È un nuovo giorno con un altro inseguimento per quel plugin di blocco sfuggente che porterà un po’ di gioia nella mia vita. L’esperimento di oggi arriva per gentile concessione del Plug-in Feature Box Feature di Sumaiya Siddika. È un semplice blocco che consente agli utenti finali di caricare un’immagine e aggiungere del contenuto a una scatola offset.
L’output del plugin è un tipico pattern sul web. Come al solito, sono entusiasta di vedere gli autori di plugin sperimentare per portare queste funzionalità agli utenti di WordPress. Voglio vederne di più, specialmente dai contributori di plugin per la prima volta.
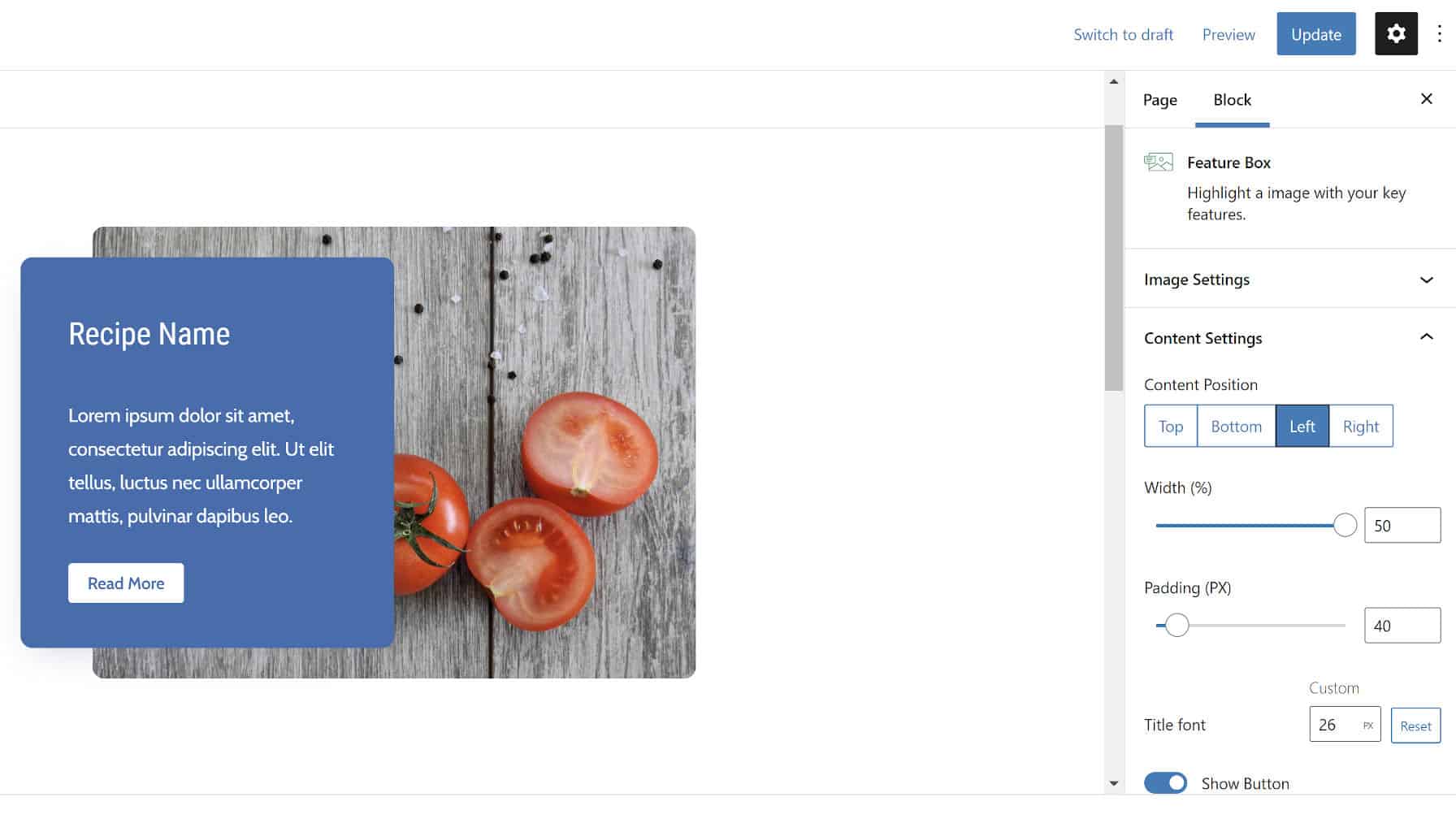
Sono stato in grado di far funzionare rapidamente il blocco, aggiungendo il mio contenuto personalizzato. Quello che segue è l’aspetto del blocco dopo aver inserito il mio contenuto e averlo personalizzato. Mi sono immaginato come blogger di ricette per questo test.
A livello tecnico, il plugin ha funzionato bene. Non ho riscontrato errori. Tutto era semplice da personalizzare. Tuttavia, non è mai sembrata un’esperienza utente ideale.
