WordPress 5.8 è previsto per uscita il 20 luglio. In poco più di un mese, molti utenti avranno il primo assaggio di una delle mie nuove funzionalità preferite: la modalità di modifica dei modelli.
L’editor di modelli è un nuovo strumento che consente agli utenti finali di creare modelli personalizzati senza mai uscire dalla schermata di post-editing. Esiste come un trampolino di lancio verso l’eventuale editor del sito, una funzionalità che consegnerà il controllo completo del design a coloro che lo desiderano.
Lo svantaggio della nuova funzionalità di WordPress 5.8 è che gli utenti non avranno accesso all’intestazione, al piè di pagina, alla barra laterale o ad altre parti del modello del loro tema. È una lavagna vuota in cui devono mettere i loro cappucci di progettazione per creare l’intera pagina.
Con queste limitazioni in atto, qual è lo scopo del lancio dell’editor di modelli con WordPress 5.8?
Pagine di destinazione.
Una tabula rasa non è sempre una cosa negativa. C’è un motivo per cui tutti i migliori temi includono modelli di pagina denominati Vuoto, Vuoto, Tela, Apri o qualcosa di simile. A volte gli utenti vogliono il controllo sulla totalità dell’output della pagina. E WordPress 5.8 offre questa capacità a tutti gli utenti di WordPress.
Sono mesi che modifico modelli, ma sempre nel contesto di un tema a blocchi. Ho costruito entrambi a portfolio fotografico e Pagina di destinazione di WordCamp come parte del programma FSE Outreach. Nonostante alcuni inconvenienti, è stato un viaggio proficuo essere coinvolto in quanto la funzione è arrivata a buon fine. Tuttavia, la maggior parte dei miei test era in cima a Tema TT1 Blocks.
Era giunto il momento di metterlo alla prova nel mondo reale con temi che sono effettivamente ampiamente utilizzati.
Funzionerà con il mio tema?
La domanda che molti utenti avranno in mente sarà: questo nuovo editor di modelli funzionerà con il mio tema? La risposta è che dipende. In generale, sì, funzionerà in una certa misura. Tuttavia, poiché i progetti precedenti non sono stati creati pensando all’editor di modelli, non tutte le esperienze saranno uguali.
Volevo davvero mettere alla prova questa teoria di lavorare con ogni tema. Quindi, ho caricato Twenty Fifteen, uno dei miei temi predefiniti preferiti dell’ultimo decennio.
Forse sono saltato troppo indietro.
L’editor di blocchi non esisteva quando è stato costruito Twenty Fifteen. Il suo uso di una tecnica box-shadow sullo sfondo della pagina significava che l’intera pagina aveva due colonne colorate che la correvano. Il team di progettazione ha dovuto utilizzare alcuni metodi hacky per la barra laterale di uguale altezza e gli sfondi dei contenuti. Ahhh… i bei vecchi tempi prima che gli sviluppatori avessero accesso a flex-box e grid CSS.
Sono questi tipi di problemi che potrebbero limitare alcuni temi più vecchi. Nel caso di Twenty Fifteen, potrei nascondere lo sfondo con un blocco Group o Cover sopra di esso.
Gli utenti probabilmente otterranno risultati migliori quando usano qualcosa di più moderno, almeno un tema costruito durante l’era del blocco. Anche qualcosa di semplice come il supporto per l’allineamento ampio cambierà la natura WYSIWYG dell’editor di modelli. Se un tema non supporta la funzione, il front-end non corrisponderà all’editor.
Ho fatto un salto in avanti di qualche anno. Twenty Nineteen è stato il primo tema WordPress predefinito a supportare i blocchi. È vecchio ma non antico negli anni di Internet.
Ci sono alcune differenze tra l’editor e le viste front-end. L’imbottitura del blocco di copertina è disattivata, la spaziatura verticale non corrisponde, la dimensione del carattere dell’input di ricerca è diversa e il raggio del bordo del pulsante di ricerca è rotondo nella parte anteriore. Tuttavia, ora è un tema di quasi tre anni. Ha retto meglio del previsto in questo semplice test.
Facendo un salto in avanti di un paio d’anni, ho attivato Twenty Twenty-One, il tema predefinito più recente di WordPress.
L’editor è un’approssimazione abbastanza vicina di ciò che vedi sul front-end. Le differenze più evidenti sono il riempimento incoerente per il blocco Cover e il bordo grigio chiaro per il campo di immissione della ricerca nella vista dell’editor.
Era giunto il momento di mettere alla prova “reale” l’editor di modelli. Ho attivato l’ultima versione di Eksell, una delle temi di blocco più completi in esistenza.
Ovviamente, il tema emette una sezione nera a sinistra. Questo è destinato alla barra laterale/menu a comparsa del tema. Tuttavia, poiché l’utente non ha accesso alla parte del modello che emette quell’elemento, potrebbe essere impossibile per alcuni creare modelli personalizzati con questo tema. Sono sicuro che Anders Norén, lo sviluppatore, affronterà questo problema.
Problemi simili e sconosciuti sorgeranno con le molte migliaia di temi in circolazione. Ciò non significa che un tema sia necessariamente negativo. Significa solo che non è stato creato pensando all’editor di modelli. Gli utenti potrebbero dover limitare un po’ le loro speranze finché non avranno testato a fondo la modalità di modifica dei modelli con il loro tema attivo.
Oh, e quel brutto spazio bianco che mostra lo sfondo del contenuto nella parte superiore dell’editor? Lo vedrai letteralmente con ogni tema. Non ho idea del motivo per cui il team di sviluppo ha pensato che sarebbe stato un buon default. Quasi ogni web design che ho guardato nel corso degli anni azzera le pagine <body> imbottitura degli elementi.
Per quegli autori di temi che stanno leggendo, dovrai occuparti di questo. Se hai già creato per l’editor di blocchi, probabilmente sei un professionista nel gestire tali stranezze.
Se osserviamo un tema personalizzato che ho creato, non è possibile riscontrare problemi di allineamento tra l’editor e il front-end.
La differenza per il mio tema è che sto costruendo quando l’editor di modelli fa già parte del plugin Gutenberg. Gli altri sono stati tutti creati in precedenza. Non è giusto confrontarli. Tuttavia, gli utenti dovrebbero sapere che i temi più vecchi potrebbero non funzionare bene. Potrebbe essere necessario attendere gli aggiornamenti o provare un nuovo design prima di sfruttare la modifica del modello.
Ho anche scelto Twenty Nineteen, Twenty Twenty-One ed Eksell perché sono stati progettati da professionisti del nostro settore e sono stati rilasciati negli ultimi anni. Entrambi reggono bene ma hanno alcuni problemi che sarebbe banale risolvere.
Tutto questo per dire che i risultati possono variare in modo selvaggio.
Il modo ideale per utilizzare l’editor di modelli
La mia paura con l’editor di modelli è che gli utenti inizino a mescolare i loro contenuti direttamente nell’editor. È un problema che ho sollevato durante il round 7 del FSE Outreach Program. In definitiva, è una domanda sul confine tra contenuto e modello.
Tradizionalmente, gli autori di temi costruivano modelli personalizzati che i loro utenti finali potevano applicare alle loro pagine. A meno che quegli utenti non sapessero come apportare modifiche dirette al codice, selezionavano solo il modello e modificavano i propri contenuti tramite l’editor. Era sempre chiaro dove finiva la modifica del contenuto e iniziava la modifica del modello.
La nuova modalità confonde un po’ le acque. Poiché gli utenti hanno accesso diretto per modificare il modello dall’editor di post/pagina stesso, non ho dubbi che molti creeranno l’intero contenuto della pagina dall’editor di modelli.
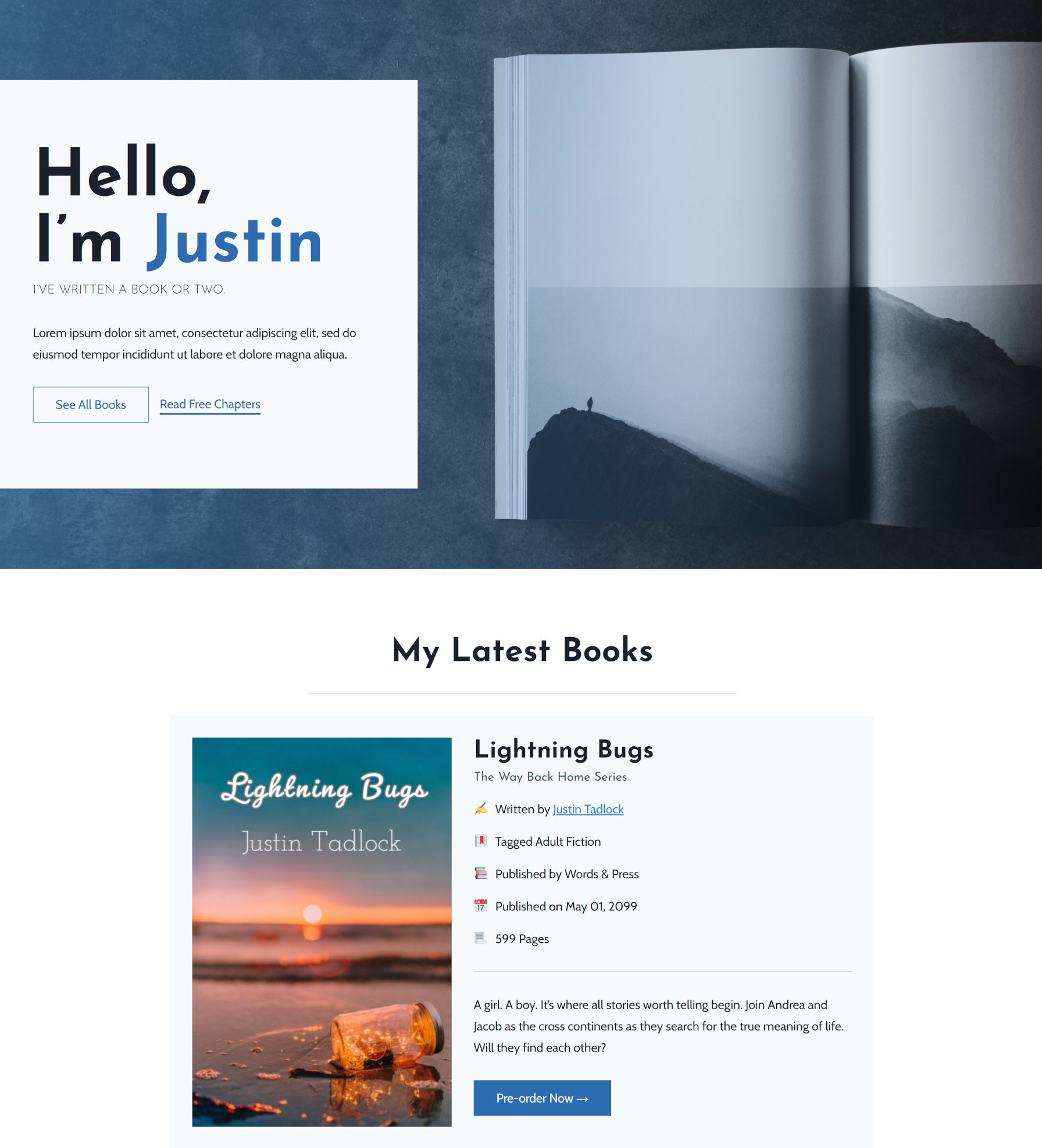
Anche io ho commesso l’errore di inserire ciò che normalmente sarebbe contenuto nei miei modelli di esempio sopra. Questo era puramente per l’illustrazione.
Non c’è niente di sbagliato in questo se è l’intenzione dell’utente. Tuttavia, i modelli sono generalmente pensati per controllare il layout della pagina. Cose come l’intestazione, il piè di pagina e l’elemento di wrapping del contenuto appartengono al suo interno, mentre il contenuto stesso viene archiviato separatamente. Anche i modelli sono pensati per essere riutilizzati. Se applichi lo stesso modello a più pagine, qualsiasi modifica apportata a quel modello aggiornerà ogni pagina.
Il mio punto di partenza consigliato è semplicemente aggiungere il blocco Post Content al modello. Puoi farlo dall’inseritore di blocchi o incollando questo frammento di codice:
<!-- wp:post-content {"layout":{"inherit":true}} /-->Se vuoi solo un modello vuoto/vuoto, che è ciò in cui l’editor è bravo in questo momento, questo è tutto ciò di cui hai bisogno. Puoi tornare all’editor di pagine e liberare la tua creatività.
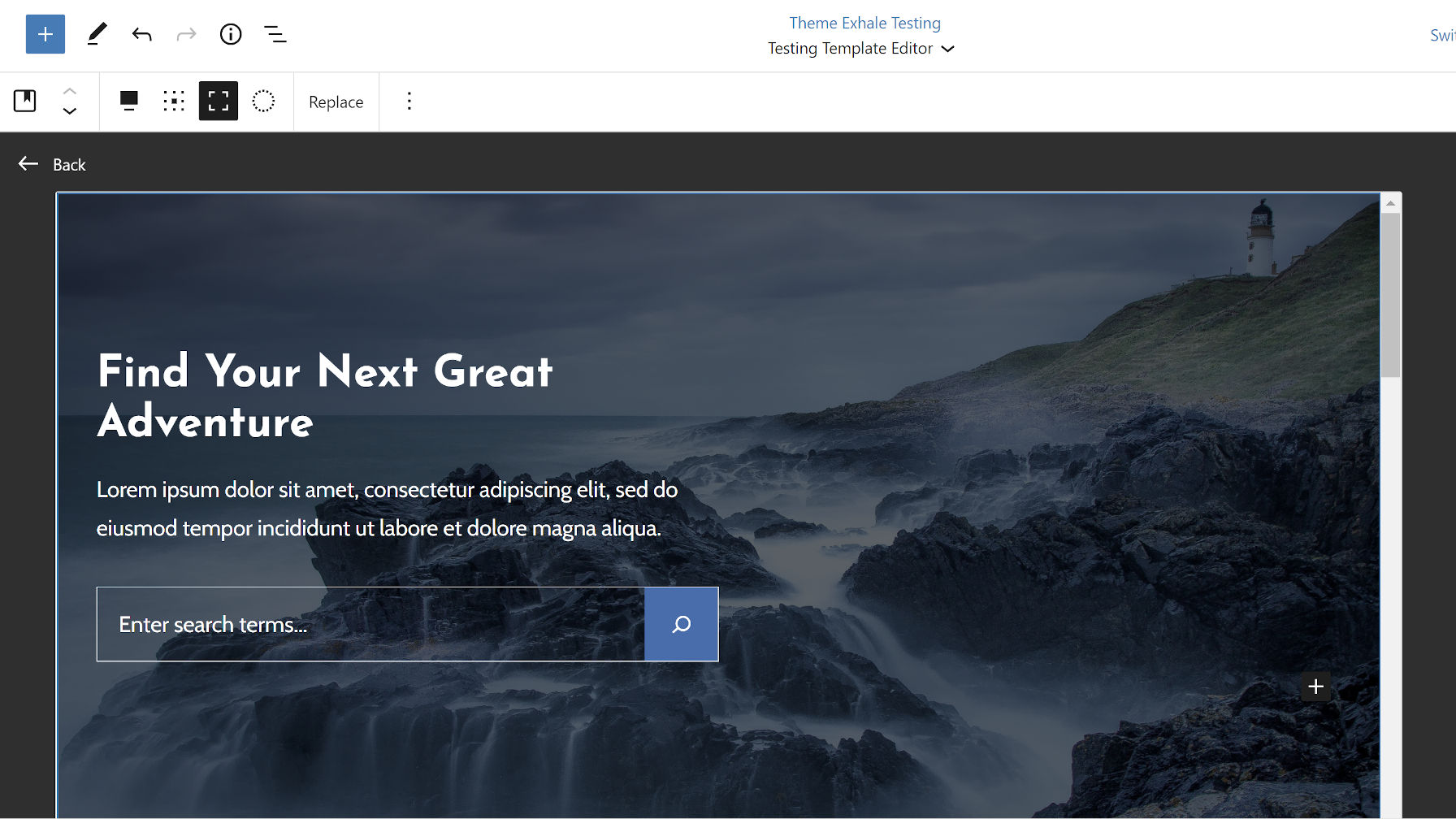
Ecco l’inizio di una pagina di destinazione del romanziere che ho creato da questo modello vuoto:

Il contenuto della pagina è stato aggiunto tramite l’editor dei post anziché in modalità di modifica del modello. Ciò mi consentirà di creare più pagine utilizzando la stessa tela aperta.
Se vuoi aggiungere altri elementi del layout, puoi aggiungerci anche loro. Prova a combinare e abbinare il titolo del sito, lo slogan del sito e i blocchi di navigazione come intestazione. Rilascia un blocco Colonne con altri blocchi per creare una “area widget” nel piè di pagina.
La potenza dell’editor di modelli sta arrivando con i temi dei blocchi. Alla fine, i designer saranno in grado di pre-costruire questi modelli e gli utenti li personalizzeranno. Avranno anche accesso a una suite di blocchi più robusta, come il caricamento di parti del modello. Tuttavia, dobbiamo aspettare almeno WordPress 5.9 entro la fine dell’anno prima che diventino disponibili, e questo non è ancora scolpito nella pietra.
Fino ad allora, abbiamo un creatore di landing page una sorta di OK ma un po’ fantastico.