Parte 4: CSS per etichette, pulsanti e interazioni tra moduli
Nell’ultima puntata di questa serie sui Web Form, abbiamo esplorato alcuni degli attributi CSS più comunemente utilizzati per definire lo stile degli elementi dei moduli. L’articolo di oggi continua da dove era stato interrotto per illustrare come definire lo stile di etichette e pulsanti, nonché come modificare l’aspetto di un elemento in base alle interazioni dell’utente.
Puoi rivedere gli articoli precedenti di questa serie visitando:
Stile delle etichette CSS
Oltre ad aggiungere funzionalità ai moduli, le etichette possono aumentare notevolmente la leggibilità e svolgere un ruolo nella disposizione dei controlli dei moduli. Per illustrare, prendiamo un modulo che accetta le informazioni dell’utente, con il seguente markup HTML:
<h2>Styling Form Controls</h2>
<form id="register" name="register" method="post" action="noaction.html">
<fieldset>
<p>
<label for="name">Your Full Name</label>
<input type="text" name="name" id="name">
</p>
<p>
<label for="email">Email</label>
<input type="text" name="email" id="email">
</p>
<p>
<label for="phone">Phone</label>
<input type="text" name="phone" id="phone">
</p>
<p>
<button name="button" id="button">Submit</button>
</p>
</fieldset>
</form>
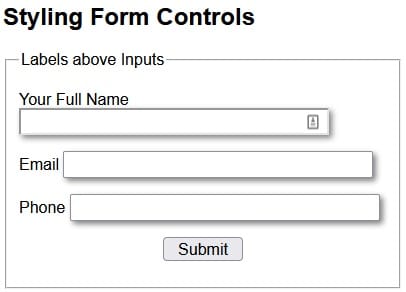
Che produce questo ossa nude modulo:
Prima di arrivare alle etichette, applichiamo un po’ di stile al form e ai controlli di input:
* {
font-family: Arial, Helvetica, sans-serif;
}
#register {
width: 400px;
}
input {
padding: 3px;
box-shadow: 3px 3px 5px grey;
font-size: 14px;
font-weight: 600;
width: 300px;
}
Quella prima regola seleziona tutto sulla pagina usando l’asterisco
carattere jolly. Quindi, applica la famiglia di caratteri specificata all’intera pagina.

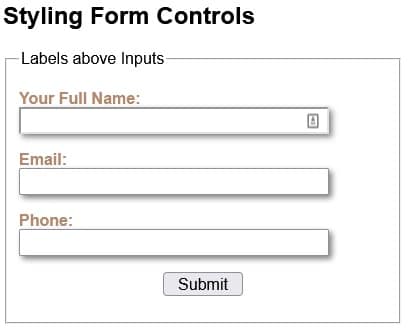
Input di moduli con stile CSS
label {
color: #B4886B;
font-weight: bold;
display: block;
}
label:after { content: ": " }
Possiamo posizionare tutte le etichette sopra i controlli associati utilizzando il seguente CSS: L’attributo chiave è“blocco di visualizzazione;” . Assegnare un valore di “blocco” al Schermo proprietà fa sì che l’elemento si comporti come un elemento di blocco, come a

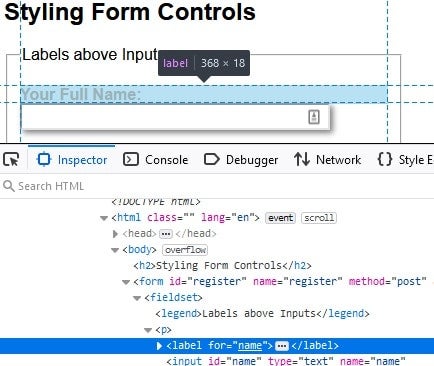
Tutorial etichetta CSS
Il “etichetta:dopo”crea uno pseudo-elemento che è l’ultimo figlio dell’elemento selezionato. Viene spesso utilizzato per aggiungere contenuto cosmetico a un elemento con la proprietà content. Nel nostro caso, possiamo usarlo per aggiungere due punti (:
) dopo ogni etichetta.

