Vuoi visualizzare i collegamenti di navigazione breadcrumb sul tuo sito WordPress?
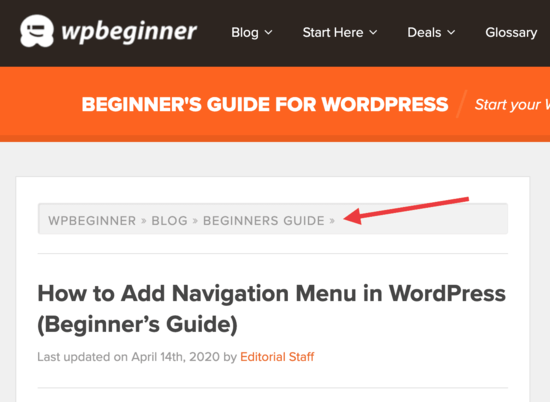
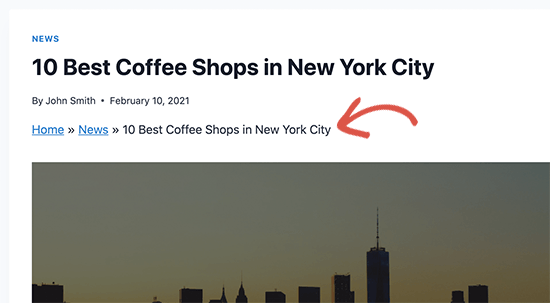
La navigazione breadcrumb indica agli utenti dove si trovano su un sito web rispetto alla home page. Questa traccia breadcrumb viene quindi visualizzata anche nei risultati di ricerca, il che fa risaltare il tuo sito web.
In questo articolo, ti mostreremo come visualizzare i collegamenti di navigazione breadcrumb in WordPress.
Che cos’è la navigazione breadcrumb e perché ne hai bisogno?
La navigazione breadcrumb è un termine usato per descrivere un menu di navigazione gerarchico presentato come una sequenza di collegamenti. Viene spesso utilizzato come navigazione secondaria che consente agli utenti di salire nella gerarchia delle pagine del sito.

I link di navigazione breadcrumb sono diversi da quelli predefiniti Menu di navigazione sistema in WordPress.
Lo scopo della navigazione breadcrumb è aiutare gli utenti a navigare nel tuo sito web. Aiuta anche i motori di ricerca a comprendere la struttura e la gerarchia dei collegamenti in una pagina web.
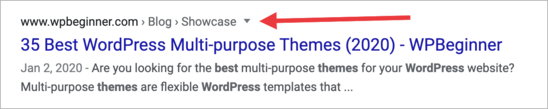
Se i tuoi breadcrumb sono impostati nel modo giusto, i motori di ricerca come Google li visualizzeranno insieme al titolo della pagina nei risultati di ricerca. Questo dà al tuo sito web più visibilità nei risultati di ricerca e aumenta la percentuale di clic.

I metodi in questa guida ti aiuteranno a impostare correttamente i breadcrumb utilizzando il markup dello schema. Schema è un codice di markup intelligente che aiuta Google a identificare i tuoi breadcrumb in modo che vengano visualizzati nei risultati di ricerca.
Detto questo, diamo un’occhiata a come aggiungere collegamenti di navigazione breadcrumb in WordPress. Ti mostreremo due metodi e potrai scegliere quello che funziona meglio per te.
Metodo 1. Aggiunta della navigazione breadcrumb in WordPress utilizzando All in One SEO (consigliato)
Questo metodo è più semplice e consigliato a tutti gli utenti di WordPress.
Per questo metodo, useremo Tutto in uno SEO per WordPress qual è miglior plugin SEO per WordPress sul mercato. Ti aiuta a migliorare facilmente il tuo SEO WordPress senza alcuna competenza tecnica. Inoltre è dotato di una funzione breadcrumb di facile utilizzo.
Nota: C’è anche un versione gratuita di All in One SEO disponibile con funzionalità limitate, tra cui i breadcrumb.
Dopo l’attivazione, verrai indirizzato alla procedura guidata di configurazione del plugin. Puoi seguire le istruzioni sullo schermo per configurare il plugin.

Hai bisogno di aiuto con la configurazione? Guarda il nostro tutorial passo passo su come installare e configurare All in One SEO.
Successivamente, devi visitare il All in One SEO » Impostazioni generali pagina e passare alla scheda Breadcrumbs.

Ora il markup dello schema breadcrumb viene aggiunto automaticamente da All in One SEO al codice del tuo sito Web in modo che i motori di ricerca possano trovarlo.
Tuttavia, se desideri visualizzare i collegamenti di navigazione breadcrumb anche sul tuo sito web, devi attivare l’opzione “Abilita breadcrumb”. La commutazione dell’interruttore ti consente di vedere le diverse impostazioni di visualizzazione breadcrumb che puoi utilizzare sul tuo sito web.

Esistono quattro modi per visualizzare il percorso di navigazione breadcrumb sul tuo Sito Web WordPress.
1. Aggiunta della navigazione breadcrumb utilizzando lo shortcode
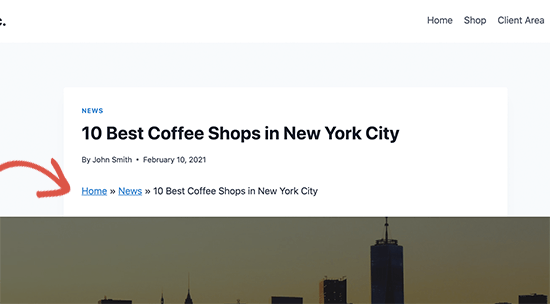
Il metodo shortcode è semplice e ti consente di visualizzare i collegamenti di navigazione breadcrumb nei tuoi post e pagine WordPress o nelle pagine dei prodotti sul tuo negozio online.
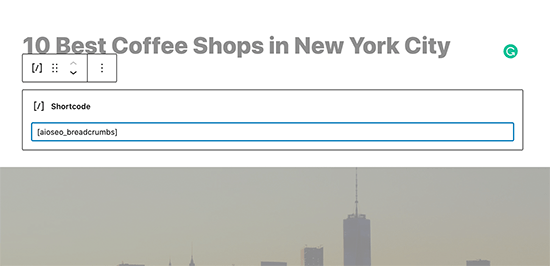
Modifica semplicemente il post, la pagina o il prodotto e aggiungi il seguente shortcode in cui desideri visualizzare il percorso di navigazione breadcrumb.
[aioseo_breadcrumbs]
Se stai utilizzando l’editor di blocchi predefinito, lo shortcode verrà automaticamente convertito nel blocco shortcode.

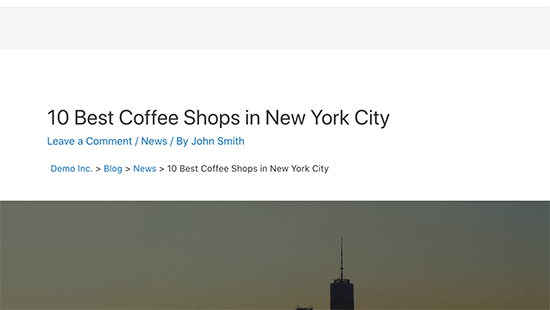
Ora puoi salvare il tuo post o pagina e visualizzarne l’anteprima per vedere il menu di navigazione breadcrumb in azione. Ecco come appariva sul nostro sito di test.

2. Aggiunta della navigazione breadcrumb usando il blocco Gutenberg
Ora, se non desideri utilizzare l’opzione shortcode o non ricordi lo shortcode, puoi visualizzare la navigazione breadcrumb utilizzando il blocco “AIOSEO – Breadcrumbs”.
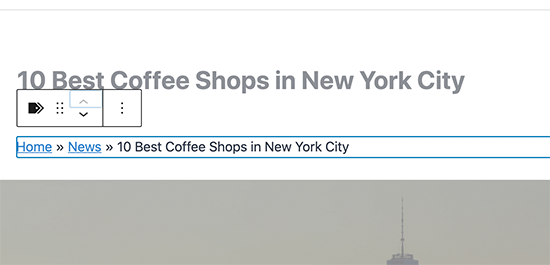
Modifica semplicemente il post o la pagina in cui desideri visualizzare la navigazione breadcrumb e aggiungi il blocco AIOSEO – Breadcrumbs.

Il plug-in caricherà quindi un’anteprima live dei collegamenti di navigazione breadcrumb e la visualizzerà nell’area del contenuto.

Non dimenticare di aggiornare o pubblicare le modifiche.
3. Aggiunta della navigazione breadcrumb tramite Widget
I due metodi precedenti richiedono di aggiungere uno shortcode o un blocco in ogni post o pagina in cui si desidera visualizzare i collegamenti di navigazione breadcrumb.
E se volessi visualizzare automaticamente i breadcrumb per ogni post o pagina?
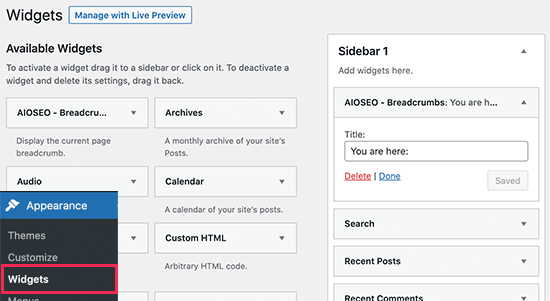
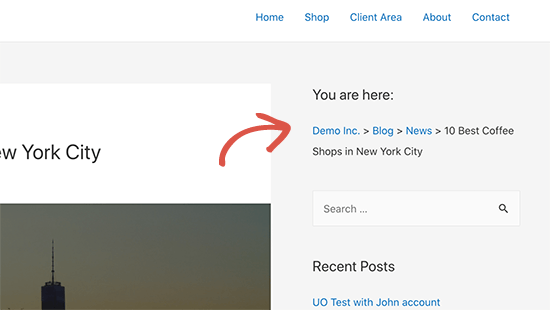
Il Pangrattato AIOSEO aggeggio ti permette di farlo facilmente. Basta andare al Aspetto » Widget e aggiungi il widget ‘AIOSEO – Breadcrumbs’ alla barra laterale.

Puoi fornire un titolo per il widget o lasciarlo vuoto se preferisci. Non dimenticare di fare clic sul pulsante Salva per memorizzare le tue impostazioni.
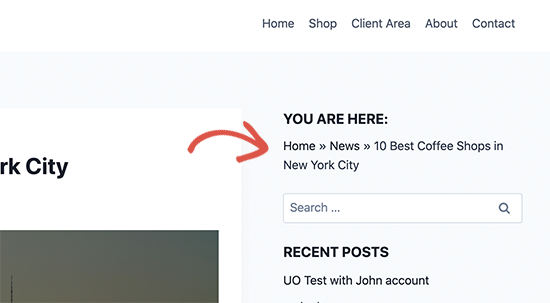
Ora puoi visitare il tuo sito web e vedrai il menu di navigazione breadcrumb su tutti i post e le pagine.

4. Aggiunta della navigazione breadcrumb utilizzando il codice
Questo metodo ti consente di visualizzare i collegamenti di navigazione breadcrumb esattamente dove li desideri. Tuttavia, richiede l’aggiunta di codice ai file del tema di WordPress.
Se non l’hai mai fatto prima, non dimenticare di vedere il nostro articolo su come aggiungere frammenti di codice in WordPress.
Innanzitutto, devi decidere dove vuoi visualizzare i collegamenti breadcrumb. Il punto più comune per visualizzare i collegamenti breadcrumb è sotto il singolo articolo, pagina o titolo del prodotto.
I temi di WordPress utilizzano file modello per visualizzare diverse sezioni del tuo sito web. Ad esempio, molti temi utilizzerebbero un file chiamato content-single.php situato all’interno della cartella template-parts del tuo tema.
Guarda il nostro cheat sheet per trovare quali file modificare in un tema WordPress.
Successivamente, è necessario modificare il file del tema utilizzando un client FTP. Guarda la nostra guida su come usare FTP per caricare file su WordPress per le istruzioni. Quindi inserisci il codice seguente nel punto in cui desideri visualizzare i collegamenti di navigazione breadcrumb.
<?php if( function_exists( 'aioseo_breadcrumbs' ) ) aioseo_breadcrumbs(); ?>
Non dimenticare di salvare le modifiche e caricare nuovamente il file sul tuo sito web.
Ora puoi visitare il tuo sito Web per vedere i collegamenti breadcrumb in azione.

