Vuoi imparare come visualizzare i metadati dei post nei post del tuo blog WordPress?
I metadati includono informazioni importanti sui tuoi post, come la data di pubblicazione, il nome dell’autore e i tag. A volte, i visitatori potrebbero aver bisogno di conoscere queste informazioni.
In questo articolo, ti mostreremo come visualizzare facilmente i metadati dei post nei post di WordPress.
Perché visualizzare i metadati dei post del blog sul tuo sito Web WordPress?
I metadati dei post del blog sono informazioni su un post che non fanno parte del contenuto effettivo. Include elementi come la data di pubblicazione, il nome dell’autore se gestisci un blog WordPress con più autori , categorie e tag , tassonomie personalizzate e altro ancora.
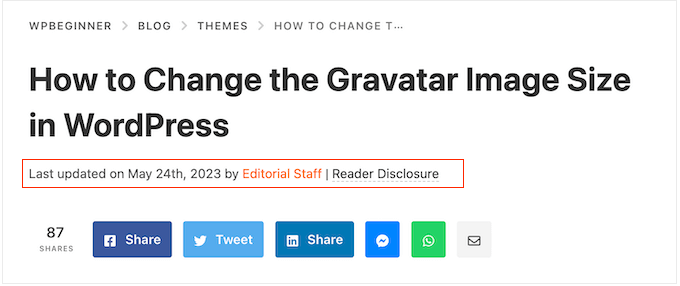
Questi metadati possono apparire in molte posizioni diverse, a seconda del tema WordPress .

Ovunque appaiano, i metadati possono aiutare i visitatori a saperne di più sui tuoi contenuti. Può anche aiutarli a scoprire altri post interessanti. Ad esempio, potrebbero cercare più blog scritti dallo stesso autore.
In questo modo, i metadati dei post possono migliorare l’esperienza dell’utente e persino aumentare le visualizzazioni di pagina . Fai solo attenzione a non visualizzare troppi metadati dei post, poiché ciò può rendere il tuo sito disordinato e confuso.
Detto questo, vediamo come visualizzare i metadati dei post nei temi WordPress. Utilizza semplicemente i collegamenti rapidi seguenti per passare direttamente al metodo che desideri utilizzare:
Metodo 1: utilizzare il personalizzatore di temi WordPress (facile)
Alcuni temi ti consentono di personalizzare i metadati del post senza scrivere alcun codice.
Per verificare se è così per il tuo tema, basta andare su Aspetto » Personalizza , che apre il personalizzatore del tema WordPress .

Ora puoi cercare eventuali impostazioni che ti consentano di personalizzare le pagine del tuo blog. Questi verranno generalmente etichettati come “blog”, “impostazioni blog”, “post” o simili.
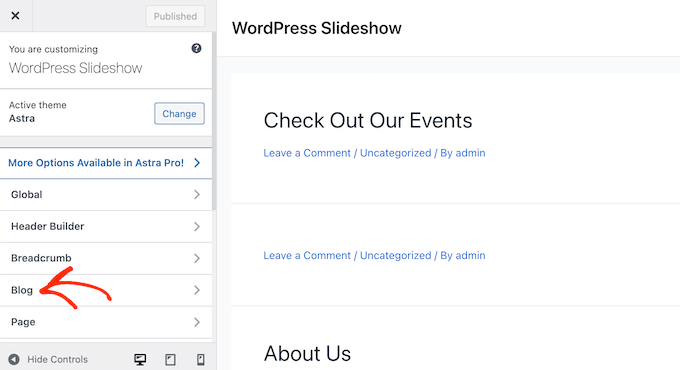
Ad esempio, se stai utilizzando il tema Astra WordPress , puoi semplicemente selezionare “Blog” dal menu a sinistra.

Successivamente, fai clic su “Blog/Archivio”.
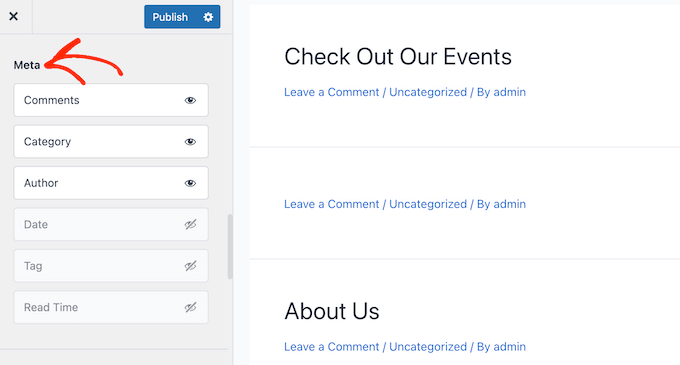
Scorri semplicemente fino alla sezione “Meta” per vedere tutti i diversi dati che puoi aggiungere o rimuovere.

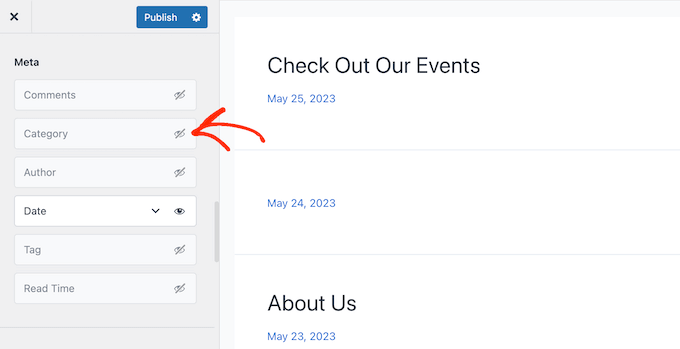
Per aggiungere metadati al tuo sito, fai semplicemente clic sull’icona “mostra”, che assomiglia a un occhio.
Per rimuovere un pezzo di metadati, fare nuovamente clic sull’icona.

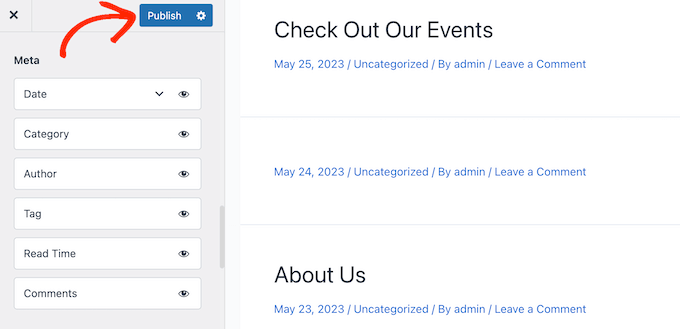
Puoi anche modificare l’ordine in cui WordPress mostra questi metadati ai visitatori utilizzando il trascinamento della selezione.
Man mano che apporti modifiche nel personalizzatore del tema, l’anteprima live si aggiornerà automaticamente, così potrai provare diverse impostazioni per vedere quale sembra la migliore per il tuo sito Web WordPress .
Quando sei soddisfatto dell’aspetto dei metadati del post, non dimenticare di fare clic su “Pubblica” per rendere attive le modifiche.

Anche se non vedi alcuna impostazione dei metadati dei post nel personalizzatore di WordPress, potrebbe esserci comunque un modo per aggiungere queste informazioni senza scrivere codice.
Tenendo presente questo, ti consigliamo di consultare la documentazione del tema. Puoi anche contattare lo sviluppatore del tema per chiedere aiuto.
Per tanti consigli utili, consulta la nostra guida su come richiedere correttamente il supporto WordPress e ottenerlo .
Metodo 2: utilizzo dell’editor completo del sito (solo temi a blocchi)
Se stai utilizzando un tema basato su blocchi come Hestia Pro , puoi visualizzare i metadati dei post ovunque sul tuo sito web utilizzando il blocco Post Meta.
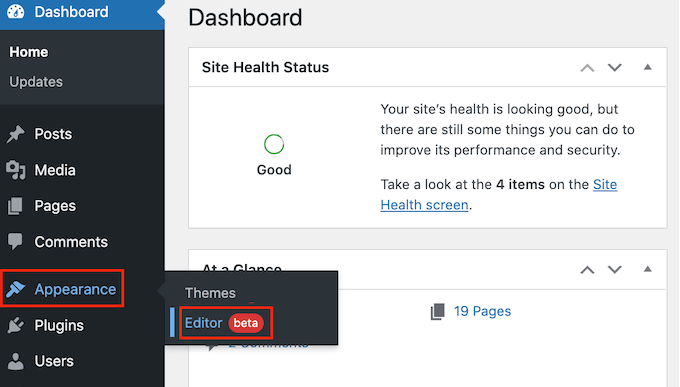
Per iniziare, vai su Temi » Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor del sito completo mostrerà il modello di home del tuo tema.
Per aggiungere i metadati ai post del tuo blog WordPress, vai avanti e fai clic su “Modelli” nel menu a sinistra.

L’editor ora mostrerà un elenco di tutti i modelli che compongono il tuo tema WordPress.
Basta fare clic sul modello Singolo, che controlla il layout dei post del tuo blog.

WordPress ora mostrerà un’anteprima del modello a pagina singola.
Per modificare questo modello, vai avanti e fai clic sulla piccola icona della matita.

