Vuoi visualizzare l'anteprima della versione mobile del tuo sito WordPress? L'anteprima del layout mobile ti aiuta a vedere l'aspetto del tuo sito Web sui dispositivi mobili.
Anche se puoi sicuramente dare un'occhiata al tuo sito dal vivo sul tuo telefono, questo non aiuta durante la fase di sviluppo.
Anche quando il tuo sito è attivo, è spesso più semplice visualizzare la versione mobile su un computer desktop, in modo da poter apportare rapidamente modifiche e vederne l'effetto.
In questo articolo, ti mostreremo due semplici modi per visualizzare facilmente l'anteprima del layout mobile del tuo sito WordPress senza passare a dispositivi diversi.
Perché dovresti visualizzare l'anteprima del layout mobile
Oltre il 50% dei visitatori del tuo sito Web utilizzerà i loro telefoni cellulari per accedere al tuo sito. Circa il 3% utilizzerà un tablet.
Ciò significa che avere un sito che si adatta perfettamente ai dispositivi mobili è essenziale.
In effetti, i dispositivi mobili sono così importanti che Google lo è ora utilizzando un indice “mobile-first” per il loro algoritmo di ranking del sito Web.
Anche se stai usando a tema WordPress reattivo, devi comunque verificare l'aspetto del tuo sito sui dispositivi mobili. Potresti persino voler creare versioni diverse delle pagine di destinazione chiave ottimizzate per le esigenze degli utenti di dispositivi mobili (ne parleremo più avanti).
In questo articolo tratteremo due diversi metodi per testare l'aspetto del tuo sito sui dispositivi mobili utilizzando i browser desktop.
È importante tenere presente che la maggior parte delle anteprime per dispositivi mobili non sarà completamente perfetta perché ci sono così tanti schermi e dimensioni di schermi mobili diversi. Il test finale dovrebbe sempre essere quello di guardare il tuo sito su un dispositivo mobile reale.
1. Utilizzo del personalizzatore di temi di WordPress
Puoi usare il Personalizzatore di temi WordPress per visualizzare l'anteprima della versione mobile del tuo Sito WordPress.
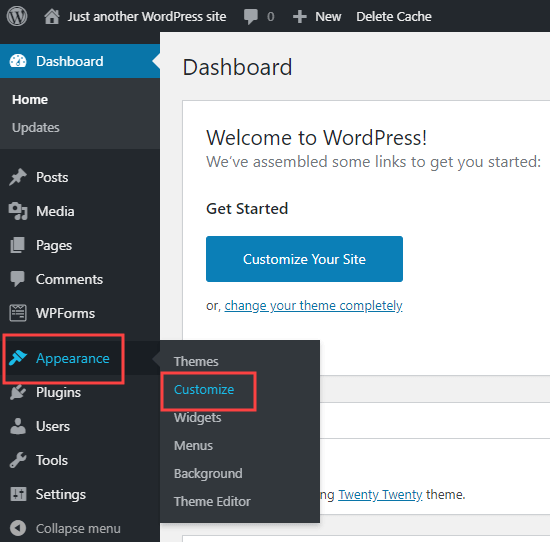
Accedi alla tua dashboard di WordPress e vai a Aspetto »Personalizza schermo.

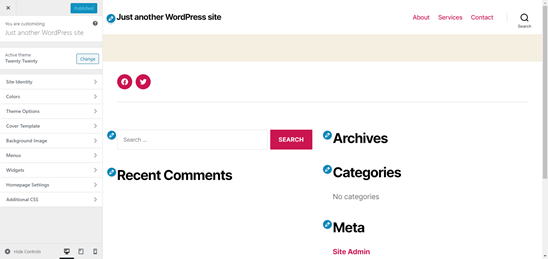
Questo aprirà il personalizzatore del tema WordPress. A seconda del tema che stai utilizzando, potresti vedere opzioni leggermente diverse nel menu a sinistra qui:

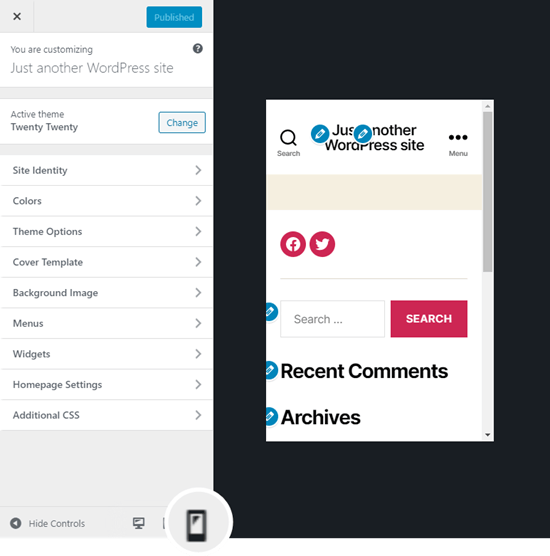
Nella parte inferiore dello schermo, fai clic sull'icona del cellulare. Vedrai quindi un'anteprima dell'aspetto del tuo sito sui dispositivi mobili.

Nota: I simboli di modifica blu sono presenti solo nell'anteprima. Non li vedrai sul tuo sito live.
Questo metodo di anteprima della versione mobile è particolarmente utile quando non hai ancora finito creando il tuo blogo quando è sotto Modalità di manutenzione.
È possibile apportare modifiche e controllare come appaiono prima di metterle in pratica.
2. Utilizzo della modalità dispositivo DevTools di Google Chrome
Il browser Google Chrome ha una serie di strumenti per sviluppatori che ti consentono di eseguire vari controlli su qualsiasi sito Web, inclusa la visualizzazione dell'anteprima dell'aspetto del tuo sito Web sui dispositivi mobili.
Basta aprire il browser Google Chrome sul desktop e visitare la pagina che si desidera controllare.
Questa potrebbe essere l'anteprima di una pagina del tuo sito o potrebbe anche essere il sito Web della concorrenza.
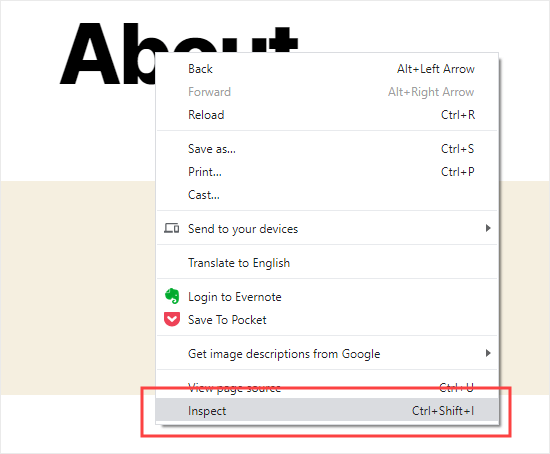
Successivamente, è necessario fare clic con il tasto destro sulla pagina e selezionare “Ispeziona”.

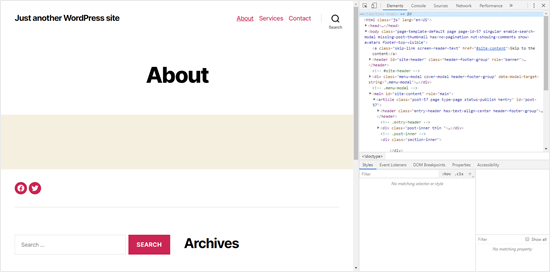
Un nuovo riquadro si aprirà sul lato destro, in questo modo:

Nella vista sviluppatore, sarai in grado di vedere il codice sorgente HTML del tuo sito.
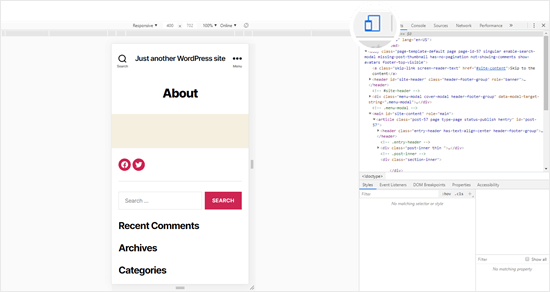
Successivamente, fai clic sul pulsante “Attiva barra degli strumenti del dispositivo” per passare alla visualizzazione mobile.

