Ti stai chiedendo qual è il punteggio INP di Google e come migliorarlo sul tuo sito WordPress?
Interaction to Next Paint (INP) è una metrica Core Web Vitals di Google. Migliorare questo punteggio renderà il tuo sito web più reattivo per i tuoi utenti.
In questo articolo, ti mostreremo come migliorare il tuo punteggio INP di Google in WordPress e spiegheremo qual è il punteggio INP di Google.
Ecco una rapida panoramica degli argomenti che tratteremo in questa guida:
Cosa sono i Core Web Vital di Google?
I Google Core Web Vitals sono parametri relativi alle prestazioni del sito web che Google considera importanti per l’esperienza utente complessiva. Questi punteggi vitali per il web fanno parte del punteggio complessivo dell’esperienza sulla pagina di Google, che avrà un impatto sul tuo posizionamento SEO.
Queste metriche sono utili perché, anche se il tuo sito Web WordPress si carica velocemente, potrebbe non essere completamente funzionale per gli utenti. Anche se una pagina è stata caricata, un visitatore potrebbe non essere in grado di fare ciò che desidera o accedere alle informazioni di cui ha bisogno.
I Core Web Vitals sono progettati per aiutare in questo. Ti consentono di misurare la velocità con cui il tuo sito web viene caricato, diventa visibile ed è pronto per essere utilizzato dai tuoi visitatori.
Per fare ciò, Google utilizza tre test di qualità:
- Pittura con contenuto più grande (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Puoi saperne di più su questi test nella nostra guida definitiva su come ottimizzare Core Web Vitals per WordPress .
Tuttavia, Google sta sostituendo il FID con un nuovo test chiamato INP (Interaction to Next Paint).
Questa modifica ha attualmente lo stato “In sospeso” e sarà finalizzata a marzo 2024. Questo ti darà il tempo di prepararti in modo che il tuo posizionamento SEO non venga influenzato e ti mostreremo come più avanti in questo articolo.
Cos’è Google INP?
INP sta per “Interazione con la pittura successiva”. È una nuova metrica di Google Core Web Vital che misura le interazioni dell’utente che causano ritardi sul tuo sito web.
Il test INP misura il tempo necessario tra l’interazione di un utente con il tuo sito web, ad esempio facendo clic su qualcosa, e l’aggiornamento visivo dei tuoi contenuti in risposta. Questo aggiornamento visivo è chiamato “prossima vernice”.
Ad esempio, un utente potrebbe inviare un modulo di contatto sul tuo sito, fare clic su un pulsante o selezionare un’immagine che si apre in una lightbox. Il test INP misurerà il tempo trascorso tra l’utente che esegue queste interazioni e l’effettiva visualizzazione del contenuto aggiornato sul tuo sito web.
Il test di Google fornisce quindi un singolo punteggio INP basato sulla durata della maggior parte delle interazioni dell’utente sul tuo sito web. Il punteggio sarà “Buono”, “Richiede miglioramenti” o “Scarso”, a seconda del tempo impiegato dal tuo sito web per aggiornarsi visivamente.
Perché Google sta cambiando la metrica FID in INP?
L’attuale test FID misura la velocità con cui il tuo sito web risponde al primo input dell’utente dopo il caricamento della pagina, ad esempio un clic del mouse o una pressione sulla tastiera. Lo fa misurando il tempo che intercorre tra il primo input dell’utente e il momento in cui il tuo sito web inizia ad agire su quell’input.
In altre parole, misura la reattività del tuo sito web al primo caricamento e la prima impressione che dà agli utenti reali.
Tuttavia, questa metrica non è così utile come potrebbe essere. Esistono due limitazioni al test FID:
- Misura solo la prima interazione dell’utente, non tutte.
- Misura solo fino a quando il sito web inizia a elaborare l’interazione, non quando l’utente può effettivamente vedere il feedback visivo sullo schermo.
Quindi Google sta modificando il test per fornire un quadro più completo della reattività complessiva di una pagina web. INP misurerà l’intero tempo che l’utente trascorre lì fino a quando non lascia la pagina.
Come misurare il punteggio INP di Google su WordPress
Il modo più semplice per testare il tuo punteggio Google Core Web Vitals è utilizzare lo strumento PageSpeed ​​Insights . Inserisci semplicemente l’URL che desideri testare e fai clic sul pulsante “Analizza”.

Lo strumento analizzerà la pagina web per alcuni secondi e poi ti mostrerà i risultati del test.
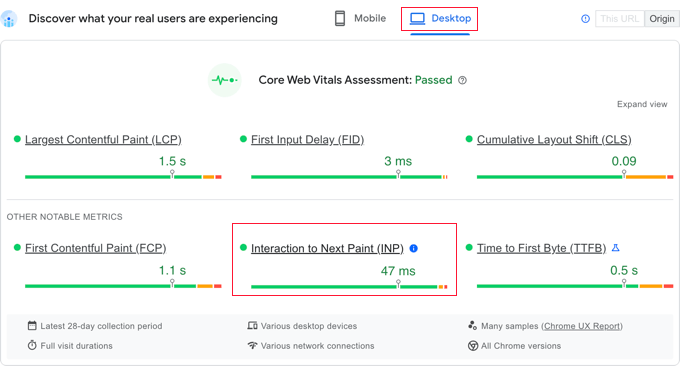
Ora, insieme ad altri Google Core Web Vitals, vedrai anche il punteggio Interaction to Next Paint (INP) della pagina.
Ci saranno punteggi diversi per gli utenti mobili e desktop.

Nello screenshot qui sopra, puoi vedere che il punteggio INP per gli utenti desktop che visualizzano questa pagina Web su WPBeginner è 47 ms. Il punto verde significa che questo è un buon punteggio.
Una volta che potrai vedere il punteggio del tuo sito, probabilmente ti starai chiedendo come si confronta con altri siti web e se necessita di essere migliorato.
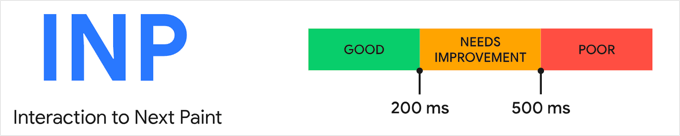
Google ha fornito alcune linee guida per interpretare il tuo punteggio INP:
- Più veloce di 200 millisecondi: buona reattività
- 200-500 millisecondi – necessita di miglioramenti
- Meno di 500 millisecondi: scarsa reattività

Assicurati di controllare il tuo punteggio sia per gli utenti mobili che per quelli desktop e punta a una buona reattività.
Puoi quindi migliorare il tuo punteggio INP seguendo le linee guida nelle sezioni seguenti.
Caso di studio: ricerca di interazioni lente sui siti web di Awesome Motive
Ma prima può essere utile esaminare un caso di studio. Abbiamo iniziato a misurare i punteggi INP sui siti dei nostri marchi, inclusi All in One SEO , MonsterInsights e WPForms .
Quando il nostro team ha controllato i punteggi INP del nostro sito Web, i risultati iniziali hanno mostrato che le nostre pagine più popolari necessitavano di miglioramenti.
Utilizzando la dashboard Chrome User Experience (CrUX) , abbiamo potuto vedere che:
- L’80% delle nostre sessioni è stato valutato “buono”
- Il 12% delle nostre sessioni è stato valutato come “necessita di miglioramenti”
- L’8% delle nostre sessioni è stato valutato “scarso”
Ora non sappiamo ancora quali interazioni specifiche sulle nostre pagine sono lente e necessitano di essere ottimizzate. Queste informazioni non vengono fornite da Google durante il test.
