Vuoi visualizzare blocchi di annunci in post specifici sul tuo sito Web WordPress?
L’inserimento di blocchi di annunci in un post specifico ti consente di mostrare annunci in cui i tuoi utenti saranno molto coinvolti dal contenuto. Ciò aumenta la visibilità dell’annuncio e ti aiuta a ottenere più clic.
In questo articolo, ti mostreremo come visualizzare facilmente i blocchi di annunci in specifici post di WordPress.
Perché visualizzare annunci in post WordPress specifici?
Quando si visita a Sito web WordPress, vedrai spesso banner pubblicitari nella barra laterale o sotto l’intestazione. Poiché si tratta di spot pubblicitari molto comuni, possono portare alla cecità dei banner, per cui gli utenti non noteranno gli annunci. A sua volta, ciò può influire sulla percentuale di clic.
Visualizzando blocchi di annunci in specifici post di WordPress, puoi aumentare la visibilità dei tuoi annunci e rivolgerti agli utenti più coinvolti dai tuoi contenuti.
Ciò non solo aiuta a prevenire l’affaticamento degli annunci distribuendo gli annunci su più pagine del tuo Blog WordPress, ma ti consente anche di segmentare il tuo pubblico. Mostrando annunci mirati agli utenti che hanno maggiori probabilità di essere interessati a loro, migliori le tue possibilità di coinvolgimento e clic.
Ad esempio, un utente che sta leggendo uno dei tuoi blog di viaggio posts è più probabile che sia interessato a un annuncio di attrezzatura da viaggio o di voli e possa fare clic su di esso per verificare i prezzi.
Detto questo, vediamo come visualizzare facilmente gli annunci in specifici post WordPress. Puoi utilizzare i collegamenti rapidi di seguito per passare al metodo che desideri utilizzare:
Metodo 1: Visualizza blocchi di annunci in post WordPress specifici utilizzando WPCode (consigliato)
Il modo più semplice per visualizzare blocchi di annunci in specifici post di WordPress è utilizzare il file Codice WP collegare.
È il miglior plug-in per snippet di codice WordPress sul mercato che semplifica l’inserimento di annunci in qualsiasi pagina, post o area widget sul tuo sito Web WordPress.
Con WPCode puoi mostrare annunci pubblicitari da piattaforme di terze parti come Google Adsense o i tuoi annunci ospitati.
Per prima cosa dovrai installare e attivare il file Codice WP collegare. Per istruzioni più dettagliate, consultare la nostra guida per principianti su come installare un plugin per WordPress.
Nota: Puoi anche usare il plugin WPCode gratuito per questo tutorial. Tuttavia, l’aggiornamento alla versione Pro ti darà accesso a una libreria cloud di frammenti di codice, logica condizionale intelligente e altro ancora.
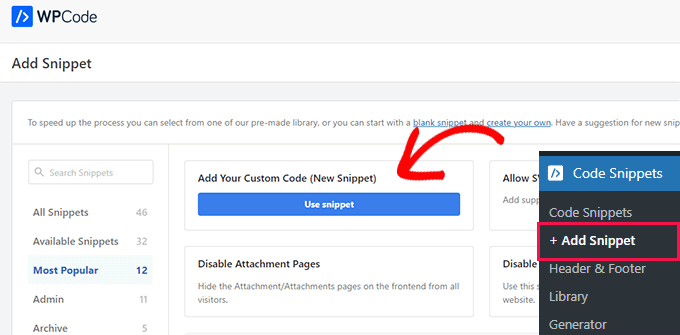
Dopo l’attivazione, vai al Snippet di codice » + Aggiungi snippet pagina nella barra laterale di amministrazione di WordPress.
Da qui, devi fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

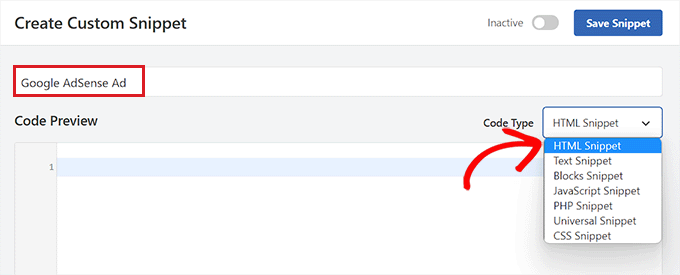
Verrai indirizzato alla pagina “Crea snippet personalizzato”, dove potrai iniziare digitando un nome per il tuo snippet di codice. Il titolo dello snippet di codice è solo per riferimento e non verrà mostrato agli utenti nel front-end del sito web.
Successivamente, devi selezionare “Snippet HTML” come tipo di codice dal menu a discesa a destra.

