Feedback per round # 7 del programma di sensibilizzazione FSE aperto oggi. Piace round # 6, l’attenzione è ancora una volta sulla modalità di modifica dei modelli, una funzionalità prevista per la spedizione con WordPress 5.8. Tutte le mani devono essere sul ponte per avere la possibilità di un atterraggio di successo.
Sono stato impaziente di questo giro di test. Anne McCarthy, responsabile di FSE Outreach, ha chiesto ai volontari di seguire un piano in 16 fasi per la creazione di un modello di portfolio. A differenza dei sei test precedenti, questo offre agli utenti più margine di manovra, spazio per esplorare la modifica dei modelli.
Come al solito, il set di strumenti di base è l’ultima versione di Plugin Gutenberg e il Tema TT1 Blocks.
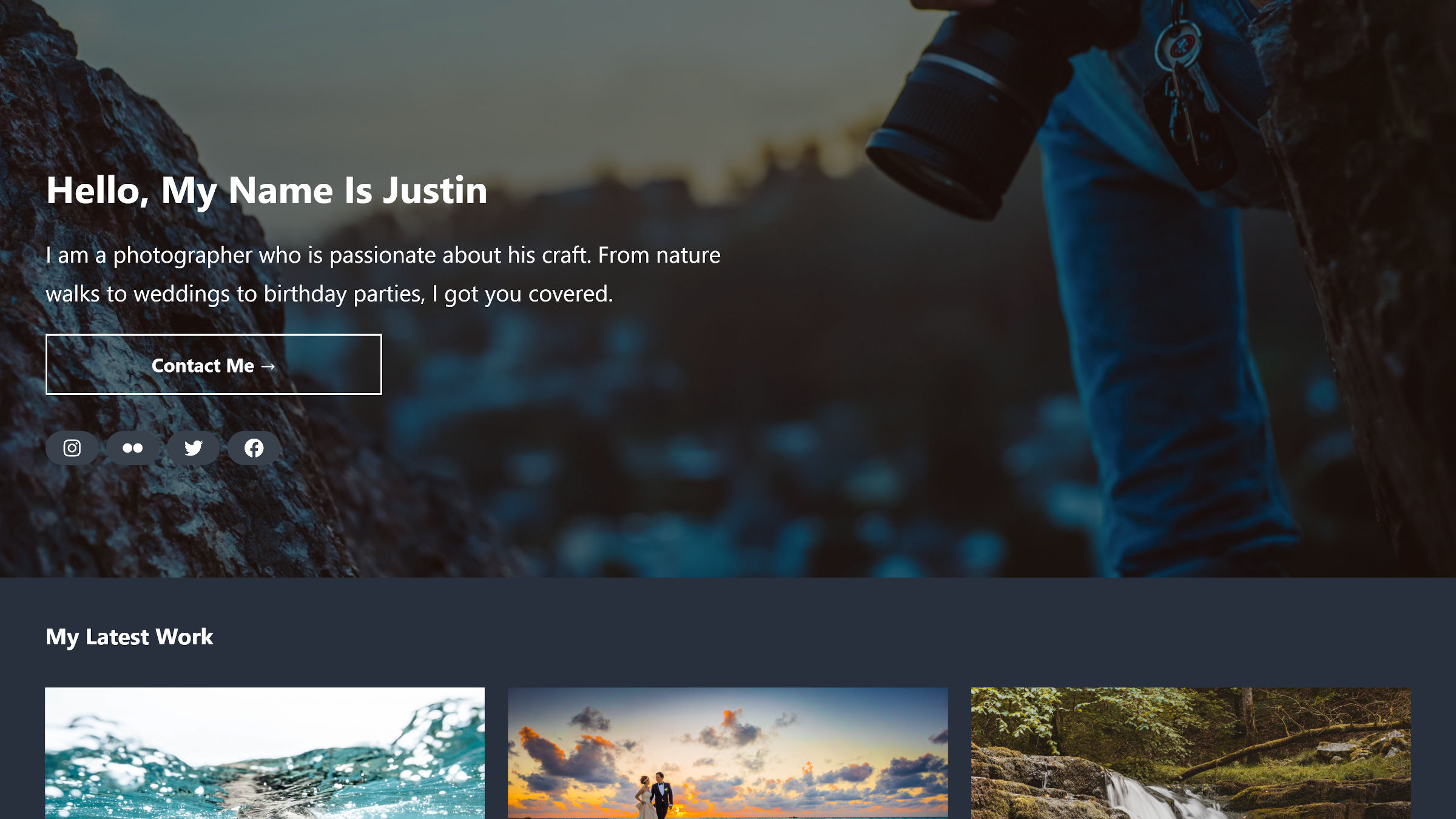
Per il mio portfolio, ho deciso di approcciarlo come un ipotetico fotografo che voleva raccogliere alcuni nuovi clienti e mostrare il suo ultimo lavoro. Lo screenshot seguente è il risultato finale:
Chiunque è il benvenuto a prendere il codice del blocco HTML per questo modello. L’ho salvato come GitHub Gist. Gli URL dell’immagine sono sulla mia macchina locale, quindi dovrai aggiornarli se decidi di provarlo.
