Stai cercando un modo per visualizzare post casuali in WordPress?
La visualizzazione di post casuali può incoraggiare gli utenti a sfogliare i diversi articoli sul tuo sito web, ottenendo così più visualizzazioni di pagina e un maggiore coinvolgimento degli utenti.
In questo articolo, ti mostreremo come visualizzare facilmente post casuali in WordPress.
Perché visualizzare post casuali in WordPress?
Per impostazione predefinita, WordPress elenca i post del tuo blog in ordine cronologico inverso (dal più recente al più vecchio). Ciò consente agli utenti di vedere prima i tuoi post più recenti.
Tuttavia, la maggior parte degli utenti non vedrà i tuoi articoli più vecchi. Ad esempio, se hai eseguito il tuo Blog WordPress per molto tempo, i tuoi articoli più vecchi non verranno visualizzati in modo visibile in nessuna parte del sito web.
Un modo per superare questo problema è creare collegamento interno un’abitudine. Il collegamento ai tuoi articoli più vecchi nei nuovi post aiuterà gli utenti a scoprirli. Aumenterà anche le visualizzazioni della tua pagina e migliorare la SEO.
Un altro modo per aggirare questo problema è visualizzare post casuali sulle pagine, sui post o sulla barra laterale di WordPress.
Ciò aiuta gli utenti a scoprire contenuti che altrimenti non avrebbero trovato, migliorando l’esperienza utente complessiva.
Detto questo, vediamo come visualizzare facilmente post casuali in WordPress. Tratteremo due metodi e potrai utilizzare i collegamenti rapidi di seguito per passare a quello che desideri utilizzare:
Metodo 1: Visualizza post casuali in WordPress utilizzando WPCode (consigliato)
Se stai cercando un modo semplice e personalizzabile per visualizzare post casuali in WordPress, allora questo metodo fa al caso tuo.
Molti tutorial ti diranno di farlo aggiungendo codice al tuo tema funzioni.php file. Tuttavia, il più piccolo errore durante la digitazione del codice può danneggiare il tuo sito web e renderlo inaccessibile.
Ecco perché consigliamo l’utilizzo Codice WP, che è il miglior plugin per snippet di codice WordPress sul mercato. È il modo più semplice e sicuro per aggiungere codice personalizzato al tuo sito web.
Per prima cosa è necessario installare e attivare il file Codice WP collegare. Per istruzioni dettagliate, consultare la nostra guida per principianti su come installare un plugin per WordPress.
Nota: Puoi anche usare il plugin WPCode gratuito per questo tutorial. Tuttavia, l’aggiornamento alla versione Pro ti darà accesso a una libreria cloud di frammenti di codice, logica condizionale intelligente e altro ancora.
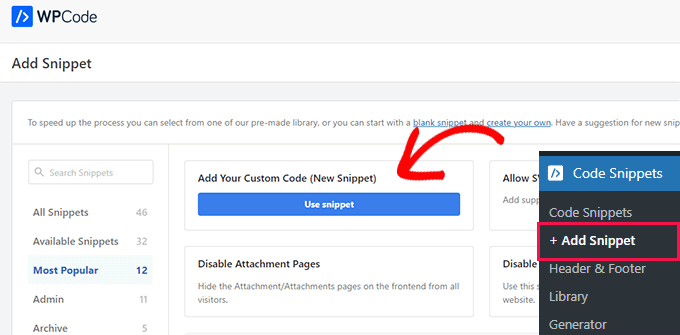
Dopo l’attivazione del plugin, vai al file Snippet di codice » + Aggiungi snippet pagina dalla barra laterale di amministrazione di WordPress.
Una volta che sei lì, fai clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

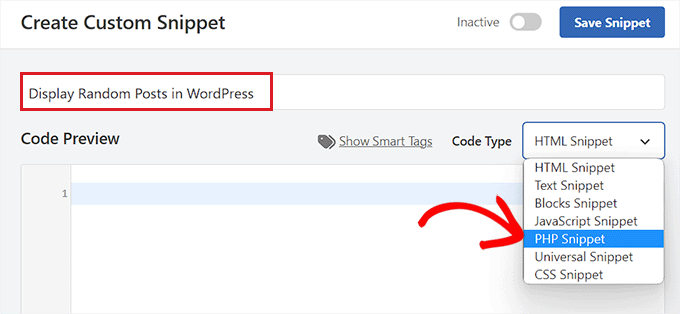
Questo ti porterà alla pagina “Crea snippet personalizzato”, dove puoi iniziare digitando un nome per lo snippet di codice.
Questo titolo è lì solo come riferimento e non verrà mostrato sul front-end del sito web.
Successivamente, devi scegliere “PHP Snippet” come “Tipo di codice” dal menu a discesa sul lato destro dello schermo.