Successivamente, devi scegliere il tipo di annuncio che desideri inserire sul tuo sito.
Se stai utilizzando il codice dell’annuncio fornito da Google AdSense, potresti voler consultare la nostra guida su come ottimizzare le entrate AdSense in WordPress.
Tuttavia, se stai creando il tuo annuncio, dovrai ottenere il codice dalla persona che ti paga per mostrare l’annuncio sul tuo sito o scrivere il tuo codice.
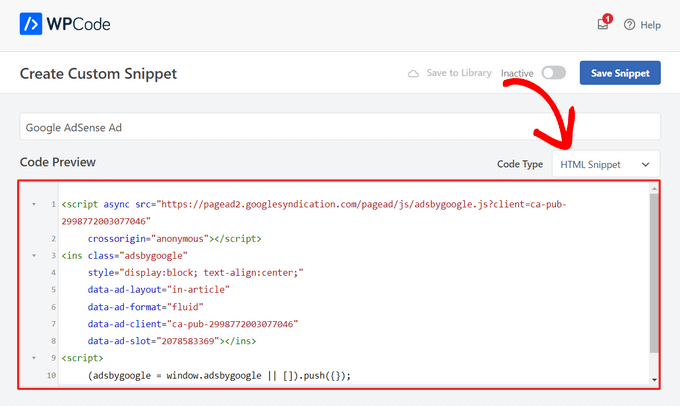
Dopo aver ricevuto il codice dell’annuncio, copialo e incollalo semplicemente nella casella “Anteprima codice”.

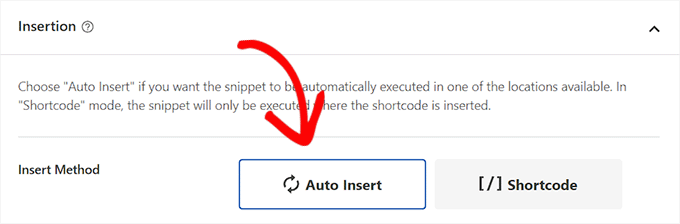
Dopo averlo fatto, devi scorrere verso il basso fino alla sezione “Inserimento” e scegliere la modalità “Inserimento automatico”.
L’annuncio verrà automaticamente visualizzato nel post specifico che scegli.

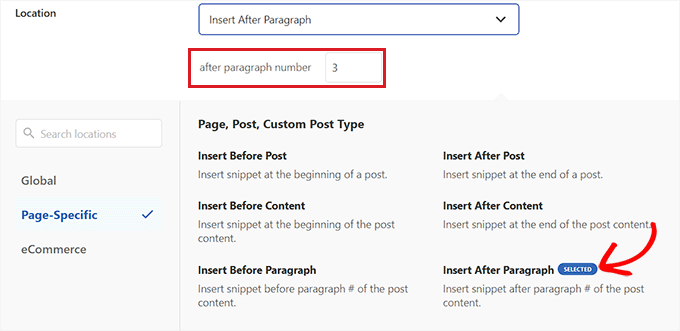
Successivamente, fai clic sul menu a discesa “Posizione” per espanderlo, quindi seleziona la scheda “Specifica della pagina” dalla barra laterale sinistra.
Da qui, scegli l’opzione “Inserisci dopo il paragrafo”.
Puoi anche modificare il numero di paragrafi dopo i quali desideri inserire lo snippet.
Ad esempio, se desideri visualizzare il blocco di annunci dopo il terzo paragrafo, puoi digitare questo valore nella casella “Numero dopo il paragrafo”.

