Un amico e io stavamo discutendo della necessità di più plug-in di blocco una tantum oggi. Aveva detto che WordPress ha questa potente funzione di ricerca dei blocchi che raramente trova qualcosa di utile. La maggior parte fa parte di raccolte che non compaiono nei risultati. Questo faceva parte di una conversazione più ampia che sono sicuro che affronterò in un altro giorno.
Tuttavia, mi ha ricordato che avevo un paio di plugin di blocco di ElmaStudio seduti nel backlog insieme ad alcune note su di essi. La squadra si è liberata Blocco FAQ Fisarmonica Aino e Blocco banner di notifica Aino tre settimane fa. Quest’ultimo ha suscitato il mio interesse più del primo.
Il team di due persone di Ellen Bauer e Manuel Esposito avrebbe potuto continuare ad accumulare una raccolta all’interno del plug-in Aino Blocks esistente. Invece, hanno preso una svolta lungo il percorso che pochi hanno percorso. Ora stanno rilasciando blocchi monouso.
“D’ora in poi abbiamo in programma di lavorare anche su singoli blocchi aggiuntivi più piccoli”, ha detto Bauer nei commenti sul mio ultimo revisione della loro libreria di temi e blocchi. “Blocchi necessari per creare modelli di pagine a blocchi più complessi.”
Le caselle di notifica sono così comuni che quasi ti chiedi perché non facciano parte del core di WordPress. Molti plug-in di raccolta blocchi ne raggruppano uno o più, ma è difficile trovare una soluzione solida come blocco singolo.
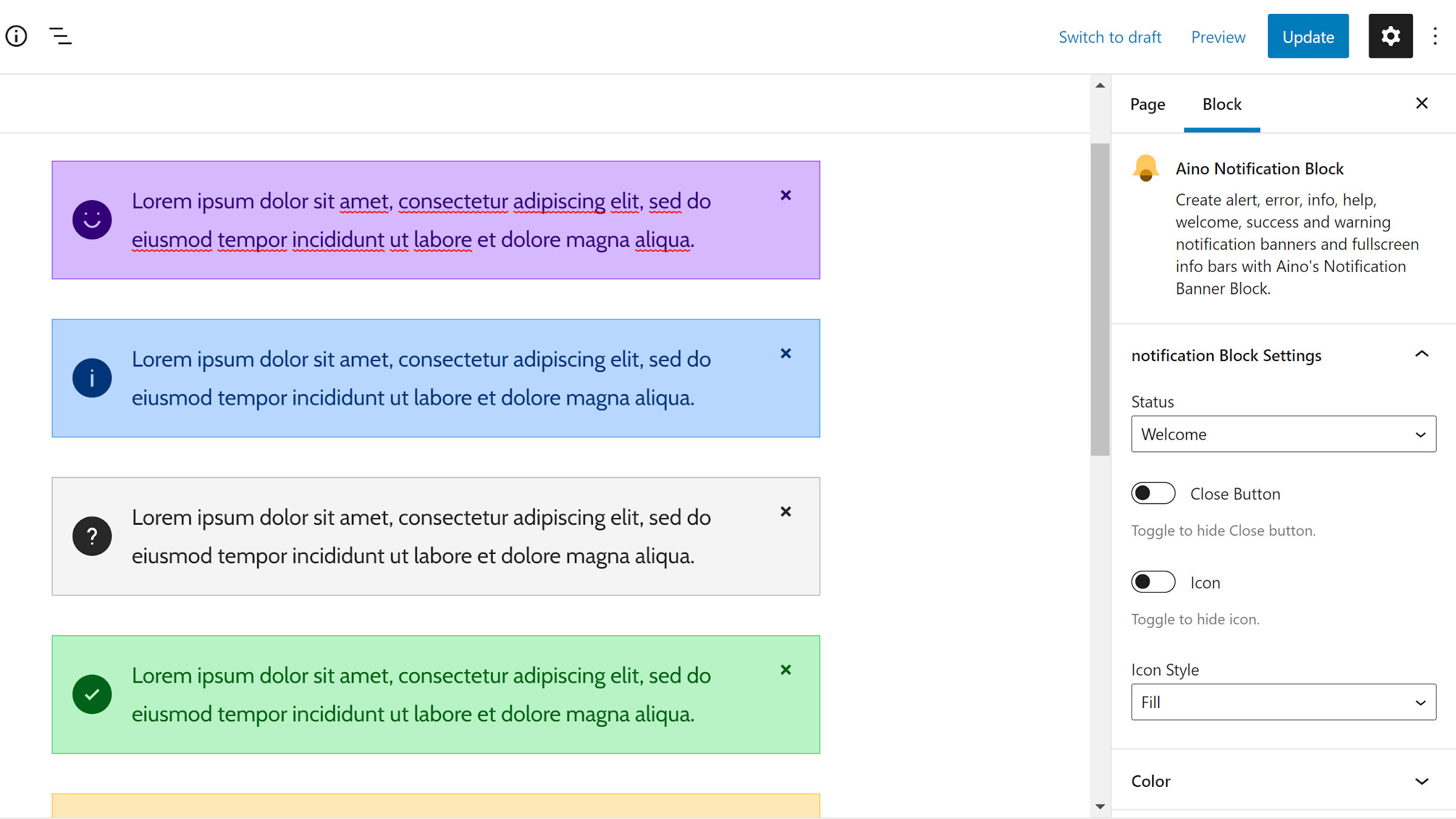
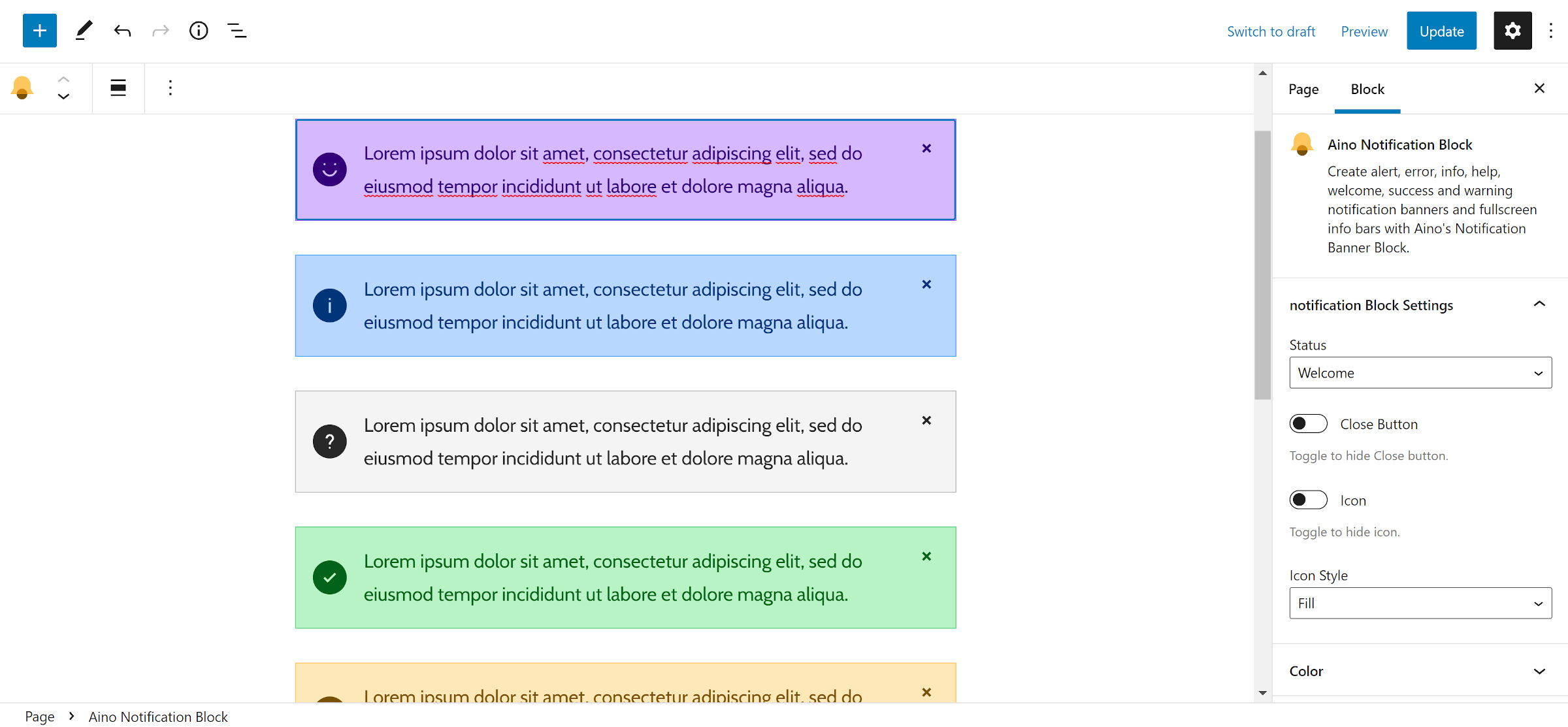
Il blocco ha sei stati tra cui gli utenti possono selezionare:
- Accoglienza
- Informazioni
- Aiuto
- Successo
- Avvertimento
- Errore
Ogni stato ha la propria icona e colori predefiniti. I colori sono personalizzabili, ma l’icona stessa non lo è. Sono un fan della decisione perché significa una scelta in meno che devo fare. C’è anche un’opzione per nascondere l’icona e passare dalla versione di riempimento a quella di contorno.