Modifica la modalità di visualizzazione dei collegamenti breadcrumb in AIOSEO
Ora per impostazione predefinita, All in One SEO utilizza un modello per visualizzare i collegamenti di navigazione breadcrumb. Contiene un collegamento alla tua home page, categoria o pagina principale e post o titolo della pagina separati da ».
Puoi cambiarlo visitando il All in One SEO » Impostazioni generali pagina e scorri verso il basso fino alla sezione Impostazioni breadcrumb.

Da qui, puoi modificare il separatore, mostrare o nascondere il collegamento alla home, aggiungere un prefisso e altro.
Una volta terminato, non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Metodo 2. Aggiungi la navigazione breadcrumb con Breadcrumb NavXT
Questo metodo può essere utilizzato con qualsiasi altro plugin SEO di WordPress. È facile da usare se si dispone di un tema compatibile, ma in caso contrario sarà necessario modificare i file del tema per visualizzare i collegamenti di navigazione breadcrumb.
La prima cosa che devi fare è installare e attivare il Pangrattato NavXT collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
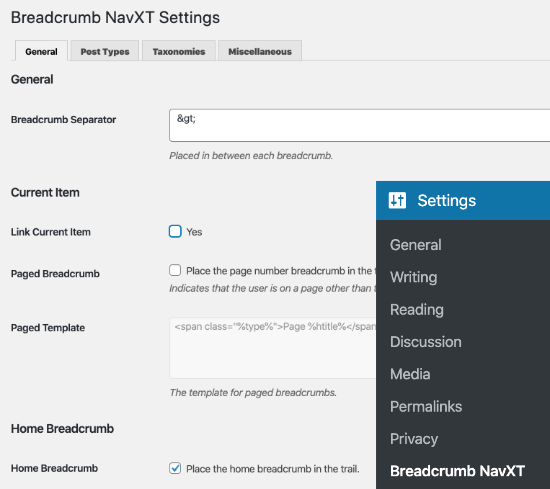
Dopo l’attivazione, è necessario visitare il Impostazioni » Breadcrumb NavXT pagina per configurare le impostazioni del plugin.

Le impostazioni predefinite dovrebbero funzionare per la maggior parte dei siti web. Tuttavia, è possibile personalizzare le impostazioni secondo necessità.
La pagina delle impostazioni è divisa in diverse sezioni. Nella scheda delle impostazioni generali, puoi modificare lo stile e le impostazioni dei tuoi breadcrumb.
Noterai anche che questi modelli di collegamento utilizzano Schema.org markup nel tag del collegamento.
La scheda dei tipi di post nelle impostazioni del plug-in ti consente di impostare collegamenti breadcrumb per post, pagine e qualsiasi altro tipi di post personalizzati.
Puoi scegliere come visualizzare la gerarchia dei tuoi post. Per impostazione predefinita, il plugin utilizzerà Titolo del sito > Categoria > Titolo del post. Puoi sostituire categorie con tag, date o post genitore e modificare il separatore.
Il tassonomie e le schede autori hanno modelli simili per i collegamenti di navigazione breadcrumb.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le modifiche.
Mostrare Breadcrumb NavXT sul tuo sito web
Breadcrumb NavXT offre diversi modi per visualizzare i collegamenti di navigazione breadcrumb sul tuo sito web.
1. Visualizza la navigazione breadcrumb con supporto per i temi
Alcuni dei temi WordPress più popolari sono dotati di un’opzione integrata per visualizzare la navigazione breadcrumb scegliendo Breadcrumb NavXT o il plug-in SEO di WordPress come fonte.
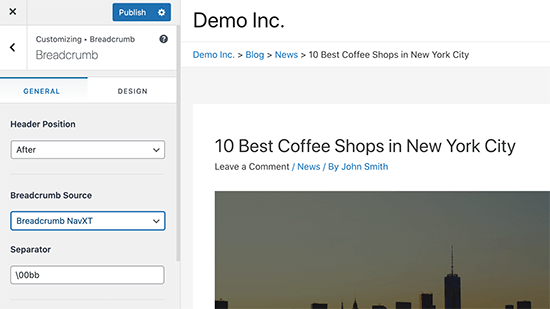
Ad esempio, se stai usando Astra, allora puoi andare su Aspetto » Personalizza pagina e fare clic sul menu Breadcrumbs.
Da lì, sceglierai dove vuoi che i tuoi breadcrumb vengano visualizzati nel Posizione cadere in picchiata.
Nel Fonte di pangrattato, dovrai scegliere “Breadcrumb NavXT”.

Se stai visualizzando un singolo articolo o pagina, vedrai un’anteprima in tempo reale dei tuoi collegamenti di navigazione breadcrumb.
Non dimenticare di fare clic sul pulsante Pubblica per salvare le modifiche.
2. Aggiunta di navigazione breadcrumb utilizzando un widget
Il plug-in fornisce anche un widget che puoi utilizzare per visualizzare la navigazione breadcrumb nella barra laterale o in qualsiasi area pronta per i widget.
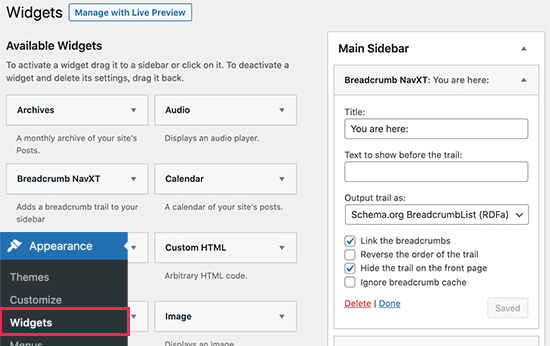
Per prima cosa, vai su Aspetto » Widget e aggiungi il widget Breadcrumb NavXT alla barra laterale.

Le impostazioni predefinite del widget funzionerebbero per la maggior parte dei siti Web, ma puoi modificarle se necessario. Ad esempio, potresti voler nascondere la traccia in prima pagina.
Non dimenticare di fare clic sul pulsante Salva per memorizzare le impostazioni del widget.
Ora puoi visitare il tuo sito web per vedere il widget in azione.

3. Aggiunta della navigazione breadcrumb utilizzando il codice
Il plugin offre anche un metodo di codice per visualizzare i collegamenti di navigazione breadcrumb per utenti avanzati.
Per prima cosa devi connetterti al tuo sito WordPress usando un Client FTP. Successivamente, vai alla cartella del tuo tema WordPress corrente che si trova all’interno della directory /wp-content/themes/.
I temi di WordPress utilizzano file modello per visualizzare diverse sezioni del tuo sito web. Ad esempio, molti temi utilizzerebbero un file chiamato content-single.php situato all’interno della cartella template-parts del tuo tema.
Guarda il nostro cheat sheet per trovare quali file modificare in un tema WordPress.
Apri il file del modello per modificarlo, quindi inserisci il codice seguente dove desideri visualizzare la traccia breadcrumb:
<?php if( function_exists( 'bcn_display' ) ) bcn_display(); ?>
Non dimenticare di salvare le modifiche e caricare nuovamente il file sul tuo sito web.
Ora puoi visitare il tuo sito Web per vedere il percorso dei collegamenti breadcrumb in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare i collegamenti di navigazione breadcrumb in WordPress. Potresti anche voler vedere la nostra guida su come ottieni più traffico sul tuo sito WordPress, o la nostra vetrina del i migliori registrar di nomi di dominio.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