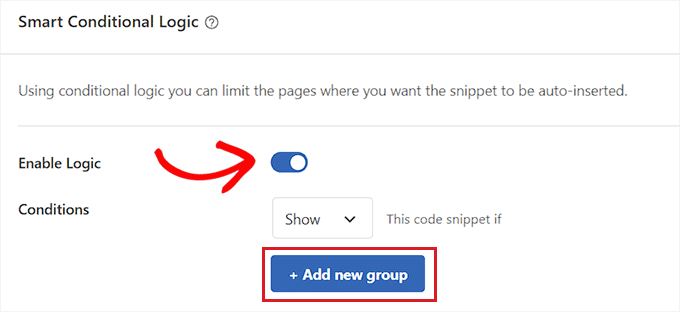
Successivamente, scorri verso il basso fino alla sezione “Logica condizionale intelligente” e imposta l’interruttore “Abilita logica” su Attivo.
Successivamente, assicurati che l’opzione “Mostra” sia selezionata per la condizione dello snippet di codice. Dopo averlo fatto, fai semplicemente clic sul pulsante “+ Aggiungi nuovo gruppo”.

Questo aprirà alcune nuove impostazioni nella sezione “Logica condizionale intelligente”.
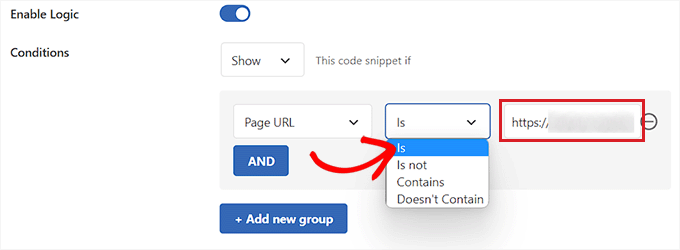
Da qui, devi selezionare l’opzione “URL della pagina” dal menu a discesa a sinistra.

Successivamente, devi selezionare l’opzione “È” dal menu a discesa al centro.
Successivamente, aggiungi l’URL del post specifico in cui desideri visualizzare il blocco di annunci nel campo vuoto nell’angolo destro dello schermo.
Se desideri visualizzare questo annuncio su più di una pagina o post, fai semplicemente clic su “AND” e segui la stessa procedura per inserire l’URL dell’altro post.
Una volta creata questa logica condizionale, il tuo blocco di annunci verrà visualizzato solo in quello specifico post WordPress.

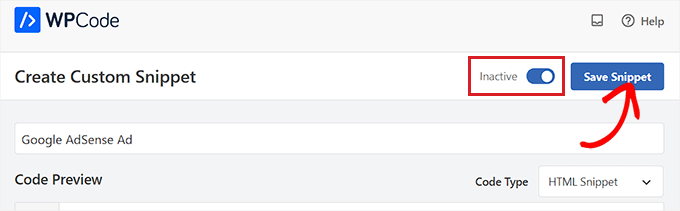
Ora scorri verso l’alto e imposta l’interruttore “Inattivo” su “Attivo”.
Infine, fai clic sul pulsante “Salva snippet” per eseguire automaticamente il codice dell’annuncio sul tuo sito web.

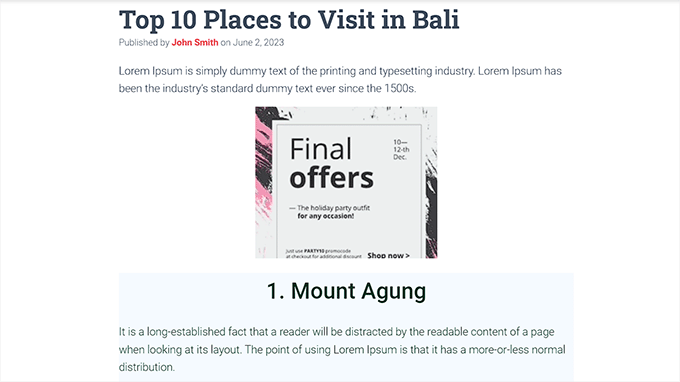
Ora puoi visitare il post specifico che hai scelto per vedere il blocco di annunci in azione.
Questo è quello che appariva sul nostro sito web dimostrativo.

