Durante il fine settimana, Virgiliu Diaconu mi ha chiesto di dare un’occhiata al suo Blocco di scorrimento del carosello plugin, un progetto che ha mantenuto per tre anni. Ha lentamente raccolto più di 5.000 installazioni attive dal suo rilascio.
Ricevo email come questa ogni giorno. Il più delle volte, i progetti sono fondamentalmente rotti o sono un po’ troppo spam per i miei gusti. Come tanti altri, mi chiedo, Potrebbe essere uno di quei diamanti grezzi? Sono sempre abbastanza ottimista da offrire un minimo di speranza.
Dovrei premettere questa recensione dicendo che ho una generale antipatia per i cursori e le giostre. Sono spesso usati per nascondere i contenuti, costringendo i visitatori del sito a compiere ulteriori azioni per trovarli. Oppure iniziano a scorrere automaticamente prima che gli utenti finiscano di leggere il primo pannello. Li tollero su alcuni siti se usati per riordinare contenuti irrilevanti.
Tuttavia, conosco molte persone come loro. La domanda a cui dovevo rispondere era se si trattava di un’implementazione solida. La versione TLDR gestisce molto meglio di altre che ho visto.
Ciò che rende Block Slider Carousel un solido plugin è che lo è, per lo più, WYSIWYG. Inoltre, non complica l’esperienza più del dovuto. C’è un problema risolvibile, che affronterò. Nel complesso, creare un carosello pieno di diapositive è stato semplice.
Gli utenti devono semplicemente inserire il blocco Carousel Slider nell’editor per creare un nuovo carosello. L’interfaccia utente è simile al blocco Riga principale quando si inseriscono le diapositive: fare clic sull’icona “+”. Da lì, gli utenti possono aggiungere qualsiasi altro blocco all’interno di ciascuno:
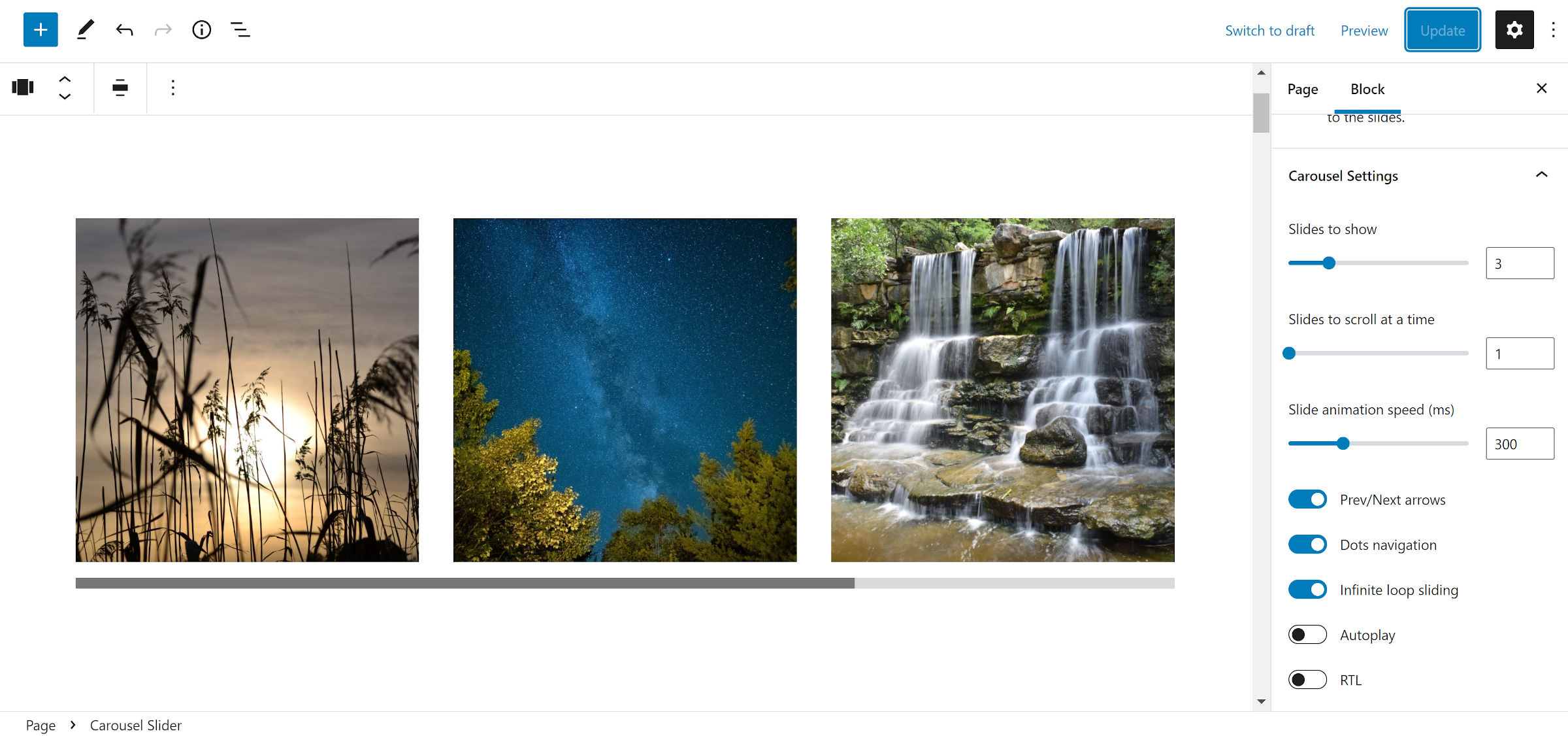
Ho aggiunto uno screenshot di questa configurazione predefinita per mostrare che il plug-in sembra quasi nativo di WordPress. Non c’è gestione tramite una schermata del tipo di post personalizzata separata. Le diapositive non si impilano tutte l’una sull’altra, non assomigliando per niente al loro output finale sul front-end. E non ha una vertiginosa serie di impostazioni di configurazione.
La differenza principale tra l’editor e il front-end è la barra di scorrimento orizzontale mostrata nella schermata di post-editing, utilizzata per navigare nel carosello. Dopo aver aggiunto alcune diapositive, appare sotto il blocco Carousel Slider esterno:

Mi piacerebbe vederlo sostituito con le frecce precedenti/successive e la navigazione con punti nella vista dell’editor se una di esse è abilitata. Il plug-in consente agli utenti di attivare e disattivare sia.
Le opzioni del blocco sono i controlli di base previsti da tale plug-in. Gli utenti possono controllare il numero di diapositive mostrate, quante mostrare durante lo scorrimento e la velocità dell’animazione. Include interruttori per tornare indietro alla fine del carosello e un’opzione di riproduzione automatica.
C’è una modalità RTL, che non era immediatamente chiara funzionasse correttamente. L’accensione non sembrava apportare modifiche nell’editor. Tuttavia, le diapositive sono mostrate in ordine inverso sul lato anteriore.
Il blocco ha un pannello separato per controllare il numero di diapositive su schermi più piccoli. Gli utenti possono impostare manualmente il punto di interruzione o lasciarlo al valore predefinito di 768px.
