Vuoi imparare a visualizzare immagini a grandezza naturale in WordPress?
L'ultima versione di WordPress ridimensiona automaticamente le immagini di grandi dimensioni per migliorare le prestazioni. Ma a volte potrebbe essere necessario visualizzare immagini di dimensioni maggiori.
In questo tutorial, condivideremo quattro diversi modi per visualizzare immagini a grandezza naturale sul tuo sito WordPress.
Perché WordPress ridimensiona immagini di grandi dimensioni?
Le versioni precedenti di WordPress consentivano agli utenti di caricare immagini di dimensioni molto grandi.
Ma quello che è successo è che i principianti di WordPress stavano caricando immagini che erano semplicemente troppo grandi per il web moderno. Immagini di grandi dimensioni comportano velocità di caricamento del sito Web lente e prestazioni scadenti.
Per risolvere questo problema, il Aggiornamento WordPress 5.3 ha cambiato il modo in cui WordPress gestisce le immagini molto grandi.
Ad esempio, se carichi un'immagine con le dimensioni di 5000 px per 7000 px, WordPress ridimensionerà l'immagine a 2560 px e ridimensionerà la larghezza in modo che corrisponda alle dimensioni originali.
Ora, quando un utente visita una pagina con un'immagine precedentemente grande, vedrà la versione ridotta di quell'immagine.
Questo porta a migliorare prestazioni del sito web e utenti più soddisfatti in generale.
Motivi per impedire a WordPress di ridimensionare le immagini
Questa nuova funzionalità è utile per la maggior parte Sito Web WordPress proprietari, ma alcuni utenti potrebbero dover visualizzare immagini a grandezza originale.
Ad esempio, se sei un fotografo o un artista che vende il tuo lavoro, potresti voler visualizzare immagini più grandi sul tuo sito web, in modo che i visitatori possano acquistarle o scaricarle.
Oppure potresti gestire un sito Web in cui sono necessarie immagini più grandi, come un sito Web di foto stock o un sito Web che vende stampe e immagini personalizzate.
Forse hai bisogno di un'immagine grande per il tuo immagine di sfondo della home page è maggiore dei limiti di 2560 px?
Non importa quale sia il motivo per cui desideri un'immagine a grandezza naturale, ti mostreremo come farlo, passo dopo passo.
Come visualizzare immagini a grandezza naturale in WordPress (4 metodi)
Esistono 4 modi diversi per visualizzare immagini a grandezza naturale in WordPress.
Alcuni metodi funzionano meglio per singole immagini, mentre altri sono i migliori per un'intera libreria di immagini.
Ti consigliamo di scegliere il metodo di immagine a grandezza naturale più adatto ai tuoi obiettivi.
Metodo 1. Ottieni l'URL dell'immagine a dimensione intera in WordPress
Se desideri utilizzare solo una o due immagini di grandi dimensioni sul tuo sito Web, questa soluzione è probabilmente la migliore.
Quando carichi un'immagine su WordPress che supera le dimensioni, WordPress ridimensionerà l'immagine e ne creerà una nuova. Ma l'immagine originale è ancora intatta.
Per visualizzare le dimensioni dell'immagine originale, dovrai eliminare “-scaled” alla fine dell'URL dell'immagine di WordPress e inserire l'immagine nel tuo sito con il link modificato.
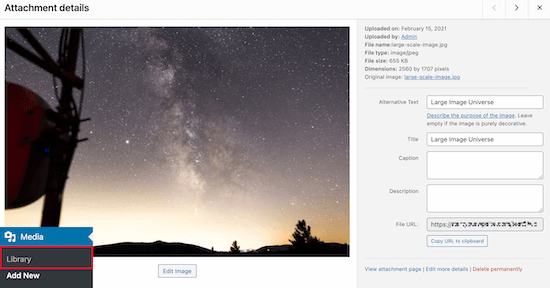
Vai semplicemente alla tua libreria multimediale andando su Media »Libreria e seleziona la tua immagine grande.

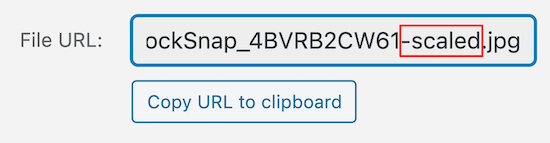
Ora, individua il tuo “URL file” nella casella dell'immagine.
Successivamente, dovrai eliminare “-scaled” alla fine dell'URL dell'immagine.

Successivamente, puoi copiare l'URL dell'immagine e inserire l'immagine nel tuo sito web.
Tieni presente che dovrai incorporare l'immagine nel tuo sito utilizzando il link, meno la parte in scala.
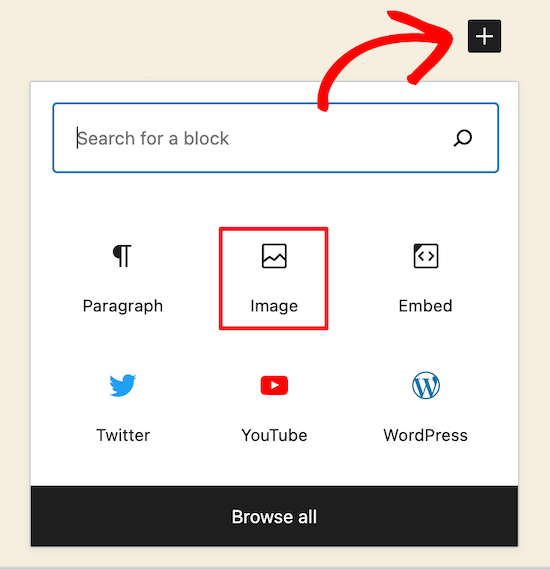
A tale scopo, accedere a un file post o pagina si desidera aggiungere l'immagine e fare clic sull'icona “+” per aggiungere un nuovo blocco.

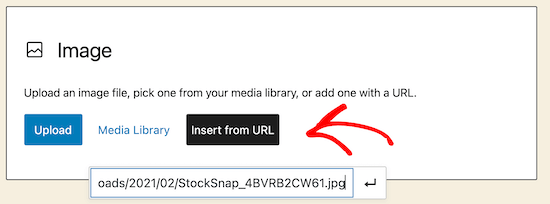
Quindi fare clic sull'icona “Immagine” per aggiungere un blocco immagine in cui è possibile incollare l'URL.
Fai clic su “Inserisci da URL”, quindi incolla l'URL dell'immagine a dimensione intera nella casella e premi “Invio”.

Dopodiché, dovrai fare clic su “Pubblica” o “Aggiorna” se il post è già pubblicato e la tua immagine a dimensione intera sarà ora visualizzabile sul tuo sito.
Puoi seguire la stessa procedura per ogni immagine a grandezza naturale che desideri aggiungere al tuo sito. Tuttavia, se utilizzi l'URL del file meno “ridimensionato”, le immagini di WordPress verranno visualizzate a grandezza naturale.
Metodo 2. Disabilita automaticamente il ridimensionamento delle immagini in WordPress (con un plug-in)
Il secondo metodo utilizza un plug-in di WordPress per disabilitare il ridimensionamento delle immagini sul tuo sito.
Il plugin che consigliamo si chiama Disable “BIG Image” Threshold. Questo plug-in offre una delle soluzioni alternative più semplici per la visualizzazione di immagini di grandi dimensioni sul tuo sito ed è completamente gratuito.
Innanzitutto, dovrai installare e attivare il Disabilita la soglia “BIG Image” collegare. Per maggiori dettagli sull'installazione di un plugin, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Una volta installato e attivato il plug-in sul tuo sito, rimuoverà automaticamente la soglia di immagini grandi aggiunta da WordPress.
Sei libero di aggiungere nuove immagini proprio come eri prima dell'aggiornamento delle immagini di WordPress.
Quando questo plugin è attivo, WordPress non aggiungerà l'attributo “-scaled” a nessuna immagine.
Metodo 3. Disabilita automaticamente il ridimensionamento delle immagini grandi in WordPress (con frammento di codice)
Un'altra opzione è aggiungi uno snippet di codice a WordPress che raggiunge lo stesso obiettivo del plug-in sopra.
Se il plug-in non funziona per qualche motivo o non lo desideri installa troppi plugin, quindi puoi utilizzare questo metodo.
La nuova funzione di ridimensionamento delle immagini di WordPress utilizza un filtro chiamato big_image_size_threshold.
Ti consigliamo di utilizzare il seguente codice per disabilitare questa funzione:
add_filter( 'big_image_size_threshold', '__return_false' );
Devi aggiungere questo codice nel file functions.php del tuo tema, in un file plug-in specifico del sitoo utilizzando il Plugin per frammenti di codice.
Metodo 4: apri le immagini WordPress a grandezza naturale in una Lightbox
L'ultima opzione è aggiungere una lightbox di immagini a grandezza naturale al tuo sito. Con questa soluzione, ottieni il meglio da entrambi i mondi.
Puoi caricare miniature di immagini più piccole nel contenuto del tuo blog, nella galleria o nel carosello e, quando fai clic, apparirà con la tua immagine a grandezza naturale.

Per fare ciò, ti consigliamo di utilizzare il Envira Gallery collegare. È il miglior plugin per la galleria di immagini di WordPress nel mercato e ti consente di aggiungere facilmente l'effetto immagine popup lightbox.
La prima cosa che devi fare è installare il Envira Gallery collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo aver installato e attivato il plugin, consulta la nostra guida passo passo su creando una galleria di immagini in WordPress con l'effetto lightbox.
Tieni presente che prima di caricare immagini a grandezza originale per la tua galleria, dovrai disabilitare il ridimensionamento dell'immagine tramite il plug-in o i metodi del tema figlio sopra.
Altrimenti, le immagini del tuo lightbox utilizzeranno la versione ridotta dell'immagine.
Infine, è importante notare che se aggiungi immagini di grandi dimensioni, è essenziale ottimizzarli per il web, quindi non rallenti il tuo sito web.
Ci auguriamo che questo articolo ti abbia aiutato a visualizzare immagini a grandezza naturale in WordPress. Potresti voler vedere la nostra guida su ottimizzazione delle immagini per il SEO e la nostra selezione di esperti 40 strumenti utili per gestire e far crescere il tuo blog.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come visualizzare immagini a dimensione intera in WordPress (4 metodi) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.