Ti stai chiedendo cos’è HTTP/2 e come puoi utilizzarlo in WordPress?
HTTP/2 è la revisione principale della tecnologia HTTP utilizzata da tutti i siti web.
In questo articolo spiegheremo HTTP/2 e come abilitarlo sul tuo sito WordPress.
Cos’è HTTP/2?
HTTP/2 è la versione rivista del protocollo HTTP originale. È stato sviluppato dalla Internet Engineering Task Force (IETF) e si basa su un protocollo sperimentale SPDY sviluppato da Google.
HTTP (Hypertext Transfer Protocol) è come un linguaggio che consente ai computer di comunicare tra loro su Internet. È il modo in cui le informazioni vengono inviate avanti e indietro quando utilizzi siti Web o app.
Quando visiti un sito Web WordPress , il tuo browser Web invia un messaggio chiamato richiesta al server che memorizza il sito Web. La richiesta richiede informazioni specifiche, come testo, immagini o video della pagina.
Suggerimento: consulta il nostro articolo su come funziona WordPress dietro le quinte per maggiori dettagli.
Il server riceve la richiesta dell’utente e invia una risposta. Questa risposta è come un pacchetto contenente le informazioni che hai richiesto. Include cose come il testo che vedi, le immagini che guardi o anche i video che guardi sul sito web.
HTTP 0.9 è stato lanciato per la prima volta nel 1991. Una revisione significativa, HTTP 1.1, è stata pubblicata nel 1999 e la maggior parte dei siti Web è stata utilizzata fino al 2015, quando è stato lanciato il protocollo HTTP/2.
HTTP/2 è supportato da tutti i moderni browser e software per server Web, sebbene molti siti Web funzionino ancora su HTTP 1.1 se non hanno un certificato SSL installato.
L’IETF attualmente propone la prossima versione di HTTP/3. Utilizzerà QUIC (Connessioni Internet Quick UDP) invece di TCP e dovrebbe essere molto più veloce di HTTP/2.
Qual è la differenza tra HTTP2 e HTTP?
Il protocollo HTTP 1.1 inviava richieste di dati senza priorità. Ciò significa che se un sito web ha un riferimento a un file JavaScript nell’intestazione, verrà caricato prima di qualsiasi altro contenuto.
Ciò fa sì che un sito Web appaia più lento agli utenti che non riescono a vedere il contenuto che si aspettavano di vedere.
Il protocollo HTTP/2 utilizza un singolo flusso binario per inviare e ricevere richieste con supporto per la definizione delle priorità. Ciò significa che gli sviluppatori possono dire al server quali dati inviare per primi.
Il protocollo HTTP/2 utilizza anche la compressione per le intestazioni HTTP e il multiplexing. Entrambi migliorano ulteriormente le prestazioni di caricamento della pagina.
Il protocollo più recente include anche il supporto HTTP/2 Server Push. Ciò consente agli sviluppatori di inviare dati ai browser degli utenti senza che questi li richiedano.
Per riassumere, HTTP/2 è più veloce di HTTP 1.1 e migliora significativamente la velocità e le prestazioni di WordPress.
Di cosa hai bisogno per utilizzare HTTP/2 in WordPress?
Innanzitutto, hai bisogno di una società di hosting che offra il software server più recente con supporto HTTP/2. Dovrai anche installare un certificato SSL sul tuo sito Web WordPress.
La maggior parte delle principali società di hosting WordPress utilizza già software per server Web all’avanguardia.
Ti consigliamo di utilizzare Bluehost , che utilizza il software del server Web Apache più recente con il supporto HTTP/2 abilitato per impostazione predefinita.
Fortunatamente, i ragazzi di Bluehost offrono agli utenti WPBeginner uno sconto esclusivo con un nome di dominio e un certificato SSL gratuiti.
Altre società di hosting che consigliamo includono SiteGround, Hostinger e WP Engine . Offrono tutti certificati SSL gratuiti e il software server più recente con supporto HTTP/2.
Come abilitare HTTP/2 in WordPress?
L’unico requisito per abilitare il supporto HTTP/2 in WordPress è l’installazione di un certificato SSL.
Non è un requisito ufficiale. Tuttavia, i principali browser come Google Chrome non supportano HTTP/2 su URL non protetti.
Se il tuo sito web utilizza SSL, i tuoi URL avranno il https://prefisso simile a questo:
Visitando il tuo sito web verrà mostrata anche l’icona di un lucchetto nella barra degli indirizzi del browser.

Se il tuo sito web non utilizza un certificato SSL, puoi chiedere al tuo provider di hosting WordPress di installarlo per te.
Serve ancora aiuto? Guarda il nostro tutorial su come passare da HTTP a HTTPS in WordPress .
Una volta abilitato SSL, il tuo sito Web WordPress sarà quasi sicuramente servito tramite il protocollo HTTP/2.
Testare il supporto HTTP/2 per il tuo sito web
Se vuoi vedere se il tuo sito web WordPress offre pagine tramite HTTP/2, allora ci sono due modi per testarlo.
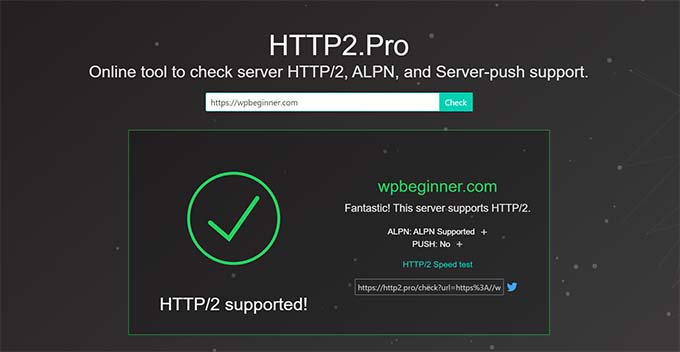
Innanzitutto, puoi visitare HTTP2.Pro e inserire l’URL del tuo sito web. Questo strumento online gratuito ti dirà se il tuo sito web supporta HTTP/2.

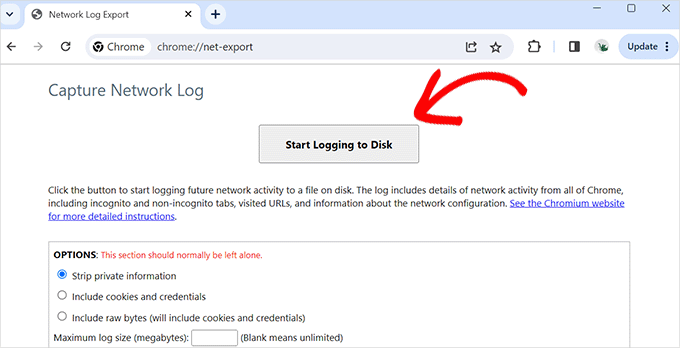
Un altro modo più efficace per verificare se il tuo sito web offre pagine su HTTP/2 è utilizzare gli strumenti per sviluppatori di Chrome.
Apri semplicemente una nuova finestra del browser in Google Chrome e visita il tuo sito web. Successivamente, apri una nuova scheda del browser e inserisci l’ chrome://net-export URL nella barra degli indirizzi.

Chrome ti chiederà quindi di salvare un file JSON sul tuo computer.
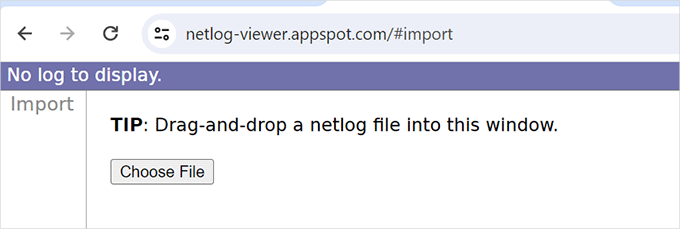
Dopo aver salvato il file, visita l’ app Netlog Viewer e fai clic sul pulsante “Scegli file”.

Seleziona il file netlog scaricato in precedenza per continuare.
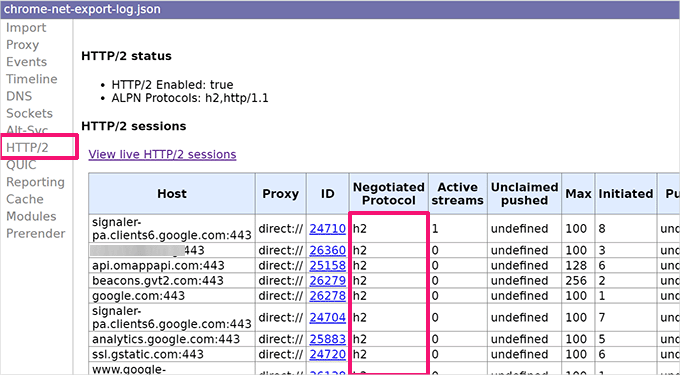
L’app presenterà quindi il file in un formato leggibile. Fai clic sulla scheda HTTP/2 nella colonna di sinistra e ti mostrerà tutti i siti web che hai visitato che utilizzavano il protocollo HTTP/2 come h2.

Ci auguriamo che questo articolo ti abbia aiutato a conoscere HTTP/2 e come abilitarlo in WordPress. Potresti anche voler consultare la nostra guida completa alla velocità e alle prestazioni di WordPress o consultare la nostra guida per principianti alla SEO di WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .