Alla fine del ventesimo secolo, il di fatto strumento per organizzare i contenuti web in righe e colonne non era affatto CSS, ma la tabella! Ha funzionato molto bene per anni, fino a quando la reattività è diventata una preoccupazione primaria. Poi, nel 2010, tutto è cambiato quando il flexbox CSS è stato introdotto come raccomandazione del candidato W3C. Da lì, è stato rapidamente adottato dai principali browser. Gli sviluppatori, d’altra parte, erano un po’ più lenti a saltare sul carro del flexbox, il motivo era che era intimidatorio per i non iniziati. In qualità di sviluppatore senior, ho dovuto guidare alcuni programmatori alle prime armi attraverso le basi delle numerose proprietà e attributi di flexbox. Dal momento che è principalmente utilizzato per definire i layout della griglia, ho pensato di riassumere i punti più fini in questo tutorial.
Layout 1: due colonne
L’applicazione di base del flexbox consiste nel layout del contenuto della pagina in due colonne o righe, quindi inizieremo creando due colonne: una che occupa il 40% della larghezza disponibile e un’altra che riempie il restante 60%.
Il markup HTML mostrato di seguito sarà la base per tutti i layout, dal più semplice al più complesso. La bellezza dell’utilizzo di flexbox – e in effetti dei CSS in generale – è che la stessa struttura HTML può essere presentata utilizzando una varietà di layout:
<div class="wrapper">
<div class="row">
<div class="column column1">
<div class="content">
Column One Content
</div>
</div>
<div class="column column2">
<div class="content">
Column Two Content
</div>
</div>
</div>
</div>
Guardando l’SCSS di seguito, puoi vedere che non abbiamo bisogno di molto stile per portare a termine il lavoro. In effetti, il colonna1 e colonna2 le regole sono necessarie solo per impostare la larghezza ei colori di sfondo. Se queste fossero le stesse per entrambe le colonne, potremmo fare a meno di queste regole.
.row {
display: flex;
flex-direction: row; //default
min-height: 100px;
.content {
height: 100%;
padding: 5px;
}
.column1 {
flex-basis: 40%;
.content {
background-color: #b0b0b0;
}
}
.column2 {
flex-basis: 60%;
.content {
background-color: #c9c9c9;
}
}
}
Di tutte le regole di cui sopra, la .riga è responsabile del layout da sinistra a destra. Questo perché la riga è il contenitore padre degli elementi della colonna.
Prendiamoci un momento per esaminare cosa fa ogni attributo:
- display: flessibile; – Definisce un contenitore flessibile e abilita un contesto flessibile per tutti i suoi figli diretti.
- direzione di flessione: riga; – Stabilisce l’asse principale. Questo disporrà gli elementi flessibili in righe orizzontali (impostazione predefinita) o colonne verticali. Un valore di riga dispone gli elementi proprio come il testo, cioè da sinistra a destra in ltr e da destra a sinistra in rtl, mentre colonna dispone gli elementi dall’alto verso il basso.
- altezza minima: 100px; – Questa proprietà non ha nulla a che fare con il layout flessibile, ma imposta l’altezza minima della riga nei casi in cui non vi sia contenuto sufficiente per raggiungerla.