Ciò significa che successivamente dovremo eseguire i nostri test per trovare interazioni lente su pagine con punteggi INP più bassi. Questa è un’attività dettagliata e avanzata che viene eseguita al meglio da uno sviluppatore.
Viene fatto accedendo a ciascuna pagina che necessita di miglioramenti e quindi testando ogni interazione con clic, tocchi e pressioni di tasti effettivi. Questi devono essere cronometrati e valutati utilizzando strumenti.
Il blog degli sviluppatori di Chrome elenca una serie di strumenti che possono essere utilizzati per i test, come l’estensione Chrome Web Vitals e la nuova modalità intervallo di tempo nel pannello Lighthouse in DevTools. Puoi anche vedere l’articolo di Google su come eseguire il debug utilizzando l’estensione Web Vitals .
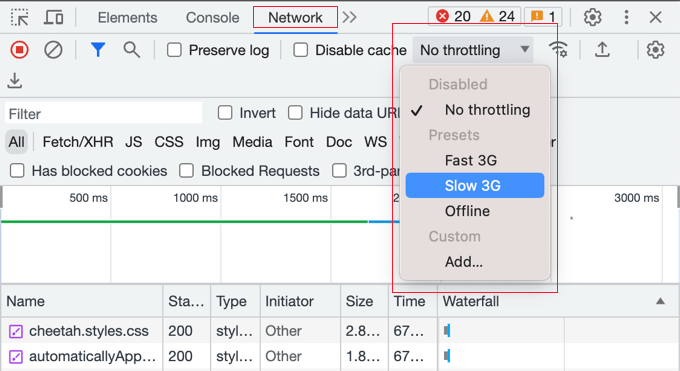
È importante notare che le sessioni con valutazioni inferiori molto probabilmente si sono svolte su dispositivi o connessioni più lenti. Ciò significa che durante il test è consigliabile limitare la velocità del browser, altrimenti potresti non individuare le interazioni lente.
Puoi farlo utilizzando la funzione Ispeziona elemento di Chrome andando su Visualizza »Sviluppatore»Ispeziona elementi . Puoi passare alla scheda “Rete” e selezionare un’opzione di limitazione dal menu a discesa.

Una volta trovati i punteggi INP per le tue pagine, puoi utilizzare i suggerimenti nella sezione successiva di questo tutorial per migliorarli.
Come migliorare il punteggio INP di Google su WordPress
La maggior parte del lavoro di ottimizzazione del punteggio INP dovrà essere svolto dagli sviluppatori. Ciò include gli autori del tema e dei plugin che utilizzi sul tuo sito web, oltre agli sviluppatori di qualsiasi JavaScript personalizzato che stai utilizzando.
Questo perché il punteggio INP è principalmente correlato al tempo necessario per eseguire interazioni JavaScript sul tuo sito web.
Ad esempio, quando un utente fa clic su un pulsante, viene eseguito del codice JavaScript per eseguire la funzione prevista facendo clic sul pulsante. Questo codice viene scaricato sul computer dell’utente e viene eseguito nel browser web.
Per ottimizzare il punteggio INP, è necessario ridurre i ritardi che si verificano durante le interazioni dell’utente JavaScript. Ci sono tre componenti di questo ritardo:
- Ritardo di input, che si verifica quando il tuo sito web è in attesa di attività in background su quella pagina che impediscono l’esecuzione del gestore eventi.
- Tempo di elaborazione, ovvero il tempo richiesto per eseguire i gestori eventi in JavaScript.
- Ritardo nella presentazione, ovvero il tempo necessario per ricalcolare la pagina e dipingere il contenuto della pagina sullo schermo.
Come proprietario di un sito web, ci sono dei passaggi che puoi intraprendere per migliorare il primo e il terzo ritardo. Ti mostreremo come nella prossima sezione.
Tuttavia, per apportare miglioramenti reali al tuo punteggio INP, dovrai migliorare il secondo ritardo, ovvero il tempo di elaborazione del codice stesso. Non è qualcosa che puoi fare da solo.