Successivamente, copia e incolla semplicemente il seguente codice nella casella “Anteprima codice”:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
Dopo l’attivazione, questo codice mostrerà 5 post casuali sul tuo sito web. Puoi anche modificare il file 'posts_per_page' valore a un numero diverso.
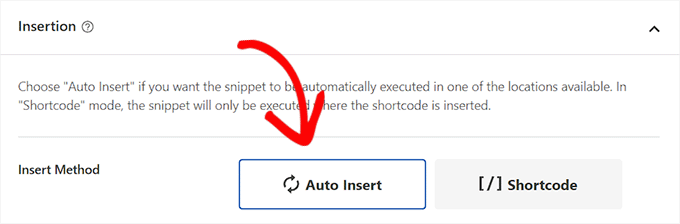
Successivamente, scorri verso il basso fino alla sezione “Inserimento” e scegli la modalità “Inserimento automatico”.
Anche dopo aver scelto questa modalità, dovrai aggiungere il file [wpb-random-posts] shortcode sulla barra laterale, sulla pagina o sul post del tuo sito web per visualizzare post casuali.
Tieni presente che questo shortcode non è il risultato della funzione “Shortcode” di WPCode e fa parte dello snippet di codice stesso.

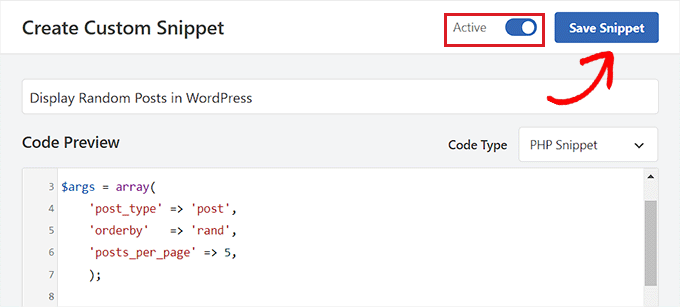
Infine, scorri verso l’alto e imposta l’interruttore “Inattivo” su “Attivo”.
Successivamente, fai semplicemente clic sul pulsante “Salva snippet” per memorizzare le modifiche.

Visualizza post casuali su una pagina o un post WordPress
Dopo aver salvato lo snippet di codice, puoi visualizzare post casuali sul tuo sito web pagina o post utilizzando questo metodo.
Innanzitutto, apri una pagina/post nuova o esistente dalla dashboard di WordPress.
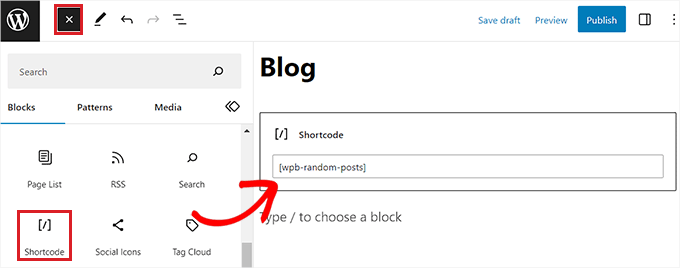
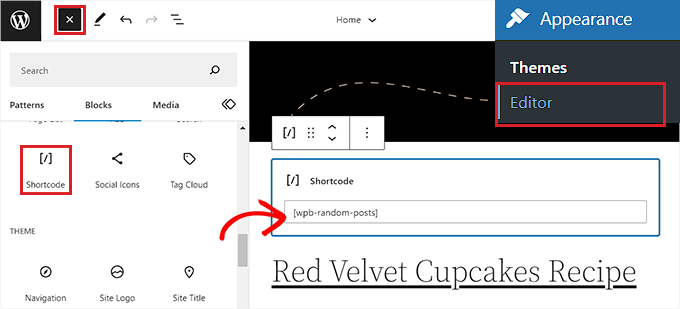
Successivamente, fai clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo per aprire il menu del blocco. Da qui, trova e aggiungi il blocco Shortcode alla pagina o al post di WordPress.
Successivamente, copia e incolla semplicemente il seguente shortcode nel blocco:
[wpb-random-posts]