Ecco il layout risultante nel browser con del testo di esempio:
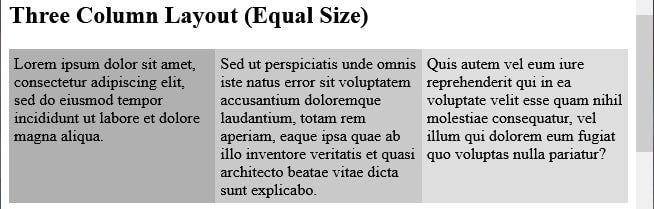
Layout 2: tre colonne di uguale larghezza
Un layout flexbox è altrettanto facilmente applicabile a elementi di uguale larghezza. Per dimostrare, aggiungeremo una colonna al contenuto HTML esistente:
<div class="wrapper">
<div class="row">
<div class="column column1">
<div class="content">
Column One Content
</div>
</div>
<div class="column column2">
<div class="content">
Column Two Content
</div>
</div>
</div>
<div class="column column3">
<div class="content">
Column Three Content
</div>
</div>
</div>
</div>
Mentre il base flessibile l’attributo non è più richiesto, dovremo aggiungere una regola per il .colonna classe. Imposterà due attributi: Schermo e flettere. Impostazione del Schermo to “flex” definisce un contenitore flessibile, come abbiamo fatto per il .riga classe. Il flettere è in realtà una scorciatoia per tre attributi, vale a dire flex-grow, flex-shrink e flex-basis. Abbiamo già trattato la base flessibile. Flex-grow e flex-shrink definiscono la capacità di un elemento flessibile di crescere o rimpicciolirsi se necessario. Entrambi accettano un valore senza unità che funge da proporzione che determina la quantità di spazio disponibile all’interno del contenitore flessibile che l’articolo dovrebbe occupare. Quando tutti gli elementi hanno un flex-grow o flex-shrink impostato su 1, lo spazio rimanente nel contenitore verrà distribuito equamente a tutti i bambini. Numeri più alti faranno sì che lo spazio rimanente occupi il doppio (flex-grow) o la metà (flex-shrink) dello spazio degli altri. Entrambi i valori flex-shrink e flex-base sono opzionali, quindi flessione: 1; dice al browser di allocare uguale spazio a ciascun elemento:
.column {
display: flex;
flex: 1;
}
.column1 > .content {
background-color: #b0b0b0;
}
.column2 > .content {
background-color: #c9c9c9;
}
.column3 > .content {
background-color: #dedede;
}
}
Come prima, sentiti libero di ignorare le altre tre regole, poiché non sono legate al layout.
Ecco uno screenshot del layout a tre colonne nel browser:

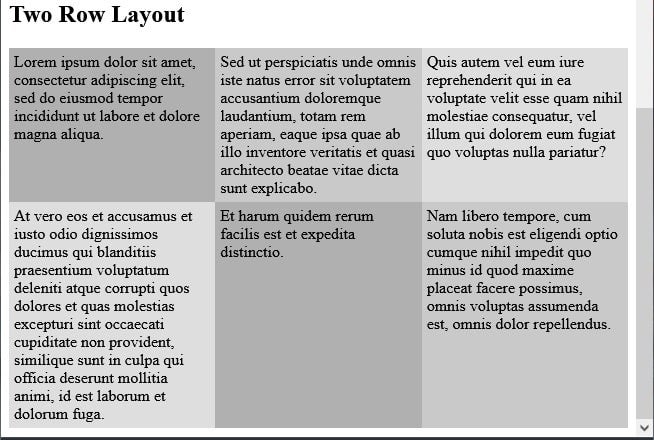
Layout 3: due righe
Che tu ci creda o no, la maggior parte del duro lavoro è già stata fatta. Il cambiamento più grande associato all’aggiunta di un’altra riga verrà visualizzato nell’HTML, che ora contiene un markup simile per entrambe le righe:
<div class="wrapper">
<div class="row">
<div class="column column1">
<div class="content">
Row One, Column One Content
</div>
</div>
<div class="column column2">
<div class="content">
Row One, Column Two Content
</div>
</div>
</div>
<div class="column column3">
<div class="content">
Row One, Column Three Content
</div>
</div>
</div>
<div class="row">
<div class="column column1">
<div class="content">
Row Two, Column One Content
</div>
</div>
<div class="column column2">
<div class="content">
Row Two, Column Two Content
</div>
</div>
</div>
<div class="column column3">
<div class="content">
Row Two, Column Three Content
</div>
</div>
</div>
</div>
L’unica modifica che dobbiamo apportare al CSS è aggiungere il direzione di flessione attribuire al nostro .colonna regola. che organizzerà il nostro .colonna elementi come colonne:
.column {
display: flex;
flex-direction: column;
flex: 1;
}
Puoi sempre includere il direzione di flessione attributo anche se hai solo una riga, poiché entra in gioco solo quando ci sono più elementi da organizzare.
Ecco come appare nella pagina demo:

La demo che mostra ogni layout in azione è attiva codepen.io. Sentiti libero di giocare con la larghezza del browser e guarda cosa succede.
Conclusione
In questo tutorial, abbiamo imparato come creare layout di griglia utilizzando il potente flexbox CSS. Non lasciare che la sua vasta gamma di attributi e valori ti dissuada dal diventare un guru flexbox, soprattutto ora che hai mosso i primi passi!