Metodo 2: Visualizza blocchi di annunci nei post di WordPress utilizzando AdSanity
Se non desideri utilizzare il codice sul tuo sito web, questo metodo fa al caso tuo.
AdSanità è un premio Plug-in per la gestione degli annunci WordPress che ti consente di creare facilmente blocchi di annunci e visualizzarli ovunque sul tuo sito WordPress. Funziona con qualsiasi rete pubblicitaria di terze parti, incluso Google Adsense.
Per prima cosa è necessario installare e attivare il file AdSanità collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
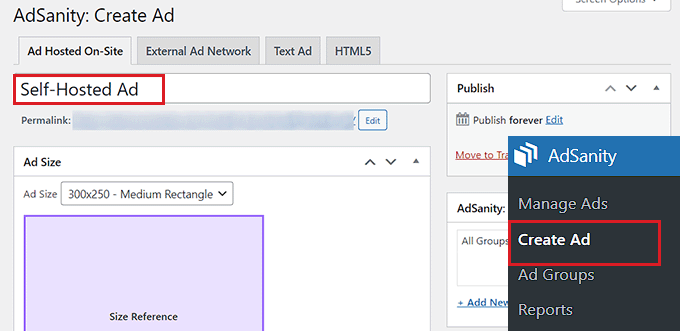
Dopo l’attivazione, devi andare al file Adsanity »Crea annuncio pagina dalla barra laterale di amministrazione di WordPress.
Da qui puoi iniziare digitando un nome per l’annuncio che stai creando.
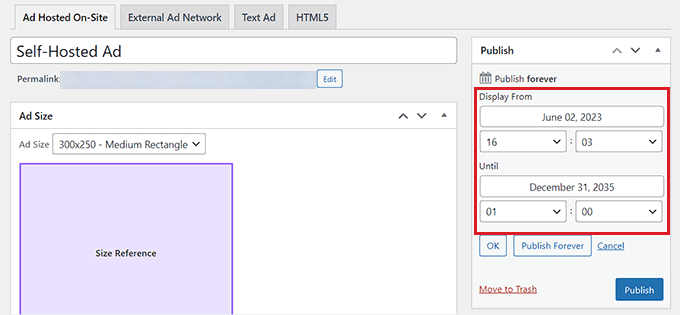
Successivamente, devi passare alla scheda “Annuncio ospitato sul sito” in alto se stai creando il tuo annuncio ospitato.

Tuttavia, se stai visualizzando un annuncio da una piattaforma di terze parti, vai alla scheda “Rete pubblicitaria esterna”. Allo stesso modo, se desideri caricare un file HTML per il tuo annuncio, devi passare alla scheda “HTML5”.
Per questo tutorial, visualizzeremo un annuncio ospitato autonomamente in uno specifico post di WordPress, ma i passaggi saranno gli stessi per altri tipi di annunci.
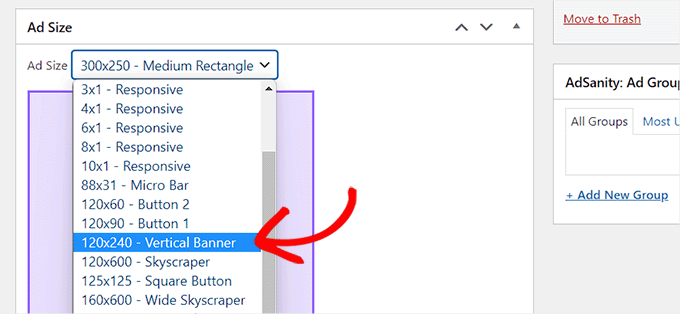
Dopo aver inserito un nome per il tuo annuncio, seleziona la sua dimensione dal menu a discesa. Questa sarà la dimensione del banner dell’annuncio nel tuo post.

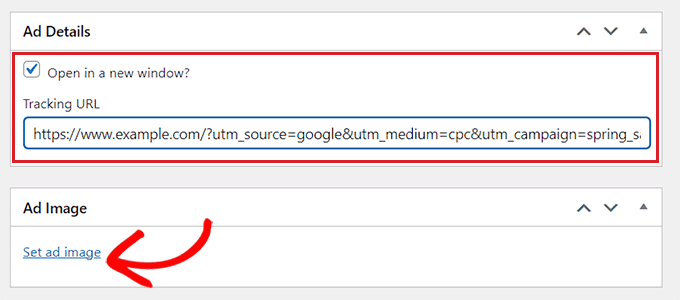
Successivamente, devi scorrere verso il basso fino alla sezione “Dettagli annuncio” e copiare e incollare l’URL di monitoraggio dell’annuncio che desideri visualizzare.
Dopo averlo fatto, seleziona “Apri in una nuova finestra?” opzione se desideri che l’annuncio si apra in una finestra diversa quando un utente fa clic su di esso.
Puoi anche impostare un’immagine per il tuo annuncio facendo clic sul collegamento “Imposta immagine annuncio”. Questo aprirà la libreria multimediale di WordPress, dove potrai caricare un’immagine.

Infine, fai clic sul pulsante “Pubblica” in alto per salvare le modifiche.
Puoi anche fare clic sul collegamento “Modifica” nella sezione “Pubblica” per impostare una data di inizio e una data di scadenza per l’annuncio.
Dopo aver fatto clic sul pulsante “Pubblica”, puoi visualizzare il blocco annunci su qualsiasi pagina o pubblicare sul tuo sito Web WordPress.

Visualizza l’annuncio in un post WordPress specifico
Innanzitutto, dovrai aprire un post WordPress esistente o nuovo in cui desideri visualizzare l’annuncio che hai creato.
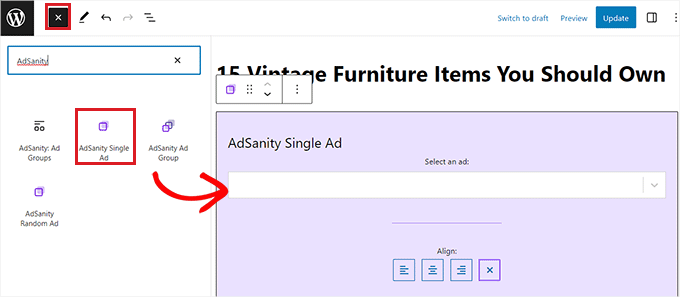
Una volta che sei lì, fai clic sul pulsante “+” nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi. Successivamente, devi cercare e aggiungere il blocco di annunci singoli AdSanity al post di WordPress.

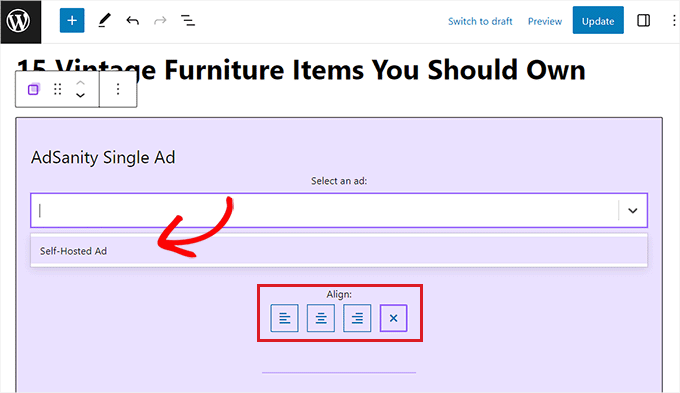
Successivamente, seleziona l’annuncio che desideri visualizzare dal menu a discesa nel blocco.
Puoi anche scegliere un’opzione di allineamento per il blocco di annunci.

Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” in alto per salvare le modifiche.
Ora puoi visitare il tuo sito web per vedere il blocco degli annunci in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come visualizzare i blocchi di annunci in specifici post di WordPress. Potresti anche voler vedere il nostro tutorial su come vendere annunci sul tuo blog WordPress e le nostre scelte di esperti per il miglior strumento di marketing di affiliazione e plugin per WordPress per fare soldi online.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.