Infine, fai clic sul pulsante “Pubblica” o “Aggiorna” in alto per salvare le modifiche.
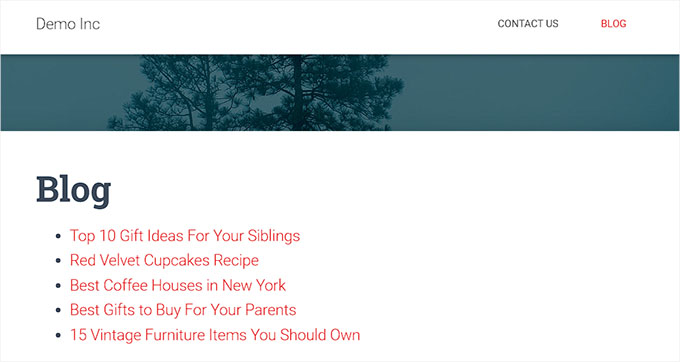
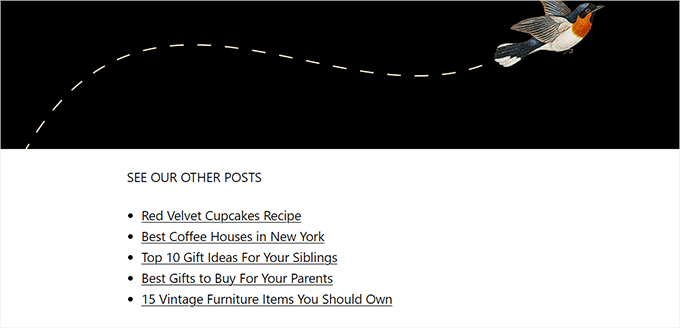
Ora puoi visitare il tuo Sito web WordPress per controllare i post casuali.

Visualizza post casuali nella barra laterale come widget
Se stai utilizzando un tema classico, questo metodo fa al caso tuo.
Per prima cosa devi visitare il Aspetto »Widget pagina dalla barra laterale di amministrazione di WordPress.
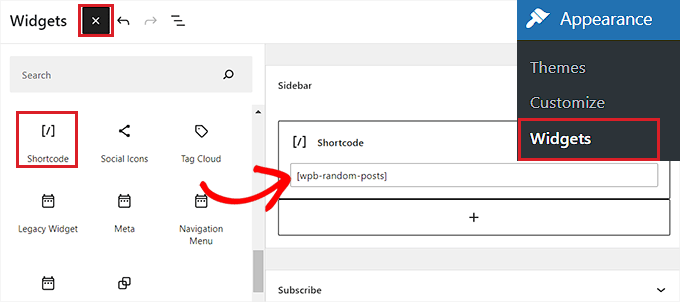
Una volta che sei lì, fai semplicemente clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo per aprire il menu del blocco.
Da qui, individua e aggiungi il blocco Shortcode nella scheda “Barra laterale”. Successivamente, copia e incolla il seguente shortcode nel blocco:
[wpb-random-posts]

Infine, fai clic sul pulsante “Aggiorna” in alto per salvare le modifiche.
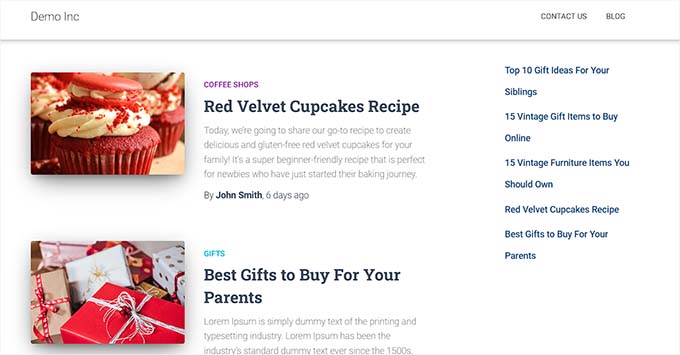
Ora puoi visitare il tuo sito per controllare i post casuali visualizzati nella barra laterale di WordPress.

Visualizza post casuali in un tema di blocco
Se stai utilizzando a tema basato su blocchi con l’editor completo del sito, questo metodo fa al caso tuo.
Puoi iniziare visitando il Aspetto » Redattore pagina dalla barra laterale di amministrazione di WordPress. Questo avvierà il Editor del sito completo WordPress.
Una volta che sei lì, devi fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra e aggiungere il blocco Shortcode nella posizione preferita sul sito web.
Successivamente, copia e incolla il seguente shortcode nel blocco:
[wpb-random-posts]

Infine, fai clic sul pulsante “Salva” in alto per salvare le modifiche.
Ora puoi visitare il tuo sito Web per visualizzare l’elenco casuale di post.

Metodo 2: Visualizza post casuali nella barra laterale di WordPress utilizzando il widget Post recenti esteso
Se desideri visualizzare post casuali nella barra laterale di WordPress senza utilizzare alcun codice, allora questo metodo fa al caso tuo.
Per prima cosa è necessario installare e attivare il file Widget Post recenti esteso collegare. Per istruzioni, puoi consultare il nostro tutorial su come installare un plugin per WordPress.
Una volta attivato il plugin, puoi semplicemente visualizzare post casuali nella barra laterale di WordPress utilizzando un blocco.
Nota: Il plugin funziona solo per l’area widget nei temi WordPress classici. Se utilizzi un tema a blocchi, il blocco del plugin non sarà disponibile.
Allo stesso modo, il plugin non ti consente di visualizzare post casuali su una pagina o un post WordPress.
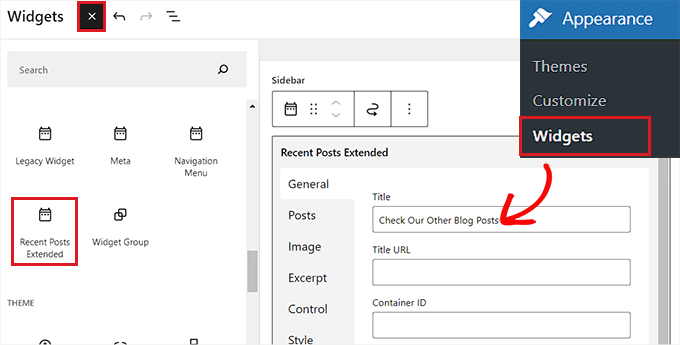
Per visualizzare post casuali nella barra laterale di WordPress, visita il Aspetto »Widget pagina dal dashboard di amministrazione.
Qui, fai clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra dello schermo per aprire il menu del blocco. Successivamente, trova e aggiungi il blocco Post recenti estesi alla scheda “Barra laterale”.
Questo aprirà le impostazioni di configurazione per il blocco. Qui puoi iniziare digitando un titolo da mostrare sopra l’elenco di post casuali.

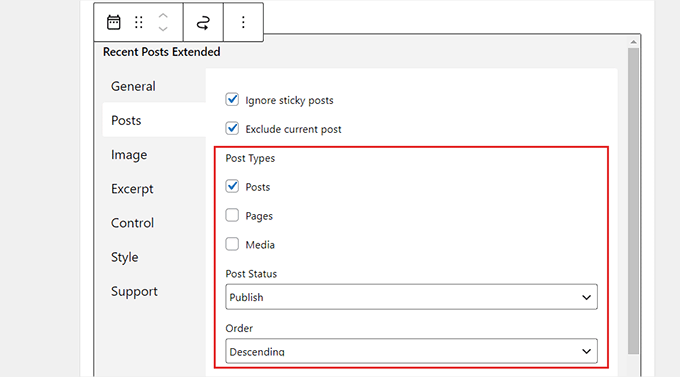
Dopo averlo fatto, passa alla scheda “Post” nella colonna a sinistra.
Da qui è possibile selezionare il tipo di postastato del post e ordine dei post che desideri vengano visualizzati sul tuo sito web.

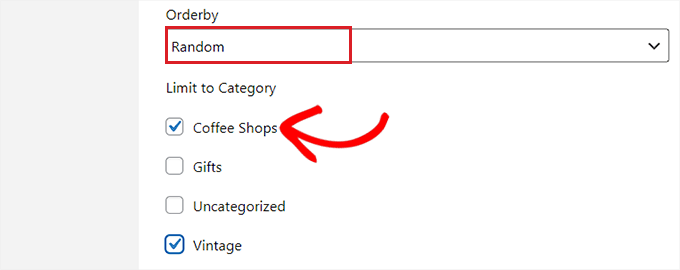
Successivamente, scorri verso il basso fino al menu a discesa “Ordina per” e seleziona l’opzione “Casuale”. Se non configuri questa impostazione, il blocco mostrerà solo i post più recenti pubblicati sul tuo sito.
Successivamente, puoi anche limitare i post a determinati categorie selezionandoli nella sezione “Limita alla categoria”.

Puoi anche configurare le impostazioni per miniature, estratti, CSS personalizzatoe altro ancora passando ad altre schede nel blocco.
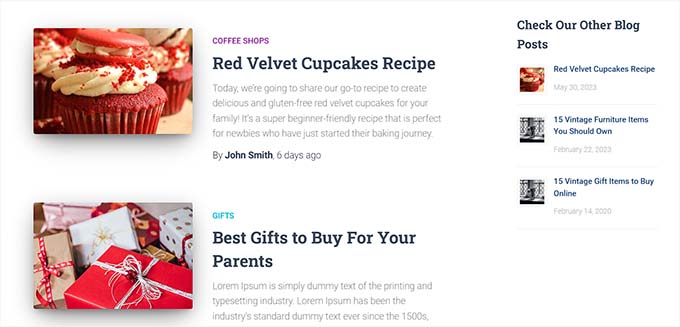
Infine, fai clic sul pulsante “Aggiorna” in alto per salvare le modifiche. Ora puoi visitare il tuo sito web per controllare i post casuali visualizzati nella barra laterale di WordPress.

Bonus: ottimizza i post del tuo blog per la SEO
Oltre a visualizzare post casuali sul tuo sito web, è anche importante ottimizzare ogni singolo post per la SEO.
Ciò migliorerà il posizionamento nei motori di ricerca del tuo sito web e porterà più traffico, aiutandoti a generare contatti.
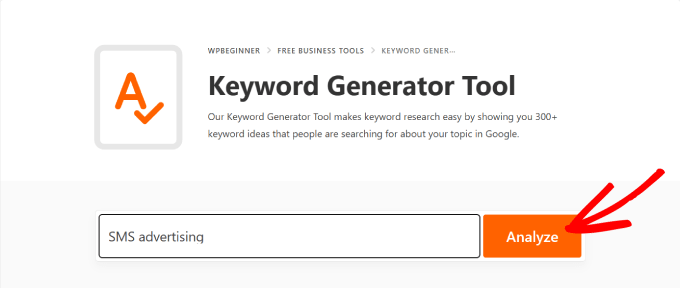
Per ottimizzare correttamente i post del tuo blog, ti consigliamo di utilizzare strumenti di ricerca per parole chiave come il Generatore di parole chiave WPBeginner. Questi strumenti ti permetteranno di trovare parole chiave pertinenti da utilizzare nei tuoi contenuti.

Oltre a questo, puoi anche usare Strumenti di assistente alla scrittura SEO Piace Semrush per scoprire LSI e parole chiave correlate, modificare il tono della lingua e scoprire la lunghezza media dell’articolo.
Puoi anche usare Tutto in uno SEO per migliorare ulteriormente la qualità dei tuoi contenuti. È il miglior plugin SEO per WordPress sul mercato che ti consente di aggiungere domande frequenti e viene fornito con un analizzatore di titoli, un generatore di titoli AI, uno schema di articoli, un assistente di collegamento e altro ancora.

Tutte queste funzionalità possono in definitiva aiutarti a migliorare la qualità e il SEO dei post del tuo blog. Per maggiori dettagli potete consultare il ns recensione completa AIOSEO.
Alcuni altri suggerimenti per aumentare il ranking dei post del blog possono essere l’utilizzo di categorie e tag, il miglioramento della leggibilità, l’aggiunta di una meta descrizione o l’utilizzo di contenuti visivi come video e immagini nei tuoi post.
Per saperne di più, puoi consultare la nostra guida per principianti su suggerimenti per ottimizzare i post del tuo blog.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare post casuali in WordPress. Potresti anche voler vedere la nostra guida per principianti su come scegliere il miglior registrar di domini per il tuo sito web e le nostre migliori scelte per i migliori servizi di email marketing per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.
