Parte 2: elementi di selezione, radio/casella di controllo ed elementi dei pulsanti
I moduli HTML sono diventati onnipresenti mentre le organizzazioni cercano di connettersi con i propri clienti. Pertanto, è indispensabile conoscerli per chiunque impari a creare siti Web e/o app Web. In questa breve serie sui moduli HTML, stiamo familiarizzando con i controlli dei moduli creandone uno che accetti i dettagli di contatto dell’utente per un’ipotetica iscrizione alla newsletter o iscrizione al sito. In parte 1, abbiamo imparato a usare gli elementi Form, Input ed Label. In questa puntata, tratteremo i controlli Select, Radio/Checkbox e Button. Quindi, nella parte 3, impareremo come utilizzare CSS e JavaScript per migliorare il nostro modulo.
La demo rivisitata
Troverai il modulo compilato su codepen.io:
È davvero solo una forchetta di Il progetto di Konstantin Bychkov. Ha aggiunto alcuni miglioramenti CSS e JavaScript per far risaltare il suo modulo dal tuo ordinario Modulo HTML.
L’elemento
Come suggerisce il nome del tag, il
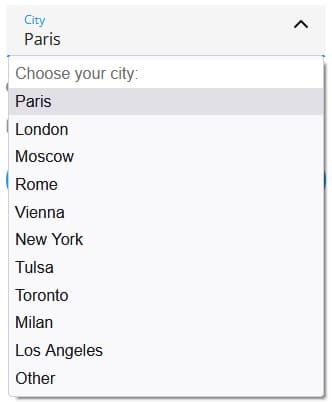
Ecco il markup HTML per la città
<select class="form-select__select"> <option selected disabled>Choose your city:</option> <option>Tokyo</option> <option>Rome</option> <option>Paris</option> <option>Berlin</option> <option>Oslo</option> <option>Toronto</option> <option>Tulsa</option> <option>New York</option> <option>Washington DC</option> <option>Vienna</option> <option>Other</option> </select>
Conosci le tue opzioni
Il
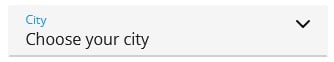
- selezionato imposta il testo dell’opzione che apparirà per impostazione predefinita, cioè prima che l’utente effettui una selezione. Eccolo nel nostro modulo:

- Impostazione del Disabilitato L’attributo impedisce all’utente di selezionare tale opzione. È utile per le opzioni che forniscono informazioni segnaposto. Noterai che le opzioni disabilitate sono disattivate nell’elenco a discesa:

I tipi “radio” e “casella di controllo”
Abbiamo già trattato l’elemento in parte 1. Come accennato, l’elemento è il più versatile di tutti i controlli del form. Quanto è versatile? Dai un’occhiata a quanti controlli copre:
- (predefinito se non viene fornito alcun attributo di tipo)
Non tratteremo ognuno di questi qui, ma stiamo includendo il “casella di controllo” e “Radio” tipi nel nostro modulo per il genere e “Ricordati di me” campi, rispettivamente.
L’elemento in HTML
Iniziamo con i pulsanti di opzione, poiché appaiono per primi nel nostro modulo. I pulsanti di opzione sono normalmente presentati in un gruppo che riguarda un insieme di opzioni correlate, ma reciprocamente distinte (come Genere). Essendo distinti, è possibile selezionare contemporaneamente un solo pulsante di opzione in un gruppo.
Dai un’occhiata ai nostri due pulsanti di opzione di genere nel codice sorgente:
<div class="form-checkbox">
<label class="form-checkbox__label">
<input class="form-checkbox__input" type="radio" name="gender">
<span class="form-checkbox__text">
Eccoli di nuovo con tutti gli attributi di classe rimossi per una più facile leggibilità:
<div>
<label>
<input type="radio" name="gender">
<span>Male</span>
</label>
</div>
<div>
<label>
<input type="radio" name="gender">
<span>Female</span>
</label>
</div>
Possiamo vedere come i membri dello stesso gruppo radio sono definiti tramite il nome attributo, o, più specificamente, dal valore dell’attributo nome. Nel nostro caso, entrambi condividono il nome di “genere”. La selezione di qualsiasi pulsante di opzione con lo stesso nome deseleziona automaticamente qualsiasi altro pulsante di opzione selezionato. Puoi avere tutti i gruppi di radio che vuoi su una pagina, purché ogni gruppo abbia il proprio nome.
Anche se non lo stiamo usando, l’optional valore attributo definisce un valore univoco associato a ciascun pulsante di opzione. Il valore non è visibile all’utente, ma è il valore che viene inviato al server nel modulo “invia” che identifica quale pulsante di opzione è stato selezionato. Questo valore tende a correlare con un ID nel database.
L’elemento
La casella di controllo è mostrata come una casella quadrata che è spuntata (selezionata) quando attivata. Simile ai pulsanti di opzione, le caselle di controllo vengono utilizzate per consentire a un utente di selezionare una o più opzioni di un numero limitato di scelte. La frase chiave è che “una o più” caselle di controllo all’interno di un gruppo possono essere selezionate (non vediamo questo comportamento nel nostro modulo perché abbiamo solo una casella di controllo).
Ecco la casella di controllo “Ricordami” nel markup HTML:
<div class="form-checkbox">
<label class="form-checkbox__label">
<input class="form-checkbox__input" type="checkbox">
<span class="form-checkbox__text">
E ancora senza le classi:
<div>
<label>
<input type="checkbox">
<span>Remember me</span>
</label>
</div>
L’elemento
Ci sono in realtà due modi per definire un pulsante cliccabile:
- Usando il
etichetta: <button class="btn">Send</button>
- Usando il tag con un tipo di “pulsante”:
<input type="button" value="Send">
La differenza è che, all’interno di a
, , ecc., in aggiunta o al posto del testo. Ciò non è possibile con un pulsante creato con l’elemento perché l’attributo value può accettare solo una stringa (testo).
Esercitazione sul modulo Web HTML
In questa puntata della serie Build a Web Form con HTML, abbiamo trattato i controlli Select, Checkbox e Button. Nella parte 3, impareremo come utilizzare CSS e JavaScript per migliorare il nostro modulo.
