Ti sei chiesto cosa rel="noopener" significa in WordPress?
Quando aggiungi un link che si apre in una nuova scheda, WordPress aggiungerà automaticamente il file rel="noopener" attributo al collegamento.
In questo articolo, spiegheremo cosa rel="noopener" significa in WordPress e come influisce sul tuo sito web.
Cos’è rel=”noopener” in WordPress?
Quando aggiungi link al tuo Sito WordPresspuoi utilizzare gli attributi HTML per controllare cosa succede quando fai clic sul link.
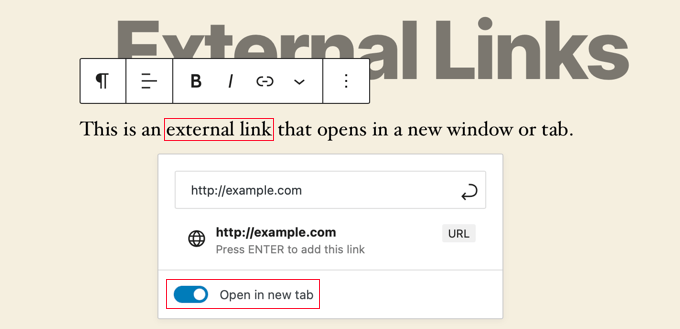
Ad esempio, quando crei un collegamento, è presente un interruttore a levetta che ti consente di aprirlo in una nuova scheda.