Gli sviluppatori del tema WordPress , dei plugin e del JavaScript personalizzato potrebbero dover ottimizzare il proprio codice per fornire immediatamente feedback ai tuoi utenti. La buona notizia è che probabilmente ci stanno già lavorando per rispettare la scadenza di marzo 2024.
Offriamo alcuni suggerimenti specifici per gli sviluppatori con esempi più avanti in questo articolo.
Come i proprietari di siti web possono ottimizzare i propri siti per INP
Anche se l’impatto più significativo sul punteggio INP del tuo sito web deriverà dall’ottimizzazione del codice da parte degli sviluppatori, ci sono alcune cose che i proprietari di siti web possono fare.
In particolare, puoi assicurarti che i clic del mouse e le sequenze di tasti dei tuoi utenti vengano riconosciuti il ​​prima possibile ottimizzando i processi in background sul tuo sito. Inoltre, puoi assicurarti che la risposta al loro input venga visualizzata sullo schermo il più rapidamente possibile.
Ecco alcuni passaggi che puoi eseguire per raggiungere questo obiettivo.
1. Assicurati di utilizzare l’ultima versione di WordPress
La prima cosa che dovresti fare è assicurarti di utilizzare l’ultima versione di WordPress .
Questo perché le versioni 6.2 e 6.3 di WordPress hanno introdotto miglioramenti significativi delle prestazioni. Questi miglioreranno le prestazioni del tuo sito web sia sul lato server che sul lato client, migliorando così il tuo punteggio INP.
Per istruzioni dettagliate, puoi consultare la nostra guida su come aggiornare in sicurezza WordPress .
2. Ottimizza i processi in background in WordPress
I processi in background sono attività pianificate in WordPress che vengono eseguite in background. Potrebbero includere il controllo degli aggiornamenti di WordPress, la pubblicazione di post programmati e il backup del tuo sito web.
Se il tuo sito web è troppo impegnato nell’esecuzione di queste attività in background, potrebbe non rendersi conto immediatamente che l’utente ha fatto clic con il mouse o ha premuto un tasto, ottenendo un punteggio INP scarso.
Potresti essere in grado di configurare i tuoi script e plugin in background per ridurre la quantità di lavoro che stanno svolgendo, mettendo meno sforzo sul tuo sito web. Altrimenti, potresti essere in grado di eseguirli solo quando sono necessari invece di lasciarli in esecuzione in background.
Per istruzioni dettagliate, puoi consultare la sezione Ottimizza processi in background della nostra guida definitiva su come aumentare la velocità e le prestazioni di WordPress.
3. Controlla i consigli sulle prestazioni di PageSpeed ​​Insights
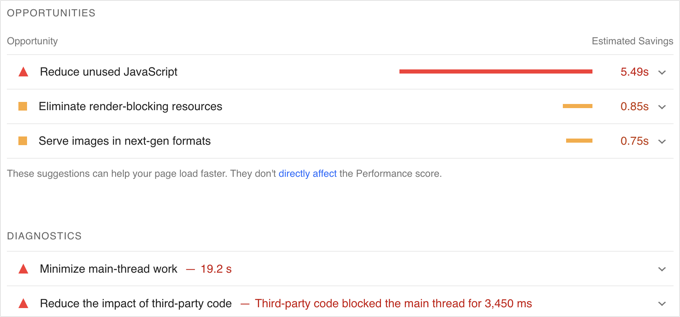
Dopo aver eseguito il test PageSpeed ​​Insights sul tuo sito web, puoi scorrere verso il basso fino alla sezione Prestazioni dei risultati del test.
Qui troverai alcune opportunità per migliorare le prestazioni del tuo sito insieme al risparmio di tempo stimato se segui i consigli.

Ad esempio, potresti visualizzare consigli per eliminare le risorse che bloccano la visualizzazione. Puoi farlo seguendo la nostra guida su come risolvere JavaScript e CSS che bloccano il rendering in WordPress .
Potresti anche vedere un consiglio per ridurre i JavaScript inutilizzati. Troverai un’impostazione per farlo in molti dei migliori plugin di caching di WordPress , come WP Rocket .
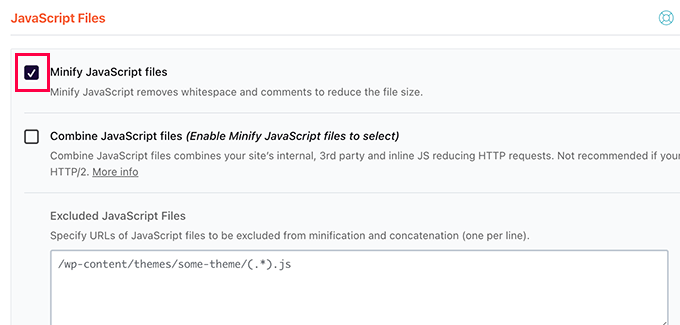
4. Minimizza JavaScript in WordPress
JavaScript deve essere scaricato sul computer dell’utente prima di poter essere eseguito. Rendendo i tuoi file JavaScript il più piccoli possibile, puoi ottenere piccoli miglioramenti in termini di prestazioni.
Minimizzando il tuo JavaScript riduci i file rimuovendo spazi bianchi, righe e caratteri non necessari dal codice sorgente.
Ciò non avrà un effetto drammatico sulle tue prestazioni, ma se stai cercando di eliminare qualche millisecondo in più dal tuo punteggio INP, potresti trovarlo utile.

Per sapere come fare, puoi consultare la nostra guida su come minimizzare i file CSS e JavaScript in WordPress .
Come gli sviluppatori possono ottimizzare il proprio codice per INP
Se sei uno sviluppatore, i maggiori guadagni in termini di punteggio INP deriveranno dall’ottimizzazione del codice. Ecco alcune cose che puoi fare.
1. Riconoscere visivamente immediatamente l’input dell’utente
Ecco l’unica cosa che farà la differenza quando ottimizzi il punteggio INP del tuo codice: devi fornire immediatamente un feedback visivo a tutti gli input dell’utente.
L’utente dovrebbe vedere subito che il suo input è stato riconosciuto e che stai agendo di conseguenza. Ciò renderà il tuo codice più reattivo per l’utente e si tradurrà in un ottimo punteggio INP.
Ecco alcuni esempi:
- Se un utente fa clic su un elemento, dovresti visualizzare qualcosa che mostri che è stato fatto clic sull’elemento.
- Se un utente invia un modulo, è necessario visualizzare immediatamente qualcosa per riconoscerlo, ad esempio un messaggio o uno spinner.
- Se un utente fa clic su un’immagine per aprirla in una lightbox, non limitarsi ad aspettare che l’immagine venga caricata. Dovresti invece mostrare immediatamente un’immagine demo o uno spinner. Quindi, quando l’immagine viene caricata, puoi visualizzarla nella lightbox.
Più di ogni altra cosa, ciò migliorerà il tuo punteggio INP, soprattutto se devi eseguire un’elaborazione JavaScript pesante in risposta all’input dell’utente.
Assicurati solo di aggiornare l’interfaccia utente prima di iniziare l’attività. Successivamente, puoi eseguire il lavoro pesante della CPU in un setTimeoutcallback o su un thread separato utilizzando un web work e quindi presentare infine i risultati all’utente.
Una volta capito bene, ci sono alcune altre cose che puoi fare per ottimizzare il tuo codice.
2. Ottimizza dove il browser trascorre la maggior parte del suo tempo
La prossima cosa che dovresti fare è indagare dove il browser trascorre la maggior parte del suo tempo e quindi ottimizzare quelle parti.
In Google Chrome, quando accedi a Visualizza » Sviluppatore » Strumenti per sviluppatori » Prestazioni , è possibile ispezionare le funzioni JavaScript e i gestori di eventi che bloccano il disegno successivo.
Con questa conoscenza, puoi vedere cosa può essere ottimizzato per ridurre il tempo fino alla verniciatura successiva dopo l’interazione dell’utente.
3. Riduci i tuoi layout
A volte, gran parte dell’attività della CPU consiste nel lavoro di layout.
Quando ciò accade, dovresti verificare se puoi ridurre il numero di relayoutfunzioni nel tuo codice.
4. Mostra prima i contenuti Above-the-Fold
Se il rendering dei contenuti della pagina è lento, il tuo punteggio INP potrebbe risentirne.
Puoi considerare di mostrare prima solo i contenuti importanti “above the fold” per pubblicare il frame successivo più rapidamente.
Esempi di buone pratiche di codifica JavaScript per gli sviluppatori
Potrebbe essere utile mostrare alcuni esempi di come un codice errato possa comportare un punteggio INP scarso.
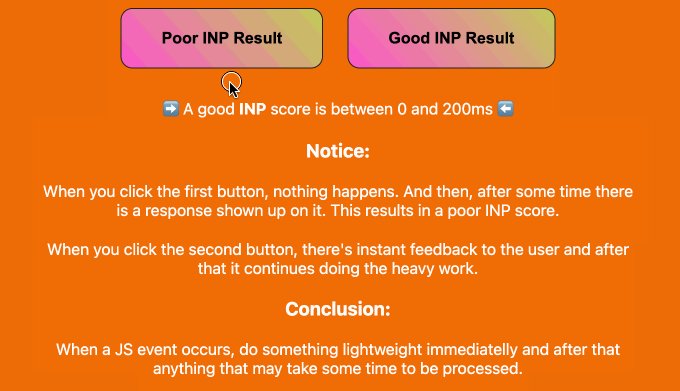
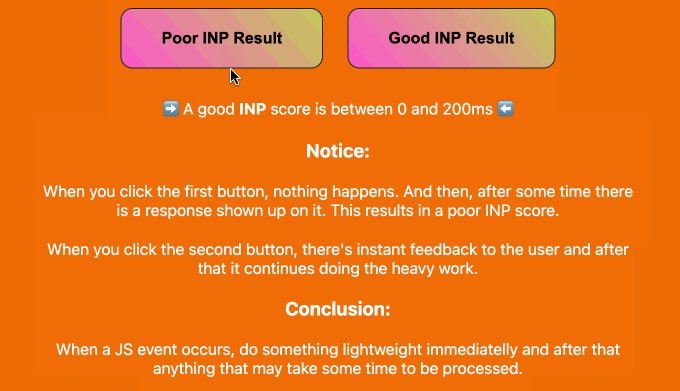
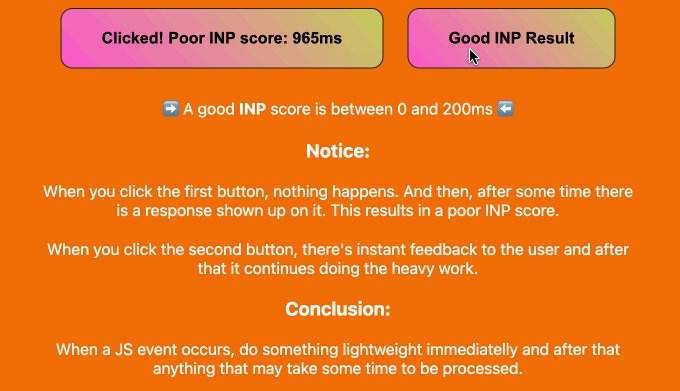
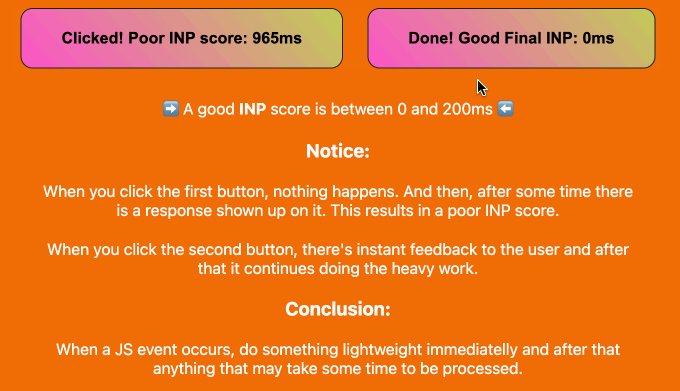
Abbiamo messo insieme un progetto di esempio su CodePen con cui puoi sperimentare. Puoi esaminare il nostro codice di esempio, leggere le nostre brevi spiegazioni e vedere la differenza facendo clic sui pulsanti.
Ecco un’animazione del progetto CodePen. Puoi vedere che il codice di esempio non ottimizzato genera un punteggio INP scarso di 965 millisecondi. La pressione del pulsante risulterà lenta per gli utenti.
Al contrario, il codice ottimizzato aggiorna immediatamente il testo del pulsante, ottenendo il miglior punteggio INP possibile.

Continua a leggere per vedere quattro esempi di come puoi migliorare il tuo codice per ottimizzare il punteggio INP.
Esempio 1: aggiornare la schermata prima di eseguire un’attività pesante della CPU
Le attività pesanti per la CPU richiedono tempo e questo può portare a punteggi INP scarsi a meno che non si scriva un buon codice. In questo caso, è meglio aggiornare lo schermo prima di eseguire tale attività.
Ecco un cattivo esempio in cui l’interfaccia utente viene aggiornata dopo un’attività pesante della CPU. Ciò si traduce in un INP elevato:
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent="Clicked!";});
In questo esempio migliorato, l’interfaccia utente viene aggiornata immediatamente quando si fa clic sul pulsante.
Successivamente, il compito pesante della CPU viene spostato in un setTimeoutcallback:
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent="Done!";
}, 0);
});
Ciò consente al browser di aggiornare lo schermo prima di avviare l’attività lenta, ottenendo un buon punteggio INP.
Esempio 2: pianificazione dell’elaborazione non urgente
Dovresti anche assicurarti di non eseguire immediatamente un lavoro non urgente o non essenziale in uno script perché potrebbe ritardare la risposta che l’utente si aspetta.
Dovresti iniziare aggiornando immediatamente la pagina per riconoscere l’input dell’utente. Successivamente, puoi requestIdleCallbackprogrammare il resto dello script quando c’è tempo libero alla fine di un frame o quando l’utente è inattivo.
Ecco un esempio:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent="Done!";
});
});
Ciò renderà la pagina web più reattiva per l’utente e ti farà ottenere un punteggio INP migliore.
Esempio 3: pianificare l’esecuzione di una funzione prima del disegno successivo
Puoi anche utilizzare requestAnimationFrame per pianificare una funzione da eseguire prima del successivo ridisegno:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
});
});
Ciò può essere utile per animazioni o aggiornamenti visivi in ​​risposta alle interazioni dell’utente.
Ancora una volta, dovresti fornire un feedback all’utente riconoscendo immediatamente il suo input.
Esempio 4: evitare il layout thrashing
Il layout thrashing si verifica quando leggi e scrivi ripetutamente nel DOM (Document Object Model), facendo sì che il browser ricalcoli il layout più volte.
Ecco un esempio di layout thrashing:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write});
Questo può essere evitato raggruppando le letture e le scritture.
Questo è un esempio migliore:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come migliorare il tuo punteggio Google INP in WordPress. Potresti anche voler consultare la nostra guida definitiva al SEO di WordPress o le nostre scelte di esperti per i migliori plugin e strumenti SEO di WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .