Uno dei problemi più comuni con gli elementi visivi durante la progettazione di un sito Web o di un layout è la sovrapposizione o l’impilamento di elementi. Fortunatamente, abbiamo una soluzione a questo problema durante la progettazione in CSS: il Z-Indice.
All’inizio, risolvere il problema della sovrapposizione sembra difficile perché generalmente vediamo il web come uno spazio bidimensionale e lo rappresentiamo con larghezza e altezza. Tuttavia, esiste un’altra dimensione: la profondità. Z-Index consente agli sviluppatori Web di controllare l’aspetto della profondità di un sito Web e ci consente di assumere elementi come se fossero livelli. In questo articolo impareremo di più sulla proprietà Z-Index CSS e avremo una panoramica su come utilizzarla.
Che cos’è Z-Index nei CSS?
Nei CSS, la proprietà Z-Index determina l’ordine dello stack di uno o più elementi che devono essere visualizzati su una pagina web. Se ricordi la lezione di matematica, il Z nello Z-Index qui si riferisce al Asse Z di un grafico a coordinate cartesiane tridimensionale, o X,sì,z.
Immagina solo che il tuo monitor esista in tre dimensioni e che l’asse Z si estenda dal tuo monitor verso di te. Man mano che l’indice Z continua ad aumentare di dimensioni, continua ad estendersi verso qualcosa tu. L’applicazione di Z-Index con un valore maggiore a un elemento HTML rispetto a un altro elemento HTML posizionerà il primo elemento in primo piano se si sovrappongono.
Ad esempio, immagina di avere una pila di fogli di carta. Il foglio di carta con un indice Z più alto sarà in cima alla pila.
Ordine di sovrapposizione naturale nei CSS
Gli elementi HTML hanno un ordine di sovrapposizione naturale; se non viene applicato alcun indice Z, il seguente sarà l’ordine di impilamento predefinito:
Elemento radice ()Elementi non posizionati nell’ordine in cui sono definiti Elementi posizionati nell’ordine in cui sono definiti
Gli elementi non di posizione sono gli elementi che hanno un valore di posizione predefinito statico.
Gli elementi posizionati sono quegli elementi che hanno qualsiasi valore di posizione diverso da statico. I possibili valori degli elementi posizionati sono parente, assoluto, appiccicoso, o fisso.
Z-Index, se applicato in modo appropriato, può modificare questo ordine di impilamento predefinito. Naturalmente, l’impilamento degli elementi non ha alcun significato a meno che gli elementi non siano posizionati in modo da sovrapporsi l’uno all’altro.
Come impilare elementi in CSS con Z-Index
Se vogliamo cambiare l’ordine predefinito degli elementi su una pagina web, possiamo usare la proprietà Z-Index. Un elemento con un indice Z più alto verrà visualizzato davanti agli elementi con un indice Z più basso. Una cosa da ricordare qui è che Z-Index soltanto lavora con posizionato elementi. I possibili valori delle proprietà posizionate sono: posizione: assoluta, parente, o appiccicoso.
Di seguito puoi trovare un esempio di sovrapposizione di elementi in CSS utilizzando Z-Index:
.blue {
background: blue;
z-index:1; /*The Z-Index of the blue box is lower than that of the red box*/
/* other styles … */
}
.red {
background: red;
z-index:2; /*The Z-Index of the red box is greater than that of the blue box so it is shown after the blue box*/
/* other styles … */
}
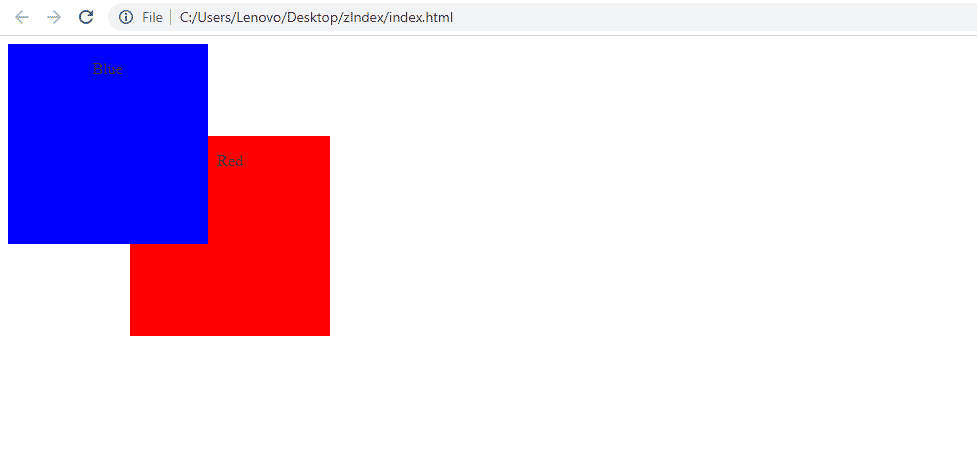
L’output di questo codice è:
Come puoi vedere, abbiamo aggiunto una proprietà Z-Index agli elementi in conflitto. L’elemento a cui è stato assegnato il valore Z-Index più elevato viene visualizzato nella parte anteriore. Ecco perché il rosso viene visualizzato davanti, perché ha un indice Z più alto del Blu scatola.
