Vuoi mostrare le voci del tuo modulo WordPress sul front-end del tuo sito?
La visualizzazione delle voci dei moduli sul front-end ti consente di mostrare informazioni importanti ai tuoi visitatori. Puoi usarlo per mostrare recensioni positive, creare directory, visualizzare calendari di eventi e altro ancora.
In questo articolo, ti mostreremo come visualizzare le voci dei moduli di WordPress sul tuo sito.
Perché visualizzare le voci dei moduli di WordPress sul frontend?
I moduli sono ottimi per tenersi in contatto con i visitatori, ricevere feedback e suggerimenti, aiutare gli utenti a risolvere i loro problemi e altro ancora. Visualizzazione delle voci del modulo sul tuo Sito Web WordPress per i tuoi visitatori può essere utile in determinate situazioni.
Ad esempio, puoi mostrare testimonianze e Recensioni dei prodotti che gli utenti inviano tramite un modulo online. In questo modo, puoi sfruttare la prova sociale per creare fiducia nel marchio e aumentare le conversioni.
Puoi anche visualizzare le voci dei moduli per creare una directory aziendale, visualizzare gli eventi inviati dall’utente su un calendariovisualizzare statistiche e mostrare altre informazioni importanti raccolte tramite moduli online sul tuo sito web.
Tuttavia, per impostazione predefinita, quando gli utenti inviano un modulo sul tuo sito Web WordPress, le loro voci vengono mantenute private. Solo il amministratore di WordPress e altri utenti che dispongono dell’autorizzazione possono visualizzare le voci del modulo.
Vediamo come puoi mostrare le voci dei moduli sul front-end del tuo sito Web WordPress utilizzando Formidable Forms e WPForms. È possibile fare clic sui collegamenti sottostanti per passare alla sezione preferita.
Visualizzazione delle voci dei moduli di WordPress utilizzando moduli formidabili
Il modo più semplice per mostrare le voci dei moduli in WordPress è utilizzare Forme formidabili. È un popolare Plugin del modulo di contatto di WordPress e offre un generatore di moduli all-in-one con molte funzionalità per la personalizzazione.
Puoi creare tutti i tipi di moduli come sondaggi, quiz, forme di pagamentoe moduli avanzati come calendari di eventi, directory e calcolatrici.
Innanzitutto, dovrai installare e attivare il plug-in Formidable Forms sul tuo sito. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Per questo tutorial, useremo il Forme formidabili Pro versione perché include il componente aggiuntivo Visual Views.
Dopo l’attivazione, puoi andare su Formidabile » Forme e fai clic sul pulsante “+ Aggiungi nuovo” in alto.

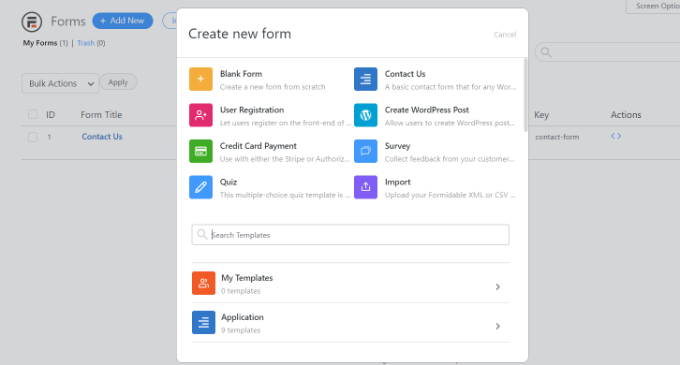
Successivamente, apparirà un popup che ti chiederà di selezionare un tipo di modulo, come un modulo di contatto, modulo di registrazione utentesondaggio e altro.
Vai avanti e seleziona il tipo di modulo preferito. Per il bene di questo tutorial, creeremo un modulo di contatto per raccogliere testimonianze dagli utenti.

Successivamente, dovrai inserire un nome e una descrizione del modulo.
Quando hai finito, fai semplicemente clic sul pulsante “Crea”.

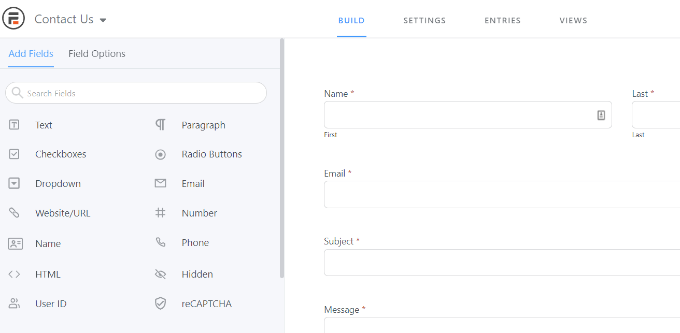
Ora puoi utilizzare il generatore di moduli per personalizzare il tuo modulo.
Formidable offre un builder drag and drop super facile da usare. Seleziona semplicemente qualsiasi campo modulo che desideri aggiungere al tuo modulo dalle opzioni alla tua sinistra e inseriscilo nel modello di modulo.

Dopo aver personalizzato il tuo modulo di contatto, vai avanti e incorporalo ovunque sul tuo sito web.
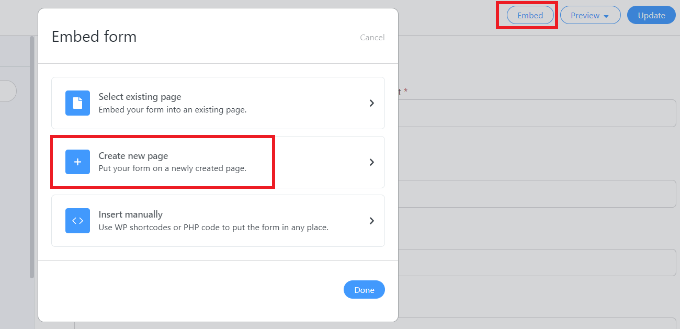
Il plugin offre più opzioni per aggiungere il tuo modulo. Il modo più semplice è fare clic sul pulsante “Incorpora” nel generatore di moduli in alto e quindi selezionare una pagina esistente o creare una nuova pagina per aggiungere il modulo.

In alternativa, puoi anche utilizzare un blocco Formidable Forms o un blocco shortcode nel file Editor di contenuti WordPress per incorporare i tuoi moduli.
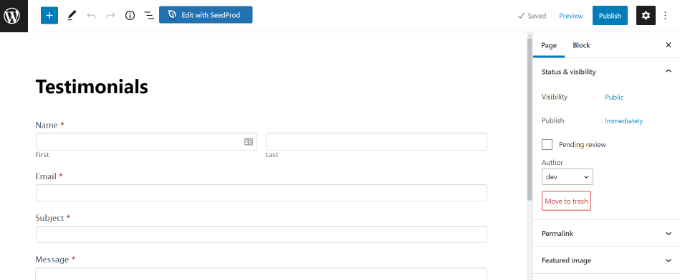
Successivamente, puoi dare un nome alla tua pagina e visualizzarne l’anteprima.
Quando sei soddisfatto del suo aspetto, vai avanti e pubblica la tua pagina.

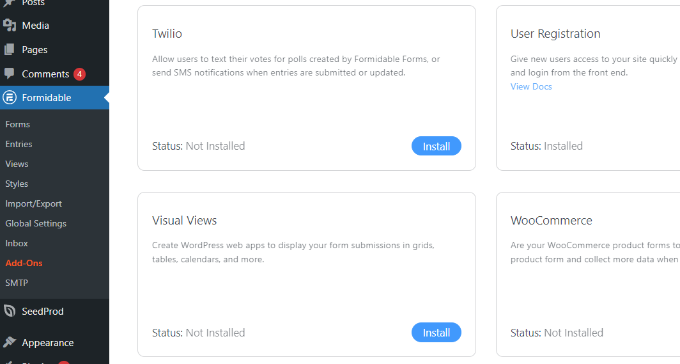
Dopo che il tuo modulo è attivo e inizi a ricevere voci, dovrai installare e attivare il componente aggiuntivo Visual Views in Formidable Forms.
Per farlo, vai semplicemente su Formidabile » Componenti aggiuntivi dalla dashboard di WordPress. Quindi, scorri verso il basso fino al componente aggiuntivo “Visual Views” e fai clic sul pulsante “Installa”.

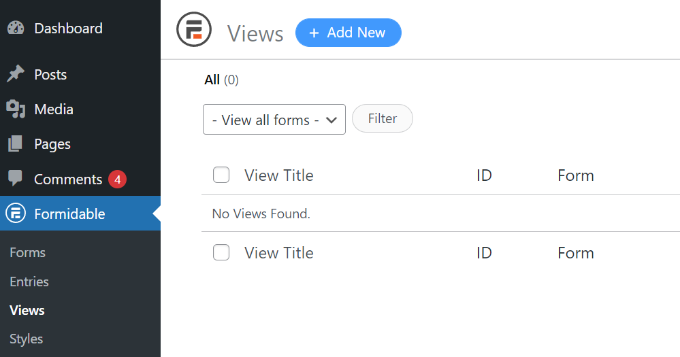
Una volta che l’addon è attivo, puoi andare su Formidabile » Viste dalla dashboard di WordPress.
Successivamente, fai semplicemente clic sul pulsante “+ Aggiungi nuovo” in alto.