Fatto ciò, fai clic sull’icona blu “+” nell’angolo in alto a sinistra.
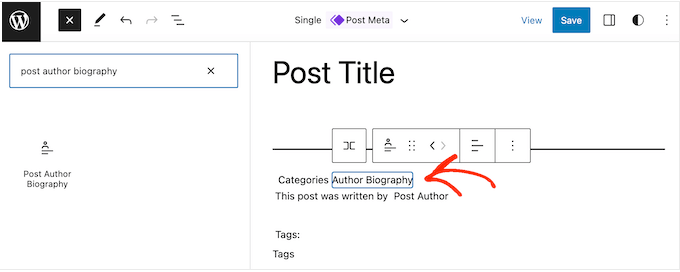
Nella barra di ricerca visualizzata, digita “Post Meta”.

Quando viene visualizzato il blocco giusto, trascinalo sul layout del tuo blog.
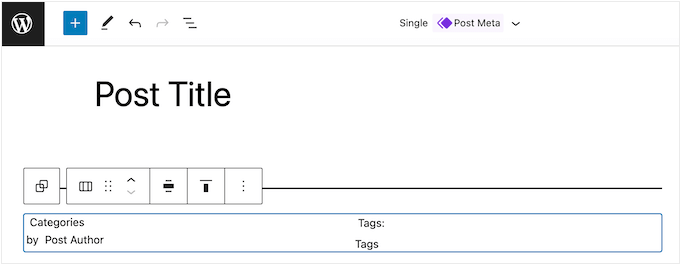
Per impostazione predefinita, questo blocco mostrerà le categorie, l’autore e i tag del post.

Potresti voler modificare questi metadati. Ad esempio, potresti eliminare i tag o modificare il testo statico che WordPress mostra prima dei metadati.
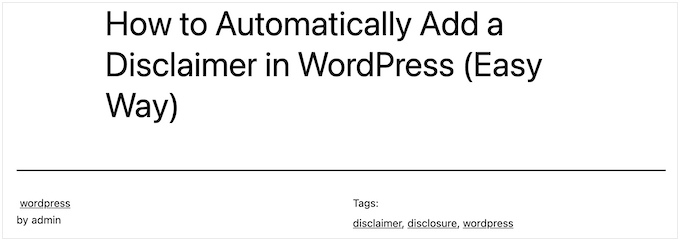
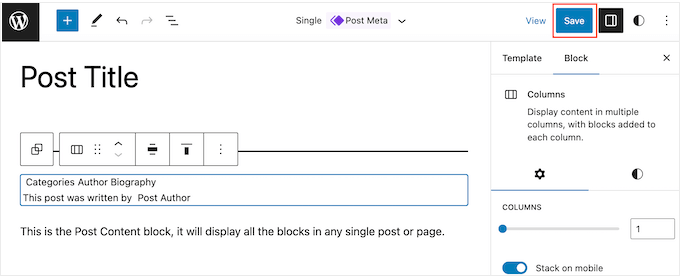
L’immagine seguente mostra un esempio di come apparirà il blocco Post Meta predefinito sul tuo blog WordPress .

Per modificare questo blocco, è sufficiente fare clic per selezionarlo nell’editor completo del sito. Puoi quindi fare clic su qualsiasi blocco all’interno del blocco Post Meta e apportare le modifiche.
Fai solo molta attenzione se stai modificando il testo statico che WordPress mostra davanti ai metadati oppure il testo dinamico che WordPress sostituirà con valori reali.
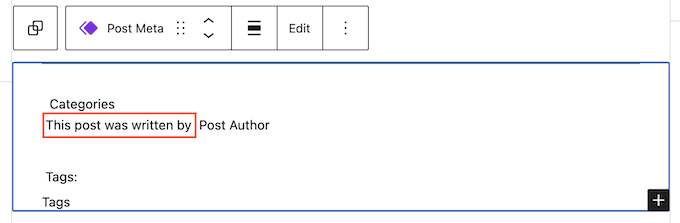
Ad esempio, nell’immagine seguente, abbiamo aggiunto del testo statico alla sezione Autore del post.

Tuttavia, non abbiamo modificato il testo dinamico “Autore post”.
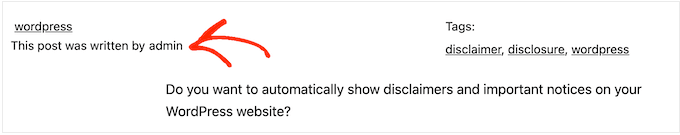
Nell’immagine seguente, puoi vedere come apparirà sul tuo blog WordPress.

