David Gwyer ha preso in giro ThemeGen nelle ultime due settimane. È la sua prossima app per la generazione di temi a blocchi. Pezzo dopo pezzo, è sembrato che si stesse unendo e potrebbe rivelarsi prezioso per gli sviluppatori di temi. Attualmente è in fase di beta testing.
Mi ha fornito un collegamento a un’anteprima anticipata per ottenere il mio feedback sullo strumento. Questo è disponibile anche per chiunque si iscriva per l’accesso tramite il sito Web ThemeGen.
Attualmente, l’app genera solo theme.json File. La funzione è stata lanciata per la prima volta in WordPress 5.8 per temi classici e a blocchi. Può avere una curva di apprendimento per gli autori di temi che si immergono per la prima volta. Inoltre, è facile commettere errori durante la codifica manuale dei file JSON.
Il sogno va oltre theme.json. Questo è l’ovvio punto di partenza per un progetto del genere perché aiuta con lo sviluppo del tema attuale e futuro. Tuttavia, Gwyer vuole portare questo ad un altro livello man mano che il progetto si evolve.
“Non è ancora funzionale al 100%, ma aggiungo funzionalità ogni giorno”, ha affermato. “Spero che designer e non programmatori saranno presto in grado di creare temi a blocchi visivamente, indipendentemente da WordPress. Ed essere in grado di gestire tutti i loro temi in una posizione centralizzata tramite l’app. Questo apre le possibilità a una comunità di creatori di temi che condividono e contribuiscono a una risorsa di modelli, stili, design, ecc.”
Questi obiettivi allinearsi direttamente con le mie speranze per WordPress e il suo sistema di blocchi. Voglio vedere i creatori coinvolti attivamente in una comunità di design di dare e avere. Il luogo ideale perché ciò accada è WordPress.org, ma spesso terze parti possono sviluppare queste cose più velocemente senza potenziali ostacoli dal sito ufficiale della piattaforma. Possono anche spingere il progetto WordPress in una direzione specifica se hanno successo da soli.