Il codice HTML generato da WordPress per questo collegamento è simile al seguente:
<a href="http://example.com" target="_blank" rel="noreferrer noopener">external link</a>
Si noti che alcuni attributi HTML sono stati aggiunti al collegamento, rel="noopener" e rel="noreferrer". Questi attributi vengono aggiunti per risolvere una vulnerabilità di sicurezza.
Il problema è che il codice JavaScript può essere utilizzato per consentire a una nuova scheda di ottenere il controllo della sua finestra di riferimento. Se ti colleghi a un sito Web esterno interessato dal codice dannoso, quel sito Web può utilizzare il file window.opener proprietà in JavaScript per modificare la pagina originale (il tuo sito Web) per rubare informazioni e diffondere codice dannoso.
WordPress aggiunge rel="noopener" per impedire alla nuova scheda di sfruttare questa funzione JavaScript. Allo stesso modo, il rel="noreferrer" L’attributo impedisce di passare le informazioni sul referrer nella nuova scheda.
In che modo rel=”noopener” influisce sulla SEO di WordPress?
Non è così.
Anche se il rel="noopener" attributo migliora la sicurezza di WordPress, alcuni utenti evitano di usarlo perché pensano che avrà un impatto sul loro WordPress SEO.
Ma questo è solo un mito.
Non ha alcun impatto sul tuo sito Classifiche SEO o la tua tuta Prestazioni WordPress.
Qual è la differenza tra “noopener” e “nofollow”?
È facile confondere rel="noopener" insieme a rel="nofollow". Tuttavia, sono attributi completamente separati.
Il noopener L’attributo impedisce al tuo sito Web di hacking tra siti e migliora la sicurezza di WordPress.
D’altra parte, il nofollow L’attributo impedisce al tuo sito Web di trasmettere il link-juice SEO al sito Web collegato.
I motori di ricerca cercano e considerano il nofollow attributo quando segui un link sul tuo sito web. Tuttavia, non danno alcuna considerazione al noopener etichetta.
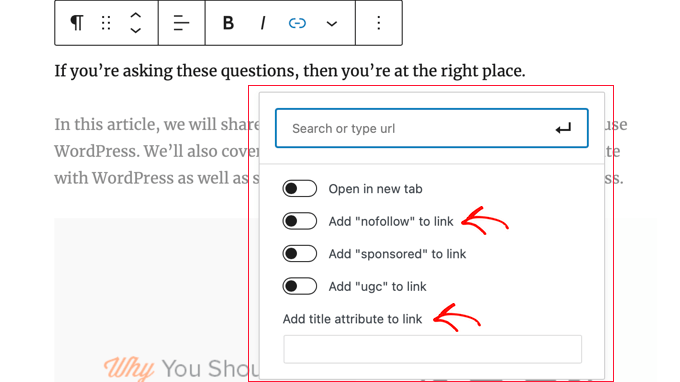
Per impostazione predefinita, WordPress non ti consente di aggiungere nofollow ai tuoi link esterni. Se vuoi aggiungere nofollow in WordPress, dovrai utilizzare un plug-in.
Per saperne di più, consulta il nostro articolo su come aggiungi titolo e nofollow ai link in WordPress.
rel=”noreferrer” influisce sui link di affiliazione in WordPress?
Il rel="noreferrer" non influisce sui link di affiliazione in WordPress. Alcuni utenti credono che lo faccia perché rel="noreferrer" impedisce il passaggio delle informazioni sul referrer alla nuova scheda.
Tuttavia, la maggior parte dei programmi di affiliazione ti fornisce un URL univoco con il tuo ID affiliato. Ciò significa che il tuo ID affiliato viene trasmesso come parametro URL per il monitoraggio dell’altro sito web.
In secondo luogo, la maggior parte dei marketer di affiliazione utilizza a plug-in di mascheramento dei collegamenti per i loro link di affiliazione.
Con il cloaking dei link, il link di affiliazione su cui i tuoi utenti fanno clic è in realtà l’URL del tuo sito Web, che quindi reindirizza gli utenti all’URL di destinazione.
Come si disabilita rel=”noopener” in WordPress?
Non è necessario rimuovere rel="noopener" dai link sul tuo sito web. È utile per la sicurezza del tuo sito Web e non ha alcun impatto sulle prestazioni o sulla SEO del tuo sito Web.
Tuttavia, se devi rimuoverlo, dovrai farlo disabilitare l’editor di blocchi Gutenberg in WordPress e usa il vecchio editor classico.
Questo perché se rimuovi rel="noopener" dal collegamento manualmente, l’editor di blocchi lo aggiungerà automaticamente per proteggere il tuo sito web.
Una volta disabilitato l’editor di blocchi, dovrai aggiungere uno snippet di codice a quello del tuo tema funzioni.php file o al Codice WPC plug-in (consigliato). Puoi imparare a usare il Plugin WPCode gratuito nella nostra guida su come aggiungere facilmente codice personalizzato in WordPress.
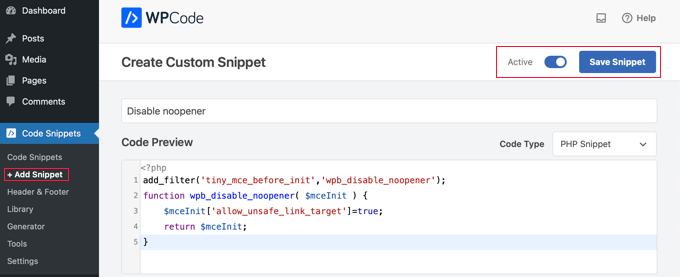
Basta copiare il seguente codice in un nuovo frammento PHP:
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}

Assicurati di attivare l’opzione “Attivo”, quindi fai clic sul pulsante “Salva frammento”.
Ciò impedirà a WordPress di aggiungere rel="noopener" a nuovi collegamenti. Dovrai anche modificare manualmente tutti i vecchi link per rimuovere l’attributo.
Vuoi un controllo ancora maggiore su quali attributi rel vengono aggiunti ai tuoi link in WordPress? Si consiglia di utilizzare il Plug-in AIOSEO perché ti consente di aggiungere titolo, nofollow e altri attributi di collegamento direttamente all’interno dell’editor di WordPress.

Speriamo che questo articolo ti abbia aiutato a conoscere rel="noopener" su WordPress. Potresti anche voler imparare come ottenere un dominio di posta elettronica gratuitoo consulta il nostro elenco di consigli per velocizzare le prestazioni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio e Facebook.