Potresti anche voler aggiungere più metadati al blocco Post Meta.
Ad esempio, l’editor completo del sito dispone di blocchi, come Data del post e Biografia dell’autore del post, che puoi facilmente aggiungere al blocco Post Meta utilizzando il trascinamento della selezione.
Basta fare clic sul pulsante blu “+” e trovare il blocco che desideri utilizzare. Puoi quindi trascinarlo e rilasciarlo sul blocco Post Meta.

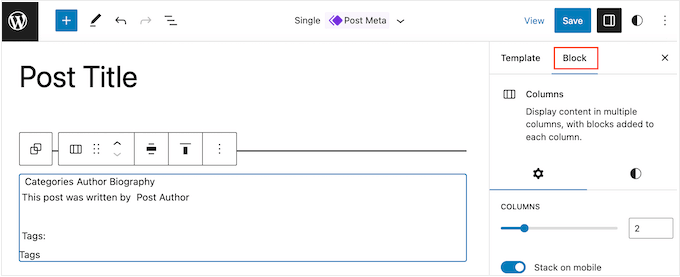
Se aggiungi più blocchi al blocco Post Meta, potrebbe essere necessario modificarne il layout.
Per fare ciò, è sufficiente fare clic sul blocco Post Meta e quindi selezionare la scheda “Blocco”.

Ora puoi utilizzare queste impostazioni per organizzare il contenuto in un layout gradevole. Ad esempio, potresti modificare il numero di colonne o aggiungere margini e riempimento.
Quando sei soddisfatto dell’aspetto del modello Singolo, fai clic sul pulsante “Salva”.

Ora se visiti il ​​tuo sito web, vedrai i metadati del post in azione.
Successivamente, potresti voler aggiungere metadati dei post ad altre aree del tuo sito web, come la pagina di archivio personalizzata .
Per fare ciò, è sufficiente aprire l’editor completo del sito seguendo lo stesso processo descritto sopra.
Puoi quindi selezionare “Modelli” dal menu a sinistra e scegliere il modello che desideri modificare.

Successivamente, puoi aggiungere i metadati del post seguendo lo stesso processo descritto sopra.
Metodo 3: creazione di un tema WordPress personalizzato (completamente personalizzabile)
Un’altra opzione è creare un tema WordPress personalizzato. Questo è un metodo più avanzato, ma ti darà il controllo completo su dove appaiono i metadati dei post sul tuo sito web.
In passato, avresti dovuto seguire complicati tutorial su WordPress e scrivere codice per creare un tema WordPress personalizzato. Tuttavia, ora è possibile creare i propri temi senza scrivere una sola riga di codice utilizzando SeedProd .
SeedProd è il miglior generatore di pagine WordPress drag and drop e viene fornito con un generatore di temi. Ciò ti consente di progettare i tuoi temi utilizzando un semplice editor drag and drop.

Per istruzioni dettagliate, consulta la nostra guida su come creare un tema WordPress personalizzato (senza alcun codice) .
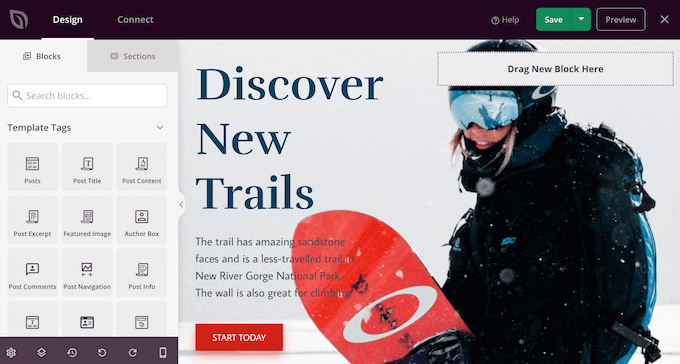
Successivamente, puoi aggiungere metadati dei post a qualsiasi parte del tuo sito Web WordPress. Trova semplicemente il blocco “Informazioni post” nel menu a sinistra di SeedProd.

