componenti angolari
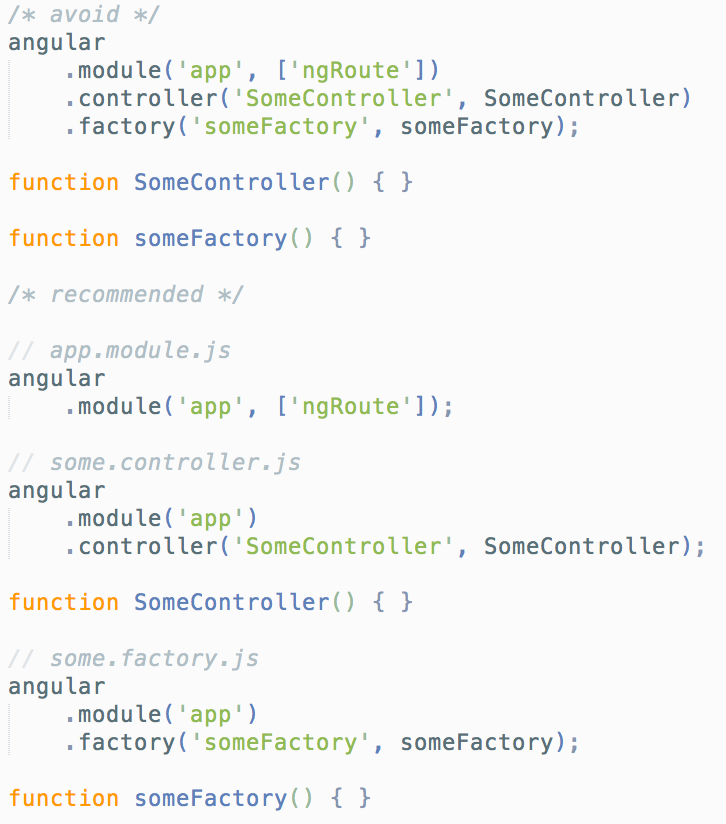
Utilizzare nomi coerenti per tutti i componenti seguendo uno schema che descriva la caratteristica del componente e, (facoltativamente) il suo tipo. Un modello consigliato da seguire è feature.type.js. Esistono due nomi per la maggior parte delle risorse:
- Il nome del file (checkout.controller.js)
- Il nome del componente registrato con Angular (CheckoutController)
C’è una battuta in corso nel settore che ci sono solo due cose difficili nello sviluppo del software; invalidamento della cache e denominazione delle cose. Le convenzioni di denominazione forniscono un modo coerente per trovare il contenuto a colpo d’occhio. La coerenza fa molto per aiutare il tuo progetto, il tuo team e l’azienda a fornire un’enorme efficienza.
Leggi: Una guida all’ambito dell’angolazione variabile.
Avvolgi componenti angolari in un IIFE
Ora che abbiamo parlato di mantenere i componenti Angular in file separati, parliamo di come dovrebbero essere disposti quei file. Avvolgere l’intero file in un’espressione IFFE (Immediately Invoked Function Expression). Ciò garantisce che le dichiarazioni di variabili e funzioni non durino più a lungo del previsto nell’ambito globale, il che aiuta a evitare collisioni di nomi con altre librerie. Consente inoltre di utilizzare la dichiarazione “use strict” senza influire su 3rd-parti componenti che potrebbero non utilizzare “use strict”.