Tutorial sullo stile dei moduli CSS
Allineamento delle etichette a sinistra degli ingressi Un altro layout comune consiste nel posizionare le etichette a sinistra dei relativi controlli associati. Per farlo, possiamo sostituire il “blocco di visualizzazione;” con altri due attributi, cioè larghezza egalleggiante
label {
color: #B4886B;
font-weight: bold;
width: 130px;
float: left;
}
label:after { content: ": " }
: Il larghezza
determina lo spazio orizzontale occupato dall’etichetta “colonna”. Maggiore è la larghezza assegnata, più lontane dai controlli saranno le etichette. Assegnare un valore di “sinistra” a galleggiante
posiziona le etichette sul bordo più a sinistra del loro contenitore.
- Ci sono un paio di altre considerazioni quando si posizionano le etichette a sinistra dei relativi controlli associati:
- Assicurati che la larghezza del modulo sia sufficientemente grande da contenere sia le etichette che i campi su un’unica riga. Altrimenti, potrebbero avvolgersi. Potresti voler assegnare un valore a margine superiore
in modo che ci sia un po’ di spazio verticale tra gli elementi del modulo. Senza quello, possono sembrare una pila di fette in una pagnotta di pane!
#register2 {
width: 500px;
}
#register2 p {
margin-top: 20px;
}
Affronteremo entrambi questi problemi aggiungendo il seguente CSS:

Come allineare le etichette CSS a sinistra di un modulo
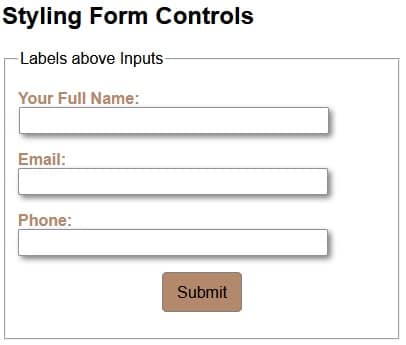
Stile dei pulsanti nei CSS
#button {
padding: 10px;
border: 1px solid gray;
background-color:#B4886B;
border-radius: 5px;
font: inherit;
}
Senza ulteriori stili CSS, i pulsanti HTML vengono visualizzati come riquadri rettangolari grigi con testo nero. Non molto interessante. La buona notizia è che i CSS ci consentono di modificare praticamente ogni aspetto dell’aspetto e del posizionamento di un pulsante. Caso in questione, dai un’occhiata alla seguente regola CSS:

Stile dei pulsanti CSS
Centratura degli elementi del modulo Una differenza tra il pulsante Invia e il resto del modulo è che è centrato orizzontalmente. Esistono diversi modi per centrare un elemento all’interno del suo contenitore; un modo è dare all’elemento una larghezza (assoluta o relativa) e quindi impostare il margine sinistro e margine-destro
display: block; margin-left: auto; margin-right: auto; width: 80px;
attribuisce a “auto”. Ecco il codice che centra il pulsante Invia:
Rispondere agli eventi Focus e Hover nei CSS Potresti avere l’impressione di aver bisogno di JavaScript per rendere interattivo un modulo. Non vero! Grazie al CSS :messa a fuoco e :passa il mouse pseudo-classi, è possibile modificare l’aspetto di un elemento in risposta alle azioni dell’utente. Come avrai intuito, il :messa a fuoco la pseudo-classe governa l’aspetto di un elemento quando ottiene il focus. Allo stesso modo, il :passa il mouse
la pseudo-classe imposta l’aspetto di un elemento quando il cursore del mouse lo attraversa.
#button:focus {
outline: 2px solid gray;
font-weight: bold;
color: white;
}
Ecco una regola che altera l’aspetto del pulsante Invia quando è attivo:

Esercitazione sulla messa a fuoco del pulsante CSS
#button:hover {
background-color: orange;
box-shadow: 3px 3px 5px grey;
}
Questa regola si attiva quando il cursore del mouse passa sopra il pulsante Invia:

Esercitazione al passaggio del mouse sul pulsante CSS Troverai la demo di questo tutorial sucodepen.io
.
Andando avanti
Nel prossimo articolo, tratteremo i pulsanti di opzione, le caselle di controllo e le selezioni prima di passare a JavaScript e al suo ruolo nel rendere i moduli più interattivi.