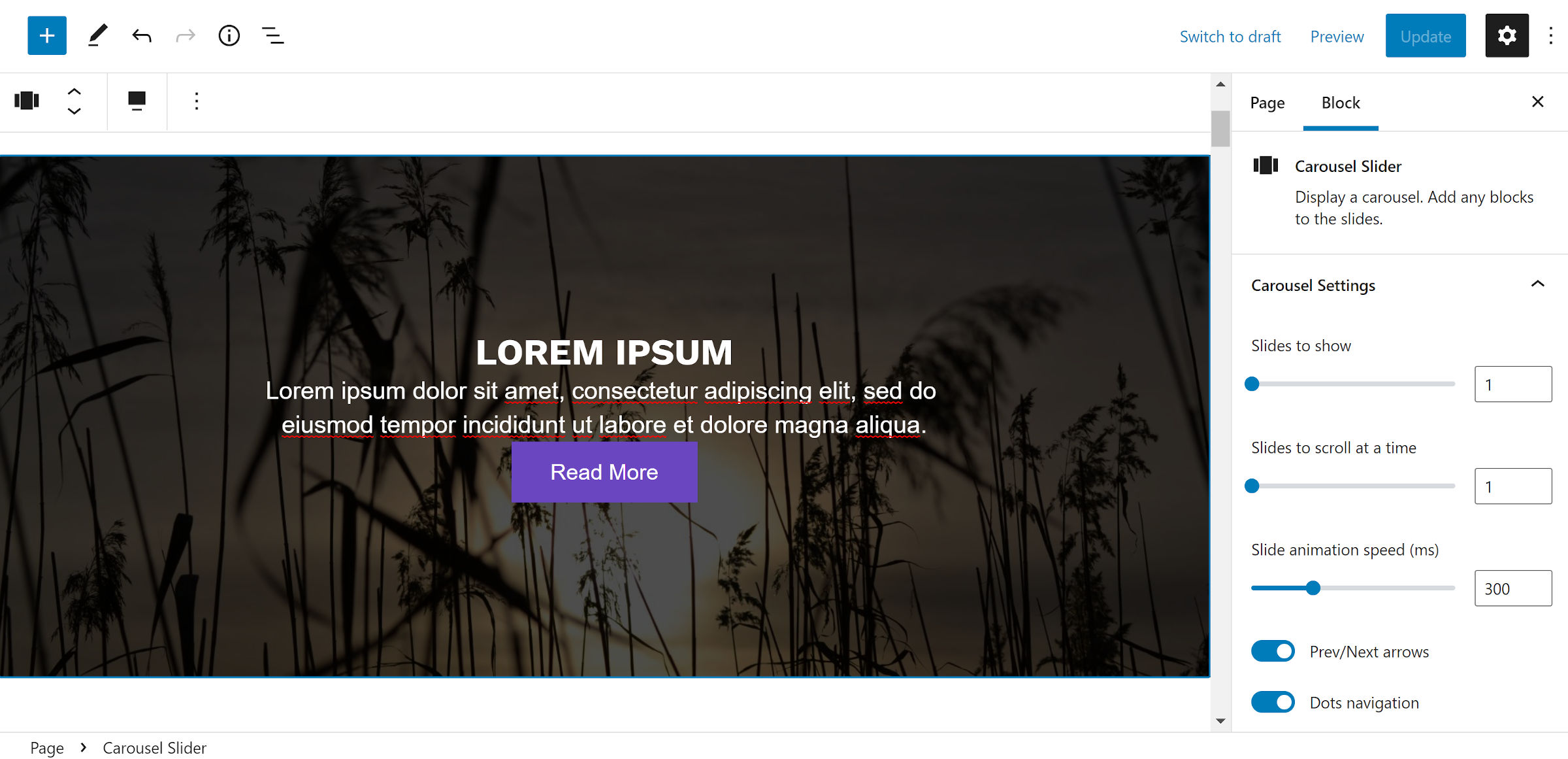
Il problema più grande che ho riscontrato con il plugin è stato che ha sovrascritto i margini dei blocchi all’interno delle diapositive. Come mostrato nella schermata seguente, i blocchi Intestazione, Paragrafo e Pulsanti non hanno spazio tra loro:

Il tema che sto testando utilizza la nuova funzione “block gap” in WordPress 5.9 per gestire la spaziatura verticale. Tuttavia, con il modo in cui il CSS è scritto nel plugin, era probabile che fosse un problema nelle versioni precedenti. Gli stili di Carousel Slider Block azzerano i margini dei blocchi con un alto livello di specificità.
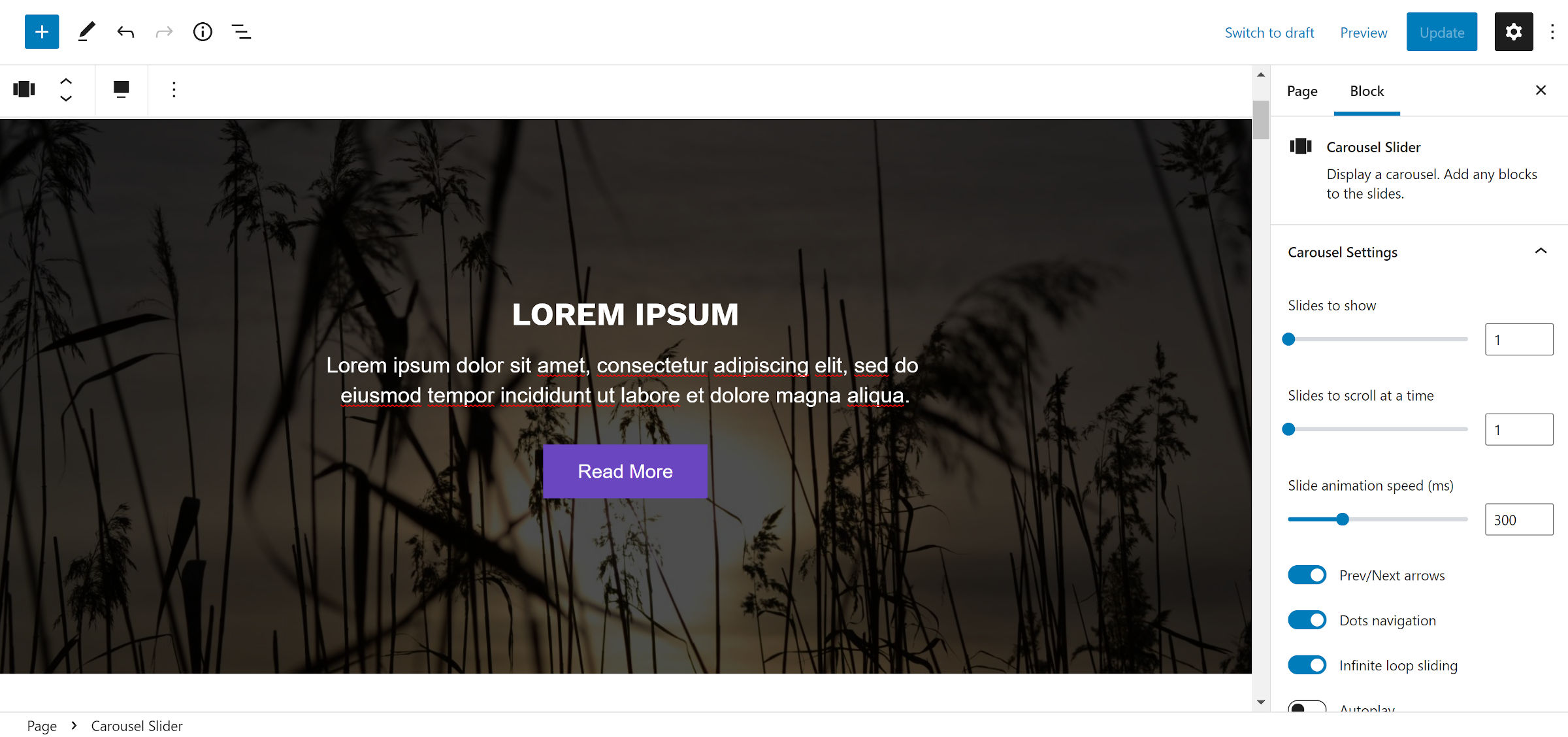
Questo problema è solo nell’editor. Se riesci a non sapere esattamente come apparirà ogni diapositiva fino all’anteprima o alla pubblicazione, non è un’esperienza troppo dura. Ma questa dovrebbe essere una soluzione facile per l’autore del plugin. Ho rimosso il codice offensivo senza problemi.

E la mia sanità mentale è stata ripristinata – Sono un pignolo per la spaziatura decente.
Un’aggiunta gradita sarebbero le opzioni di colore per la navigazione con freccia e punto e funzionalità come spaziatura interna, bordo, sfondo e blocco. Ciò renderebbe più facile per gli utenti finali personalizzare il contenitore del carosello.
Userei questo plugin? Conoscendo me stesso, probabilmente costruirei un blocco personalizzato, sovraingegnerizzandolo quando c’è una soluzione perfettamente accettabile a portata di mano. Ovviamente non utilizzo gli slider. Tuttavia, mi sentirei a mio agio nel consegnarlo a un cliente se continuassi a svolgere tale lavoro. Inoltre, il CSS front-end del plug-in è abbastanza leggero da poter essere sovrascritto per progetti personalizzati.
Source link