Ora trascina e rilascia il blocco sul layout della tua pagina.
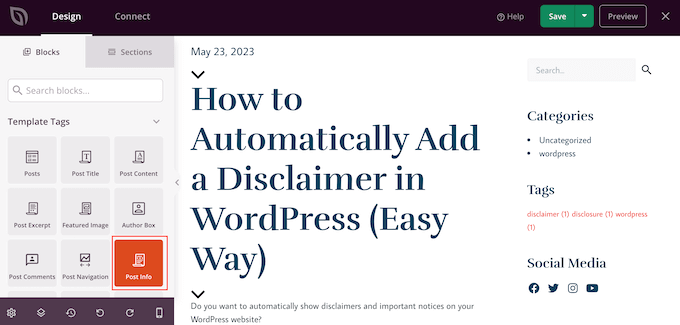
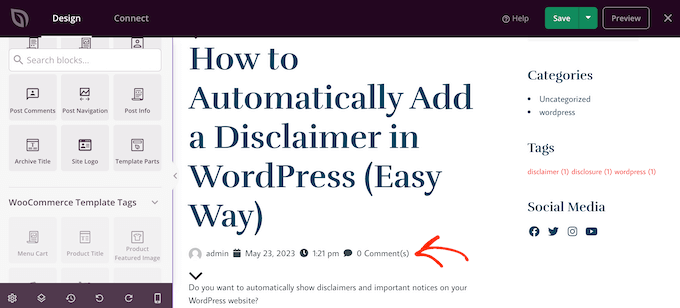
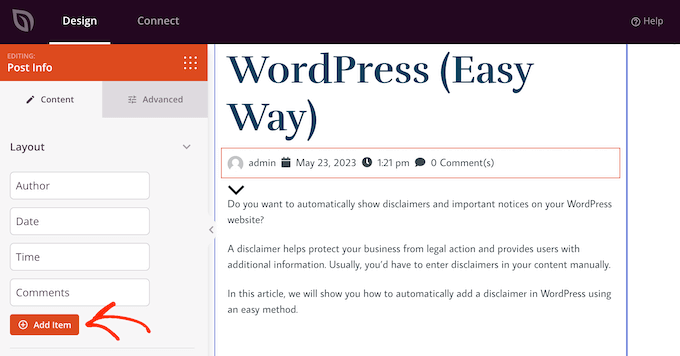
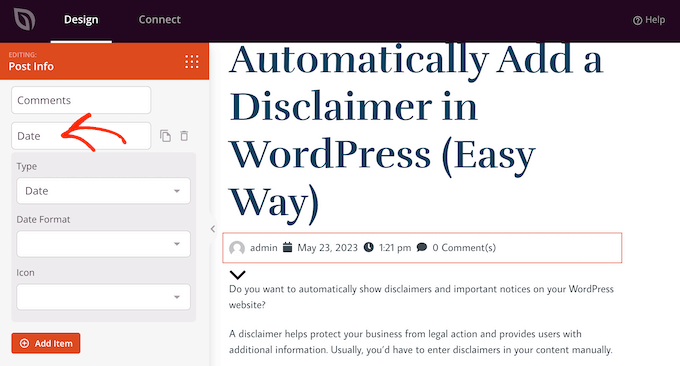
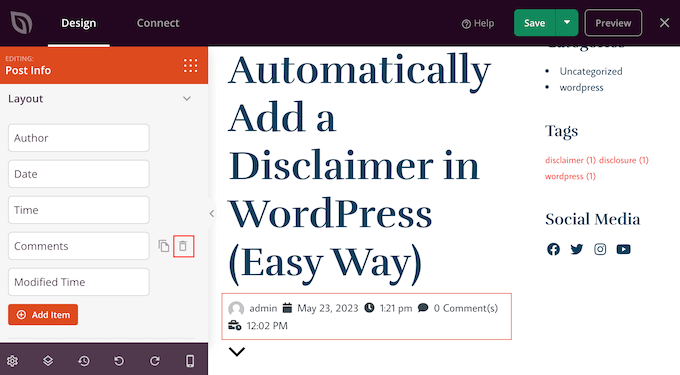
Successivamente, fai clic per selezionare il blocco Informazioni sul post. Per impostazione predefinita, questo blocco mostra i metadati dell’autore, della data, dell’ora e dei commenti.

Tuttavia, puoi anche mostrare la data modificata, i termini modificati e i metadati dei termini.
Per aggiungere ulteriori informazioni al blocco, vai avanti e fai clic su “Aggiungi elemento”.

Questo aggiunge un nuovo elemento segnaposto.
Ora vai avanti e fai clic sull’elemento per vedere tutte le sue impostazioni.

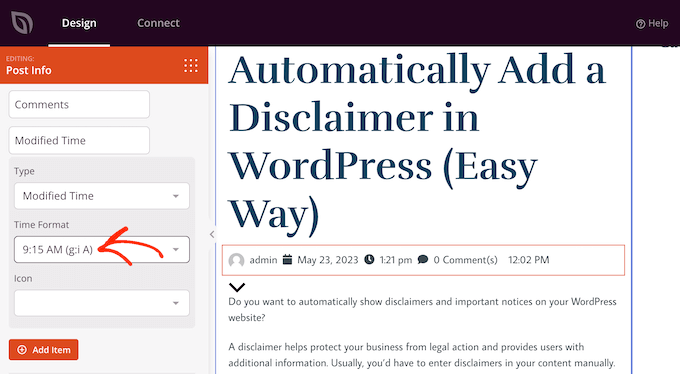
Ora apri il menu a discesa “Tipo” e scegli il tipo di metadati che desideri visualizzare.
A seconda dell’opzione scelta, avrai accesso ad alcune impostazioni aggiuntive. Ad esempio, se hai selezionato “Ora modificata”, puoi scegliere il formato dell’ora.

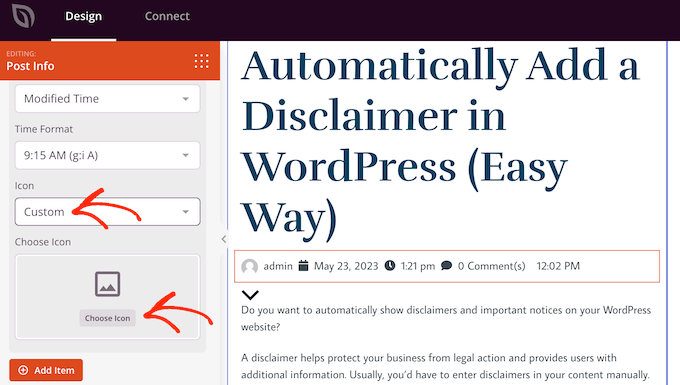
Puoi anche cambiare l’icona che SeedProd utilizza per l’elemento di metadati. Basta aprire il menu a discesa “Icona” e quindi scegliere “Personalizzato”.
Puoi quindi andare avanti e fare clic su “Scegli icona”.

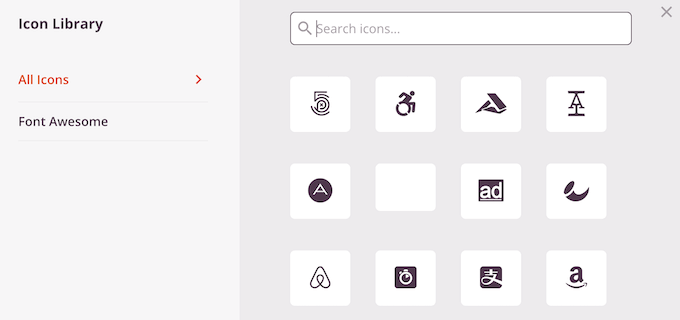
Questo fa apparire la libreria di icone con centinaia di icone tra cui scegliere. Puoi utilizzare la barra di ricerca per cercare un’icona specifica o sfogliare l’intero elenco.
Quando trovi un’immagine che desideri utilizzare, passa semplicemente il mouse sopra di essa e fai clic sul pulsante “Più” per aggiungerla alla tua pagina.

Vuoi invece rimuovere un elemento di metadati?
Quindi passa semplicemente il mouse sopra di esso e fai clic sull’icona del cestino quando appare.

Infine, puoi modificare l’ordine degli elementi dei metadati utilizzando il trascinamento della selezione.
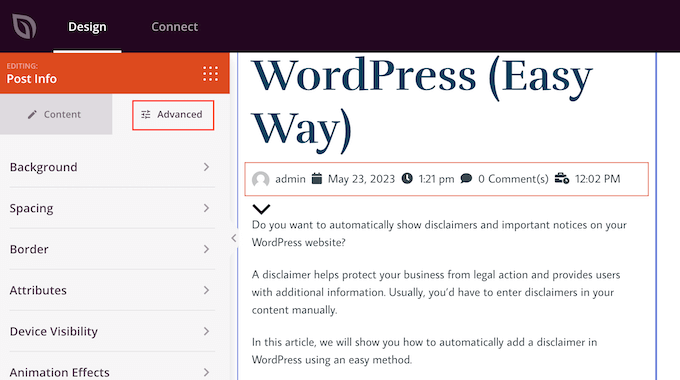
Quando sei soddisfatto di come è impostata la casella Informazioni post, potresti voler modificarne l’aspetto selezionando la scheda “Avanzate”.

Qui puoi modificare la spaziatura, aggiungere un bordo e persino aggiungere effetti di animazione CSS .
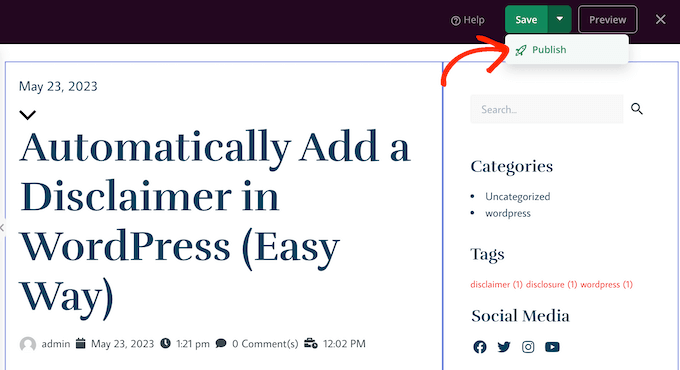
Quando sei soddisfatto dell’aspetto della pagina, fai semplicemente clic sul pulsante “Salva” e quindi scegli “Pubblica” per pubblicarla.

Metodo 4: modificare i file del tema (avanzato)
Puoi anche aggiungere metadati utilizzando il codice. Questo metodo è più avanzato, ma ti consente di controllare esattamente quali metadati WordPress mostra ai visitatori e dove appaiono tali informazioni sul tuo sito.
Se non hai mai aggiunto codice al tuo sito prima, consulta la nostra guida passo passo su come copiare e incollare il codice in WordPress .
Puoi modificare direttamente i singoli file del tema, ma ciò rende difficile aggiornare il tema WordPress senza perdere la personalizzazione . Per questo motivo, consigliamo di sovrascrivere i file del tema creando un tema figlio .
Se stai creando un tema personalizzato, puoi aggiungere o modificare il codice nei file del tema esistenti.
Esistono molti modi per visualizzare i metadati dei post in un tema WordPress. Alcuni temi avranno un codice semplice che si trova sotto il titolo del post, come puoi vedere nel seguente esempio:
By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?>
Il codice sopra mostra semplicemente il nome dell’autore, la data del post e le categorie.
Altri temi possono utilizzare i propri tag modello , funzioni e classi per mostrare i metadati. Quindi, i file del tema responsabili della visualizzazione dei post possono utilizzare queste funzioni.
Di solito, troverai il codice dei metadati dei post nei file index.php, single.php, archive.php, e nei singoli modelli di contenuto comesingle-layout.php.
Se non sei sicuro di dove cercare, consulta la nostra guida per principianti sulla gerarchia dei modelli WordPress .
Ora che ne abbiamo parlato, diamo un’occhiata ad alcuni esempi di come visualizzare diversi metadati dei post nel tuo blog WordPress.
Come visualizzare o nascondere la data di pubblicazione in WordPress
Per visualizzare la data di pubblicazione del post, devi aggiungere il seguente codice PHP al tuo tema:
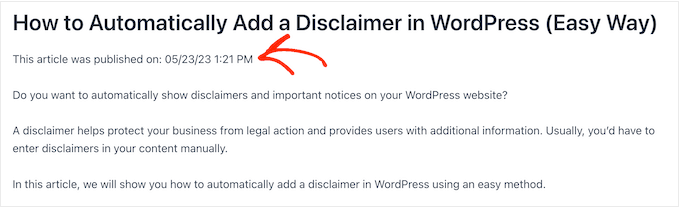
<p>This article was published on: <?php the_time('m/j/y g:i A') ?></p>
Questo codice mostra semplicemente l’ora e la data in cui hai pubblicato il post.

Prestare particolare attenzione ai caratteri all’interno the_timedella funzione. Questi sono chiamati caratteri di formato e dicono a PHP come formattare la data e l’ora.
Se desideri nascondere i metadati della data in qualsiasi momento, trova semplicemente il codice con le funzioni the_timeo the_datenei file del tema ed elimina quelle righe.
Come visualizzare la data dell’ultimo aggiornamento per i post di WordPress
Aggiornando i vecchi articoli, puoi mantenere il tuo sito web fresco e interessante e migliorare il tuo SEO WordPress .
Se aggiorni regolarmente i vecchi contenuti, potresti voler mostrare la data dell’ultimo aggiornamento di un post. Ciò può rendere i tuoi contenuti più pertinenti e interessanti per i visitatori, che potrebbero non essere interessati ai post pubblicati anni fa.
Fortunatamente, è semplicissimo visualizzare la data dell’ultimo aggiornamento per i post di WordPress utilizzando WPCode . È il miglior plugin per frammenti di codice che ti consente di modificare i file del tema senza scrivere codice.
Per istruzioni dettagliate, consulta la nostra guida completa su come visualizzare la data dell’ultimo aggiornamento dei tuoi post in WordPress .
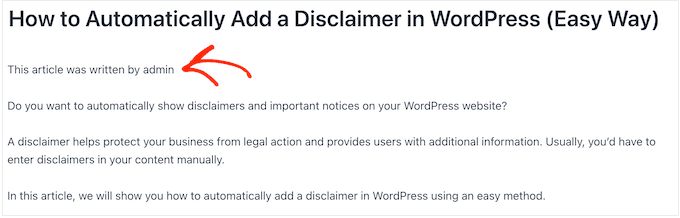
Per visualizzare il nome dell’autore , devi aggiungere il seguente codice ai file del tema:
<p>This article was written by <?php the_author(); ?></p>
Questo codice utilizza the_authoril tag, che mostra solo il nome dell’autore:

A volte, i visitatori potrebbero voler leggere più post del loro autore preferito. Tenendo questo in mente, puoi collegarti alla pagina dell’autore sostituendo the_authoril tag con the_author_posts_link, come mostrato nel codice seguente:
<p>View all articles by <?php the_author_posts_link(); ?></p>
Se in qualsiasi momento desideri nascondere il nome dell’autore, trova semplicemente il the_authorfile othe_author_posts_link nei file del tema ed eliminali.
Come mostrare o nascondere le categorie nei post di WordPress
Le categorie possono aiutare i lettori a trovare contenuti correlati, il che migliorerà l’esperienza dell’utente e li manterrà sul tuo sito web più a lungo.
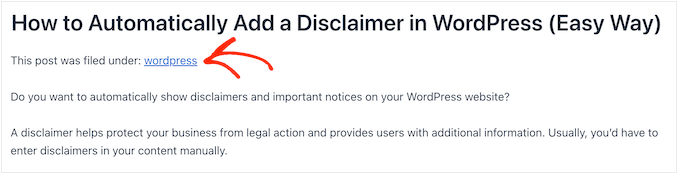
Puoi mostrare i metadati delle categorie utilizzando il seguente codice:
<p>This post was filed under: <?php the_category(', ') ?></p>
Nell’immagine seguente, puoi vedere come appariranno le categorie ai tuoi lettori:

Come puoi vedere, il codice mostra tutte le categorie del post separate da una virgola. Puoi sostituire la virgola con qualsiasi carattere desideri utilizzare modificando lo snippet di codice sopra.
Se desideri rimuovere i metadati della categoria dai tuoi post WordPress, trova semplicemente la riga conthe_category il tag nei file del tema ed eliminala.
Analogamente alle categorie, i tag possono aiutare i visitatori a trovare più contenuti a cui sono interessati a leggere.
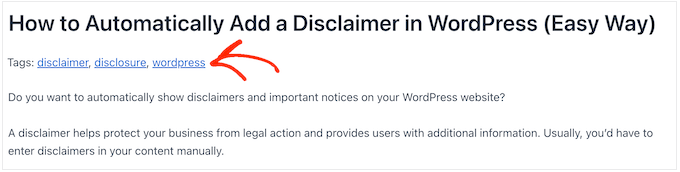
Per mostrare i metadati dei post dei tag, aggiungi semplicemente il seguente codice ai file del tema:
<p>Tags: <?php the_tags(); ?></p>
Questo codice mostrerà tutti i tag del post separati da una virgola.

Puoi sostituire la virgola con qualsiasi carattere desideri. Ad esempio, qui mostriamo i tag separati da una barra.
<?php the_tags( 'Tags: '/ ', ', '<br />' ); ?>
Come puoi vedere, the_tagsla funzione accetta tre valori diversi, noti come parametri.
the_tags($before, $separator, $after)
Puoi utilizzare i parametri prima e dopo per aggiungere qualsiasi testo o codice che desideri mostrare accanto ai tag. Ciò ti consente di aggiungere classi CSS e quindi utilizzarle per modificare l’aspetto dei tag sul tuo sito web.
Diamo un’occhiata ad un esempio:
<?php the_tags('<div class="wpb-tags">Tags: ', ' ', '</div>');
Se vuoi nascondere i tag ai tuoi lettori in qualsiasi momento, trova la riga con il codice the_tags() nei file del tema ed eliminala.
Se hai dimestichezza con l’aggiunta di codice personalizzato al tuo sito Web WordPress, puoi mostrare molti più metadati ai tuoi visitatori.
Ad esempio, puoi utilizzare campi personalizzati per aggiungere i tuoi metadati ai post di WordPress. Un’altra opzione è creare metabox personalizzate per visualizzare i campi personalizzati.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare i metadati dei post del blog nei tuoi temi WordPress. Potresti anche voler consultare la nostra guida su come creare una landing page con WordPress o vedere le nostre scelte di esperti per i migliori plugin per landing page .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .