Sembra che siano passati secoli da quando la community di WordPress ha ricevuto una chiamata per testare le funzionalità di Full Site Editing (FSE). Il Programma di sensibilizzazione FSE era in una piccola pausa. Tuttavia, il mese scorso era in corso anche il lancio di WordPress 5.8.
Il programma è un invito aperto per testare vari componenti di FSE. Finora, i volontari hanno fornito con successo feedback sulle funzionalità che sono già arrivate nel core di WordPress, come i widget basati su blocchi e la modifica dei modelli. I tester hanno approfondito altri che devono ancora essere rilasciati. Ogni ciclo di test è aperto a chiunque possa dedicare un po’ del proprio tempo libero e condividere le proprie scoperte. L’obiettivo è quello di rompere le cose e sottolineare le aree problematiche dell’esperienza dell’utente.
Divulgazione FSE #9 è un suggerimento guidato dalla comunità che richiede la creazione di un’intestazione del sito Higher Ed. Ai volontari viene chiesto di seguire un processo in 26 passaggi utilizzando la funzione beta dell’editor del sito nell’ultima versione del plug-in Gutenberg e il tema TT1 Blocks.
Sono un fan di questa interpretazione dei test e la responsabile del programma Anne McCarthy sembra preferire farne di più in futuro. “Se desideri suggerire un’idea per una chiamata per i test, sappi che è molto apprezzata e tutte le idee saranno soppesate rispetto alle attuali priorità del progetto per capire cosa ha più senso perseguire”, ha scritto nell’annuncio.
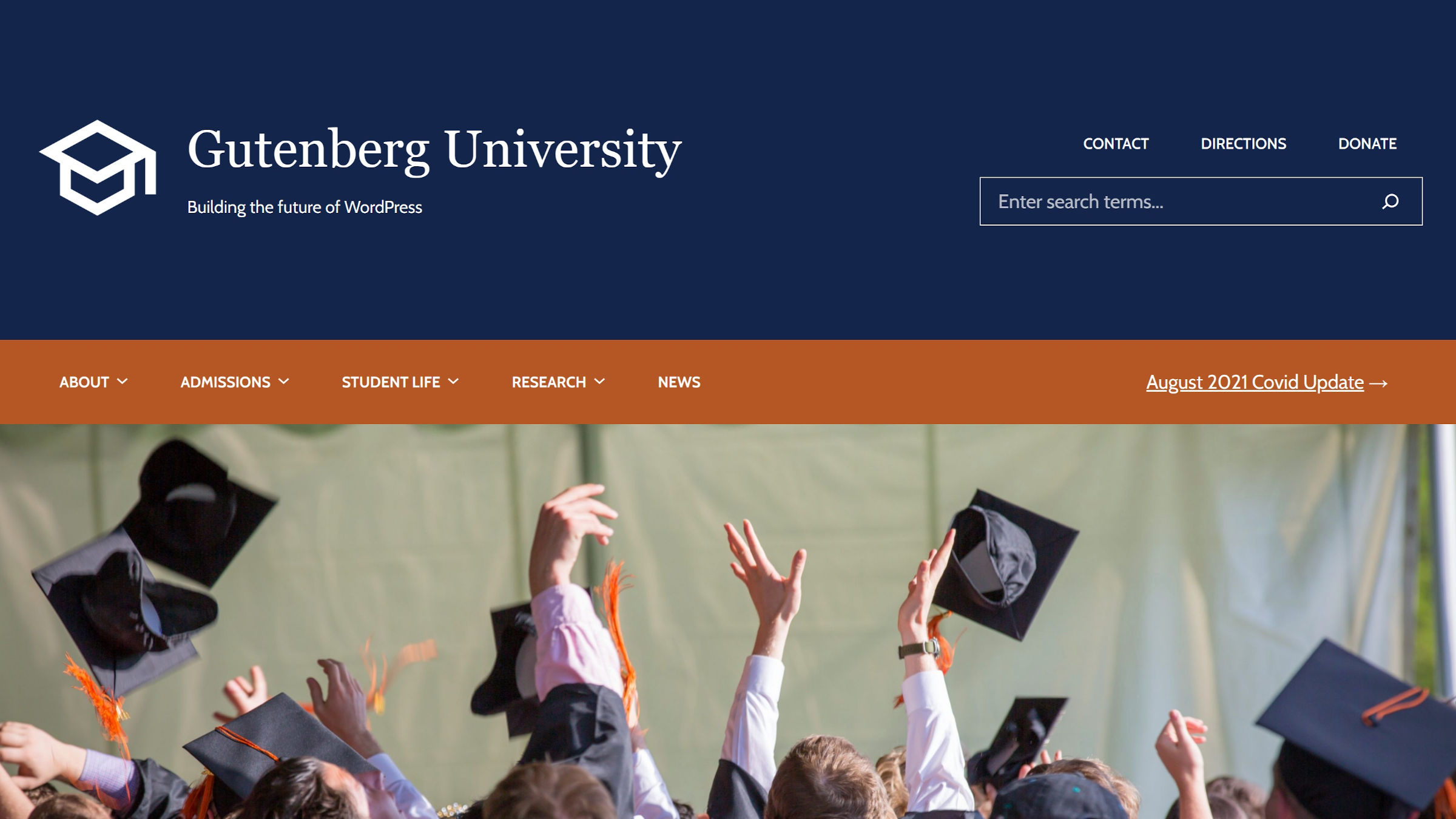
Dal momento che il progetto riguardava l’Educazione Superiore, ho deciso di rendere omaggio alla mia alma mater e utilizzare i colori che ho indossato con orgoglio nel campus per cinque anni – e lo faccio ancora oggi. Lo screenshot seguente è il risultato finale:
Prima di andare avanti, devo ammettere che ho barato per ottenere quell’ultimo sguardo. La chiamata per i test ha chiesto di costruire dal tema TT1 Blocks. sono stato in grado di ottenere chiudere a quel risultato, ma ho dovuto passare a un tema personalizzato su cui stavo lavorando per superare alcuni ostacoli.
Ho seguito ogni fase del test con i blocchi TT1 e tratterò i problemi che ho riscontrato.
Costruire un’intestazione di istruzione superiore
Appena decollato, mi sono imbattuto nel mio primo problema, che si è rivelato un non-problema. Gli dei di Internet hanno deciso di farmi uno scherzo, impedendomi di modificare entrambi i blocchi del titolo del sito e della descrizione del sito. io veramente Volevo che la mia università fittizia fosse la “Gutenberg University”, ma non potevo farlo senza salvare i miei progressi e aggiornare la scheda del browser. Non sono riuscito a replicare il problema, quindi spero che sia stato semplicemente un colpo di fortuna.
L’uso del blocco di navigazione sembra ancora l’area più problematica della modifica del sito. So quanto lavoro ha messo il team di sviluppo dietro l’esperienza utente per questa funzione, ma non posso fare a meno di chiedermi se c’è un punto in cui gli utenti possono scegliere di gestire il suo contenuto (i collegamenti) tramite la tradizionale schermata dei menu di navigazione in WordPress. L’editor del sito funziona bene per l’aspetto del design, ma devo ancora sentirmi a mio agio nell’usarlo per gestire i collegamenti.
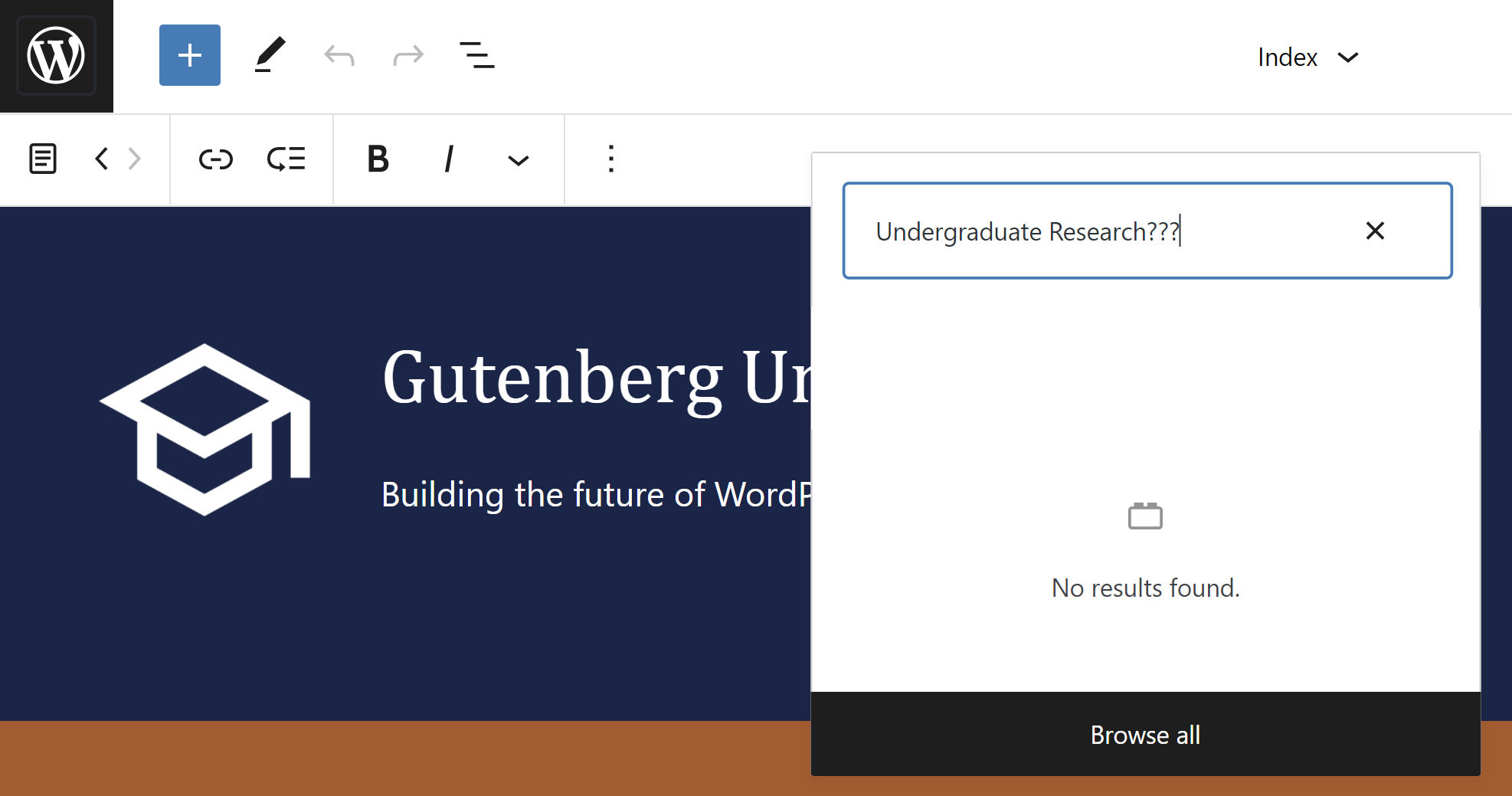
Questa fase di test richiede l’aggiunta di più collegamenti di pagina sia come voci di primo livello che come voci di sottomenu. Quando si fa clic su + pulsante per aggiungere un collegamento, il mio primo istinto è cercare la pagina stessa. Tuttavia, il campo disponibile è una ricerca di blocco piuttosto che una ricerca di pagina.

Per aggiungere un collegamento effettivo, gli utenti devono prima aggiungere il blocco Collegamento alla pagina. Quindi, possono cercare una pagina specifica. Questo processo in due fasi mi prende ogni volta.
mi sono imbattuto in problema per i menu di navigazione menzionato nella chiamata per il test in cui non c’è spazio tra gli elementi quando utilizzato all’interno di un blocco Colonne. Fa male al purista in me ammetterlo, ma ho dovuto usare il blocco Spacer tra ogni elemento per risolvere questo problema. Non avevo bisogno di farlo con il mio tema personalizzato perché, immagino, l’ho affrontato da qualche parte lungo la strada.
Anche l’opzione “spazio tra gli elementi” non funzionava con il blocco Navigazione, rovinando una delle prime idee di design che avevo. Ho deciso di andare in una direzione diversa.
L’uso dell’allineamento a destra con il blocco di ricerca non ha funzionato. Pertanto, ho usato l’opzione Larghezza 100% per allinearla con il mio menu di navigazione allineato a destra.
Più e più volte, ho dovuto fare affidamento sul blocco Spacer per apportare modifiche. Parte di ciò è dovuto al fatto che i margini e i padding predefiniti non sono coerenti tra i diversi blocchi. Anche i controlli sui margini ancora mancanti su quasi tutti i blocchi hanno giocato un ruolo in questo. Questo non è particolarmente degno di nota. Il team di sviluppo è consapevole e sta lavorando per estendere i controlli di spaziatura: semplicemente non possono arrivare abbastanza velocemente per alcuni di noi.
Un problema di spaziatura è ciò che mi ha portato ad abbandonare i blocchi TT1 e passare a un tema personalizzato. Lo screenshot seguente è il mio lavoro finale con il primo. Potresti notare lo sfondo verde vuoto tra il gruppo del menu di navigazione e l’immagine dell’intestazione sotto di esso.

Nessuna quantità di trucchi o riorganizzazione dei blocchi sembrava rimuovere quello spazio, e semplicemente non potevo conviverci. Avevo già risolto circa il 90% dei problemi di spaziatura di Gutenberg con il mio tema e non avevo voglia di scrivere un nuovo CSS per risolverlo. Effettuare il passaggio significava anche che potevo sbarazzarmi di diversi blocchi spaziatori che avevo in posizione.
Oltre a inserire un’immagine di intestazione, un’altra modifica che ho apportato è stata saltare l’aggiunta di un blocco Button per l’ultimo “aggiornamento Covid”. Non potevo sopportare di guardare l’uso eccessivo dell’imbottitura dei blocchi TT1. Invece, ho nidificato un paragrafo con un collegamento all’interno di una colonna accanto a un blocco di navigazione.
Come sempre, mi è piaciuto il processo. Questo post vuole essere critico nei confronti di aree specifiche nella speranza che aiuti a costruire un WordPress migliore. Nonostante tutti i suoi difetti, molte altre parti offrono un’esperienza utente solida. Nel complesso, il team di sviluppo di Gutenberg continua a stupire.