Utilizzo dell’app

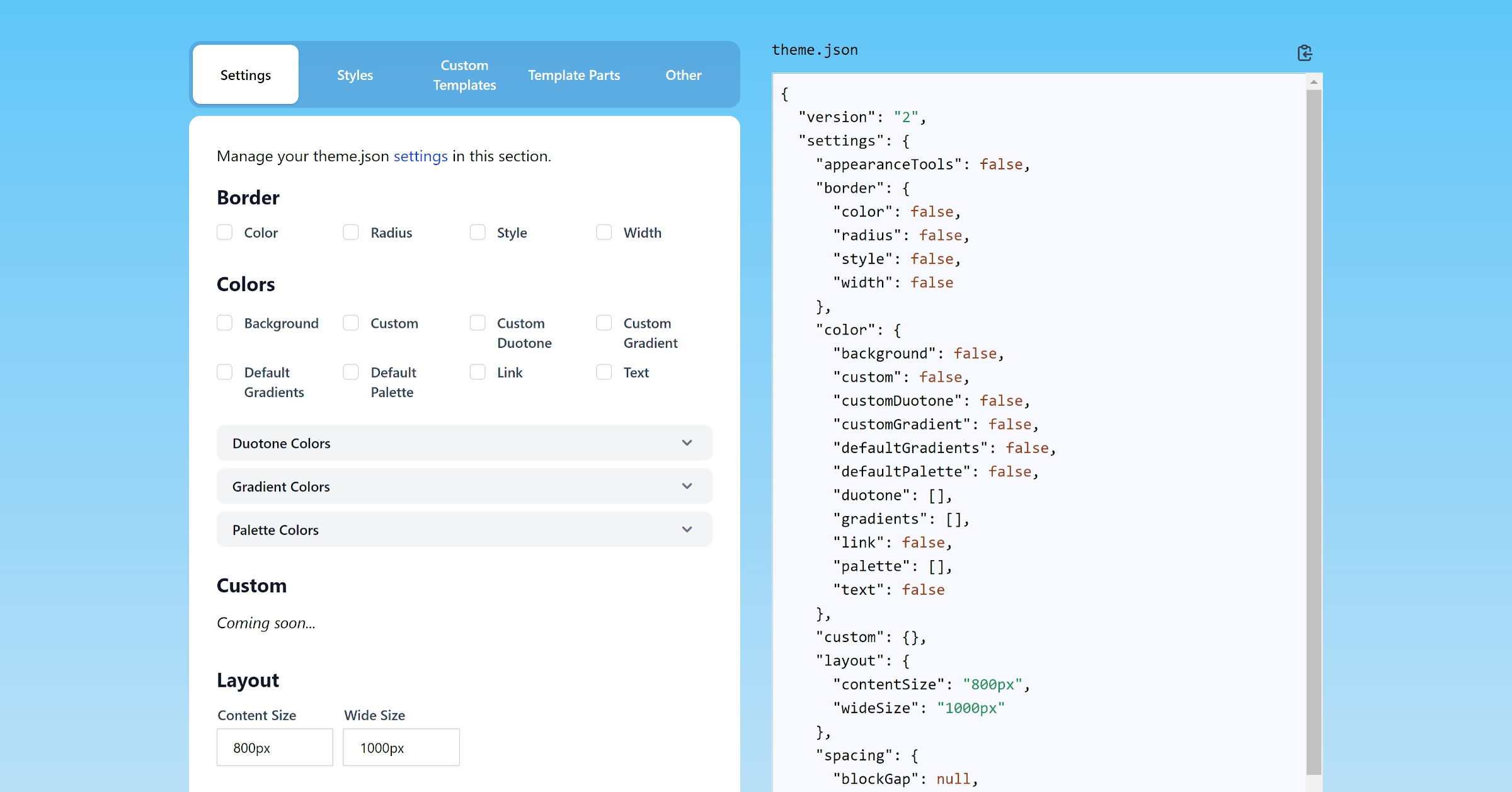
theme.json.Per generare a theme.json file, l’app funziona bene. Attualmente, consente ai creatori di configurare impostazioni, modelli e parti del modello. Il pezzo mancante è costruire stili, che arriverà presto.
C’è anche una sezione “Altro”. Ha un’unica impostazione per supportare il Schema JSON del tema. Questo è utile per gli sviluppatori che amano la convalida integrata, i suggerimenti e il completamento automatico se i loro editor di codice lo supportano.
L’area più completa dell’app è la generazione di impostazioni globali. Copre le opzioni di bordo, colore, layout, spaziatura e tipografia. Per quanto ne so, ha la maggior parte dei flag disponibili che un autore di temi può impostare. È difficile ricordarli tutti immediatamente, uno dei motivi per cui strumenti come questo sono utili.
Ho notato che mancava un modo per inserire le famiglie di caratteri. Potrebbe fare molto con quello in futuro, specialmente se a API dei caratteri web è sempre in bundle nel core di WordPress.
La sezione delle impostazioni “Personalizzate” è ancora incompleta. Ciò richiederà probabilmente del tempo per l’implementazione perché gli autori del tema possono aggiungere qualsiasi tipo di dati con più livelli di nidificazione. Non sorprende che non sia ancora pronto, ma sono ansioso di vedere come Gwyer affronterà l’interfaccia utente per questo.
I creatori possono importare i colori dai temi Twenty Twenty-Two, Blockbase o Tove. L’implementazione di una tale funzionalità così presto mi dice che Gwyer probabilmente sta già pensando a quel futuro di risorse condivise. Quanto sarebbe bello inserire qualsiasi parte di un tema di blocco esistente in un altro con un clic di un pulsante?
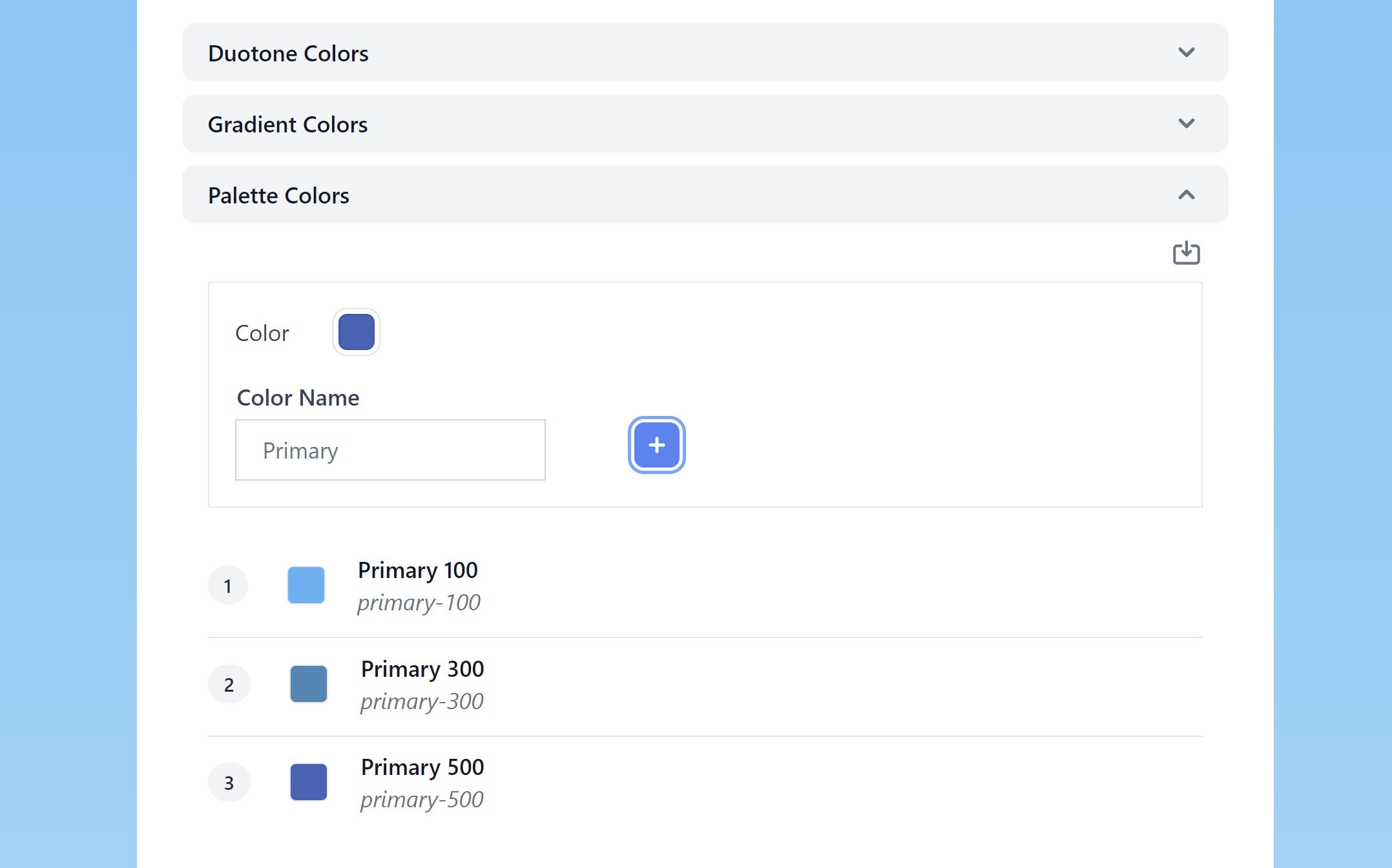
Colori, sfumature e filtri a due tonalità mancano di un’opzione di configurazione che vorrei vedere. In questo momento, i creatori possono aggiungere un nome. Tuttavia, non possono aggiungere manualmente uno slug, che viene generato automaticamente.

Ci sono scenari in cui alcuni designer potrebbero usare slug adatti agli sviluppatori come primary-100, primary-300, e primary-500. Quindi, utilizzerebbero nomi che hanno più senso per gli utenti finali, come “Primary Lightest”, “Primary Light” e “Primary Medium”, rispettivamente.
La funzione di lumache generate automaticamente è carina. Tuttavia, dovrebbe consentire anche l’input manuale.
ThemeGen sarà probabilmente una risorsa gradita per gli autori di temi mentre navigano nel mondo dei temi a blocchi nei prossimi mesi. Dato un interesse sufficiente, potrebbe anche diventare quella comunità di creatori che la pensano allo stesso modo e che sono aperti alla condivisione tra loro. Il primo passo è ottenere più tester e feedback durante questo periodo beta.
Source link