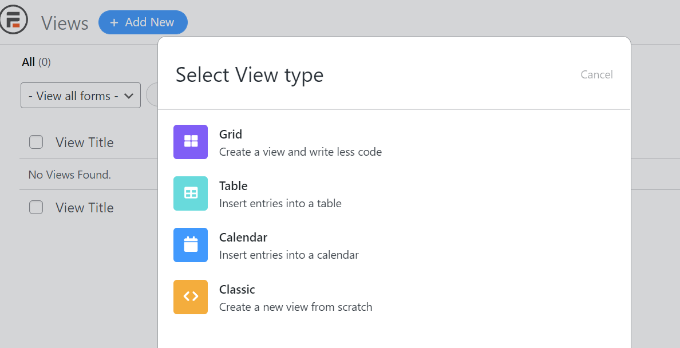
Successivamente, apparirà una finestra popup in cui dovrai selezionare un tipo di vista. Il plugin offre una griglia, una tabella, calendarioe la visualizzazione classica che puoi utilizzare.
Per questo tutorial, useremo la vista “Griglia” per mostrare le voci del modulo.

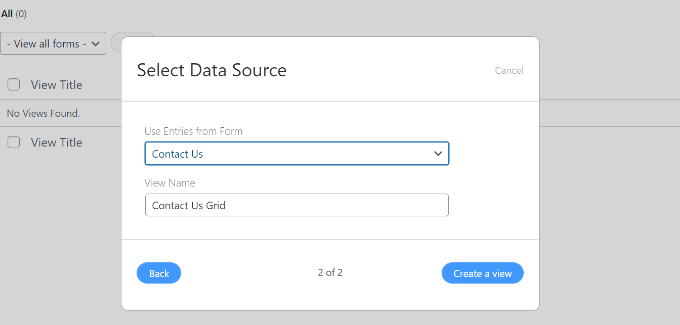
Successivamente, dovrai selezionare un’origine dati per la tua vista.
Vai avanti e fai clic sul menu a discesa “Utilizza voci dal modulo” e seleziona il modulo. C’è anche un’opzione per inserire un nome di visualizzazione.
Dopo aver selezionato l’origine dati, fai semplicemente clic sul pulsante “Crea una vista”.

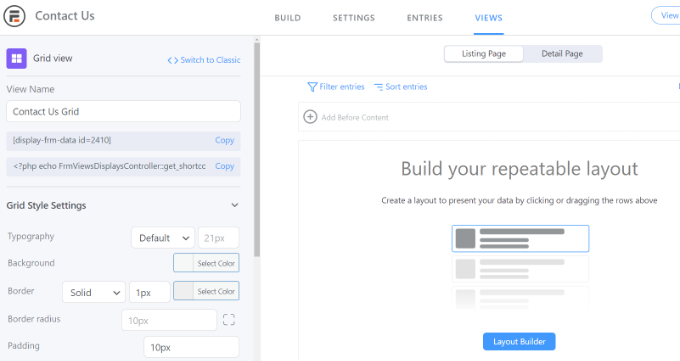
Questo avvierà il generatore di viste in Formidable Forms.
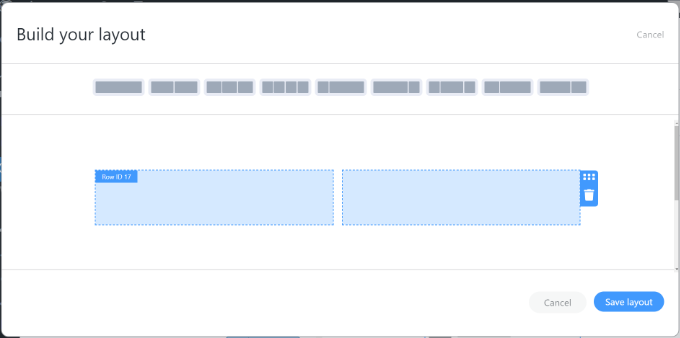
Per iniziare, vai avanti e fai clic sul pulsante “Layout Builder”.

Successivamente, dovrai selezionare un layout per visualizzare le voci del modulo.
Scegli semplicemente un layout tra le opzioni fornite in alto. È possibile aggiungere più layout per mostrare le voci dei moduli.

Dopo aver selezionato un layout, vai avanti e fai clic sul pulsante “Salva layout”.
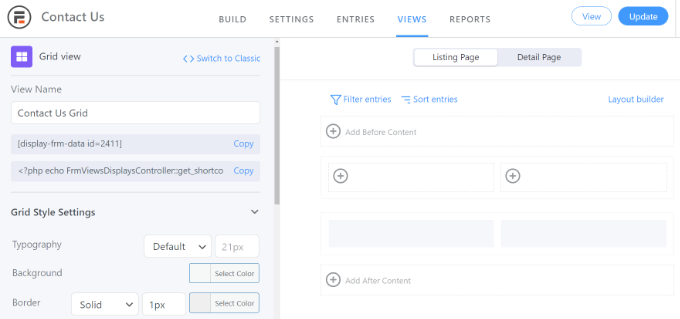
Successivamente, puoi aggiungere contenuto al generatore di viste facendo clic sul pulsante “+”. Sono disponibili opzioni per personalizzare il layout delle voci del modulo e aggiungere contenuto prima e dopo le voci del modulo.
Il plugin offre anche opzioni per cambiare la tipografia, colore di sfondobordo e altro nel pannello Impostazioni stile griglia a sinistra.
Vedrai anche uno shortcode sotto il campo Visualizza nome, di cui avrai bisogno quando mostri le voci dei moduli sul tuo sito.

Ci sono opzioni più avanzate nel pannello Impostazioni stile griglia. Nelle impostazioni avanzate, puoi limitare il numero di voci, le dimensioni della pagina e altro.
Dopo aver personalizzato la visualizzazione, non dimenticare di fare clic sul pulsante “Aggiorna” in alto.
Successivamente, dovrai visualizzare le voci del modulo sul tuo sito Web WordPress. Per fare ciò, copia lo shortcode fornito sotto il nome della vista.
Lo shortcode sarà simile a questo:
[display-frm-data id=2410]
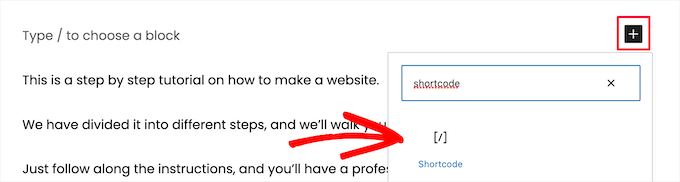
Dopodiché, vai su qualsiasi post o pagina dove desideri visualizzare le voci del modulo. Una volta che sei nell’editor di contenuti, aggiungi semplicemente un blocco “Shortcode”.

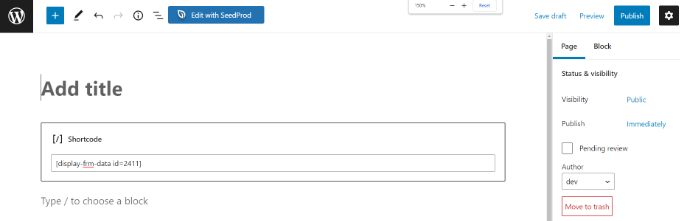
Ora, inserisci lo shortcode che hai copiato in precedenza nel blocco shortcode.
Successivamente, puoi visualizzare in anteprima la pagina e pubblicarla.

Ora puoi visitare il tuo sito Web per vedere le voci del modulo in azione.
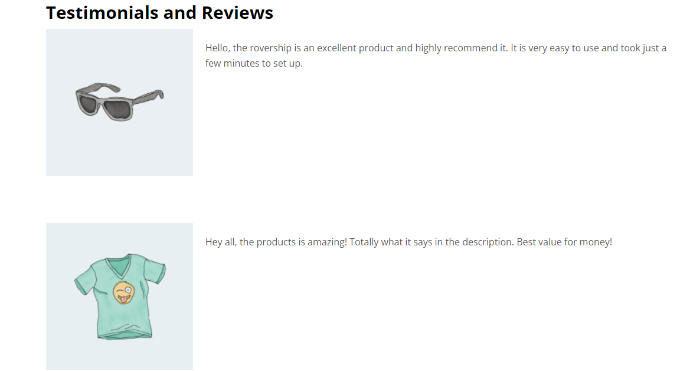
Ecco come appaiono sul nostro sito demo:

Visualizzazione delle voci dei moduli di WordPress utilizzando WPForms
Un altro modo per visualizzare le voci dei moduli sul front-end del tuo sito Web WordPress è attraverso WPForms. Tuttavia, questo metodo richiede la modifica del codice ed è consigliato agli utenti esperti che hanno conoscenze di codifica.
WPForms è il migliore plug-in del modulo di contatto per WordPress e ti consente di creare diversi tipi di moduli utilizzando un generatore di moduli trascina e rilascia.
Tieni presente che se vuoi vedere le voci del modulo nella dashboard di WordPress, avrai bisogno del file WPForms Pro versione. C’è anche un WPForms Lite versione che puoi utilizzare gratuitamente, che invia notifiche e-mail di tutte le voci del modulo.
Innanzitutto, dovrai installare e attivare il plug-in WPForms. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Successivamente, dovrai creare un modulo online utilizzando WPForms. Puoi consultare la nostra guida passo passo su come creare un modulo di contatto in WordPress.
Una volta che inizi a ottenere le voci del modulo, dovrai inserire il seguente codice nel file functions.php del tuo tema o in un plug-in specifico del sito. Si prega di consultare la nostra guida su come aggiungere facilmente codice personalizzato in WordPress per maggiori informazioni.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Dopo aver aggiunto il codice personalizzato al tuo sito web, dovrai inserire il seguente shortcode in qualsiasi pagina o post per mostrare le voci del modulo.
[wpforms_entries_table id="FORMID"]
Basta sostituire il FORMID con l’ID del modulo.
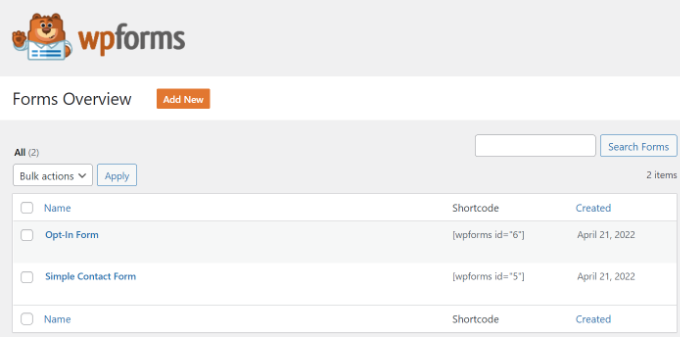
Puoi trovare l’ID del modulo andando su WPForms »Tutti i moduli e poi guardando la colonna Shortcode.

Per aggiungere uno shortcode, crea semplicemente una nuova pagina o modificane una esistente.
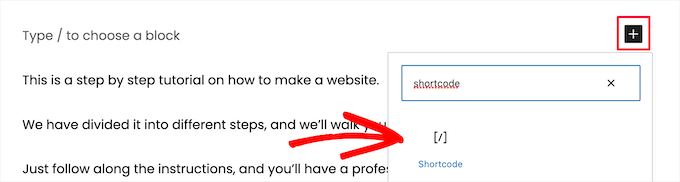
Quindi, vai avanti e aggiungi un blocco “Shortcode”.

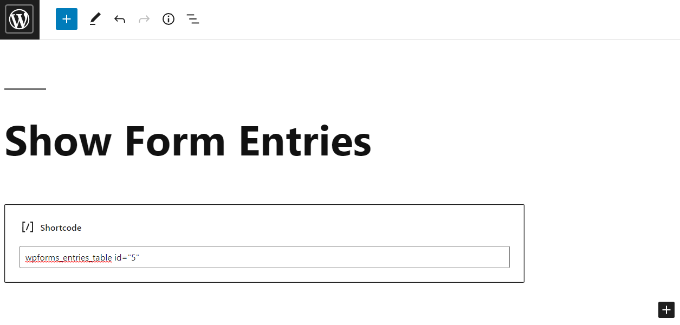
Dopo aver aggiunto il blocco, inserisci semplicemente il tuo shortcode.
Ora visualizza in anteprima la tua pagina WordPress e fai clic sul pulsante “Pubblica” in alto.

Ecco come appariva l’anteprima delle nostre voci di modulo sul front-end:

Puoi personalizzare ulteriormente la visualizzazione utilizzando stili CSS personalizzati secondo necessità.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare le voci dei moduli di WordPress sul tuo sito. Potresti anche voler vedere la nostra guida su come creare un tema WordPress personalizzatoo il nostro confronto di esperti del miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.