Mantieni le chiamate dati in una fabbrica, non nel controller
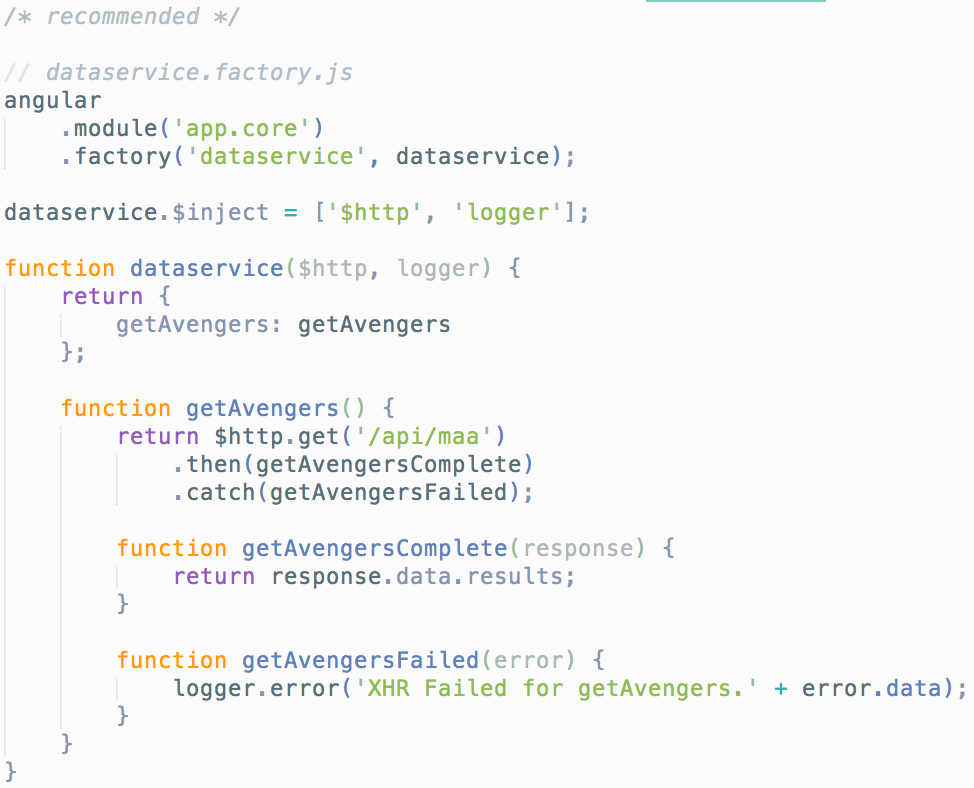
Dovresti mantenere la logica per eseguire operazioni sui dati e interagire con i dati in un servizio dati, contenuto in una factory Angular piuttosto che in un controller Angular. Rendi i servizi dati responsabili delle chiamate XHR, dell’archiviazione locale, dell’archiviazione in memoria o di qualsiasi altra operazione sui dati che ti viene in mente e inseriscili nel tuo controller Angular.
La responsabilità del controllore è per la presentazione e la raccolta di informazioni al/dal tuo codice HTML. Non dovrebbe importare come ottiene i dati, solo che sa a chi chiederli. Ciò semplificherà il codice nei tuoi controller e renderà più semplice il test unitario dei tuoi controller essendo in grado di passare un servizio dati fittizio, che è più facile che prendere in giro il servizio $http.

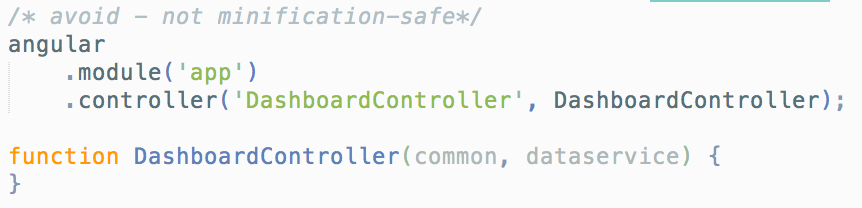
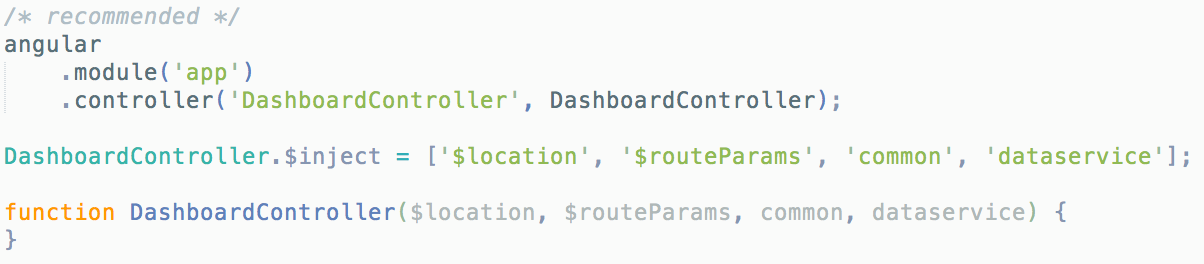
Scrivi componenti angolari sicuri per la minimizzazione
La minimizzazione è l’atto di comprimere il codice client fornito da un server in modo che la dimensione del file sia più piccola. Se hai molto carico di utenti sulla tua applicazione web, questo aiuterà il tuo server a gestire più richieste con meno risorse. Affinché il codice angolare venga minimizzato correttamente, evita di utilizzare la sintassi di scelta rapida per dichiarare le dipendenze senza utilizzare un approccio sicuro per la minimizzazione come questo:

Invece, dovresti identificare manualmente le dipendenze usando $inject. Questo è il modo più semplice per dichiarare manualmente le dipendenze per un componente angolare.

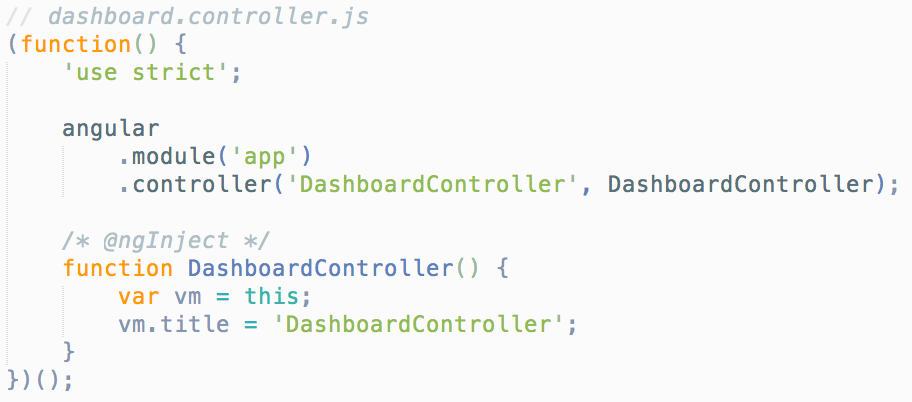
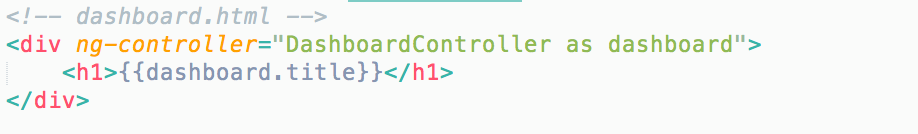
Smetti di usare $scope, usa la sintassi Controller-as
I controller vengono costruiti o “istanziati” quando sono necessari e distrutti o “deistanziati” quando non sono più necessari. Il Controller-As la sintassi è più vicina a quella di un costruttore JavaScript rispetto al metodo classico di iniettare un servizio $scope ridondante nel controller. Promuove inoltre l’uso dell’associazione a un oggetto “punteggiato” nella vista, che offre un maggiore senso del contesto, è più facile da leggere ed evita tutti i problemi di ereditarietà dell’ambito che potresti incontrare in futuro.


Leggi: Come ottimizzare le tue applicazioni angolari
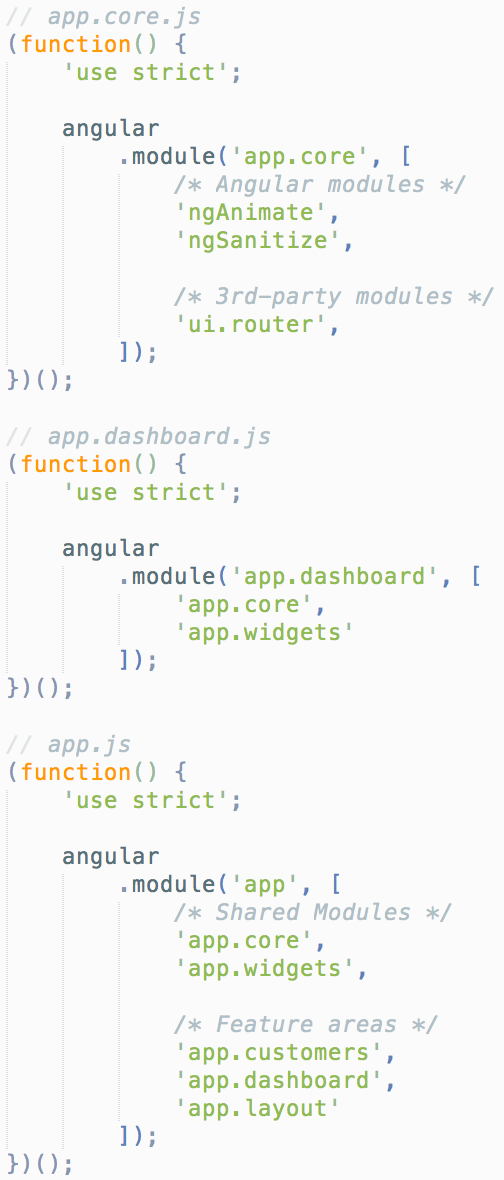
Modularizza il tuo codice angolare
Le applicazioni modulari semplificano il plug-and-go poiché consentono ai team di sviluppo di creare sezioni verticali delle applicazioni e distribuirle in modo incrementale. Ciò significa che possiamo inserire nuove funzionalità man mano che le sviluppiamo. Ecco alcuni suggerimenti per la creazione di codice angolare modulare:
- Crea piccoli moduli che racchiudono una responsabilità. Crea moduli che rappresentano aree di funzionalità, come layout, servizi riutilizzabili e condivisi, dashboard e funzionalità specifiche delle app. ad es. clienti, amministrazione, vendite.
- Crea moduli che rappresentano blocchi applicativi riutilizzabili per servizi comuni come la gestione delle eccezioni, la registrazione, la diagnostica, la sicurezza e l’archiviazione dei dati locali.
- Crea un modulo radice dell’applicazione il cui ruolo è riunire tutti i moduli e le funzionalità della tua applicazione.

Usa il framework di routing lato client Angular-ui-router
Il routing lato client è importante per le applicazioni a pagina singola durante la creazione di un flusso di navigazione tra le visualizzazioni e la composizione di visualizzazioni composte da molti modelli e direttive più piccoli. UI Router offre tutte le funzionalità del router angolare più alcune aggiuntive tra cui il routing e gli stati nidificati. Se hai utilizzato il router angolare, dovresti trovare che la sintassi è simile e facile da migrare.
Mantieni organizzata la tua applicazione angolare
John Papa incoraggia a mantenere l’applicazione organizzata utilizzando il principio LIFT, che consiste in 4 linee guida di base.
Dovresti strutturare la tua app in modo tale da poter individuare rapidamente il tuo codice, identificare il codice a colpo d’occhio, mantenere la struttura più piatta possibile e provare a rimanere ASCIUTTO (non ripetere te stesso).
- Individuare: se il tuo team non riesce a trovare rapidamente i file su cui deve lavorare, non sarà in grado di lavorare in modo efficiente, il che significa che la tua struttura deve cambiare.
- Identificare: Quando guardi un file, dovresti sapere immediatamente cosa contiene e cosa rappresenta.
- Appartamento: Mantieni una struttura di cartelle piatta il più a lungo possibile. Quando la struttura delle cartelle è profonda sette livelli, diventa difficile lavorare su un progetto. Pensa ai menu su un sito Web, qualsiasi cosa più profonda di due dovrebbe meritare una seria considerazione.
- T-ASCIUTTO (Cerca di rimanere ASCIUTTO): Essere DRY, o non creare file con lo stesso nome, è importante, ma non cruciale se sacrifica gli altri principi LIFT. Se nell’applicazione sono presenti molte visualizzazioni griglia, inserire il prefisso dei modelli con il nome dell’area dell’applicazione di cui fa parte il modello.
Automatizza la scrittura di codice angolare di qualità
Scrivere un buon codice Angular non significa dover scrivere un buon codice Angular tutto il tempo. Il processo è semplificato seguendo una guida di stile che fornisce frammenti che puoi utilizzare nel tuo editor di testo preferito e utilizzando un framework di generazione di progetti come Yeoman e il modello HotTowel fornito da John Papa nella sua guida di stile Angular 1 sul suo profilo GitHub.