Mi sono divertito molto con questo. E frustrazione. Ancora un po ‘di divertimento. E…hai indovinato… ancora un po ‘di frustrazione.
L’editor e io siamo partiti male. Dopo aver aggiunto il mio blocco Cover, volevo aggiungere un blocco Colonne all’interno. Errore. Il temuto messaggio di blocco non valido. Sono passato alla visualizzazione del codice per vedere se c’era qualcosa di strano. Era vuoto. Dopo essere tornato alla visualizzazione, il blocco Colonne sembrava funzionare. Sono stato in grado di riprodurre in modo incoerente questo problema in modalità di modifica del modello.
Ho usato un blocco Colonne perché è l’unico modo in cui so come creare un contenitore allineato a sinistra che copre il 50% del suo elemento contenitore. È un po ‘un trucco, ma puoi impostare il blocco su una colonna e regolarne la larghezza in base alle dimensioni di cui hai bisogno. Idealmente, gli utenti sarebbero in grado di farlo con il blocco Gruppo.
Era la base della mia area di intestazione del modello. Sono andato con la tradizionale introduzione dell’eroe / copertina che copriva la larghezza della pagina.

Aggiungendo un logo del sito e la navigazione è dove ho incontrato il mio secondo intoppo. La navigazione ha funzionato bene, per lo più. Sui dispositivi mobili, la sovrapposizione del menu reattivo è parzialmente coperta dalla barra degli strumenti di WordPress sul front-end. Tuttavia, lo sapevo già. I menu di navigazione reattivi sono un lavoro in corso.
Non sono riuscito a utilizzare il blocco del logo del sito. Ogni volta che ho tentato di aggiungerlo, aveva un’icona di filatore continua che non è mai andata via. Quindi, ho optato per un blocco immagine: ti accontenti degli strumenti che hai o di quelli che funzionano.

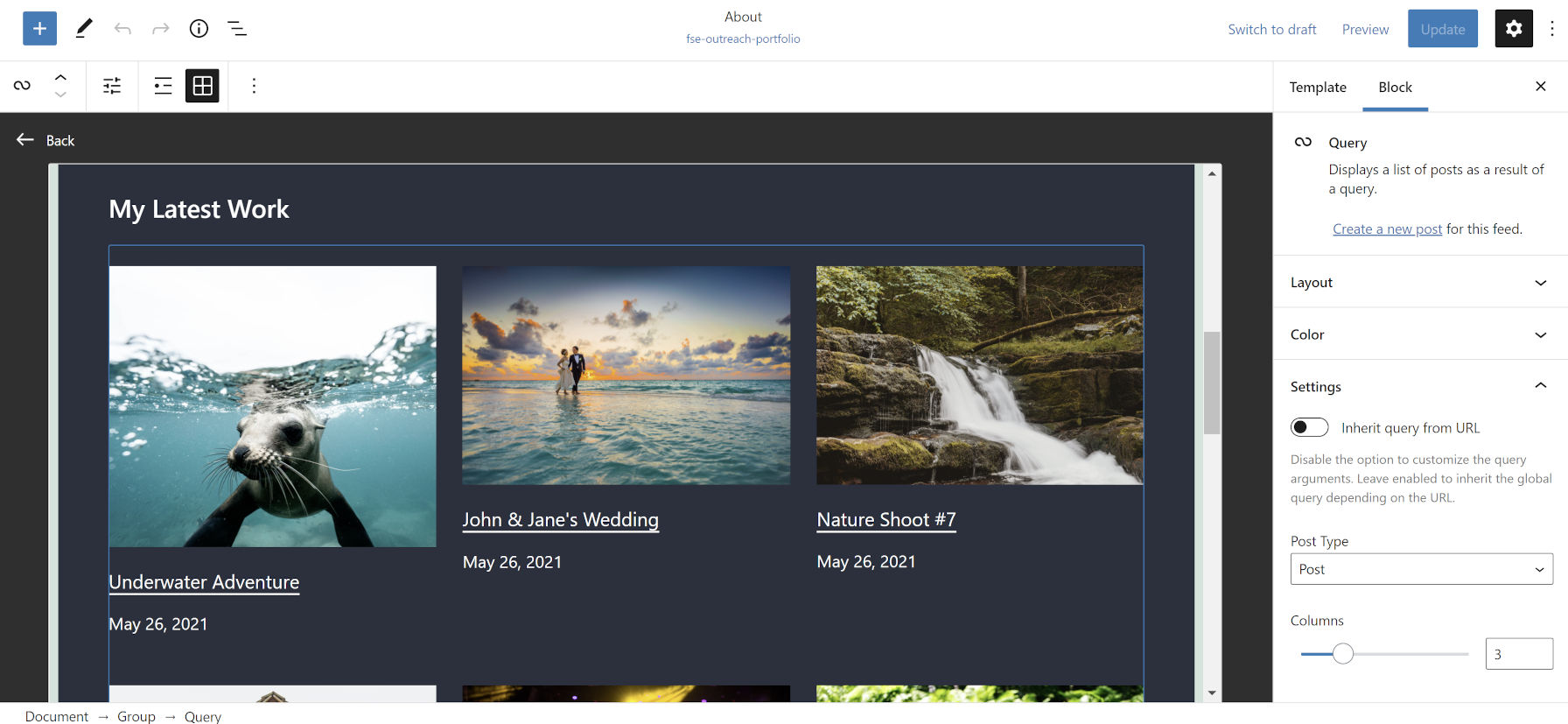
La sezione successiva del test del modello consisteva nell’aggiunta di un modello di query e nella sua personalizzazione. Ho una relazione di amore / odio con le domande a Gutenberg in questo momento. Il blocco query stesso funziona bene. Ha un solido equilibrio tra utilizzo avanzato e semplicità per la maggior parte. Sono sbalordito da ciò che il team di sviluppo ha fatto in mesi e mesi di iterazione.
Lo svantaggio è che il blocco Query è semplicemente un wrapper. È buono solo quanto il suo sottoblocco più debole. La maggior parte dei suoi blocchi nidificati sono per dati post-correlati e il più debole tra loro è Immagine in primo piano del post. Limita tutto ciò che può essere veramente divertente nella creazione di query. Non copre nemmeno un sottoinsieme di base delle opzioni Immagine, Copertina e Media e testo.
È frustrante perché gli utenti e gli autori di temi non possono costruire le loro visioni. So che un giorno ci arriverà. Oggi siamo limitati alle basi senza alcun tema che offra modelli di query altamente personalizzati.
È difficile sbagliare con una griglia semplice, quindi è quello che ho fatto.

Ho seguito quella sezione con due blocchi di colonne annidati all’interno di un altro blocco di colonne per un gruppo di testimonianze. Quindi, l’ho concluso con un piè di pagina di base, riscontrando lo stesso problema con il caricamento di un logo del sito. I problemi più diffusi in queste sezioni erano la spaziatura incoerente.
Alcune delle limitazioni con questi test non provengono dall’editor dei modelli in Gutenberg. Invece, provengono dal tema TT1 Blocks. Tuttavia, suppongo che dipenda dalla tua filosofia su quale dovrebbe essere il futuro dello sviluppo del tema. Se la maggior parte degli stili di front-end dovrebbe provenire da WordPress / Gutenberg, non è un problema di tema.
L’allineamento verticale è incoerente nel migliore dei casi. L’uso liberale del blocco Spacer non è l’ideale nei progetti del mondo reale per allineare i blocchi. Può essere uno strumento utile quando necessario, ma non dovrebbe essere una stampella per correggere i problemi fondamentali. Il sistema a blocchi aggiunge alcune buche sulla strada, ma un tema completo e testato può mitigare la maggior parte di questi problemi. E, i blocchi TT1 semplicemente non lo fanno. Si basa quasi esclusivamente sugli stili di blocco principali senza deviare a sinistra oa destra quando è necessario.
Gli attuali controlli di riempimento per alcuni blocchi come Group aiutano con questo. Tuttavia, la maggior parte degli utenti non gestirà ogni pixel di ogni pagina dei propri siti. Lo stesso si può dire per i controlli dei margini quando diventano disponibili. Ancora una volta, entrambi sono strumenti utili e necessari, ma gli utenti non dovrebbero fare affidamento su di essi troppo pesantemente per correggere i problemi di progettazione. A lungo termine, creerà più problemi poiché i proprietari dei siti alla fine si scambiano i temi.
L’output non corrispondente nell’editor rispetto al front-end può a volte diventare un mal di testa. Si tratta di un problema noto e segnalato nella richiesta di test, quindi non ne parlerò.
Mi è piaciuto il processo – sì, mi diletto sia nel divertimento che nella frustrazione. A parte tutto ciò che penso sia rotto, il sistema generale lo è piuttosto dannatamente dolce. Ci sono molte più cose che il team di sviluppo ha inchiodato rispetto a quelle che sembrano stravaganti. Tuttavia, le richieste di test riguardano esclusivamente l’individuazione dei problemi. Incoraggio tutti i lettori di Tavern a partecipare e segnalare il tuo feedback.