La prima cosa che ho notato subito è che il caricamento delle immagini avviene nella barra laterale delle opzioni di blocco. I blocchi principali di WordPress hanno un pulsante dedicato nella barra degli strumenti per l’aggiunta di immagini e altri media. Mi sono anche ritrovato a desiderare un controllo più diretto sui singoli elementi. Come posso modificare la dimensione del carattere dell’intestazione? Dov’erano i tipici stili di pulsanti come Contorno e Tinta unita? Come inserisco altri blocchi, come una lista?
Nessuna di queste cose era possibile. Come molti altri blocchi, lo sviluppatore ha creato un sistema con parametri specifici e l’utente non può spostarsi al di fuori di essi. Ci sono momenti in cui questa rigidità ha senso, come quando si costruiscono blocchi personalizzati per i clienti. Tuttavia, il più delle volte, i plug-in rilasciati pubblicamente dovrebbero essere molto più aperti.
Questo blocco strettamente controllato riflette il modo in cui WordPress ha funzionato in passato. Era spesso inflessibile, lasciando gli utenti a ciò che gli sviluppatori di temi e plug-in ritenevano migliore per i loro siti.
Il sistema a blocchi sta per eliminare questi concetti eccessivamente rigidi e dare agli utenti potere sul loro contenuto. Il compito dei plugin e dei temi è definire il framework in cui opera l’utente. Stabiliscono alcune regole più o meno per evitare che le cose si rompano, ma gli utenti possono allacciarsi al posto di guida. La loro destinazione è la loro.
Il blocco sarebbe stato molto più completo se gli utenti avessero potuto controllare tutto il contenuto della scatola. Idealmente, potrebbero mettere qualsiasi blocco volessero nell’area “contenuto” del blocco Feature Box. Anche il design si abbinerebbe meglio al loro tema.
Un paio di settimane fa ho scritto un post intitolato Potresti non aver bisogno di quel blocco. La premessa era che gli utenti potessero ricreare alcuni blocchi con l’editor corrente e che i temi potessero renderlo più semplice offrendo modelli.
Sapevo che replicare questo particolare blocco sarebbe stato impossibile senza almeno un piccolo codice personalizzato. L’editor di WordPress non ha una funzione per l’offset della posizione di un blocco.
Un autore di temi potrebbe facilmente duplicare questa funzionalità. In genere, creerei un modello personalizzato, completo di tutti i pezzi esistenti in posizione. Tuttavia, volevo avvicinarmi a questo con stili di blocco personalizzati. Ciò consentirebbe agli utenti finali di selezionare l’offset del contenuto dalla barra laterale e di cambiarlo se necessario.
Nota: Per coloro che desiderano imparare a creare stili di blocco personalizzati, Carolina Nymark’s tutorial è la migliore risorsa.
Il blocco Cover è un candidato ideale per questo. Poiché ha un elemento “involucro interno” esistente, significava che potevo indirizzarlo con CSS e spostarlo. Quello che segue è uno screenshot dello stile Offset Left che ho creato:

Ho semplicemente replicato il codice e modificato alcuni valori per creare uno stile Offset Right subito dopo. Il codice è disponibile come a GitHub Gist. È un semplice proof-of-concept e non un prodotto raffinato. Ci sono vari approcci a questo, e diverse opzioni di Blocco copertina non vengono gestite. Gli autori del tema sono liberi di prendere il codice ed eseguirlo.
Questi stili di blocco sembravano molto migliori perché corrispondevano al mio tema. Tutto, dalla spaziatura al raggio del bordo al pulsante, sembrava come doveva.
La grande vittoria è stata che avevo il controllo del design su ogni aspetto della scatola dei contenuti. Potevo selezionare lo stile del pulsante che volevo. Potrei cambiare le dimensioni dei miei caratteri. La spaziatura predefinita corrispondeva al mio tema come dovrebbe.
Il problema che ho riscontrato con il metodo stile blocco è consentire agli utenti di controllare il colore di sfondo della casella del contenuto. Il plug-in Feature Box vince nella categoria dell’esperienza utente qui perché ha un’opzione per questo. Lo stile di blocco che ho creato eredita il suo sfondo dal genitore del blocco Cover. Potrebbe non essere immediatamente ovvio come cambiarlo.
L’altro “problema” con lo stile del blocco è che non gestisce allineamenti ampi e completi per il blocco Cover. Questo perché non ho portato l’esperimento così lontano, replicando solo il layout del plugin. Lo lascerò ai designer di temi con cui armeggiare. Ci sono molte possibilità da esplorare; non aspettare che fornisca tutte le idee.
Il mio obiettivo con questo post e altri simili è mostrare come mi avvicinerei a queste cose sia come utente che come sviluppatore. Come utente, voglio flessibilità in tutte le cose. Come sviluppatore, voglio fornire le soluzioni che desidero come utente.
Voglio anche vedere gli autori di plugin e temi pensare oltre il loro caso d’uso iniziale quando costruiscono blocchi, modelli, stili e altro. Gettare le basi. Quindi, espandi l’idea iniziale pensando a tutti i modi in cui gli utenti potrebbero voler personalizzare ciò che hai costruito.