Intuitivamente, se scambiamo i valori degli ordini, come nel seguente esempio CSS:
.blue {
background: blue;
z-index:2; /*The Z-Index of the blue box is greater than that of the red box*/
/* other styles … */
}
.red {
background: red;
z-index:1; /*The Z-Index of the red box is lower than that of the blue box so it is shown after the blue box*/
/* other styles … */
}
Otteniamo il seguente output:

Ora il Blu casella viene visualizzata nella parte anteriore perché ha un indice Z più alto rispetto a rosso scatola. Nota che Z-Index accetta valori interi (numeri interi) da 1 a quello che vogliamo; Z-Index non accetta misure come em o px. Sono consentiti solo valori interi.
Utilizzo di Z-Index nei CSS
Una delle confusioni affrontate dai principianti quando usano Z-Index è il posizione proprietà. Ogni elemento che deve essere riposizionato con Z-Index deve avere il posizione proprietà dichiarata; come abbiamo già discusso, i possibili valori di questa proprietà sono parente, assoluto, e fisso. Tranne il valore predefinito statico, qualsiasi altro valore può essere utilizzato con Z-Index.
Ora parliamo di alcune precauzioni che gli sviluppatori dovrebbero prendere durante l’utilizzo di Z-index:
- Sovrapposizione di altri elementi: Z-Index è una buona opzione per verificare nel caso in cui i tuoi elementi vengano completamente coperti perché si sovrappongono ad altri elementi.
- Valore negativo dell’indice Z: i valori dell’indice Z devono essere positivi; tuttavia, i valori negativi sono supportati, ma alcuni vecchi browser non supportano i valori negativi, quindi tieni presente questo nel caso in cui un elemento si comporti in modo inappropriato o semplicemente scompaia.
- Stesso valore per due Z-Index: non dare lo stesso valore a due o più elementi perché non sarai in grado di dire quale elemento apparirà più vicino e quale si sovrappone.
Ecco la sintassi di questa proprietà Z-Index CSS:
element {
position: absolute or relative or sticky;
left: value;
top: value;
z-index: value;
}
Quando dovresti usare Z-Index?
Gli sviluppatori Web possono utilizzare la proprietà Z-Index in numerosi casi nelle loro applicazioni Web, anche per immagini sovrapposte in una galleria fotografica o in un suggerimento. Puoi anche usarlo su barre di navigazione e menu a discesa o su una finestra popup che appare al passaggio del mouse o facendo clic su un elemento. Alcuni degli altri usi di questa proprietà sono mappe di immagini, pulsanti di condivisione social e layout a strati.
Supporto del browser per Z-Index CSS
La proprietà CSS Z-Index è supportata da tutti i principali browser ed esiste da molti anni, quindi il supporto del browser moderno non è qualcosa di cui dovresti preoccuparti.
Ulteriori informazioni su proprietà e tecniche CSS.
Altre considerazioni sulla proprietà Z-Index CSS
Questo conclude la nostra breve introduzione alla proprietà CSS Z-Index. Se stai appena iniziando a utilizzare CSS e il web design in generale, ti consiglierei di utilizzare gli strumenti di sviluppo di Chrome o Firefox per giocare con Z-Index per determinare esattamente quali modifiche sono necessarie sulle tue pagine web, invece di strapparti i capelli rinfrescando il browser più e più volte. Spero che ora tu sappia come far saltare fuori i tuoi elementi dalla pagina!