Il blocco mostra anche un pulsante “Ignora” per consentire ai visitatori di chiudere il banner sul front-end. Lo stato non viene salvato, quindi se il visitatore torna alla pagina, riapparirà. Vorrei vedere un’opzione per memorizzare lo stato del banner nel browser in futuro.
Mi piace il plugin per la sua semplicità. L’output predefinito funziona abbastanza bene per la maggior parte dei temi, ma ha abbastanza opzioni per consentire agli utenti di personalizzarlo.
Il prossimo editor del sito è dove il plugin potrebbe davvero brillare. Naturalmente, un utente avrebbe bisogno di un tema a blocchi per usarlo lì, come quello di ElmaStudio Aino. Il blocco offre un modo semplice e veloce per posizionare qualcosa come un banner di vendita nella parte superiore del sito.

Ho alcuni pignoli, ovviamente. Questi non lo sono OMGBBQ problemi che rendono il plugin inutilizzabile. Invece, sono luoghi dove potrebbe essere migliorato.
Poiché molti temi utilizzano un approccio del margine superiore al ritmo verticale, può interrompere l’allineamento dell’icona e del paragrafo. Il plugin dovrebbe azzerarlo.
Se qualcun altro si imbatte in questo problema, il seguente CSS è una soluzione rapida:
.wp-block-ainoblocks-notification-block .content-wrapper p:first-of-type {
margin-top: 0;
}Uno degli svantaggi del plugin è il suo sistema personalizzato per bordi e padding. Dal punto di vista dello sviluppo, preferisco il sistema del plugin sotto il cofano, che utilizza un insieme curato di valori che impediscono a un utente di fare qualcosa di veramente folle. Offre un equilibrio tra flessibilità e scelte razionali.

Ho sostenuto che la maggior parte dei controlli di progettazione dovrebbe avere un tale sistema – lo stesso che è in vigore per le dimensioni e i colori dei caratteri – fino alla nausea. Tuttavia, Gutenberg e core si sono mossi in una direzione diversa, preferendo valori arbitrari definiti dall’utente su una gamma di preset. Gli autori dei plugin dovrebbero mettersi in riga per il bene degli utenti.
Come utente, preferisco la coerenza. Voglio che l’interfaccia sia la stessa, indipendentemente dal fatto che abbia a che fare con un blocco principale o di terze parti. Dover imparare più metodi per aggiungere imbottitura o modificare un bordo crea attriti inutili.
Il sistema personalizzato del plugin è anche in conflitto con gli stili di blocco predefiniti che gli autori del tema possono definire nel loro theme.json File. Gli standard fissati da WordPress creano un ponte tra plugin e temi che la piattaforma non ha mai avuto prima. Più sviluppatori di blocchi lo seguono, più è facile per i progettisti di temi lavorare all’interno del sistema.
Ci sono altre opzioni. Nell’ultima settimana, il Blocco della casella di avviso plugin è atterrato nella directory. Fornisce molte più opzioni per le icone e più controlli di progettazione in generale. Tuttavia, la sua interfaccia utente è così diversa dallo standard WordPress che non riesco a immaginare di utilizzarla.
Quando parlo di problemi con Aino Notification Banner, devo essere contestualizzato. Segnalo i problemi perché ne vedo il potenziale. Voglio che gli sviluppatori continuino a ripeterlo, migliorando quella che è già una delle migliori opzioni in circolazione. Questo è qualcosa che ElmaStudio ha dimostrato di poter fare con progetti precedenti, quindi non vedo l’ora di vedere come sarà il plugin in futuro. Per ora, è un’opzione solida per gli utenti che hanno bisogno di visualizzare le caselle di notifica.