Kevin Batdorf, Project Lead Developer di Extendify, ha rilasciato il Plugin divisore ondulato all’inizio di questa settimana. È descritto come “un divisorio colorato, divertente e leggero per dare energia al tuo sito Web con carattere e vivacità”.
Dato che ogni venerdì dovrebbe essere ufficialmente intitolato “Fun Friday”, come potrei non installarlo e attivarlo?
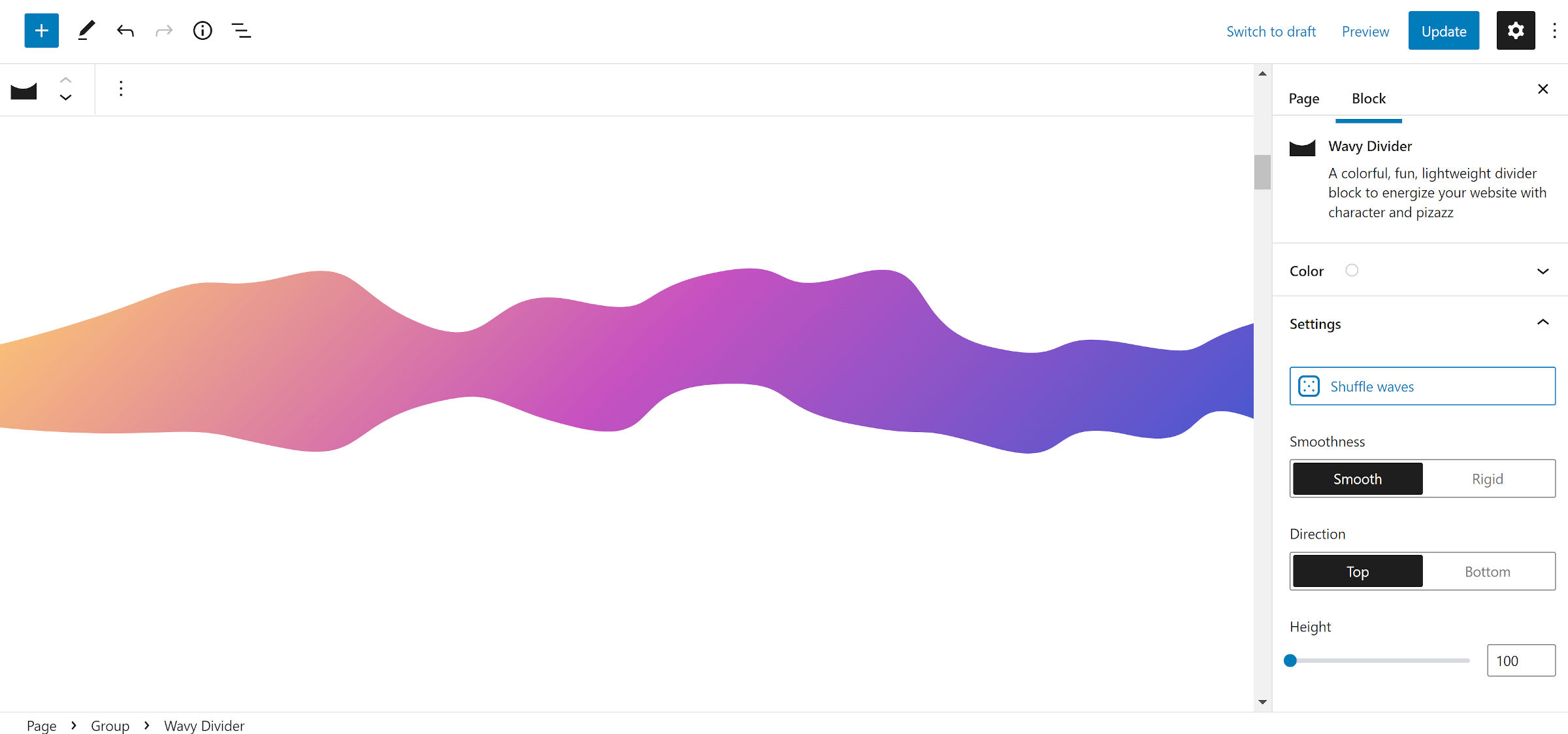
Non ho mai visto molti plug-in di blocchi impiegare un’opzione di progettazione casuale prima e Wavy Divider potrebbe essere il primo. La sua impostazione principale è un controllo “onde casuali”. Quando un utente fa clic su di esso, il divisore viene rigenerato con nuove posizioni per i suoi picchi e valli.
Ho sentimenti contrastanti sull’opzione di mischiare. Un lato di me vuole sapere cosa sto ottenendo prima di premere il pulsante, e l’altro si sta piacevolmente godendo la casualità di tutto ciò. Gli utenti che preferiscono uno stretto controllo su ogni punto in cui ogni onda sale o scende potrebbe voler guardare altrove.
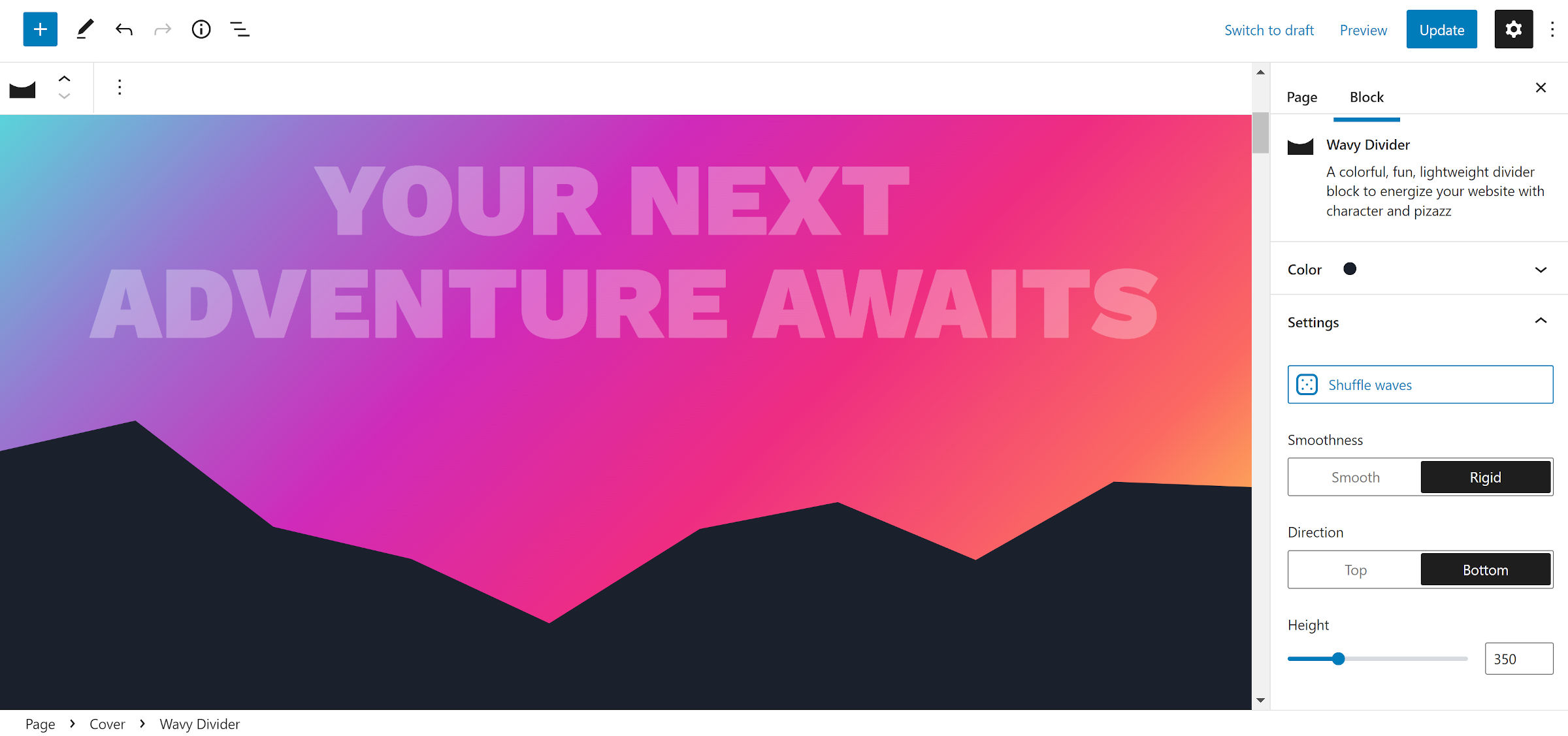
Il plugin non è del tutto un guazzabuglio di imprevedibilità. Offre una manciata di altre opzioni agli utenti per esercitare un certo controllo sul suo output. Ci sono interruttori per l’uniformità e la direzione del divisore. Il primo passa dallo stile ondulato predefinito alla sua controparte rigida rettilinea. Quest’ultimo sposta il flusso d’onda dal basso verso l’alto e viceversa.
Gli utenti possono impostare l’altezza, i punti e l’opacità del divisore. C’è anche un’opzione di colore.
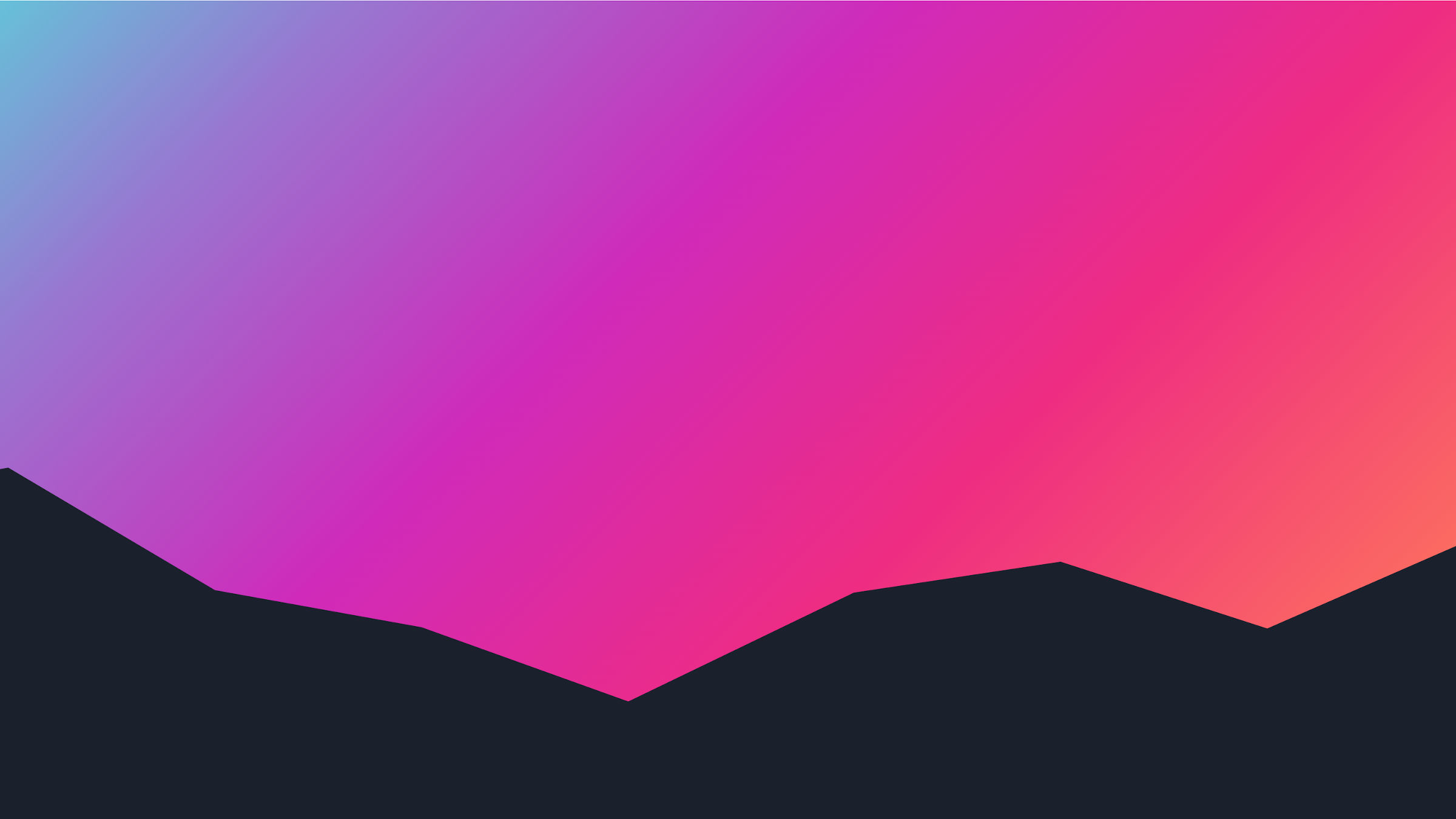
Se vuoi davvero essere creativo, la tua migliore opzione è mescolarlo e abbinarlo ai blocchi principali Group e Cover. La documentazione del plugin guida gli utenti creando un gradiente specchiato effetto utilizzando due divisori all’interno di un gruppo. Ho seguito le indicazioni e ho costruito un fiume a gradiente che scorreva sullo schermo:

Nelle mani giuste, è del tutto possibile eliminare parte della ruvidità, mettendo sopra a tutto una lucentezza professionale.
Ho messo insieme una sezione introduttiva per un blog di fitness o avventura. L’obiettivo era creare l’aspetto di un proprietario del sito con personalità. Tuttavia, i designer migliori lo useranno per mettere insieme qualcosa di unico per i loro marchi.

La metà del divertimento di questo plugin è provare combinazioni fuori dall’ordinario con altri blocchi. L’altra metà sta scoprendo nuove forme tramite l’opzione shuffle.
Puoi anche utilizzare il plug-in per la copertina del tuo prossimo film horror a basso budget (questo è stato assolutamente un esperimento andato strano durante il test di questo plugin, ma ho pensato che avrei condiviso comunque ):

C’è qualcosa per chiunque abbia un’immaginazione o abbastanza tempo per fare clic ripetutamente sul pulsante “onde casuali” fino a quando non atterra su quella forma d’onda perfetta. Come ho detto, è venerdì e dovremmo scatenarci e divertirci un po’.
Tendo a contrassegnare i progetti con un codice ben strutturato per la mia edificazione e Wavy Divider si adatta a quello stampo. Per gli sviluppatori che desiderano studiare esempi relativamente semplici di sviluppo a blocchi, sarebbe difficile sbagliare usandolo come punto di partenza. Il codice è disponibile su GitHub.
Source link