Noterai che l'anteprima del tuo sito Web si ridurrà alle dimensioni dello schermo del cellulare.
Noterai anche la modifica dell'aspetto del tuo sito Web nella visualizzazione per dispositivi mobili. Nell'esempio sopra, il menu è compresso e l'icona Cerca si è spostata a sinistra anziché a destra del menu.
Quando passi il cursore del mouse sulla vista mobile del tuo sito, diventa una cerchia, in questo modo:

Questa cerchia può essere spostata con il mouse per imitare il touchscreen su un dispositivo mobile.
Puoi anche tenere premuto il tasto “Maiusc”, quindi fare clic e spostare il mouse per simulare pizzicare lo schermo del dispositivo mobile per ingrandire o ridurre.
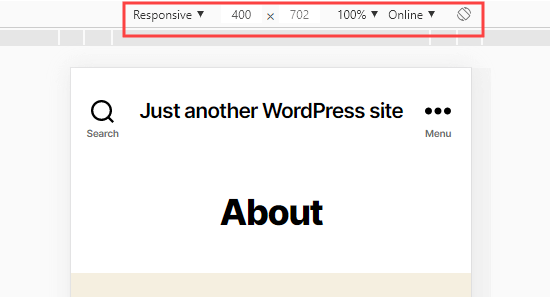
Sopra la vista mobile del tuo sito, vedrai alcune opzioni aggiuntive.

Questi ti consentono di fare diverse cose extra. Puoi verificare l'aspetto del tuo sito su diversi tipi di smartphone. Puoi anche simulare le prestazioni del tuo sito su connessioni 3G veloci o lente. Puoi persino ruotare lo schermo del cellulare usando l'icona di rotazione.
Come creare contenuti specifici per dispositivi mobili in WordPress
È importante che il tuo sito web abbia un design reattivo, in modo che i tuoi visitatori mobili possano navigare facilmente nel tuo sito web.
Ma semplicemente avere un sito reattivo potrebbe non andare abbastanza lontano. Gli utenti su dispositivi mobili sono spesso alla ricerca di cose diverse rispetto agli utenti desktop.
Molti temi e plugin premium ti consentono di creare elementi che vengono visualizzati in modo diverso sul desktop rispetto ai dispositivi mobili. Puoi anche usare a plug-in del generatore di pagine piace Beaver Builder per modificare le tue landing page in visualizzazione mobile.
Dovresti assolutamente creare contenuti specifici per dispositivi mobili per i tuoi moduli di generazione di lead. Sui dispositivi mobili, questi dovrebbero richiedere informazioni minime, idealmente solo un indirizzo e-mail. Dovrebbero anche avere un bell'aspetto ed essere facili da chiudere.
È un ottimo modo per creare popup specifici per dispositivi mobili e moduli di generazione di lead OptinMonster. È il più potente Plugin popup di WordPress e strumento di generazione di piombo sul mercato.
Hanno regole di visualizzazione specifiche per il targeting per dispositivo che ti consentono mostra campagne diverse agli utenti mobili rispetto agli utenti desktop. Puoi anche combinarlo con la funzione di geo-targeting di OptinMonster e altre funzionalità di personalizzazione avanzate per ottenere la migliore conversione.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare in anteprima il layout mobile del tuo sito. Potresti anche dare un'occhiata al nostro articolo sul migliori plugin per convertire un sito WordPress in un'app mobile.
Bonus: controlla la nostra selezione di migliori servizi telefonici aziendali, quindi puoi aggiungere un fare clic per chiamare il pulsante per utenti mobili.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come visualizzare la versione mobile dei siti WordPress dal desktop è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.